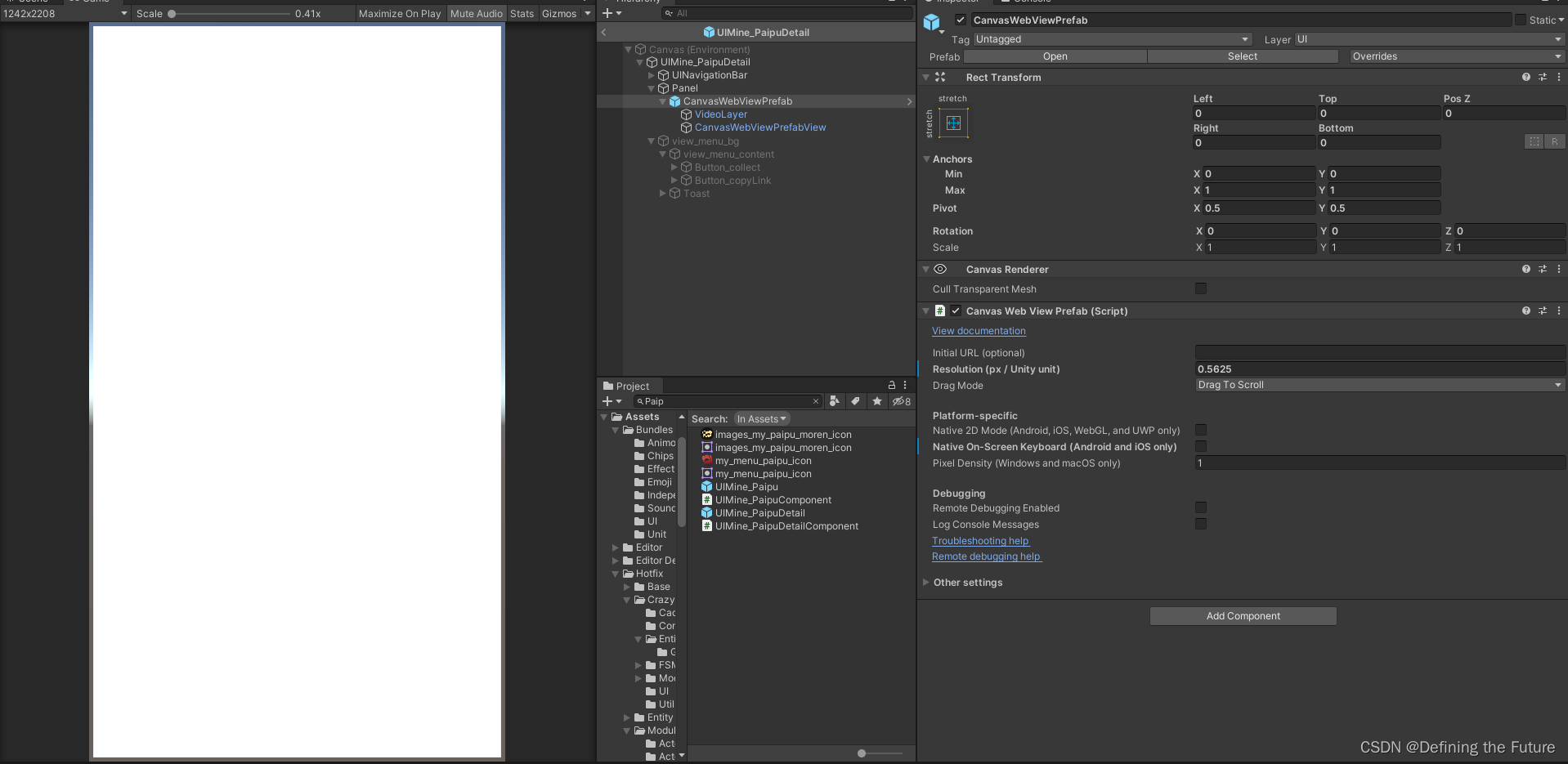
一、CanvasWebViewPrefab默认设置
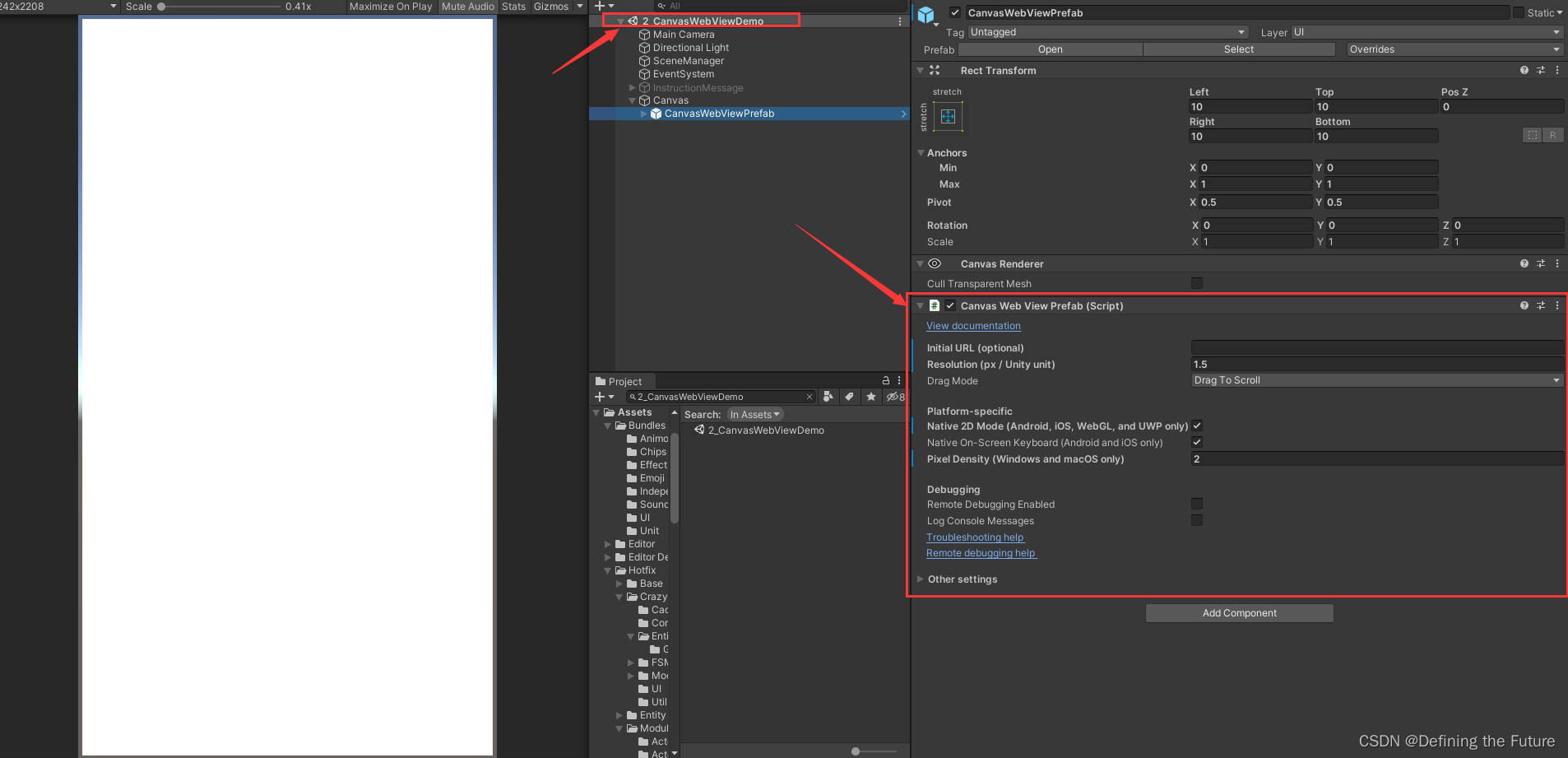
这个是在2_CanvasWebViewDemo示例场景文件中可以可以查看得到,可以看出CanvasWebViewPrefab的默认配置如下。

