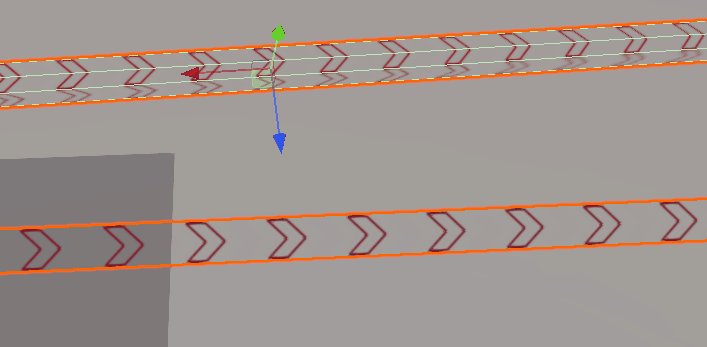
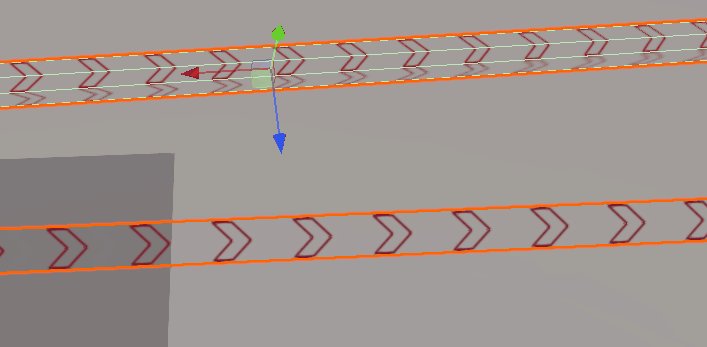
在自动驾驶仿真中, 车辆动态规划线是一个很有必要的直观展示,用linerenderer去展示这些轨迹点足以,but 只有一条线略显单调, 这里使用shadergraph做个动态的材质让它灵活起来.
准备工作:先通过百度在ps里搞出来一个透明底儿的箭头
图在下方

