1.介绍
TileMap是Unity的一个插件,可以很方便的进行2D游戏地编,可能是由于功能便捷现在新版的Unity已经集成该插件,不需要再额外导入。
2.准备
要注意的是素材尺寸需要使用8x8倍数的,不然无法使用。
3.使用
这次学习使用的素材是在资源商店下载的,名字叫Sunny Land。

在Project目录下找到我们需要用到的素材。

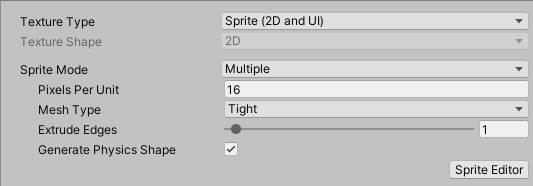
接下来对素材进行处理。因为我们要切割该素材,所以需要将SpriteMode改为Multiple。素材每个格子尺寸为16,PixelsPerUnit改为16。然后选择SpriteEditor切割素材。

这里因为我们知道每个格子的大小,所以我们可以按照尺寸切割。Type改为GridByCellSize尺寸设置为16*16直接选择Slice即可,最后选择Apply完成切割。

选择Window下2D中的TilePalette打开调色板,默认是自带的调色板,我们可以选择CreateNewPalette创建自定义调色板。创建好后拖入我们之前准备的素材。



Palette制作完成后我们就可以使用了。在Hierarchy面板下右键->2D Object->Tilemap创建Tilemap,之后选择笔刷(快捷键B)就可以了。


快捷栏上的功能分别是选中、移动、笔刷、矩形工具、取色橡、皮擦油、漆桶,和PS上差不多自己试下就知道了。
如果要调整Palette需要勾选Edit,要注意编辑完需要取消Edit的选中。
下面的
窗口的底部是CanChangeZPosition,勾选后允许编辑切片的 Z 轴值,当在 Z 作为 Y 平铺图上绘画时,该值可用于调整切片高度。

给Tilemap添加Collider是添加TilemapCollider2D,如果当前层有的需要碰撞器有的不需要我们可以通过多建几个Tilemap进行区分。
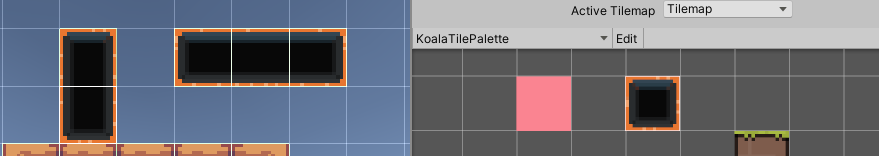
我发现官方自带的默认Palette上的切片可以根据位置显示不同内容,如下图。
研究了一下发现是可以自己配置连接的效果,需要准备多张不同的效果图。


我们可以通过右键Project面板 ->Create->Tiles下创建规则。除上面的效果以外还有帧动画,随机显示、刷预制体等。
























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