二、Web 浏览器网页和Unity内置UI的渲染顺序
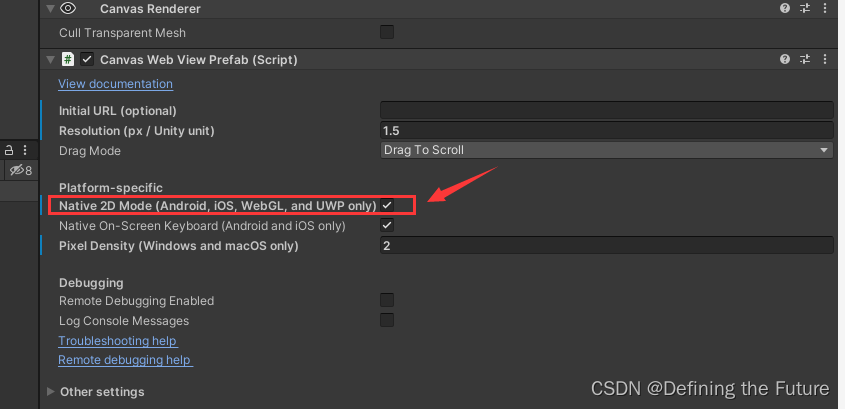
1、如果你勾选了以下这个Native 2D Mode选项的话,那么Unity默认就是网页的显示层级大于Unity内置UI以及3D物体的渲染层级。
如果你没勾选Native 2D Mode选项的话,那么Unity默认就是网页的显示层级可以大于或者小于Unity内置UI以及3D物体的渲染层级。就相当于把这个网页作为了Unity的一个普通UI去显示。