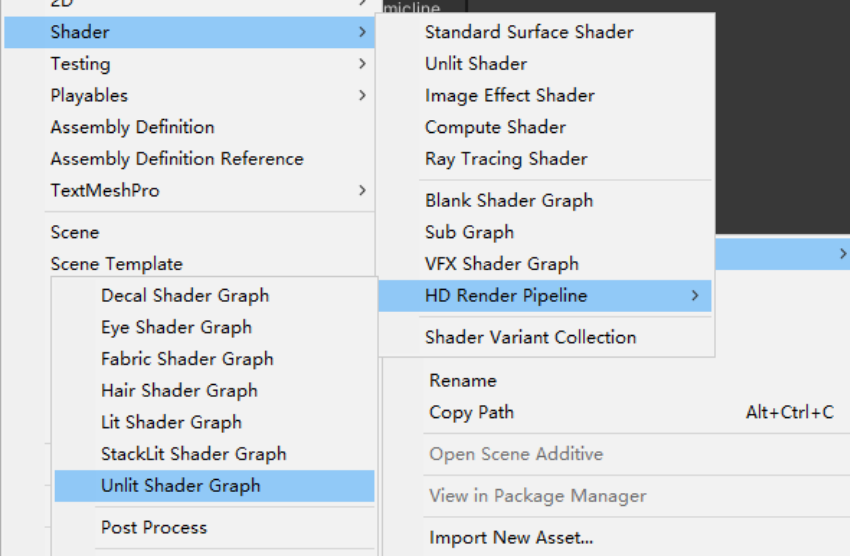
然后随便创建一个shadergraph开搞

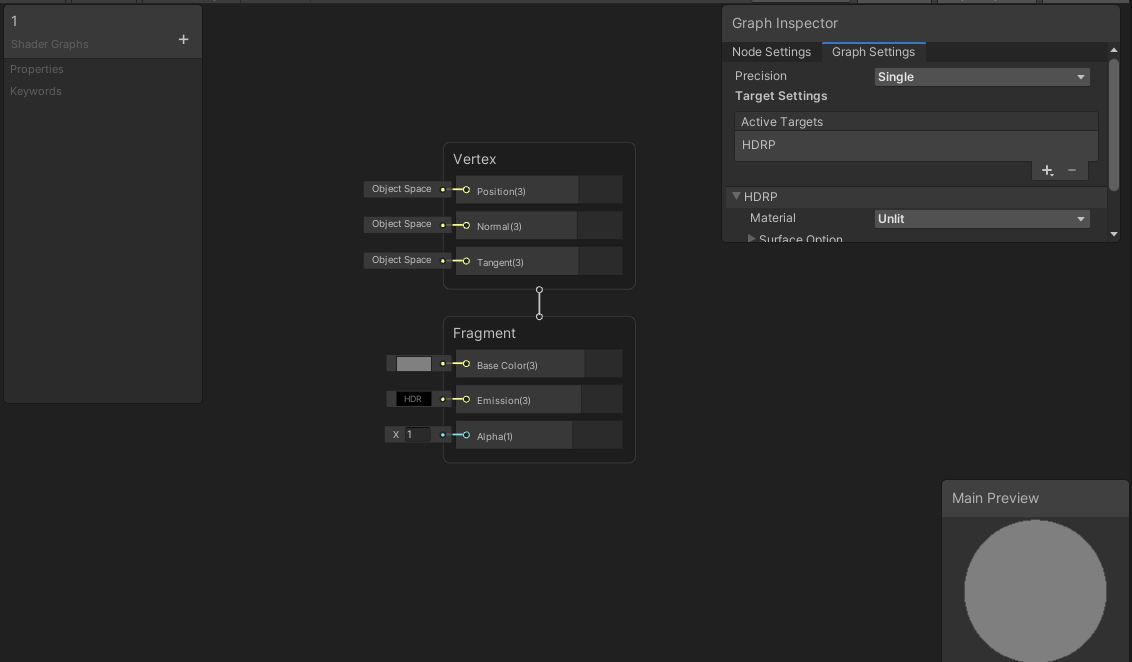
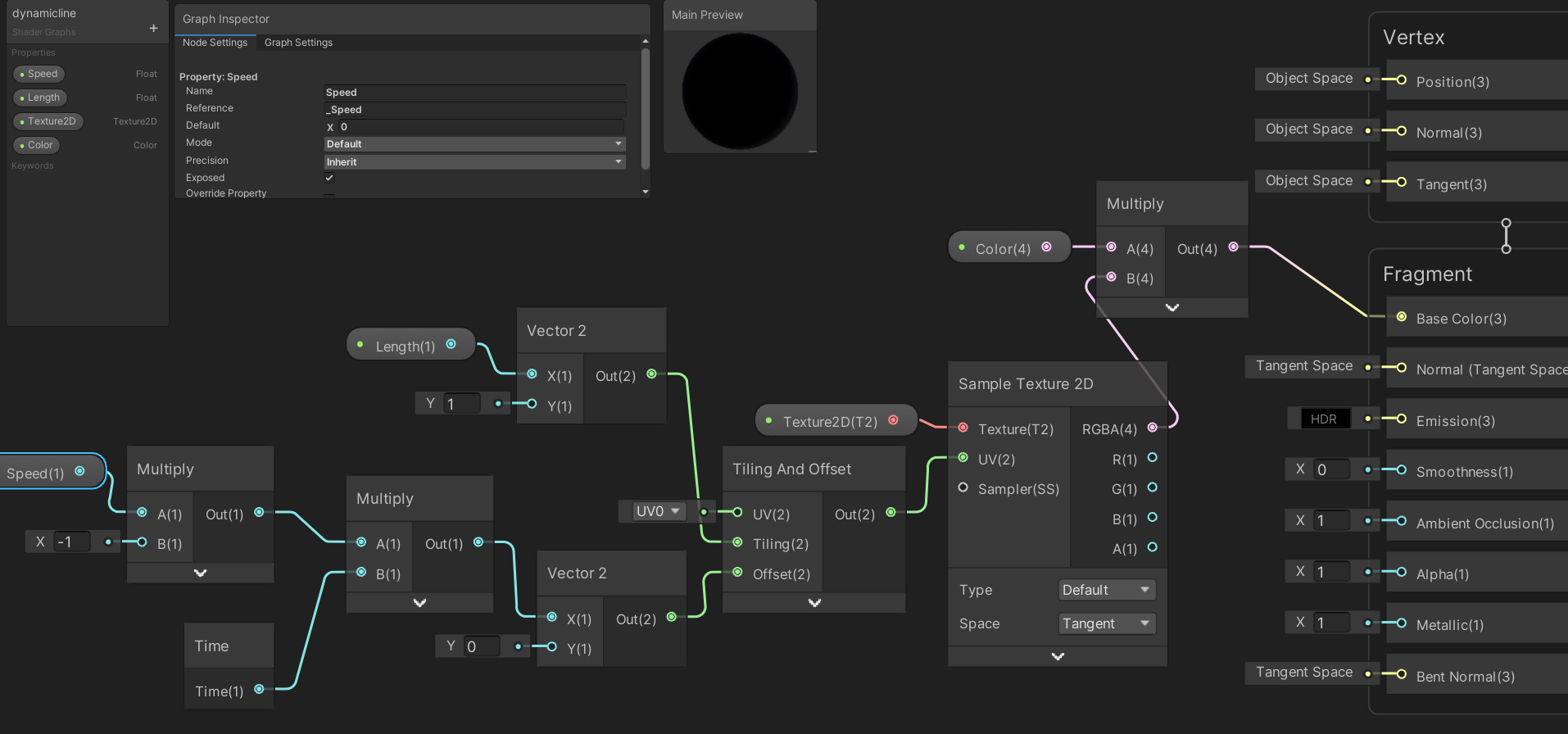
创建好之后长这样

