目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
1.网页链接几种状态处理:点击链接有反应,4个顺序需要排列好
1.伪类选择器.one:link .one:hover .one:visited
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
1.SIKI学院:我参考此视频实操
Web前端第二季(CSS) - SiKi学院 - 生命不息,学习不止!
- 我参考此视频实操
1.w3school官网:当做字典使用
1.菜鸟教程:当做字典使用
三.注意
四.操作:1:成功:109-选择器的优先级
1.id选择器优先于类选择器

1.id选择器优先于类选择器,优先于标签选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* id选择器优先于类选择器,优先于标签选择器 */
div{font-size: 30px;}
.one{font-size: 10px;}
#header{font-size: 50px;}
</style>
</head>
<body>
<div class="one" id="header" >我是第2个div标签里面的内容</div>
<div id="header">我是第2个div标签里面的内容</div>
<div class="one" id="header">我是第2个div标签里面的内容</div>
<p >我是p标签里面的内容</p>
</body>
</html>
四.操作:2:成功:110-其他三种选择器+
1.运行结果:成功:群组选择器:给多个选择器设置一种样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* div{
font-size: 30px;
color: #0000FF;
}
span{
font-size: 30px;
color: #0000FF;
}
p{
font-size: 30px;
color: #0000FF;
} */
/* 群组选择器:给多个选择器设置一种样式 */
div,span,p,one,header
{
font-size: 30px;
color: #0000FF;
}
</style>
</head>
<body>
<div>我是第2个div标签里面的内容</div>
<div>我是第2个div标签里面的内容</div>
<div>我是第2个div标签里面的内容</div>
<span>我是第1个span标签里面的内容 </span><br/>
<span>我是第2个span标签里面的内容 </span><br/>
<span>我是第3个span标签里面的内容 </span><br/>
<p>我是第1个p标签里面的内容 </p>
<p>我是第2个p标签里面的内容 </p>
<p>我是第3个p标签里面的内容 </p>
</body>
</html>
1.全局选择器:优先级最低,如果有其他的选择器,就会覆盖它

1.后代选择器:最对div后代p后代span起作用

1.属性选择器
1.1

1.1 只对text输入框起作用+input后面不能接空格


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* div{
font-size: 30px;
color: #0000FF;
}
span{
font-size: 30px;
color: #0000FF;
}
p{
font-size: 30px;
color: #0000FF;
} */
/* 1.群组选择器:给多个选择器设置一种样式 */