2、(官方文档)对这个字段是这样解释的。

三、Web网页内容的缩放比例
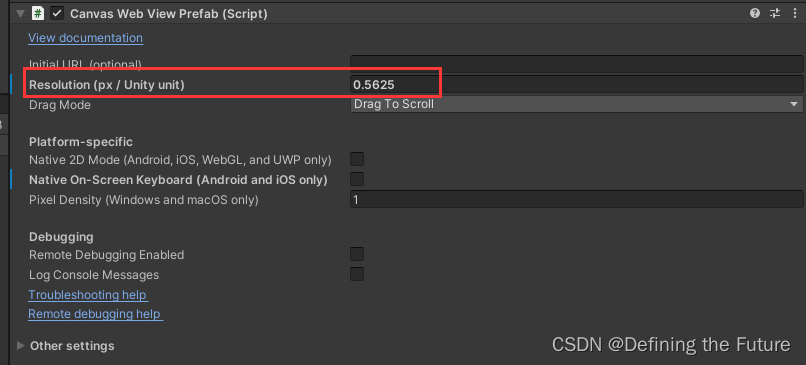
1、要想控制网页内容在设定的显示窗口中可大可小,可以修改Resolution这个参数的值。

2、要想网页内容完美适配设定的显示窗口,下面开始介绍如何计算Resolution这个参数的值。
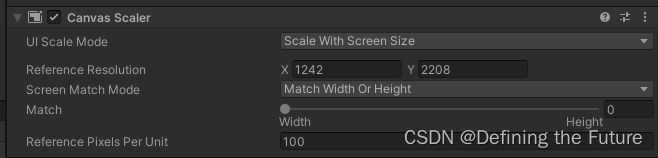
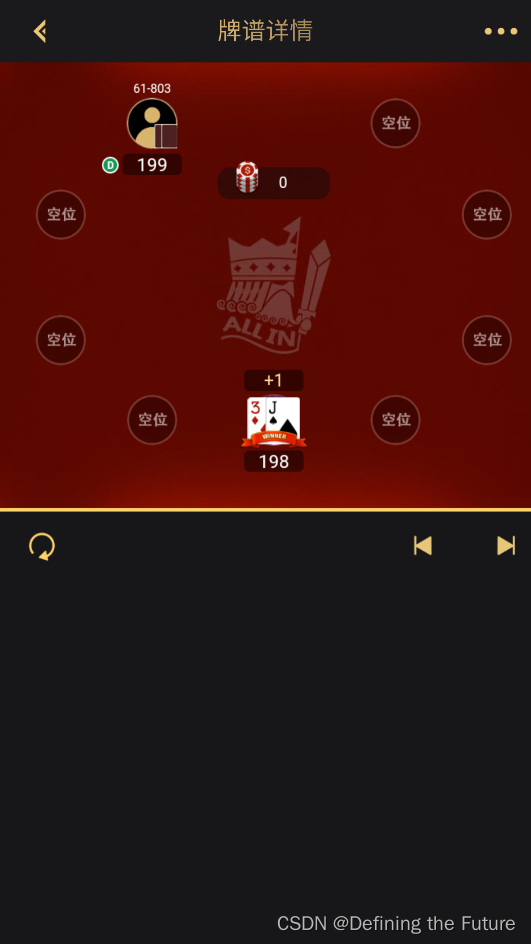
就比如以下这个界面,设置的分辨率是1242*2208(这个分辨率值是根据网页内容UI所依赖的Canvas游戏物体中CanvasScaler组件的XY值来计算的),那么Resolution这个参数的值 = 1242 / 2208,结果就是0.5625。


效果展示:




























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










