最终效果

用法
1.创建一个Plane

2.创建一个Material
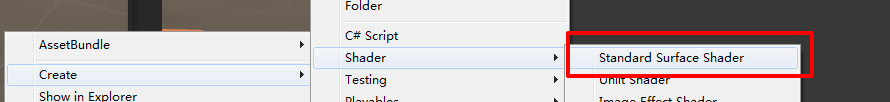
3.创建一个Shader,内容如下:

// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/Indicator" {
Properties{
_MainTex("Main Texture", 2D) = "white" {}
_Color("Color", Color) = (0.17,0.36,0.81,0.0)
_Angle("Angle", Range(0, 360)) = 60
_Gradient("Gradient", Range(0, 1)) = 0
}
SubShader{
Tags { "Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector" = "True" }
Pass {
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
float _Angle;
float _Gradient;
struct fragmentInput {
float4 pos : SV_POSITION;
float2 uv : TEXTCOORD0;
};
fragmentInput vert(appdata_base v)
{
fragmentInput o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag(fragmentInput i) : SV_Target {
// 离中心点的距离
float distance = sqrt(pow(i.uv.x - 0.5, 2) + pow(i.uv.y - 0.5, 2));
// 在圆外
if (distance > 0.5f) {
discard;
}
// 根据距离计算透明度渐变
float grediant = (1 - distance - 0.5 * _Gradient) / 0.5;
// 正常显示的结果
fixed4 result = tex2D(_MainTex, i.uv) * _Color * fixed4(1,1,1, grediant);
float x = i.uv.x;
float y = i.uv.y;
float deg2rad = 0.017453; // 角度转弧度
// 根据角度剔除掉不需要显示的部分
// 大于180度
if (_Angle > 180) {
if (y > 0.5 && abs(0.5 - y) >= abs(0.5 - x) / tan((180 - _Angle / 2) * deg2rad))
discard;// 剔除
}
else // 180度以内
{
if (y > 0.5 || abs(0.5 - y) < abs(0.5 - x) / tan(_Angle / 2 * deg2rad))
discard;
}
return result;
}
ENDCG
}
}
FallBack "Diffuse"
}
4.将Shader赋予Material,将Material赋予Plane。关闭Plane的投影和接收阴影,不然效果看着有点怪。


5.调整Plane的位置和大小即可























 7005
7005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