/* div,span,p,one,header
{
font-size: 30px;
color: #0000FF;
} */
/*2. 全局选择器 */
/* *{
color: #7FFFD4;
font-size: 20px;
} */
/* 3.后代选择器 */
/* div后代p后代span */
/* div p span{color: brown;} */
/* 4.属性选择器 */
/* input{background-color: aqua;} */
/* 只对text输入框起作用+input后面不能接空格 */
input [type='text']{background-color: aqua;}
/* input[type='text']{background-color: aqua;} */
</style>
</head>
<body>
<!-- <div>我是<p>第<span>2个</span></p>div标签里面的内容</div> -->
<div>我是第1个div标签里面的内容</div>
<div>我是第2个div标签里面的内容</div>
<div>我是第2个div标签里面的内容</div>
<span>我是第1个span标签里面的内容 </span><br/>
<span>我是第2个span标签里面的内容 </span><br/>
<span>我是第3个span标签里面的内容 </span><br/>
<p>我是第1个p标签里面的内容 </p>
<p>我是第2个p标签里面的内容 </p>
<p>我是第3个p标签里面的内容 </p>
<input type="text">
<input type="password">
</body>
</html>
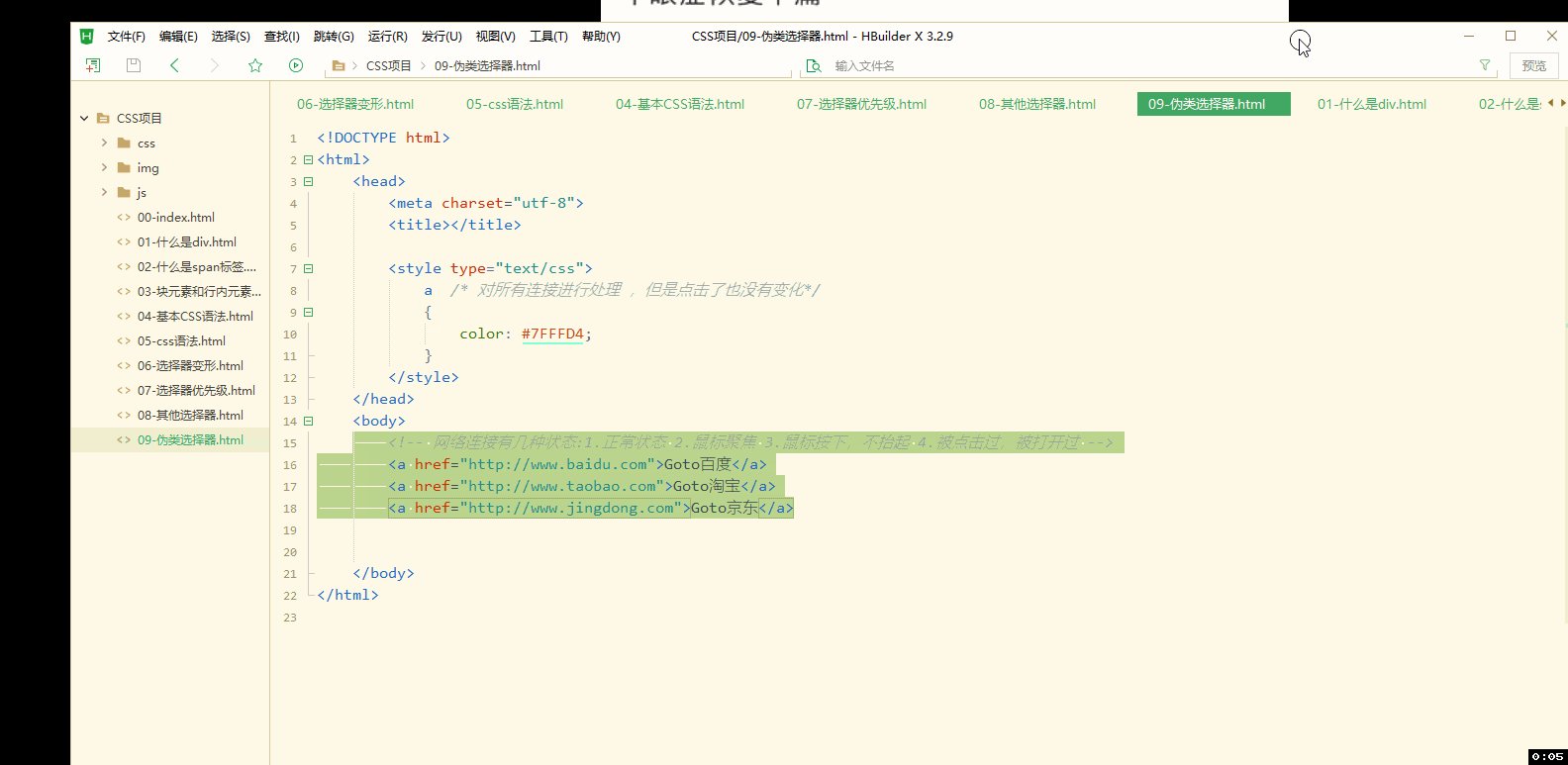
