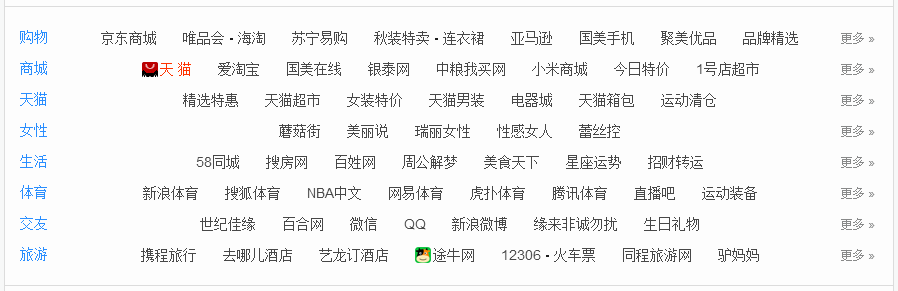
具体要实现毒霸界面的如下截图部分:
使用 dl、dt、 dd标签来实现上面的图片功能,我使用的工具是webstorm,这个工具非常强大,无论从代码提示、界面还是从快捷键上,这个web前端的软件可以说表现的非常强大
上面的每一行就是一个dl标签
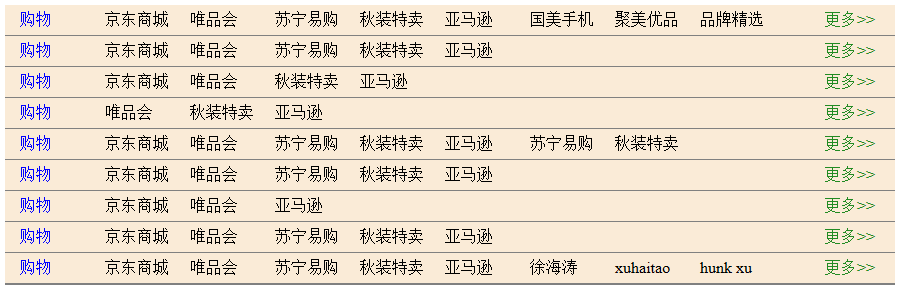
拿第一行举例,如果我把第一行中的购物用dt表示, 京东商城用一个dd表示,唯品会也用一个dd表示,除了更多标签使用右浮动意外,其它的标签使用左浮动,那么做出的效果如下:
实现上图局部的代码如下:
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.kuang {
width: 890px;
height: 280px;
background-color: gray;
}
dl {
margin: 0px;
margin-top: 1px;
height: 30px;
background-color: antiquewhite;
}
dl dt, dl dd {
padding: 0px;
margin: 0px;
margin-left: 15px;
padding-top: 5px;
width: 70px;
float: left;
line-height: 20px;
}
.more {
width: 70px;
float: right;
color: forestgreen;
}
dl dt {
color: blue;
}
</style>
</head>
<body>
<div class="kuang">
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd>国美手机</dd>
<dd>聚美优品</dd>
<dd>品牌精选</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>唯品会</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd class="more">更多>></dd>
</dl>
<dl>
<dt>购物</dt>
<dd>京东商城</dd>
<dd>唯品会</dd>
<dd>苏宁易购</dd>
<dd>秋装特卖</dd>
<dd>亚马逊</dd>
<dd>徐海涛</dd>
<dd>xuhaitao</dd>
<dd>hunk xu</dd>
<dd class="more">更多>></dd>
</dl>
</div>细心的会发现我做的效果和毒霸中原作的效果还是有一点差距,就是居中问题,毒霸的效果好像是居中对齐,而我做的效果是左对齐,然后为了达到居中对齐,考虑使用text-align:center,但是发现这个不管用,因为这个属性只对块元素内部的行内元素起作用,比如如果要使dd标签中的文字居中对齐,那么就可以使用text-align:center,而现在是想使很多dd标签居中,那么text-align就不管用
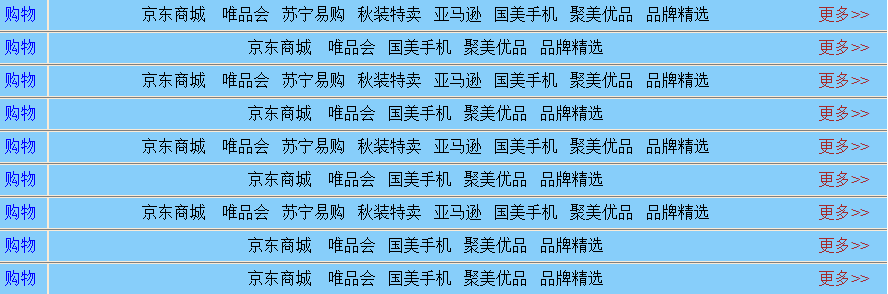
为了解决上面的问题,修改一下html内容,一行只使用一个dd标签,修改后效果如下:
上图实现思路:
dt左浮动,dd右浮动
dl,dd,dt{margin:1px auto;padding:0 auto} 必须加上这行,否则 dt 和dd 在浮动时可能会达不到预期
line-height 设置垂直居中
text-algin:center 设置块元素中的内联元素居中对齐
更多 这个超链接也要设置成右浮动
实现代码如下:
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.kuang {
width: 890px;
height: 280px;
background-color: gray;
}
dl {
width: 890px;
height: 32px;
background-color: antiquewhite;
margin: 1px;
margin-left: 1px;
padding: 0px;
}
dt {
width: 50px;
float: left;
background-color: lightskyblue;
}
dd {
float: right;
width: 838px;
text-align: center;
background-color: lightskyblue;
}
dl,dd,dt{margin:1px auto;padding:0 auto}
dt a {
margin-left: 8px;
color: blue;
line-height: 30px;
}
dd a {
width: 80px;
line-height: 30px;
margin-left: 12px;
}
.more {
width: 85px;
float: right;
color: brown;
}
</style>
</head>
<body>
<div class="kuang">
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>苏宁易购</a><a>秋装特卖</a><a>亚马逊</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>苏宁易购</a><a>秋装特卖</a><a>亚马逊</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>苏宁易购</a><a>秋装特卖</a><a>亚马逊</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>苏宁易购</a><a>秋装特卖</a><a>亚马逊</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
<dl>
<dt><a>购物</a></dt>
<dd><a>京东商城</a> <a>唯品会</a><a>国美手机</a><a>聚美优品</a><a>品牌精选</a><a
class="more">更多>></a></dd>
</dl>
</div>
</body>FR:徐海涛(Hunk Xu)

























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