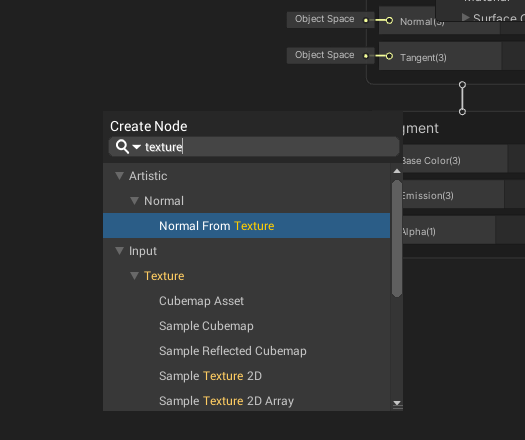
点击空格 弹窗创建主贴图

一张图一张图的贴好麻烦 直接贴最后
从最左侧说
自定义的speed 用来控制速度的
乘以-1 是因为方向不对头 不想去ps里调整图片了
这俩属性经过multiply方法相乘之后 在和时间相乘给到一个 vector2作为UV的offset值 以作动态偏移
不同长度的可能会导致边形,所以在UV的tiling值也引入了一个自定义的length参数 用来调节
最终汇聚到texture2D的uv 导出的数值再和一个自定义的颜色相乘 目的是可以调节颜色
需要注意的几点:
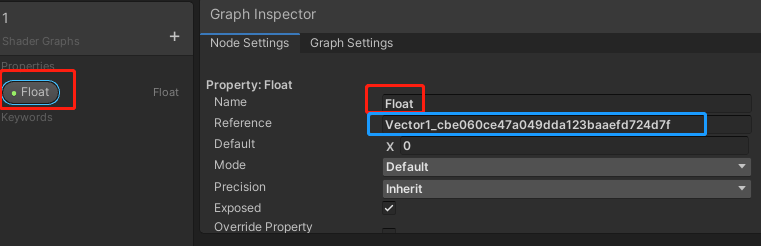
1.新建的参数 直接命名只是shader内部用的 如果运行时代码设置参数, 用的是蓝框内的Reference的值,所以如果有需要代码设置比如
material.SetFloat("_Length", length / 6);//设置长度就需要确保第一个参数和Reference设定的一致才可以 第一次不知道 卡在这里半小时 恼火!