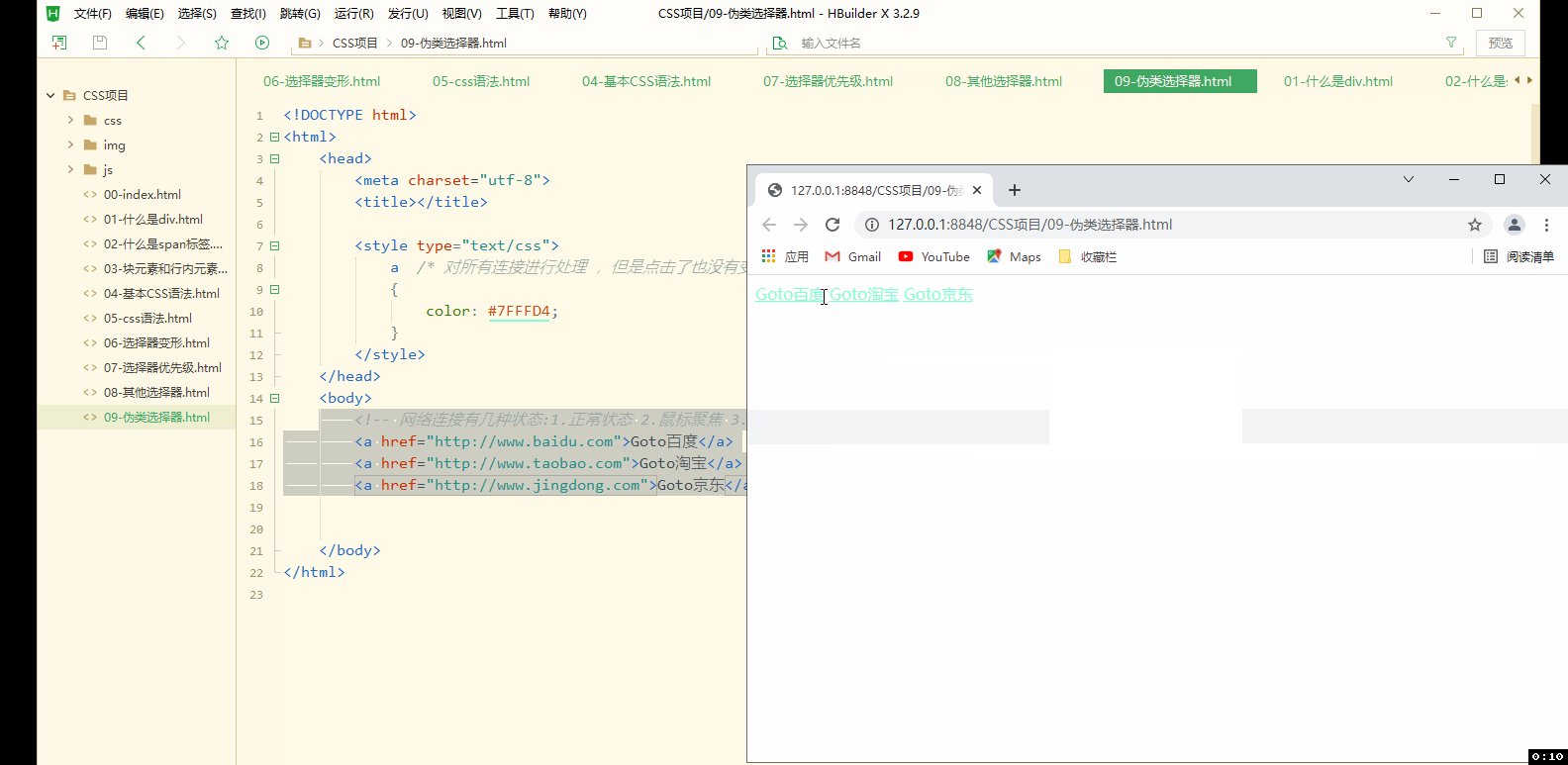
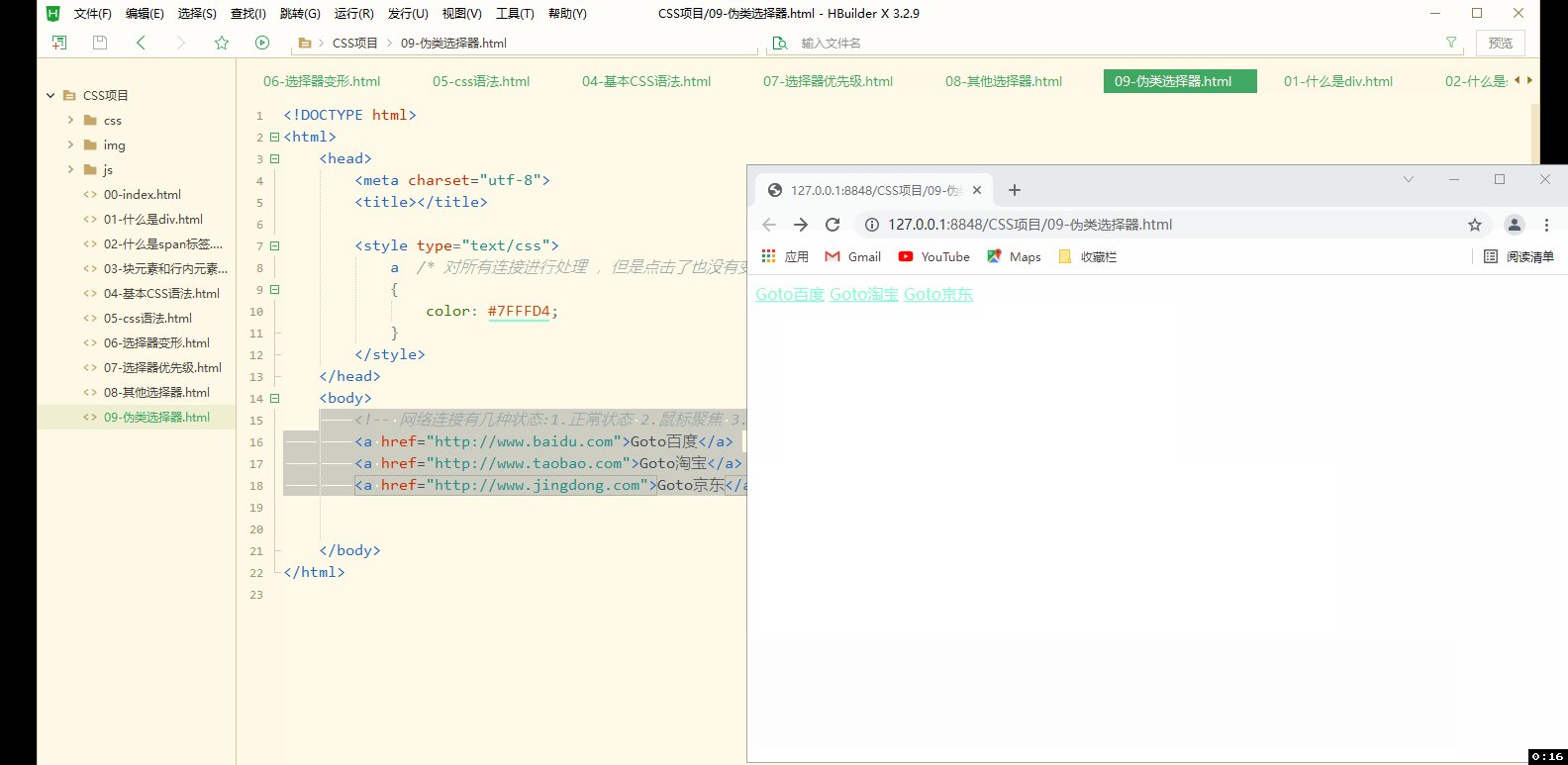
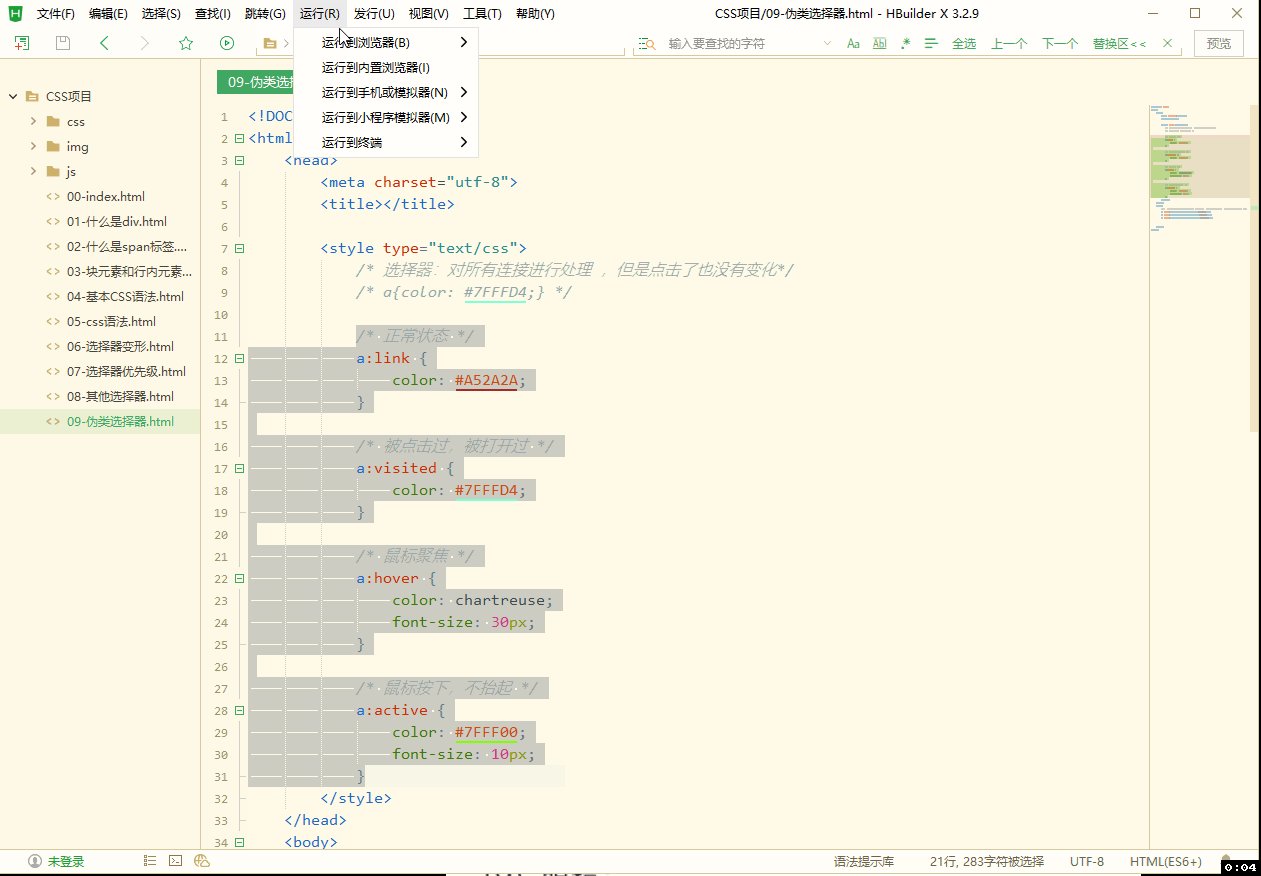
四.操作:3:成功:111-伪类选择器
1.选择器:对所有连接进行处理 ,但是点击了也没有变化

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
a /* 选择器:对所有连接进行处理 ,但是点击了也没有变化*/
{
color: #7FFFD4;
}
</style>
</head>
<body>
<!-- 网络连接有几种状态:1.正常状态 2.鼠标聚焦 3.鼠标按下,不抬起 4.被点击过,被打开过 -->
<a href="http://www.baidu.com">Goto百度</a>
<a href="http://www.taobao.com">Goto淘宝</a>
<a href="http://www.jingdong.com">Goto京东</a>
</body>
</html>
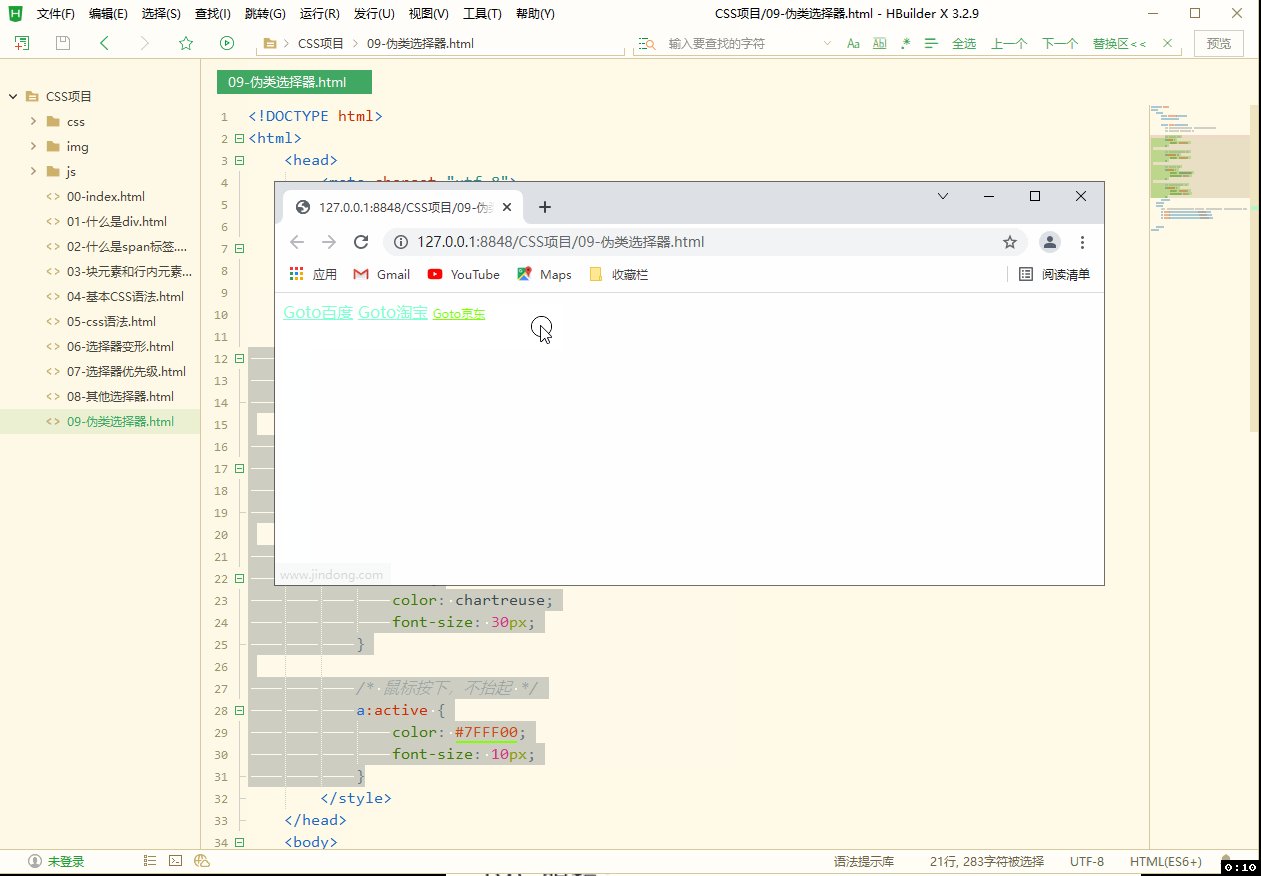
1.网页链接几种状态处理:点击链接没有反应
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 选择器:对所有连接进行处理 ,但是点击了也没有变化*/
/* a{color: #7FFFD4;} */
/* 正常状态 */
a:link{color: #A52A2A;}
/* 鼠标聚焦 */
a:hover{color: chartreuse;font-size: 30px;}
/* 鼠标按下,不抬起 */
