1870年至2100年的全球城市范围
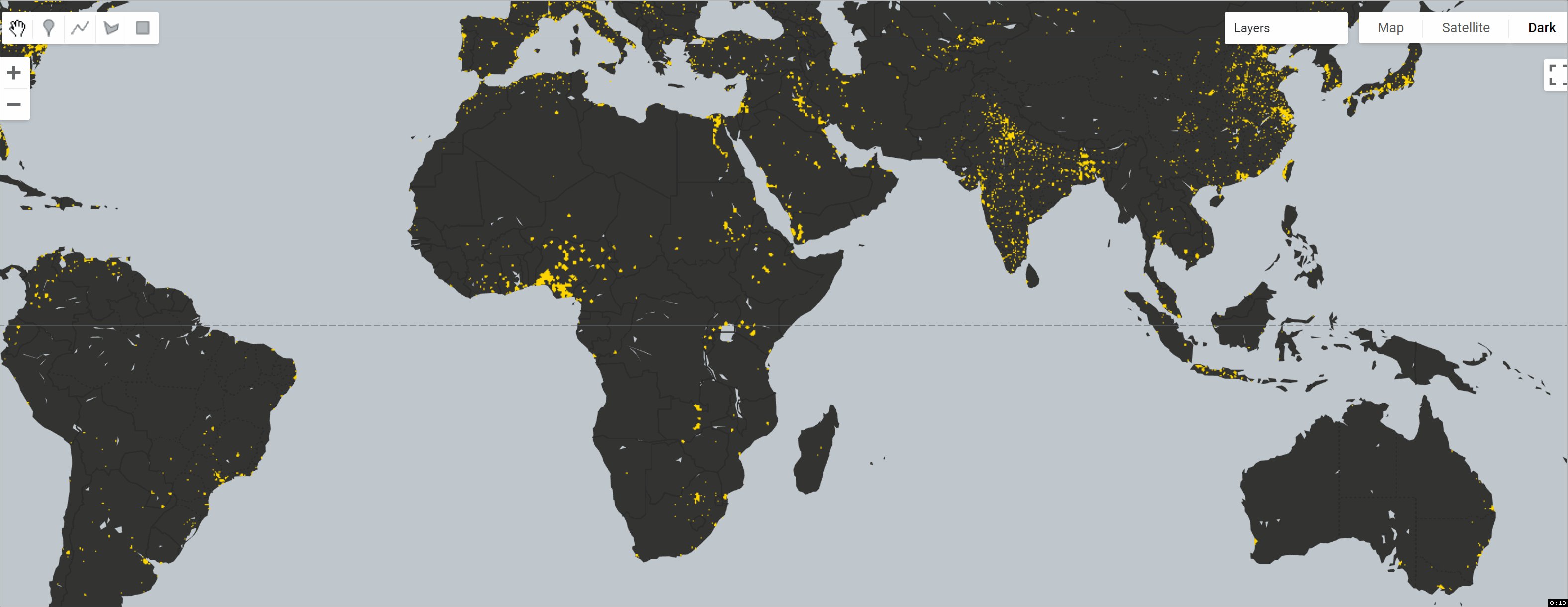
长期的、全球性的城市范围记录可以帮助评估人类活动对环境的影响。遥感观测可以提供对历史上城市动态的洞察力,但仅在卫星时代。在这里,我们利用在1992年至2013年期间对城市范围的卫星观测进行训练的城市蜂窝自动机模型,开发了一个1公里分辨率的1870年至2100年的全球城市动态数据集。我们对五条共享社会经济路径(SSPs)下的后报(1870-1990年)和预测(2020-2100年)城市动态进行了建模。我们发现,在SSP5(化石燃料发展方案)下的全球城市增长是最大的,自1870年以来,城市范围增加了40倍以上。高分辨率数据集捕获了200年来的网格级城市扩张,这可以提供对城市化生命周期的洞察力,并帮助评估城市化和人类与环境互动在全球范围内的长期环境影响。您可以在这里阅读该论文:
Global urban extents from 1870 to 2100 - awesome-gee-community-catalog
该数据集包括以10年为间隔的1870年至1990年的后报城市范围,以年度为间隔的1992年至2013年的卫星观测城市范围,以及以10年为间隔的五个SSP情景下的2020年至2100年的预测城市范围。这些数据集和整个系列可在Figshare网站上获得。
文献引用:
Li, Xuecao, Yuyu Zhou, Mohamad Hejazi, Marshall Wise, Chris Vernon, Gokul Iyer, and Wei Chen. "Global urban growth between 1870 and 2100 from
integrated high resolution mapped data and urban dynamic modeling." Communications Earth & Environment 2, no. 1 (2021): 1-10.
