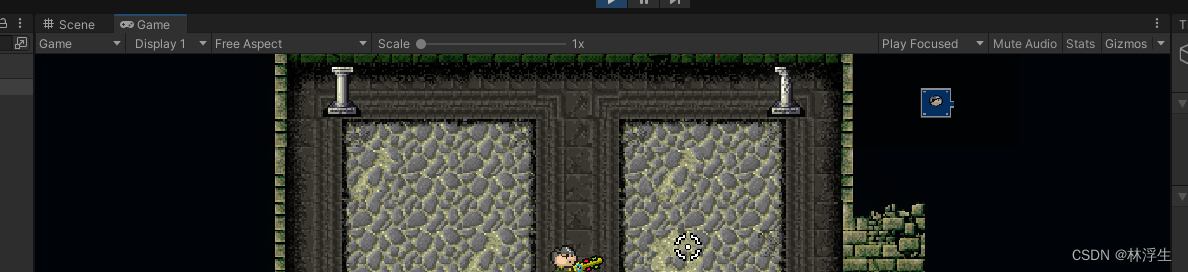
实际效果:
需求:1.实现右上角小地图,实现同步本地地图
2.实现小地图内的角色图标和实际角色同步
实现原理:
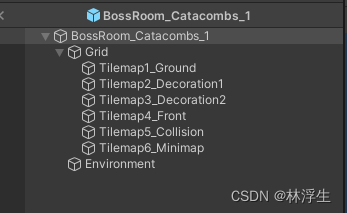
1.在所需要的地图上划分为一下结构
图层Tilemap6_Minimap的Layer为Minimap
同时这里说一个问题,在同层级的图片,序列越晚渲染越上层
2.使用另一个摄像机渲染小地图,并将这个渲染放到一张纹理上,最后把这个纹理丢到rawImage里并放到地图右上角
3.所以其实就是通过纹理实现小地图,本质上我们小地图其实和地图同时运作,只不过我们的主摄像机不渲染小地图,我们把小地图渲染在纹理上,最后输出在UI里
4.通过脚本同步Icon和角色位置即可

地图本来显示:

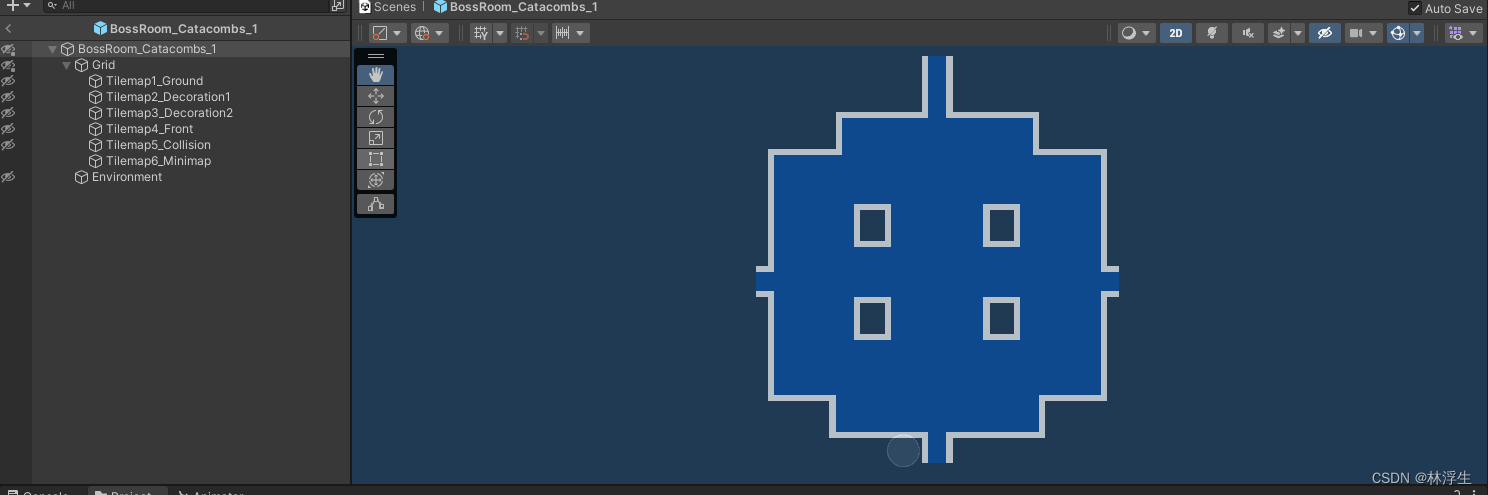
小地图显示:

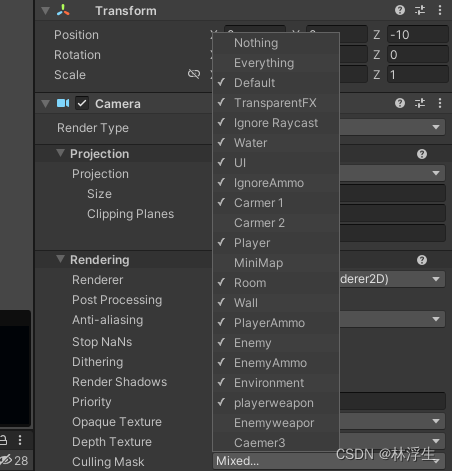
2.主视角摄像机不显示Minimap层级,carmer2(也就是小地图摄像机)

3.创建小地图所需资源
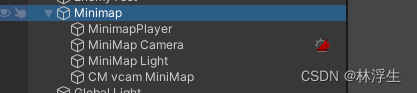
层级如下:

分别为:角色小地图Icon;小地图摄像机 ,小地图光源,小地图实际摄像机
这里要注意,同层级只能同时有一个全局光源
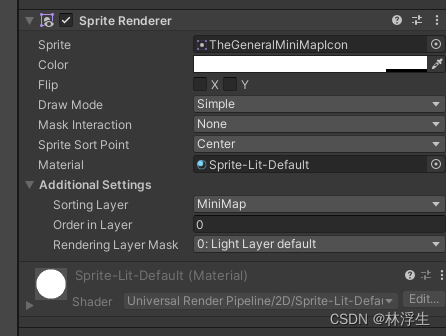
1.角色Icon:
 ,其实怎么设置不重要,只要把自己需要的icon丢进去就行,记得layer设成minimap;
,其实怎么设置不重要,只要把自己需要的icon丢进去就行,记得layer设成minimap;
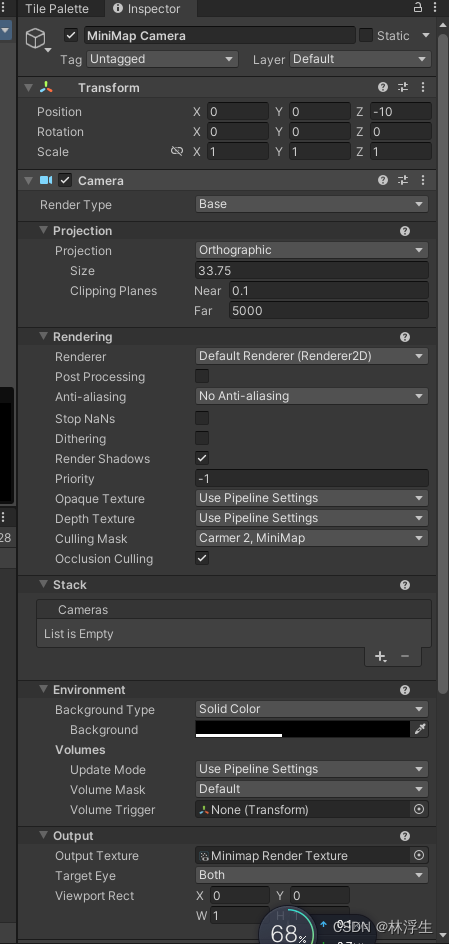
2.小地图摄像机
:
修改只有四点:相机属性设为正交,只需要渲染摄像机2和Minimap;背景为纯色,输出(output)在纹理上
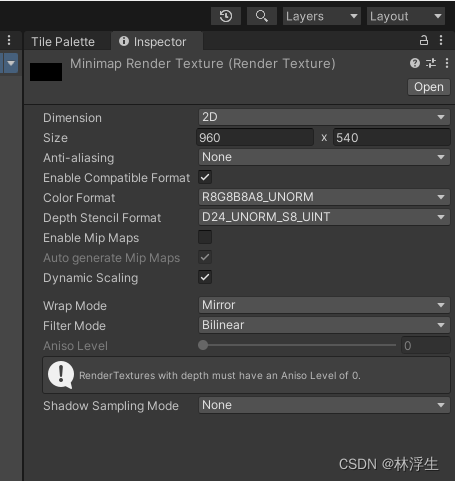
纹理信息:
至于创建在create第一层级里找就好了,分类在渲染那里;
3.cinemachine相机:没什么需要改的,因为Follow我们会写在脚本里
到这一步,我们已经完整设置了小地图在相机上的显示,(记得调一下相机的优先显示,priority,会决定哪个相机先显示)
2.第二步:脚本:让图标和我们的角色同步:实现很简单:
1.让cinemachine相机跟随icon,其实设置一下也行问题不大,
2.同步icon的位置和角色位置(在角色脚本设置一个GetTransform()返回角色Transform即可):脚本如下
public class MiniMap : MonoBehaviour
{
[SerializeField] private GameObject miniMapPlayer;
