目录
Sprite是什么
Unity图集是一个包含多个小图片(Sprite)的集合。而Sprite是Unity中的2D图像元素,代表游戏中的角色、物体、背景等。
简单的理解,就是用来显示图片的控件。
如何创建Sprite
1.创建一个UIRoot
2.NGUI-Create-Sprite
参数相关
Atlas
图集,具体怎么打开就不多说了,在下面这篇文章讲过:
Sprite
选择使用图集的精灵图片。
Material
材质,一般不改变,默认选None
Fixed Aspect
始终保持固定的宽高比
Type
Simple(普通模式)
缩放会拉伸。
Sliced(切片模式)
拉伸的时候确保四个角不会变形,主要用于游戏中的面板之类。
只有在四根线以内的地方会进行拉伸。
FillCenter默认勾选就行。

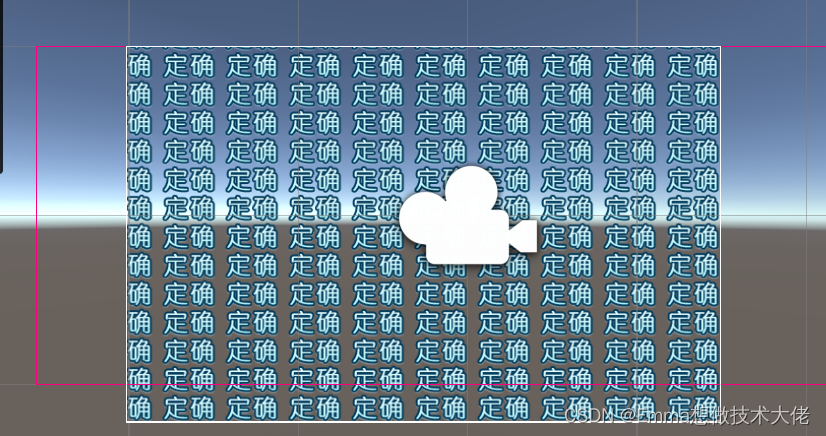
Tiled(平铺模式)
用一张图就可以不断的复制复制,然后形成一张完整的图,常常用来制作底纹。

Filled(填充模式)
Filled(填充模式)是指用来设置UI元素的填充方式,它会根据指定的填充比例来填充相应的区域。一般制作血条,能量条,进度条等等这样的东西。
常见的填充模式有以下几种:
1. Horizontal:水平填充模式,根据填充比例从左到右进行水平填充。
2. Vertical:垂直填充模式,根据填充比例从下到上进行垂直填充。
3. Radial 360:360度环形填充模式,根据填充比例从起始点开始顺时针填充一个完整的圆。
4. Radial 180:180度半圆填充模式,根据填充比例从起始点开始顺时针填充一个半圆。
5. Radial 90:90度四分之一圆填充模式,根据填充比例从起始点开始顺时针填充一个四分之一圆。
除了填充模式,你还可以通过其他属性如"Fill Amount"来进一步调整填充效果。

Advanced(高级模式)
Advanced(高级模式)是用于设置UI元素的填充方式的一种更灵活和自定义的选项。一般很少用。
Flip(翻转模式)
常见的Flip操作
-
水平翻转(Horizontal Flip):将对象在水平方向上进行翻转,即左右镜像翻转。
-
垂直翻转(Vertical Flip):将对象在垂直方向上进行翻转,即上下镜像翻转。
-
both:上下左右镜像翻转。
Gradient(渐变色模式)
Gradient(渐变色模式)是一种用于设置UI元素颜色渐变的方式。使用Gradient可以在UI元素上创建平滑的颜色过渡效果,使其看起来更加生动。一般用在纯白色的图上。
Color Tint(原有颜色叠加)
在原有颜色上叠加一层颜色。一般默认为白色就行。一般用在纯白色的图上。
码字不易,大家给我一个小小的赞,给我更多的创作动力吧。























 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