a:active{color: #7FFF00;font-size: 10px;}
/* 被点击过,被打开过 */
a:visited{color: #7FFFD4;}
</style>
</head>
<body>
<!-- 网络连接有几种状态:1.正常状态 2.鼠标聚焦 3.鼠标按下,不抬起 4.被点击过,被打开过 -->
<a href="http://www.baidu.com">Goto百度</a>
<a href="http://www.taobao.com">Goto淘宝</a>
<a href="http://www.jindong.com">Goto京东</a>
</body>
</html>

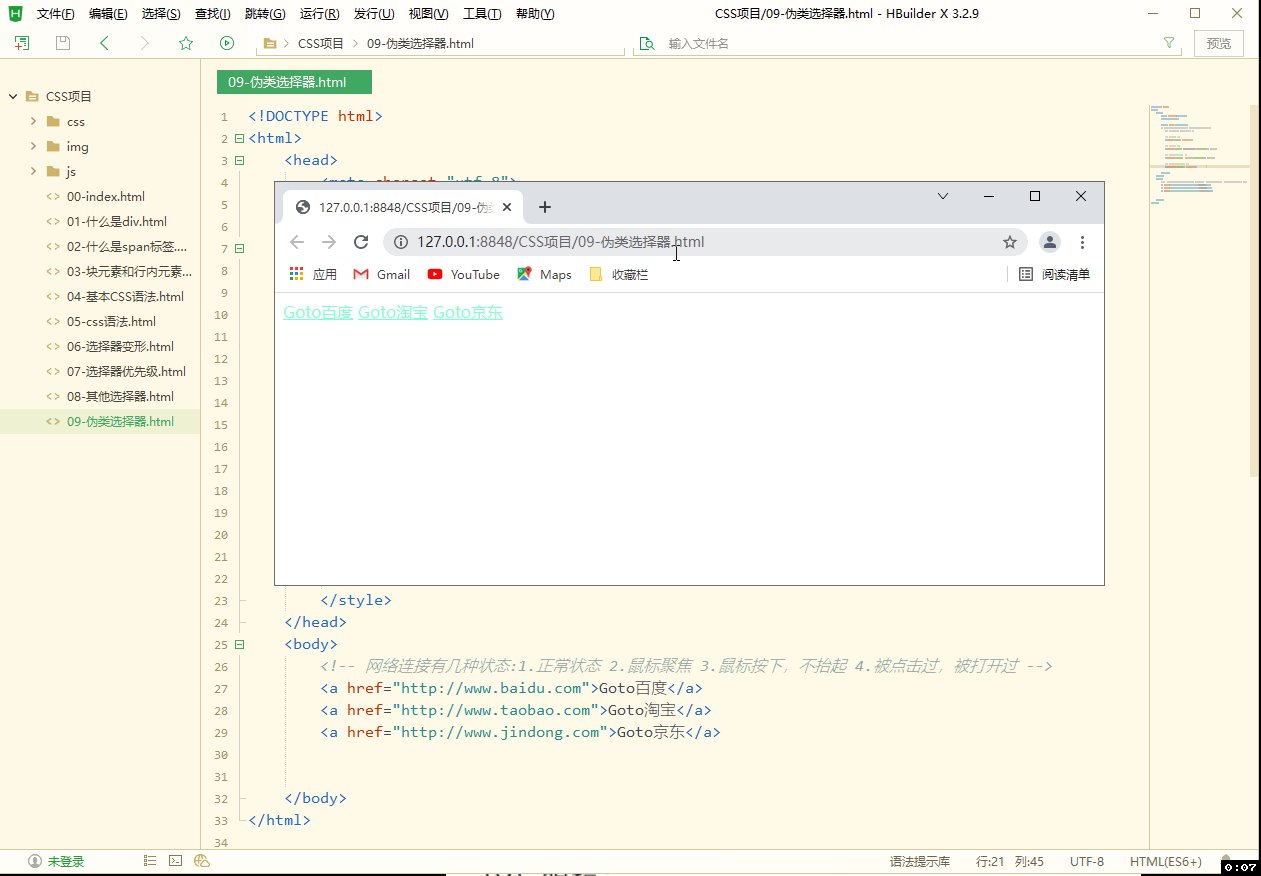
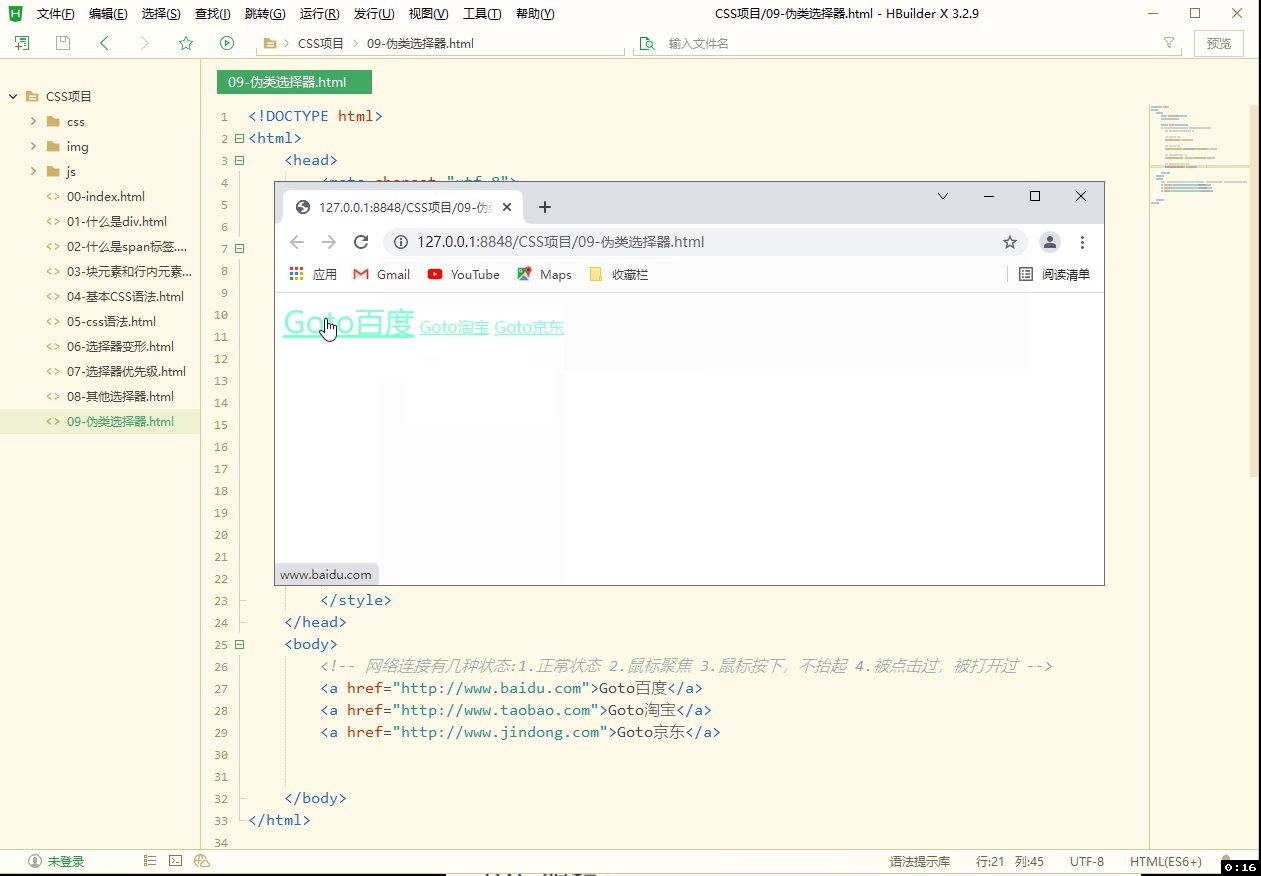
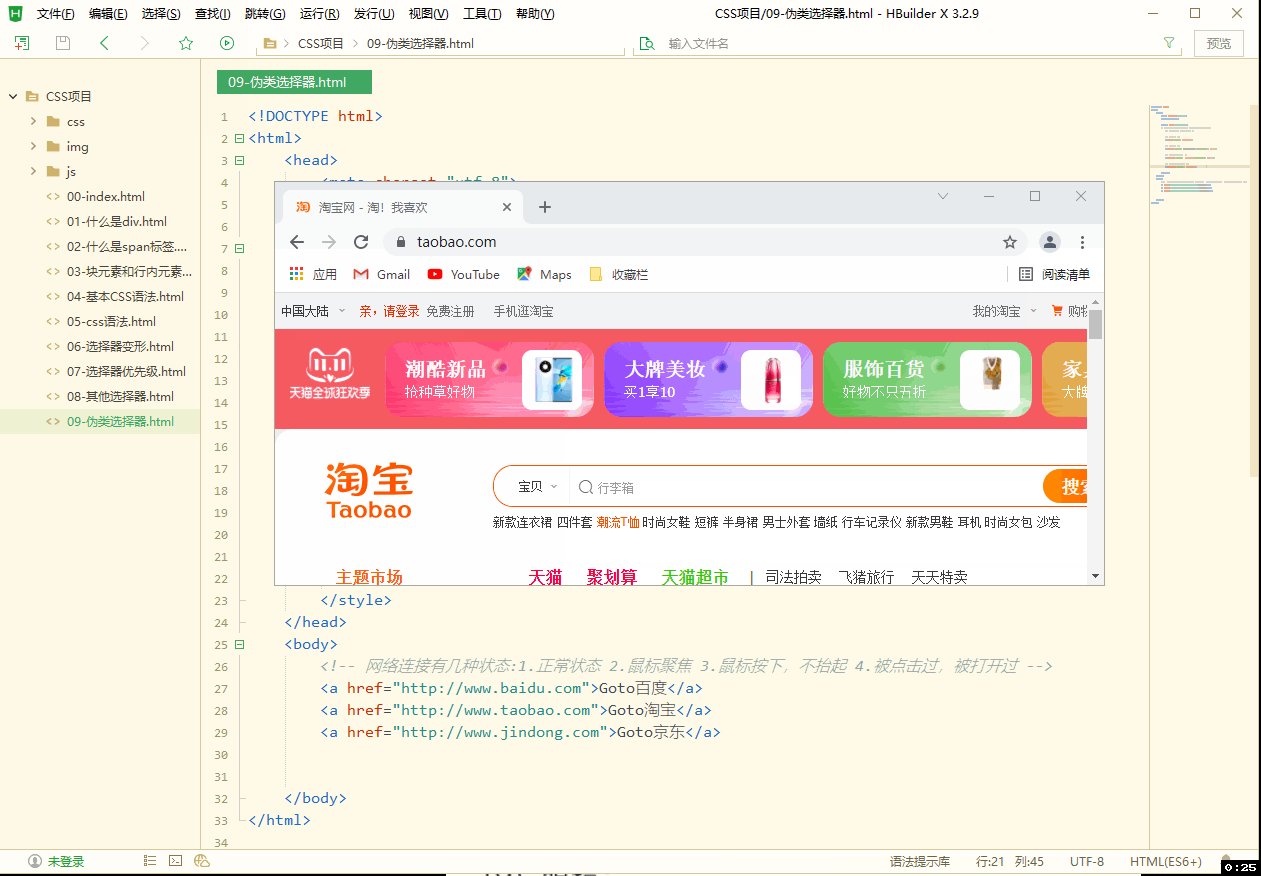
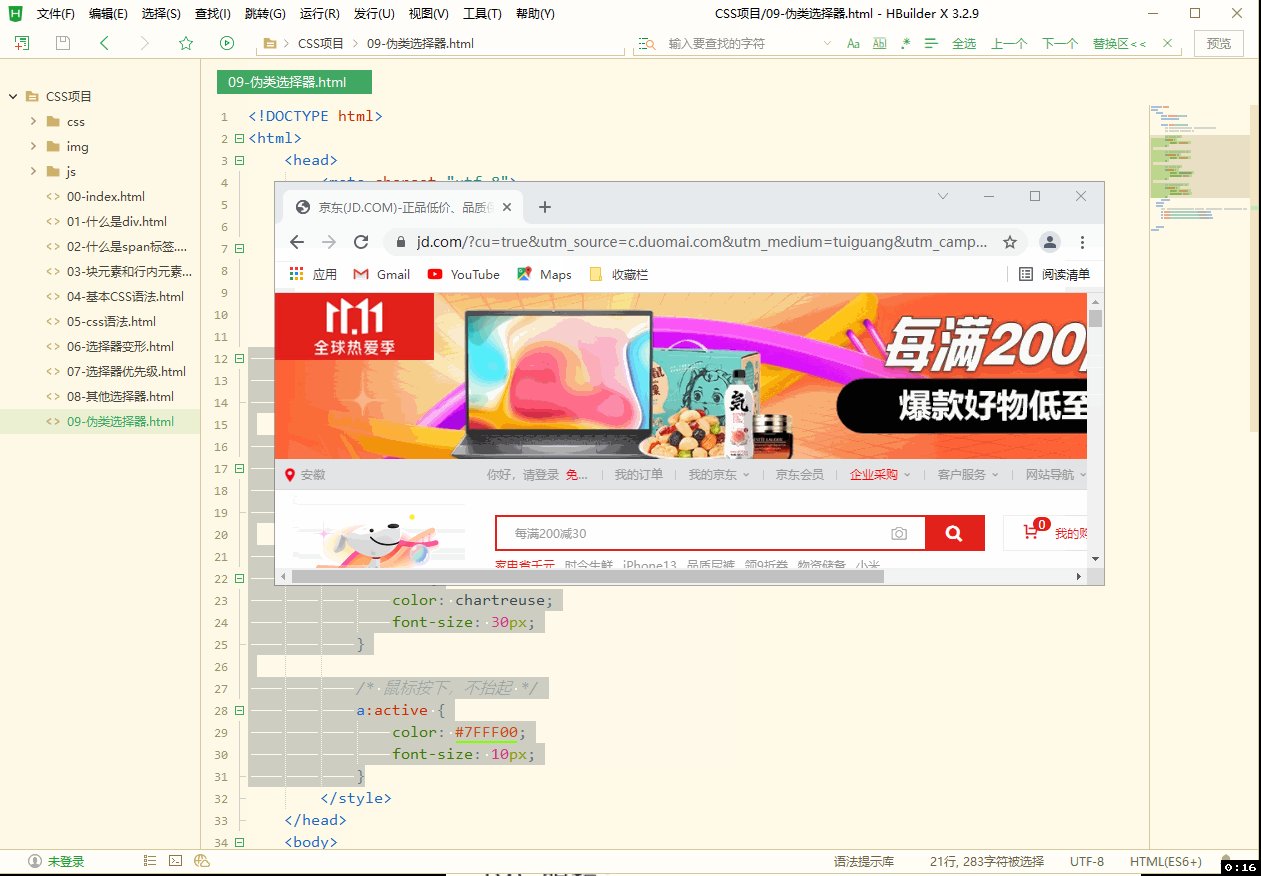
1.网页链接几种状态处理:点击链接有反应,4个顺序需要排列好

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 选择器:对所有连接进行处理 ,但是点击了也没有变化*/
/* a{color: #7FFFD4;} */
/* 正常状态 */
a:link {
color: #A52A2A;
}
/* 被点击过,被打开过 */
a:visited {
color: #7FFFD4;
}
/* 鼠标聚焦 */
a:hover {
color: chartreuse;
font-size: 30px;
}
/* 鼠标按下,不抬起 */
a:active {
color: #7FFF00;
font-size: 10px;
