原文链接:http://m.blog.csdn.net/article/details?id=53286731
UGUI在Screen Space - Overlay渲染模式下,由于不依赖摄像机渲染,使得其无法通过修改Z轴的方式修改物体间的层级关系,以下是解决方案:
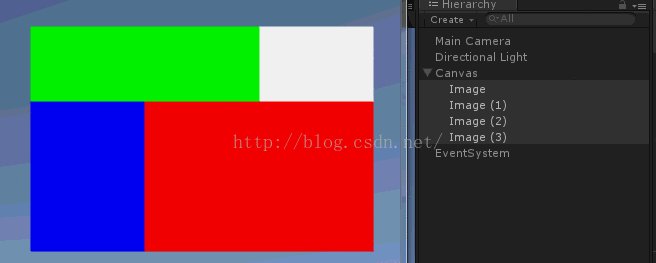
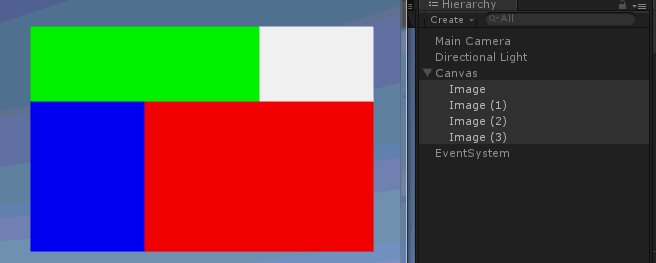
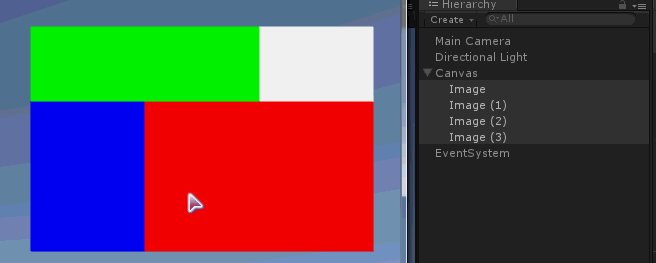
我创建了一个空的工程,然后创建了一个Image,然后复制成了一样大小的四份 为了便于分辨,设置为不同的颜色,改变他们的位置,使之相互交叉遮挡
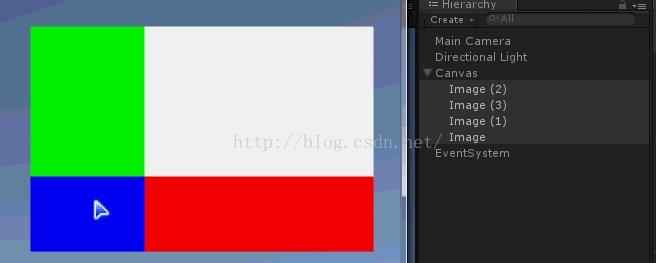
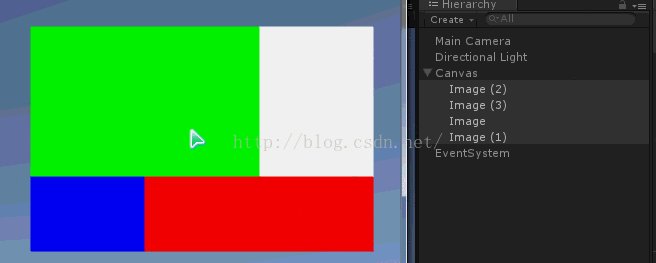
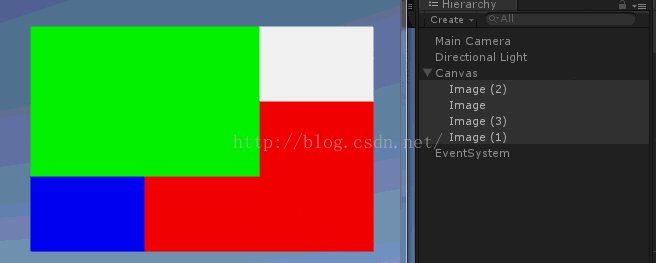
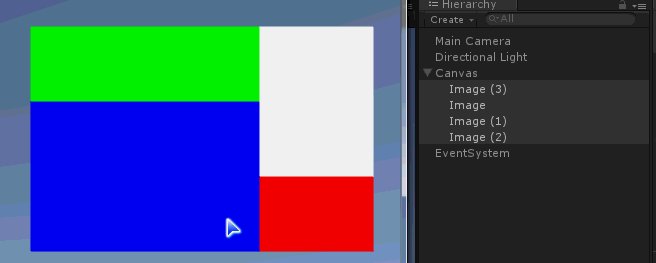
根据运行结果看,每当点击一个图片,它在Hierarchy视图中的顺序会被改变,而且在场景中会被放置到最顶层
代码很简单,只有几行,如下,每个图片上都挂上去,就出现上图的效果。
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
using System;
public class ChangeHierarchyOnCode : MonoBehaviour, IPointerClickHandler
{
void IPointerClickHandler.OnPointerClick(PointerEventData eventData)
{
transform.SetAsLastSibling();
// transform.SetAsFirstSibling();
// transform.SetSiblingIndex(2);
}
}
然后代码改成这样:
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
using System;
public class ChangeHierarchyOnCode : MonoBehaviour, IPointerClickHandler
{
void IPointerClickHandler.OnPointerClick(PointerEventData eventData)
{
// transform.SetAsLastSibling();
transform.SetAsFirstSibling();
// transform.SetSiblingIndex(2);
}
}
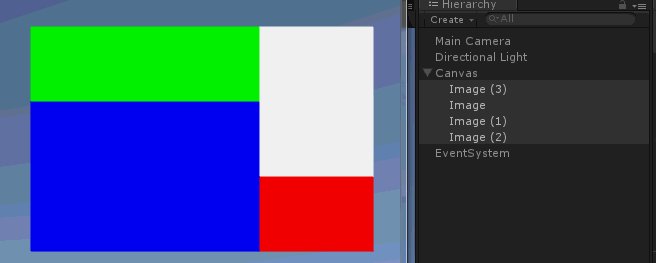
运行结果显示,每当点击了一张图片,该图片会被放置到最底层,以至于被其他物体遮挡,
代码中注释掉的transform.SetSiblingIndex(2);已经能够猜出其功能,它会使被点击的物体放置在指定的层级中,
该层级从0开始
越接近0的层级,被更多的物体遮挡,当层级为0时,其效果与transform.SetAsFirstSibling();相同
但是当层级小于0时,其效果与SetAsLastSibling一致
越大的层级,被更少物体遮挡,当层级为大于等于transform.parent.childCount - 1时,其效果与SetAsLastSibling一致
由此我们可以进行这样的猜测(注意:只是猜测):
每个Transform组件,内部保存了一个子物体列表,每当渲染时,从该列表最开始到最末尾依次渲染,于是,如果有遮挡,则后面渲染的物体遮挡住先前渲染的物体。
所以,transform.SetAsLastSibling/transform.SetAsFirstSibling/transform.SetSiblingIndex三个函数灵活使用,就可以在代码中动态的修改图片之间的遮挡关系


























 4355
4355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








