在游戏开发中,UI(用户界面) 是玩家获取游戏信息、与游戏进行交互的重要部分。Unreal Engine 5 提供了 HUD(Head-Up Display) 和 Widget Blueprint(小部件蓝图) 来帮助开发者创建 血量条、得分系统、菜单界面 等 UI 组件。在本篇文章中,我们将学习如何使用 Widget Blueprint 创建 UI,并通过蓝图更新 UI 数据,最终实现一个 血量与得分系统。
理论学习
- HUD(Head-Up Display)
- HUD 是传统的游戏 UI 系统,主要用于显示 玩家状态(血量、得分、时间)。
- 主要通过 DrawText() 和 DrawTexture() 在屏幕上绘制信息。
- 在 UE5 中,HUD 主要用于 旧版 UI 开发,新项目更推荐使用 Widget Blueprint。
- Widget Blueprint(小部件蓝图)
- Widget Blueprint 是 UE5 现代化 UI 开发的核心工具。
- 允许使用 拖拽 UI 组件 设计界面,并通过 蓝图控制 UI 数据更新。
- 主要组件:
- Text(文本):用于显示分数、血量等信息。
- Progress Bar(进度条):用于显示血量或能量。
- Image(图片):用于显示游戏 UI 图标。
- Button(按钮):用于玩家交互,如菜单按钮。
实践任务:创建血量与得分 UI
目标
- 创建 HUD UI
- 添加 血量条(Health Bar),动态更新角色血量。
- 添加 得分文本(Score Text),显示当前得分。
- 在角色蓝图中更新 UI
- 角色受到伤害时,血量 UI 变化。
- 角色拾取物品时,得分 UI 更新。
步骤 1:创建 UI 蓝图
- 创建 Widget Blueprint
-
在 Content Browser 右键 User Interface > Widget Blueprint。
-
选择 User Widget,命名为 WBP_GameUI。

-
双击打开 UI 编辑界面。
-
- 设计 UI 界面
-
添加Canvas Panel
- 在 Hierarchy 面板,拖入Canvas Panel。

- 在 Hierarchy 面板,拖入Canvas Panel。
-
添加血量条
- 在 Hierarchy 面板,拖入 Progress Bar,放到Canvas Panel下面,命名为 HealthBar。
- 设置 Fill Color 为红色,调整 大小 适配 UI 需求。

-
添加得分文本
- 拖入 Text 组件,命名为 ScoreText。
- 设置默认文本为 “Score: 0”。

-
调整布局
- 使用 Canvas Panel 进行 UI 布局。
- 将血量条放置在 屏幕左上角,得分文本放在 右上角。


-
步骤 2:创建 UI 更新逻辑
- 在 WBP_GameUI 中创建变量
-
在 Graph 视图,添加以下 绑定变量:
- PlayerHealth(Float):角色血量,默认值 1.0(代表 100%)。
- PlayerScore(Integer):角色得分,默认值 0。

-
切换到Designer视图 绑定 血量条进度
- 选中 HealthBar,在 Details 面板 绑定 Percent:
- 这样当 PlayerHealth 变化时,血量条 UI 也会自动更新。

-
绑定 得分文本
- 选中 ScoreText,绑定 Text:
- 这样 PlayerScore 变量更新时,文本 UI 也会更新。

-
步骤 3:将 UI 添加到屏幕
-
在角色蓝图中创建 UI
- 打开 BP_PlayerCharacter,在 Event Begin Play 事件中:
- 创建 UI
- 存储 UI 变量
- 这样 UI 会在游戏启动时自动显示。

- 打开 BP_PlayerCharacter,在 Event Begin Play 事件中:
-
更新 UI
-
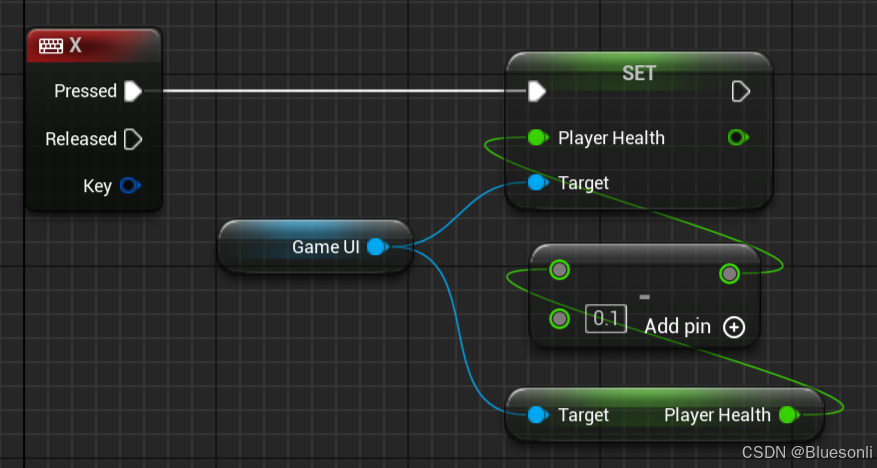
在 角色受伤事件(使用键盘X事件来模拟) 中:
- 减少 PlayerHealth。
- 调用 UI 变量的 Set PlayerHealth 更新血量条。

-
在 角色拾取物品事件(使用键盘P事件来模拟) 中:
- 增加 PlayerScore。
- 调用 UI 变量的 Set PlayerScore 更新得分文本。

-
步骤 4:测试 UI
- 运行游戏,观察 血量条与得分 UI 是否正确显示。
- 按键盘X让角色受到伤害,观察 血量 UI 是否减少。
- 按键盘P让角色拾取物品,观察 得分 UI 是否增加。

学习收获
通过今天的学习,你掌握了:
- 如何使用 Widget Blueprint 创建 UI(血量条、得分文本)。
- 如何通过蓝图变量动态更新 UI 数据。
- 如何将 UI 绑定到角色蓝图,实现游戏交互。
下一步学习计划
接下来,我们将学习 材质与特效系统,探索如何通过 动态材质(Dynamic Material) 和 粒子特效(Particle Effects) 提升游戏的视觉表现!🚀

























 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










