
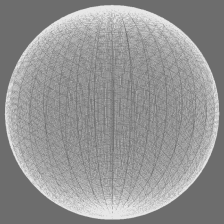
(图1:利用三角函数实现的闪烁动画)
由于GPU机制的特殊性,在写Shader做动画效果时,很多时候要用到三角函数。
实现上图中闪烁效果的Shader代码:
float brightness=pow(sin(_Time.y*_SparkleRate+phase),20)*800;
o.color.rgb=v.color.rgb*brightness;
o.color.a=1;
计算brightness的代码行实际上来自以下公式:
y = ( ( sin ( _ T i m e . y ∗ S p a r k R a t e + P h a s e ) ) e x p ) ∗ M u l t i p l i e r y=((\sin(\_Time.y*SparkRate+Phase))^{exp})*Multiplier y=((sin(_Time.y∗SparkRate+Phase))exp)∗Multiplier
这个公式中有4个变量可以控制动画细节:
SparkRate
Phase
exp
Multiplier
下面通过图像分析各变量对动画效果的影响。
基本图像
首先设置一个基本图像,设SparkRate=5,Phase=5,exp=20,Multiplier=800,
y
=
(
(
sin
(
x
∗
5
+
5
)
)
20
)
∗
800
y=((\sin(x*5+5))^{20})*800
y=((sin(x∗5+5))20)∗800,这时三角函数图像为:

(图2,基本图像)
上图中y的值既是brightness,最终要参与rgb颜色的计算,o.color.rgb=v.color.rgbbrightness,而rgb颜色超过0-1范围会被截断。例如v.color.rgb为(1,1,1),那么任何超过1的brightness既y值在此等同于1。y=1,rgb1=(1,1,1),y=1.5,rgb*1.5=(1,1,1)。所以图像中y大于1的部分实际也等同于被截取为1了。
Phase的作用
当Phase发生变化:

(图3,Phase减小后的图像)
相对基本图像,Phase由5变为了0,可看到图像整体向左发生了偏移,由于x轴代表的是_Time.y时间,所以phase改变的是在某个时间点上闪烁动画的状态。不同的Phase可以做出一个交错闪烁的效果。
SparkRate的作用
当SparkRate发生变化:

(图4,SparkRate减小后的图像)
相对基本图像,SparkRate由5变为了1。在x时间轴上正弦波变宽了,可以理解为闪烁变慢了。
Multiplier的作用
当Multiplier发生变化:

(图5,Multiplier由800变为2)
正弦波形变矮了,y=0的时间稍微延长,闪烁的节奏变化了, y由0到1的时间变长了,既渐变的时间延长了。
exp的作用
当exp发生变化:

(图5,exp减少后)
exp由20变为2 。正弦波形明显变细,在x轴上y=0的时间变短了,大部分时间都在y=1的峰值状态,闪烁会变得不明显。
注意exp如为奇数,sin函数会返回负值,需在前加abs()求绝对值。
当rgb发生变化时
上面图像中的y值都要乘以最终颜色,o.color.rgb=v.color.rgb*brightness;。上面已经讨论了因为rgb超过1会截断,所以当rgb原始值等于1时,y值超过1的部分也相当于被截断为1了,但是反过来讲,当rgb原始值变小,波形有效区域会向上延长,观察上面几幅图像,基本的趋势没有变化,只是波形y值由低到最高峰值的过程将会变长,也既是闪烁渐变的时间延长了。
————————————————————————————
参考:
Google–Tilt Brush
维护日志:
2020-8-15:review
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