private Transform playerTransform;
private void Start()
{
playerTransform=GameManager.Instance.GetPlayer().transform;
CinemachineVirtualCamera cinemachineVirtualCamera=GetComponentInChildren<CinemachineVirtualCamera>();
cinemachineVirtualCamera.Follow = playerTransform;
SpriteRenderer spriteRenderer= miniMapPlayer.GetComponent<SpriteRenderer>();
if (spriteRenderer != null)
{
spriteRenderer.sprite = GameManager.Instance.GetPlayerMiniMapIcon();
}
}
private void Update()
{
if (playerTransform != null && miniMapPlayer != null)
{
miniMapPlayer.transform.position = playerTransform.position;
}
}
}第三步:显示到UI上:
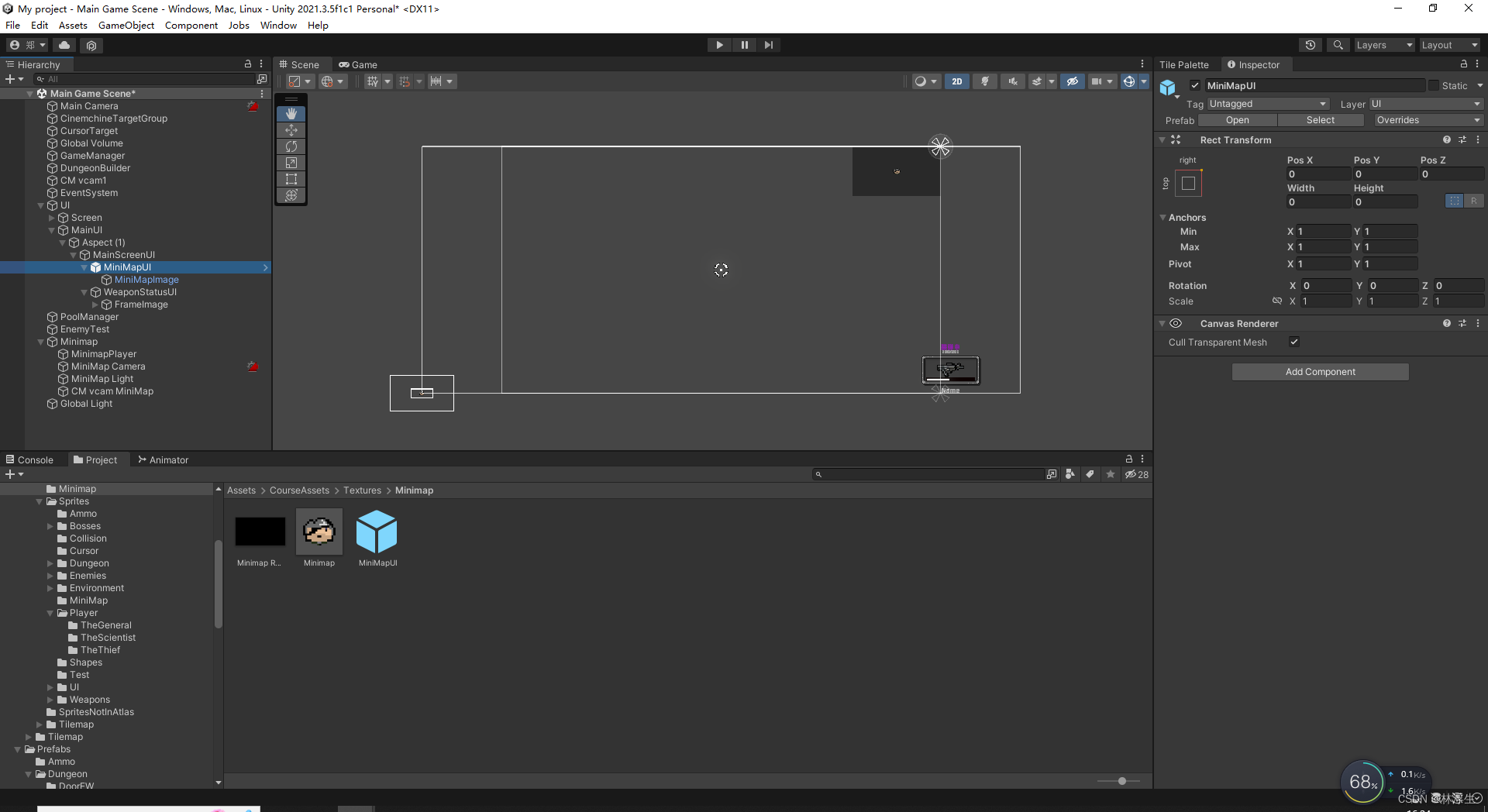
问题:记得我们是不显示carmer2和mimap的图像的,所以在这里记得把层级设为UI,我们是需要显示的
具体操作1。锚点丢到右上角,所有设置为0就行

操作二:使用rawImage实现输出纹理,这里位置放在哪看个人喜好
到这里为止我们的小地图就算实现了。





















 550
550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