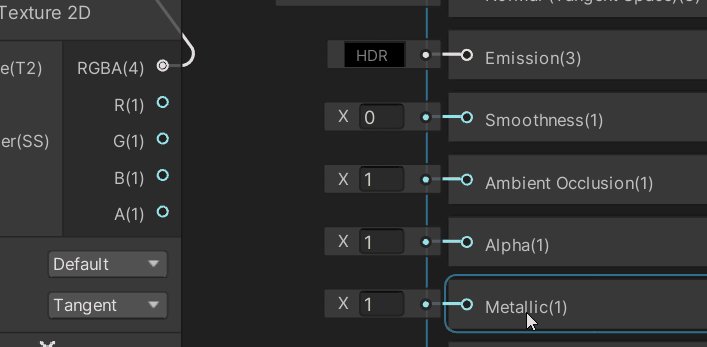
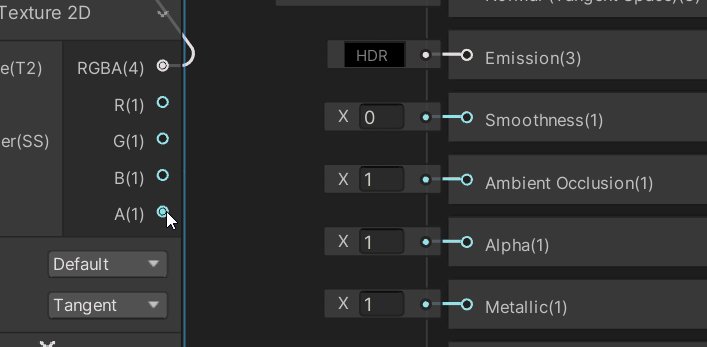
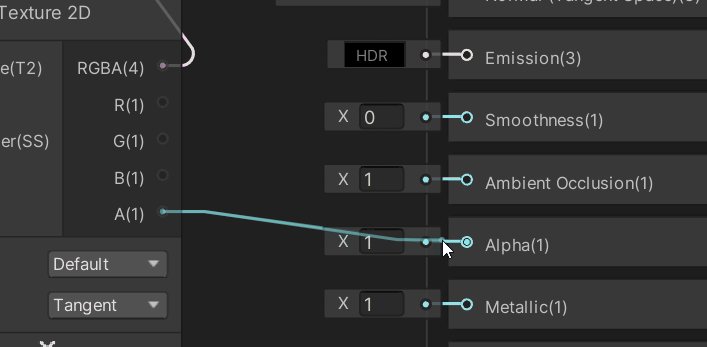
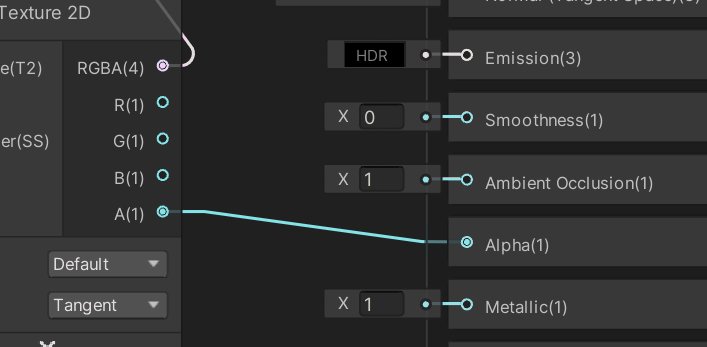
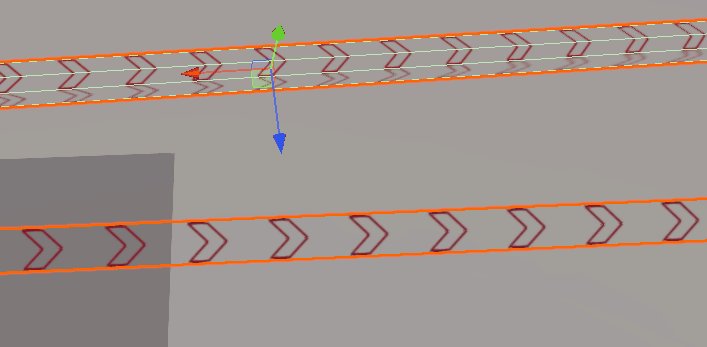
2.最开始的想法是要透明的 but 如上全图那种一直实现不了 折磨了一会儿之后 发现只要把透明通道拉一根线就可以实现了

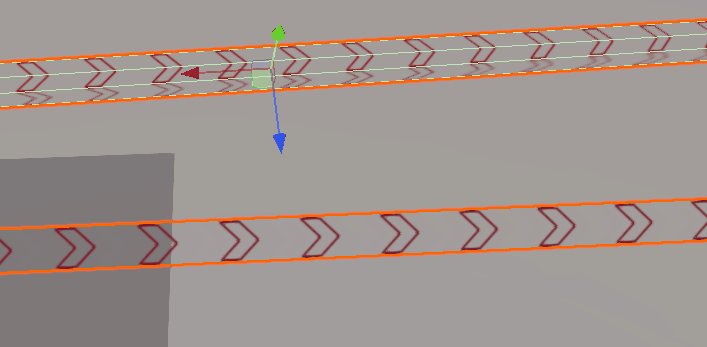
就可以透明着动啦

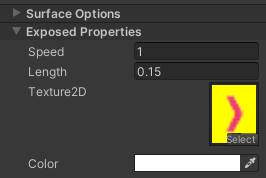
最后 那些自定义的参数 在材质球面板如下






















 9249
9249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








