参考文章
Python 可视化神器:Plotly Express 入门之路
http://liyangbit.com/pythonvisualization/Plotly-Express-introduction-cn/#可视化分布
参考官网
Plotly Express: a Walkthrough逐步演示
https://nbviewer.jupyter.org/github/plotly/plotly_express/blob/master/walkthrough.ipynb
1. 散点图
散点图,它只是px.scatter(data,x =“column_name”,y =“column_name”)
以下是 内置的 Gapminder 数据集 的示例,显示2007年按国家/地区的人均预期寿命和人均GDP 之间的趋势:
# 导入模块
import plotly_express as px
# 导入数据集
gapminder = px.data.gapminder()

# 筛选年份
gapminder2007 = gapminder.query('year == 2007')

画散点图
# 做散点图
px.scatter(gapminder2007, x='gdpPercap', y='lifeExp')

如果你想通过大陆区分它们,你可以使用 color 参数为你的点着色,由 px 负责设置默认颜色,设置图例等:
通过染色进行分类
px.scatter(gapminder2007, x='gdpPercap', y='lifeExp',color="continent")

这里的每一点都是一个国家,所以也许我们想要按国家人口来衡量这些点…… 没问题:这里也有一个参数来设置,它被称为 size:
通过大小分类
px.scatter(gapminder2007, x="gdpPercap", y="lifeExp", color="continent", size="pop", size_max=60)

如果你好奇哪个国家对应哪个点? 可以添加一个 hover_name ,您可以轻松识别任何一点:只需将鼠标放在您感兴趣的点上即可! 事实上,即使没有 hover_name ,整个图表也是互动的:
px.scatter(gapminder2007, x='gdpPercap', y='lifeExp',color="continent",size = "pop",size_max=20,hover_name="country")
分面
也可以通过 facet_col =”continent“ 来轻松划分各大洲,就像着色点一样容易,并且让我们使用 x轴 对数(log_x)以便在我们在图表中看的更清晰:

动态横纵坐标
也许你不仅仅对 2007年 感兴趣,而且你想看看这张图表是如何随着时间的推移而演变的。 可以通过设置 animation_frame =“year” (以及 animation_group =“country” 来标识哪些圆与控制条中的年份匹配)来设置动画。 在这个最终版本中,让我们在这里调整一些显示,因为像“gdpPercap” 这样的文本有点难看,即使它是我们的数据框列的名称。 我们可以提供更漂亮的“标签” (labels),可以在整个图表、图例、标题轴和悬停(hovers)中应用。 我们还可以手动设置边界,以便动画在整个过程中看起来更棒:
px.scatter(gapminder, x="gdpPercap", y="lifeExp",size="pop", size_max=60, color="continent", hover_name="country",
animation_frame="year", animation_group="country", log_x=True, range_x=[100,100000], range_y=[25,90],
labels=dict(pop="Population", gdpPercap="GDP per Capita", lifeExp="Life Expectancy"))

事实上,Plotly Express 支持三维散点图、三维线形图、极坐标和地图上三元坐标以及二维坐标。 条形图(Bar)有二维笛卡尔和极坐标风格。进行可视化时,您可以使用单变量设置中的直方图(histograms)和箱形图(box)或小提琴图(violin plots),或双变量分布的密度等高线图(density contours)。 大多数二维笛卡尔图接受连续或分类数据,并自动处理日期/时间数据。 可以查看我们的图库 (ref-3) 来了解每个图表的例子。
柱状图
tips = px.data.tips()
tips
px.histogram(tips, x="total_bill", y="tip", histfunc="sum", color="smoker")


梯形图
px.box(tips, x="total_bill", y="day", orientation="h", color="smoker", notched=True,
category_orders={"day": ["Thur", "Fri", "Sat", "Sun"]})

提琴图
px.violin(tips, y="tip", x="smoker", color="sex", box=True, points="all")

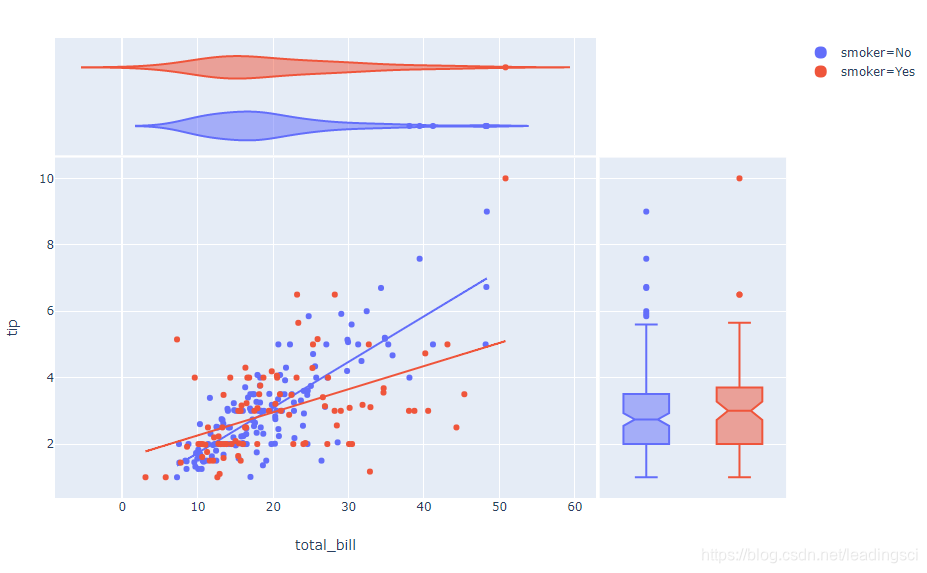
边界图
px.scatter(tips, x="total_bill", y="tip", color="smoker", trendline="ols", marginal_x="violin", marginal_y="box")























 5662
5662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