}
</style>
</head>
<body>
<!-- 网络连接有几种状态:1.正常状态 2.鼠标聚焦 3.鼠标按下,不抬起 4.被点击过,被打开过 -->
<a href="http://www.baidu.com">Goto百度</a>
<a href="http://www.taobao.com">Goto淘宝</a>
<a href="http://www.jindong.com">Goto京东</a>
</body>
</html>
四.操作:4:成功:112-其他伪类
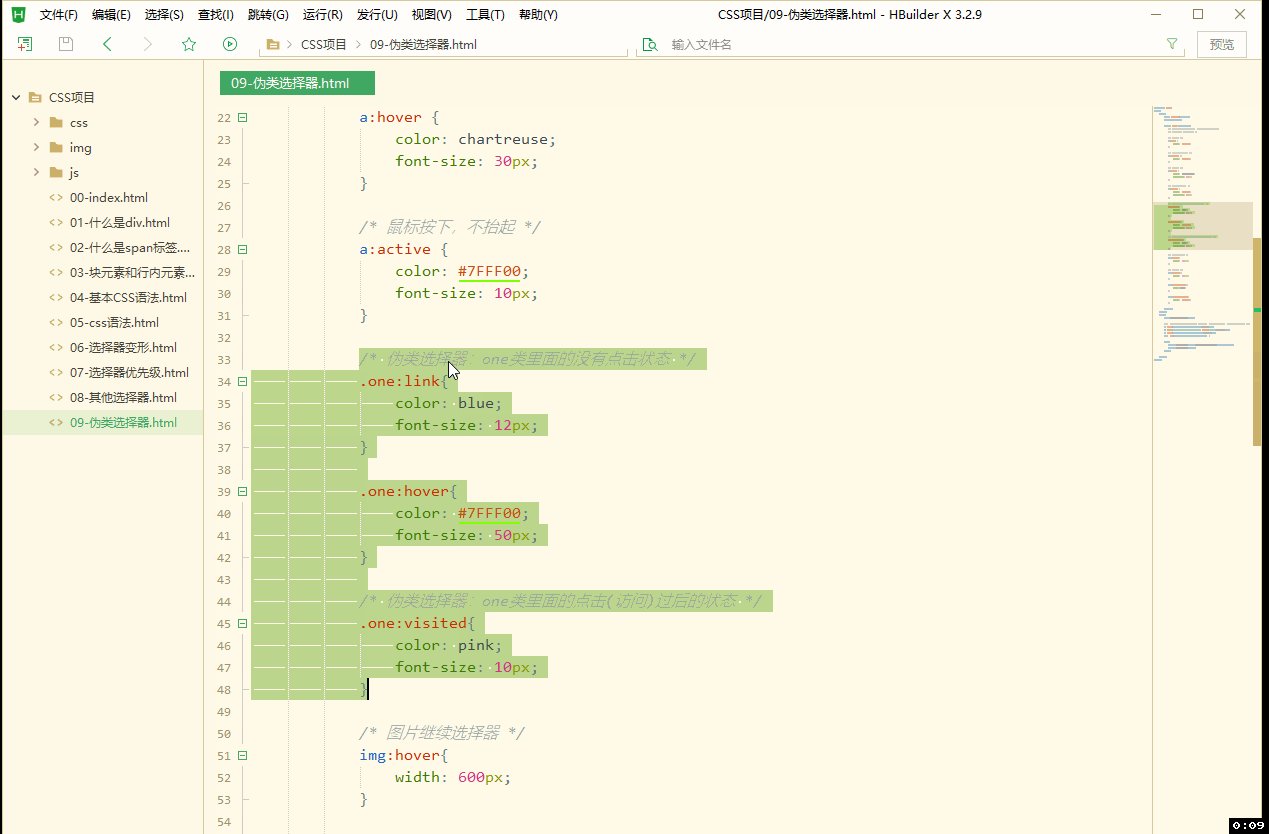
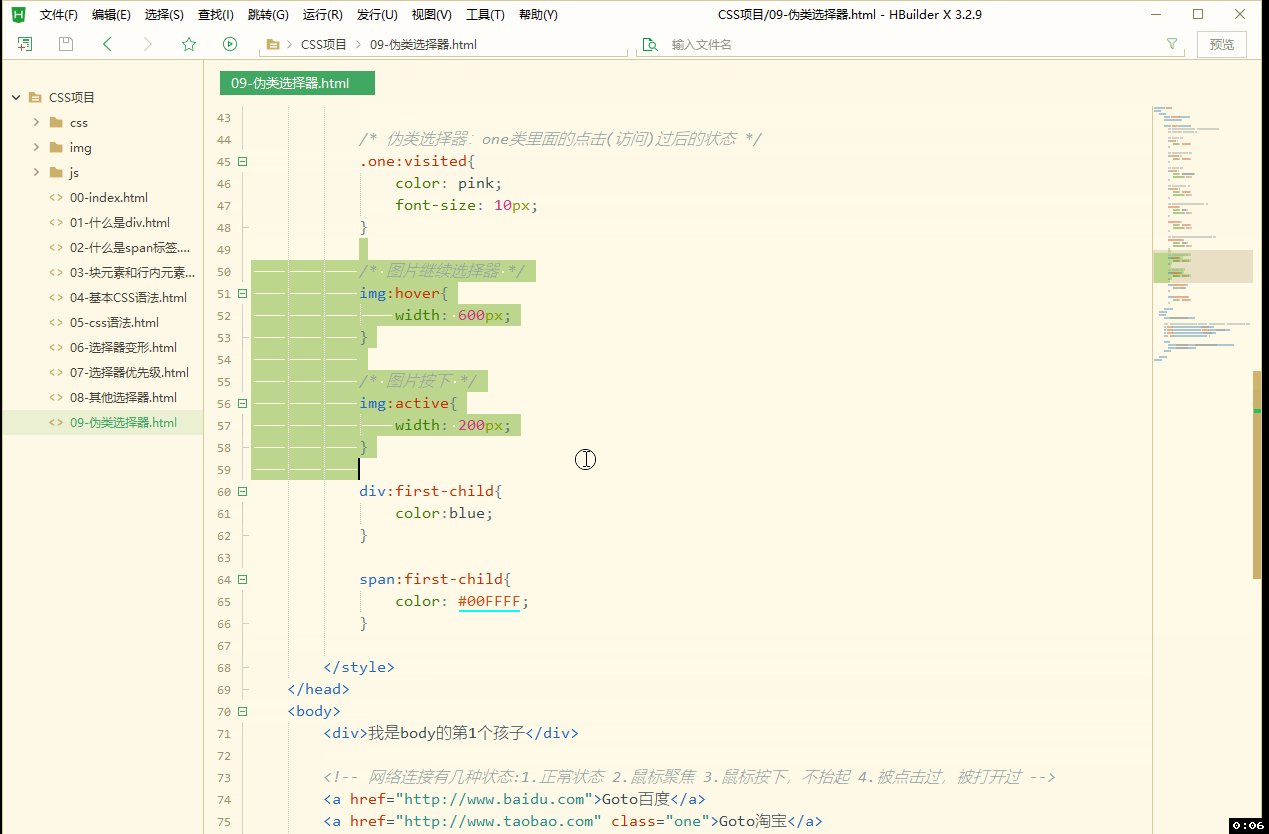
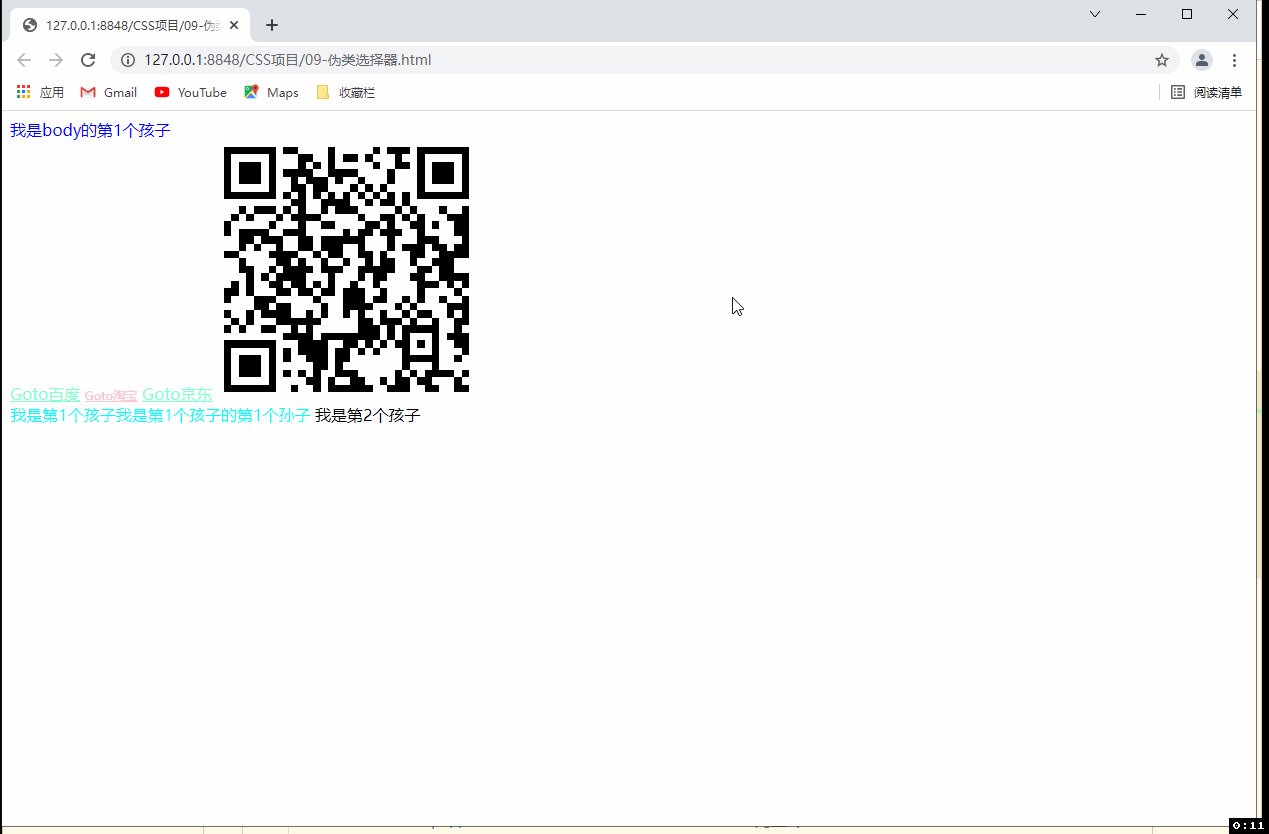
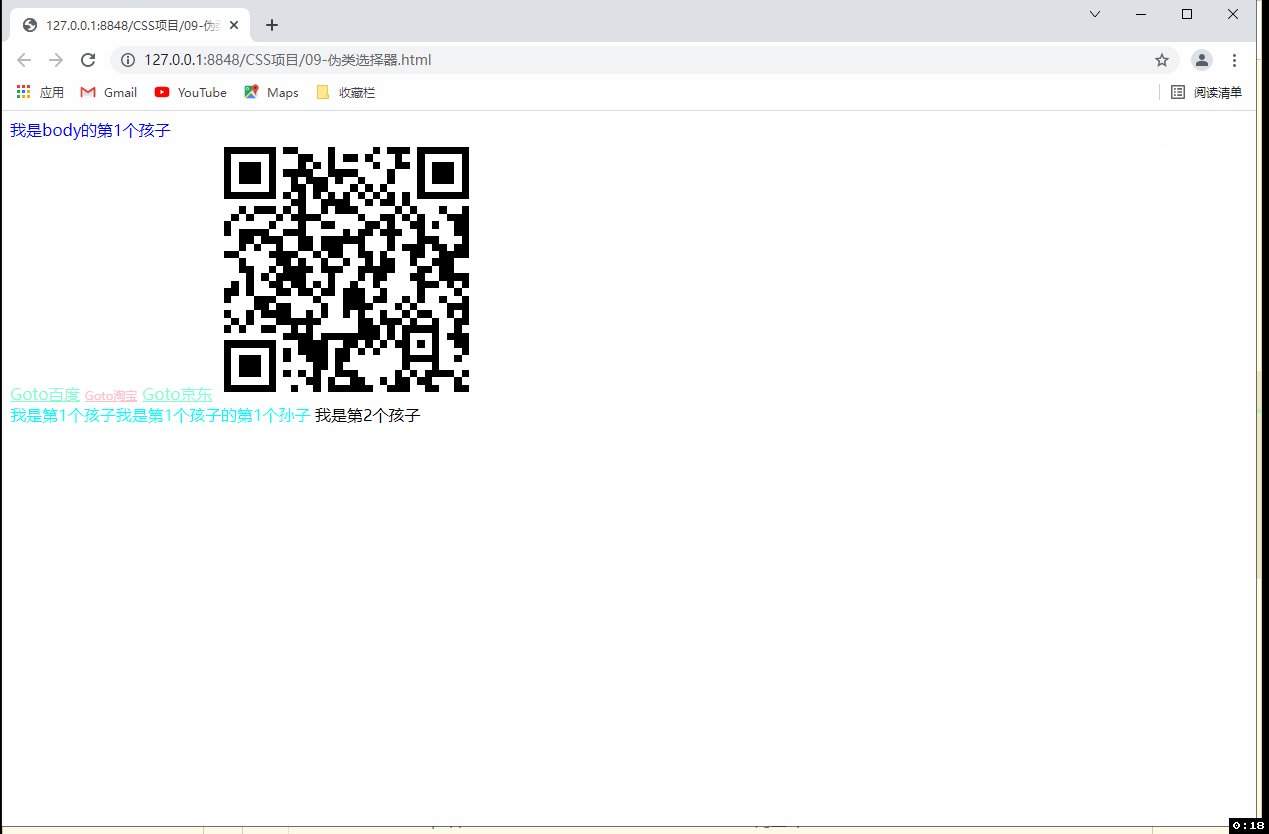
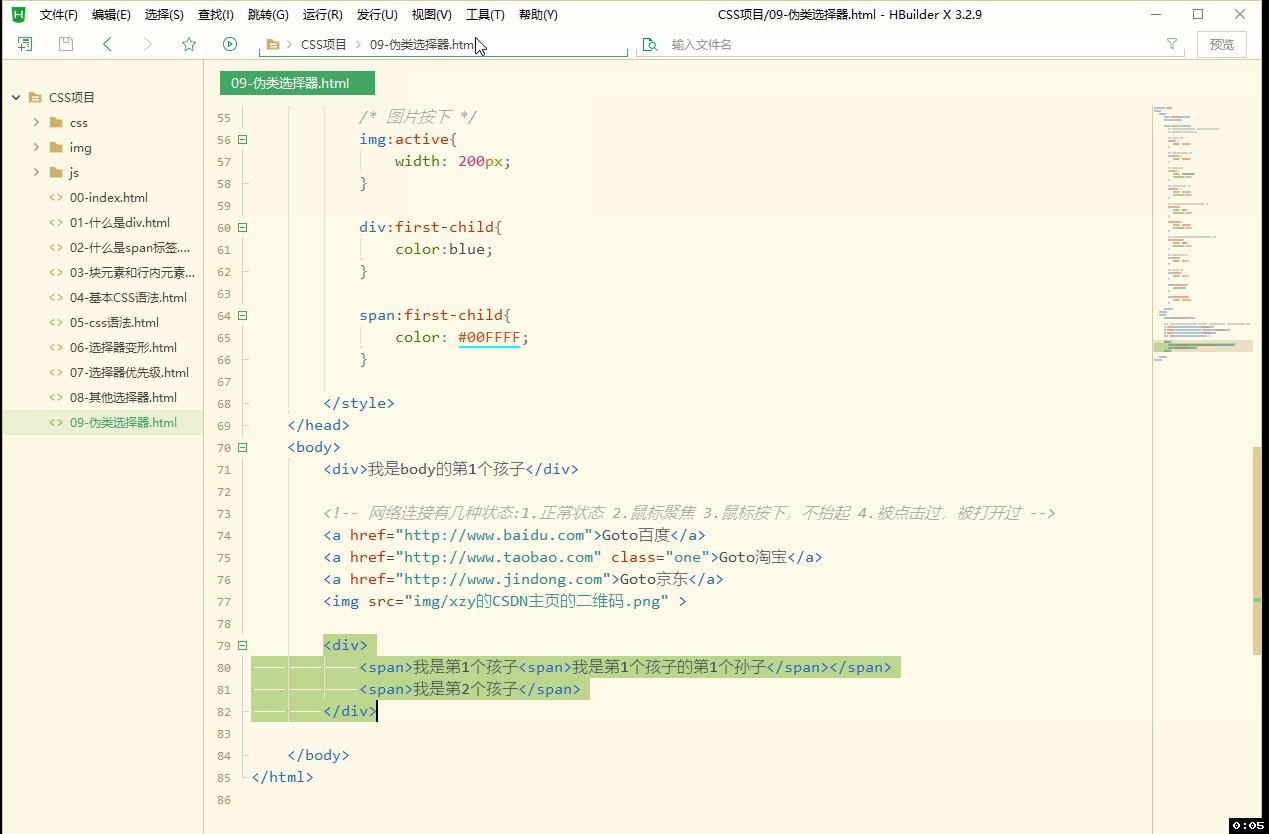
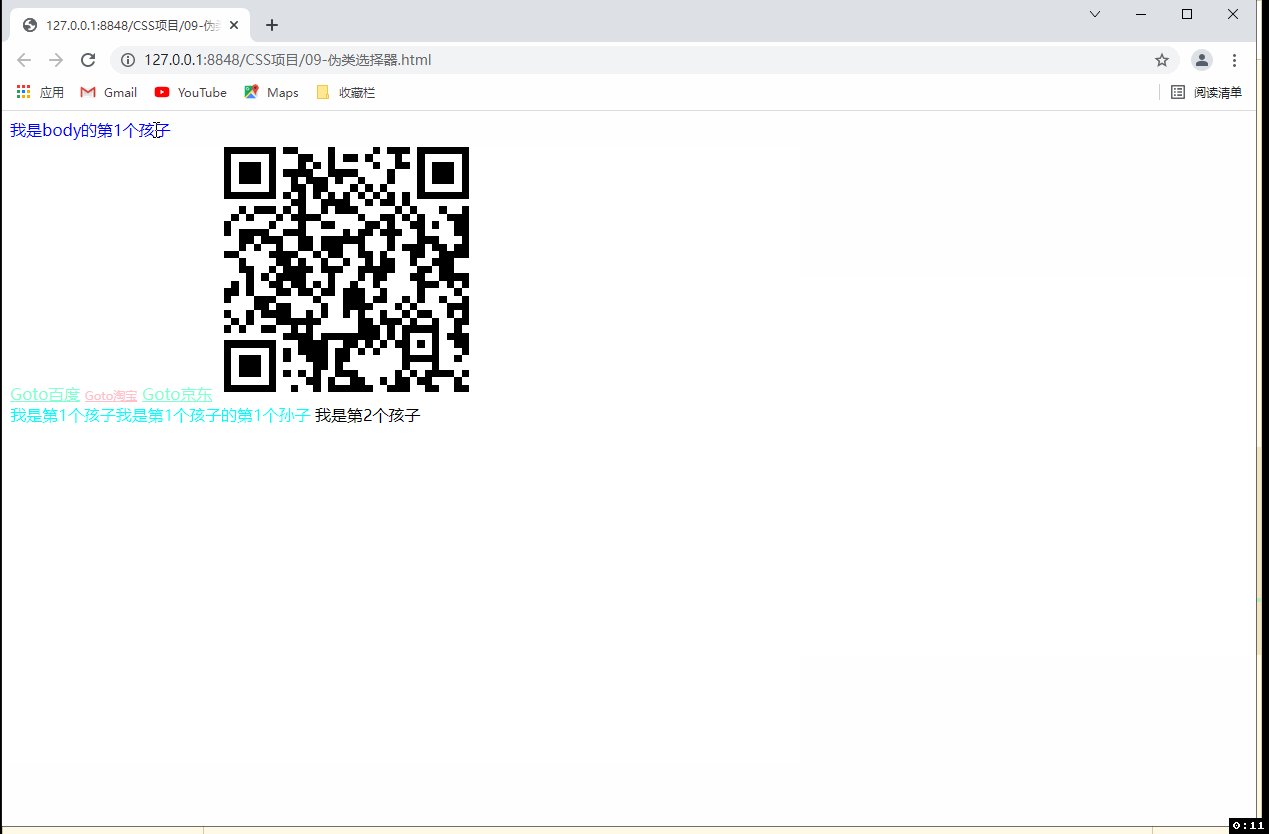
1.伪类选择器.one:link .one:hover .one:visited

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 选择器:对所有连接进行处理 ,但是点击了也没有变化*/
/* a{color: #7FFFD4;} */
/* 正常状态 */
a:link {
color: #A52A2A;
}
/* 被点击过,被打开过 */
a:visited {
color: #7FFFD4;
}
/* 鼠标聚焦 */
a:hover {
color: chartreuse;
font-size: 30px;
}
/* 鼠标按下,不抬起 */
