参考链接:http://blog.csdn.net/onerain88/article/details/12587301
九宫格的主要目的是处理图片拉伸效果,我们知道图片一旦被拉伸,它就会出现形变、模糊等问题,但是,有的图片它的某一些部分又是允许被拉伸的。例如,一个UI背景框,它的中间部分几乎是一个纯色,允许被拉伸(纯色被拉伸不会发生质量问题),但是,边缘的4个角可能有一些特殊花纹或者倒角不允许被任意拉伸,这个时候就可以使用九宫格,来使4个角不进行拉伸放大,只让中间部分进行拉伸放大,达到将一个小框拉大成一个大背景框,既节省了资源,又不会降低图片质量。
例如,下面分别是未拉伸的,拉伸的,拉伸+使用九宫格的
原理:
规则的图形在拉伸之后的效果是比较好的,如果是不规则的图形,则会在拉伸之后变形!
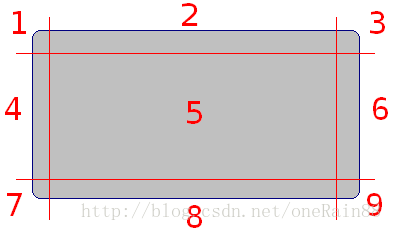
(1)保证四个角1,3,9,7不做任何拉伸
(2)与四个角有公共边的四个矩形2,6,8,4做单向拉伸,即保证与四个角的公共边不拉伸,例如2,8只进行横向拉伸,4,6只进行纵向拉伸
(3)中间部分5做双向拉伸,即横向,纵向同时拉伸
那么,在UGUI中应该怎么样设置九宫格呢?
1.选中图片,在Inspector面板里将Texture Type改为Sprite,点击Sprite Editor按钮,通过拖动绿色的点来设置九宫格大小。
2.将Image组件的Image Type改为Sliced。
那么,在NGUI中应该怎么样设置九宫格呢?
1.将UI制作到图集中,创建一个Sprite,在UISprite这个UI控件中,点击Sprite那列的Edit按钮,编辑九宫格。
2.将UISprite组件的Type改为Sliced。


























 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