数据引用:
Li, Xuecao; Zhou, Yuyu (2020): High resolution mapping of global urban extents from 1870 to 2100 by integrating data and model driven approaches.
figshare. Dataset. https://doi.org/10.6084/m9.figshare.9696218 GEE的数据预处理
日期被添加到图像中,开始和结束日期被赋予一年的期限,以符合快照方法而不是连续方法。对于预测的范围,将其作为元数据添加到图像中,以方便分类和使用。

数据代码:
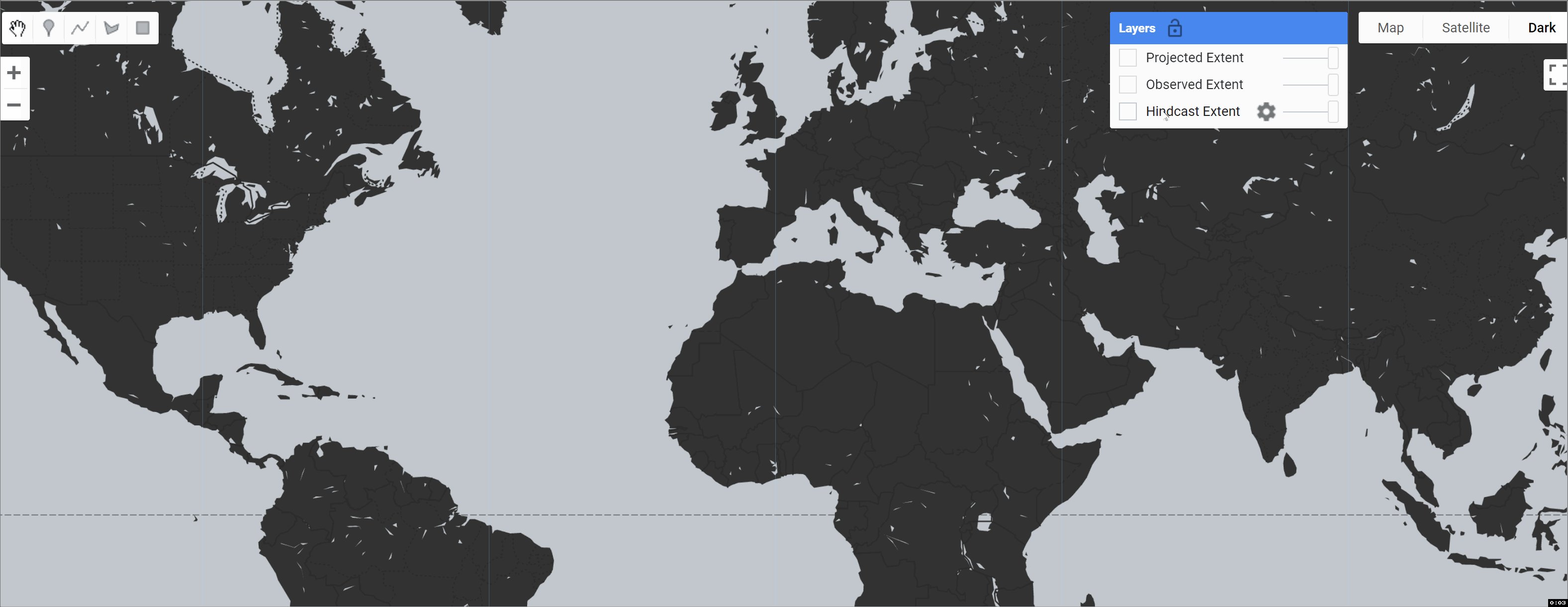
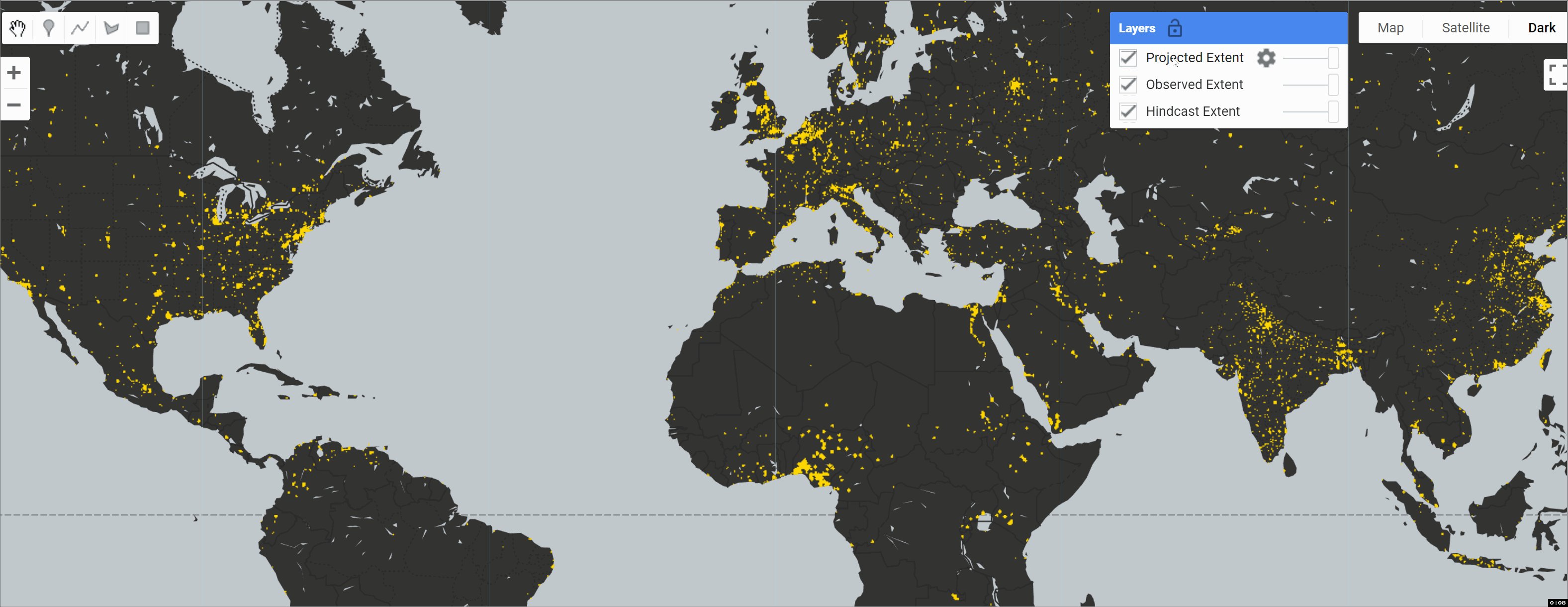
var hindcast_extent = ee.ImageCollection("projects/sat-io/open-datasets/global-urban-extents/hindcast_urban_extent");
var observed_extent = ee.ImageCollection("projects/sat-io/open-datasets/global-urban-extents/observed_urban_extent");
var projected_extent = ee.ImageCollection("projects/sat-io/open-datasets/global-urban-extents/project_urban_scenarios");
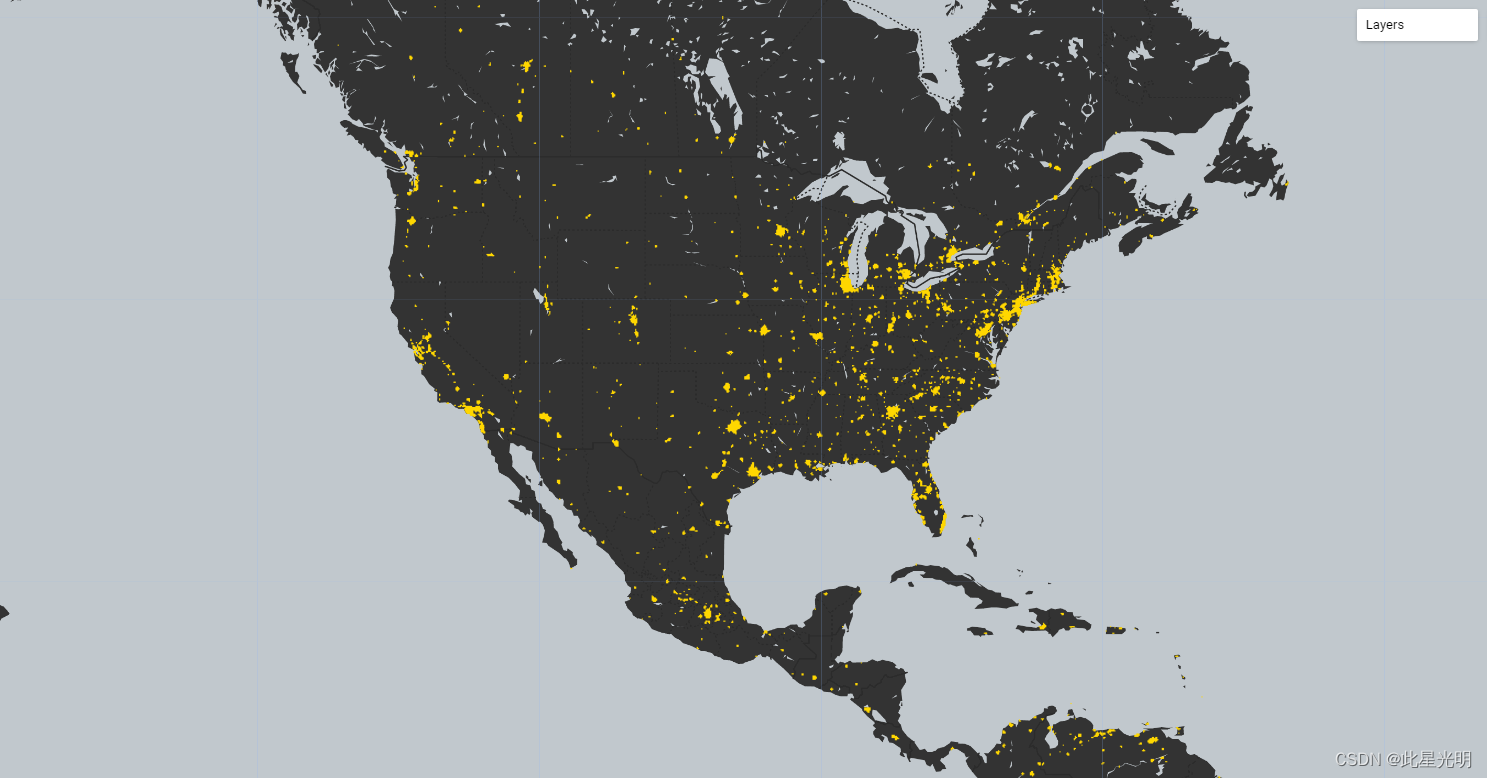
Map.addLayer(hindcast_extent.first().updateMask(hindcast_extent.first().neq(0)),{min:0,max:1,palette:['#000000','#FFD700']},'Hindcast Extent');
Map.addLayer(observed_extent.first().updateMask(observed_extent.first().neq(0)),{min:0,max:1,palette:['#000000','#FFD700']},'Observed Extent')
Map.addLayer(projected_extent.sort('system:time_start',false).first().updateMask(projected_extent.sort('system:time_start',false).first().neq(0)),{min:0,max:1,palette:['#FFD700']},'Projected Extent')