a:active {
color: #7FFF00;
font-size: 10px;
}
/* 伪类选择器:one类里面的没有点击状态 */
.one:link{
color: blue;
font-size: 12px;
}
.one:hover{
color: #7FFF00;
font-size: 50px;
}
/* 伪类选择器:one类里面的点击(访问)过后的状态 */
.one:visited{
color: pink;
font-size: 10px;
}
/* 图片继续选择器 */
img:hover{
width: 600px;
}
/* 图片按下 */
img:active{
width: 200px;
}
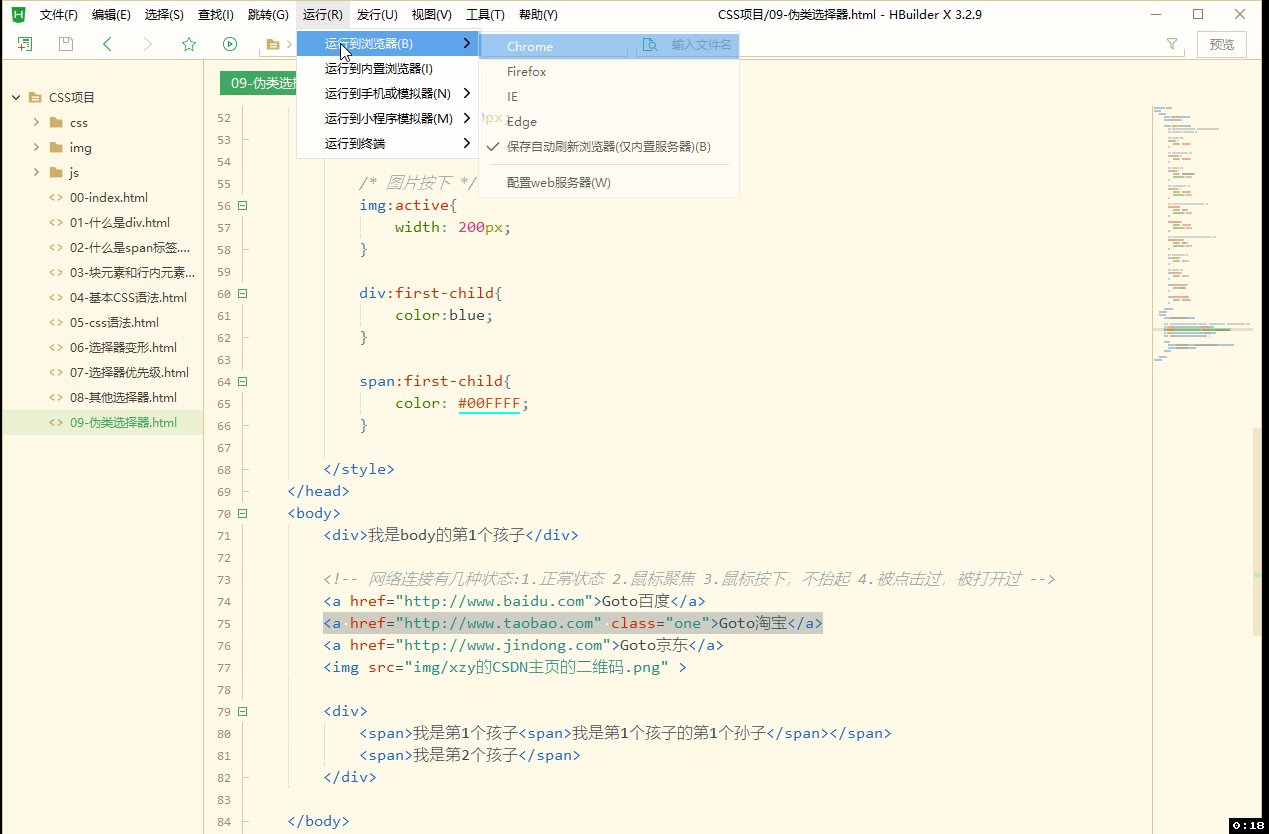
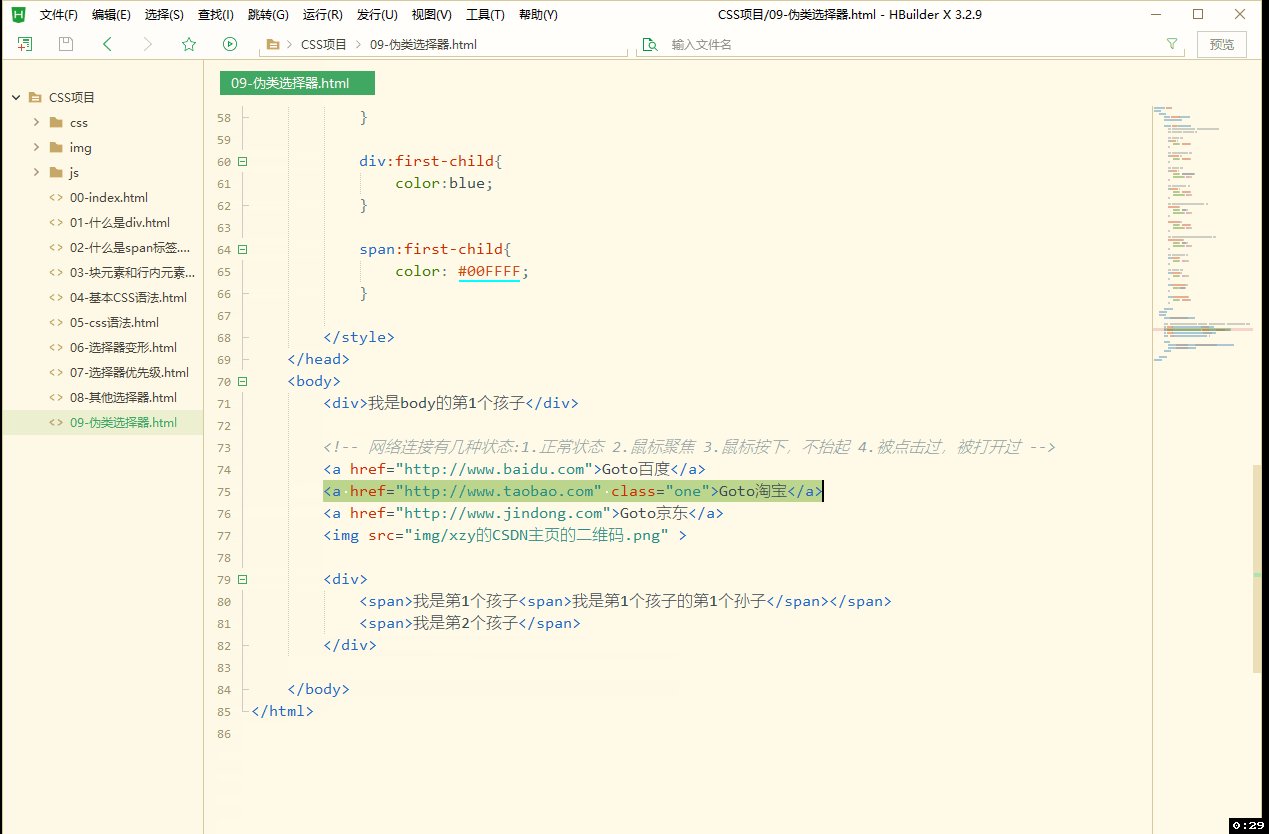
/* div设置选择器 */
div:first-child{
color:blue;
}
span:first-child{
color: #00FFFF;
}
</style>
</head>
<body>
<div>我是body的第1个孩子</div>
<!-- 网络连接有几种状态:1.正常状态 2.鼠标聚焦 3.鼠标按下,不抬起 4.被点击过,被打开过 -->
<a href="http://www.baidu.com">Goto百度</a>
<a href="http://www.taobao.com" class="one">Goto淘宝</a>
<a href="http://www.jindong.com">Goto京东</a>
<img src="img/xzy的CSDN主页的二维码.png" >
<div>
<span>我是第1个孩子<span>我是第1个孩子的第1个孙子</span></span>
