1:首先看一下控件
自己添加了一个新的Item Image,后面会提到它的用处。
Image用来做赋值对象的,后面会提到
Lable和Arrow是用来显示初始化的文字和勾选项的
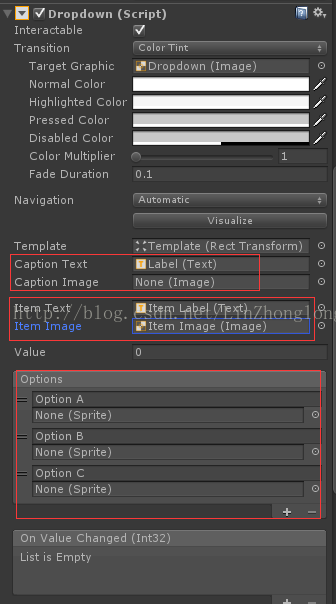
2:看一下Dropdown的属性面板
Caption Text和Caption Image是作为下拉列表首选项的文字和图片显示
Item Text和Item Image是作为下拉列表中每个item的文字和图片显示
Value值会随着下拉列表选项的不同而变化,可通过代码利用
Options选项栏内:通过代码可赋值给相应的Item对象 Dropdown.OptionData
3:下面看下脚本和需要使用的对象
ShowText自己测试用的每个Item的Text
Sprite自己用来做每个Item的图片显示
想实现如下效果:
other_img是随便的一个img对象用来作为第三者赋值的,看代码
4:代码模块
说明:参考他人的代码,并做了修改
public string[] showText;
public Sprite[] sprite;
Dropdown dropDownItem;
List<string> temoNames;
List<Sprite> sprite_list;
public Image other_img;//任意的img,用作被赋值替换
void Start()
{
dropDownItem = this.GetComponent<Dropdown>();
temoNames = new List<string>();
sprite_list = new List<Sprite>();
AddNames();
UpdateDropDownItem(temoNames);
}
void UpdateDropDownItem(List<string> showNames)
{
dropDownItem.options.Clear();
Dropdown.OptionData temoData;
for (int i = 0; i <showNames.Count; i++)
{
//给每一个option选项赋值
temoData = new Dropdown.OptionData();
temoData.text = showNames[i];
temoData.image = sprite_list[i];
dropDownItem.options.Add(temoData);
}
//初始选项的显示
dropDownItem.captionText.text = showNames[0];
other_img.sprite = sprite_list[0];
dropDownItem.captionImage =other_img;
}
void Update()
{
if (dropDownItem.value==0)
{
Debug.Log("11111111");
}
if (dropDownItem.value==1)
{
Debug.Log("22222222");
}
if (dropDownItem.value==2)
{
Debug.Log("33333333");
}
this.GetComponent<Image>().sprite = other_img.sprite;
}
void AddNames()
{
for (int i = 0; i <showText.Length; i++)
{
temoNames.Add(showText[i]);
}
for (int i = 0; i <sprite.Length; i++)
{
sprite_list.Add(sprite[i]);
}
}
补充代码说明:
captionText和cationImage作为首选项,内容显示
此处将每一次的选择下拉列表后的值显示在dropdown里,发现文字显示了,dropdown的Imge属性一直是null,所以此处先将每次选择后的image属性保存起来,然后再Update中更新赋值。
需要转换Image和sprite的属性,故用了第三者other_image
如果不需要dropdown显示出下拉列表的image图,只需要去掉上面红框里的代码和Update里的代码即可。自己也可单独给表头添加一张图,这样游戏内的看着好看的下拉列表就完成了。



























 2680
2680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