var Dark
=
[
{
"featureType": "all",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "all",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "all",
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#000000"
},
{
"lightness": 40
}
]
},
{
"featureType": "all",
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "all",
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
},
{
"featureType": "administrative",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "administrative",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 20
}
]
},
{
"featureType": "landscape",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 21
}
]
},
{
"featureType": "poi",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "simplified"
},
{
"color": "#8a4040"
}
]
},
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ffffff"
}
]
},
{
"featureType": "road",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
},
{
"visibility": "on"
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 16
}
]
},
{
"featureType": "road.local",
"elementType": "geometry.fill",
"stylers": [
{
"visibility": "on"
},
{
"color": "#faf2f2"
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#000000"
},
{
"lightness": 19
}
]
},
{
"featureType": "transit",
"elementType": "labels",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#b4bcc2"
},
{
"lightness": 17
}
]
},
{
"featureType": "water",
"elementType": "labels",
"stylers": [
{
"visibility": "on"
}
]
},
{
"featureType": "water",
"elementType": "labels.text",
"stylers": [
{
"visibility": "off"
}
]
}
]
Map.setOptions('Dark', {Dark
: Dark
})
License¶
This work is licensed under a Creative Commons Attribution 4.0 International License. You are free to copy and redistribute the material in any medium or format, and to transform and build upon the material for any purpose, even commercially. You must give appropriate credit, provide a link to the license, and indicate if changes were made.
Created by: Li, Xuecao, Yuyu Zhou, Mohamad Hejazi, Marshall Wise, Chris Vernon, Gokul Iyer, and Wei Chen
Curated in GEE by: Samapriya Roy
Keywords: Cellular Automata, Urban sprawl, temporal trend, Nighttime lights, hindcasts, Forecast
Last updated: 2021-11-09
























 3669
3669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