<span>我是第2个孩子</span>
</div>
</body>
</html>
1.图片选择器 img:hover img:active

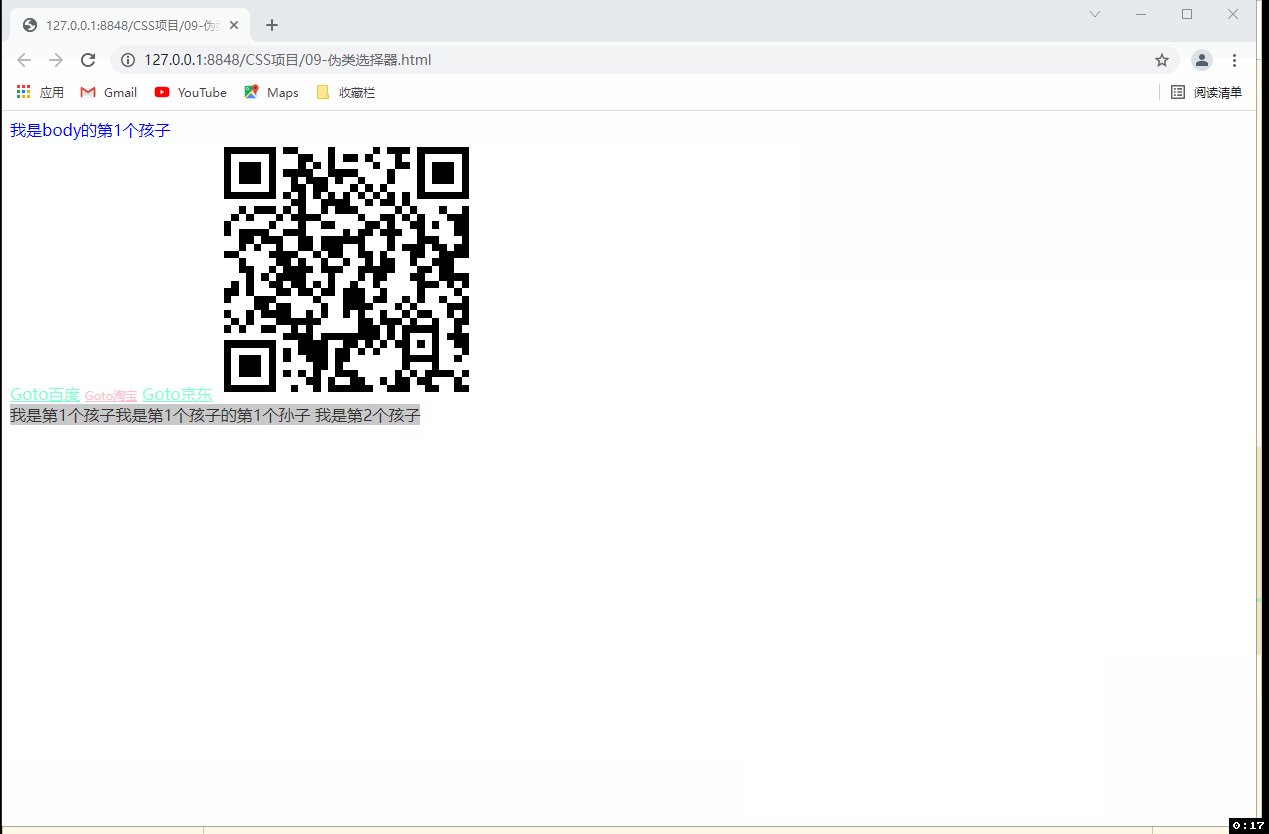
1.div:first-child选择器

1.one类选择器优先级:one类的都变色了

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 选择器:对所有连接进行处理 ,但是点击了也没有变化*/
/* a{color: #7FFFD4;} */
/* one类选择器优先级 */
.one{
color: brown;
}
</style>
</head>
<body>
<div>我是body的第1个孩子</div>
<!-- 网络连接有几种状态:1.正常状态 2.鼠标聚焦 3.鼠标按下,不抬起 4.被点击过,被打开过 -->
<a href="http://www.baidu.com">Goto百度</a>
<a href="http://www.taobao.com" class="one">Goto淘宝</a>
<a href="http://www.jindong.com">Goto京东</a>
<img src="img/xzy的CSDN主页的二维码.png" >
<div class="one">
<span>我是第1个孩子<span>我是第1个孩子的第1个孙子</span></span>
<span>我是第2个孩子</span>
</div>
</body>
</html>






















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








