效果如图所示:

步骤如下:
一、在Canvas——Image下,创建一个ScrollView,注意,这里我为了不让白色Image挡住我的背景图,在这里对ScrollView上的Image的颜色做了修改,将其透明度Alpha改为了1(注意不要改为0,否则就看不到文本了)

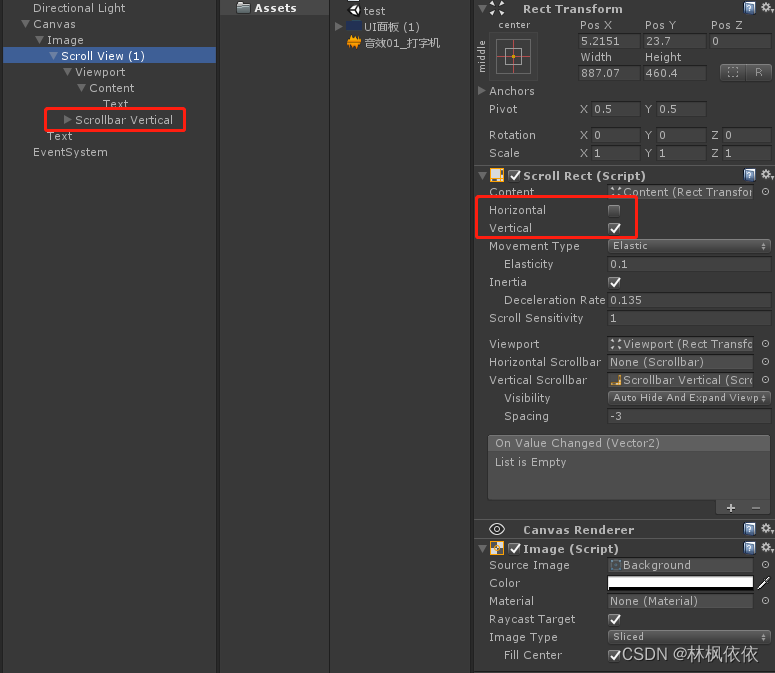
二、对ScrollView做如下修改:

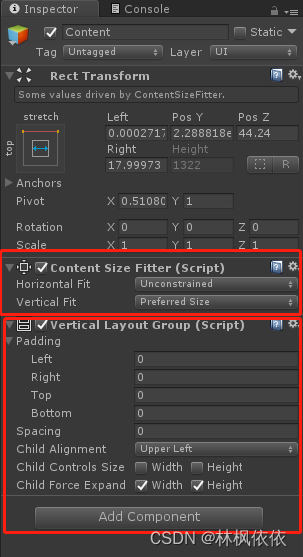
三、对Content做如下修改:

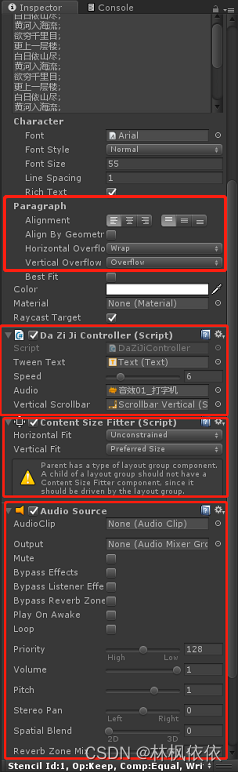
四、对Text做如下修改:

五、打字机脚本如下:
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
namespace MyController
{
public class DaZiJiController : MonoBehaviour
{
public Text m_tweenText;
[Range(1, 30)]
public float m_speed = 1.0f;
public AudioClip m_audio;
private bool m_canTween = false;
private string m_totalStr;
private float m_timeChange = 0.0f;
public Scrollbar verticalScrollbar;
void Start()
{
BeginTextShow();
}
void Update()
{
//如果可以开始动画
if (m_canTween)
{
//判断文本是否应该动画结束
if (m_tweenText.text.Equals(m_totalStr))
{
//结束
TextTweenFinsh();
}
else
{
//未结束,文字动画
m_tweenText.text = m_totalStr.Substring(0, (int)(m_speed * m_timeChange));
m_timeChange += Time.deltaTime;
StartCoroutine(ScrollBarBottom());
}
}
}
void LateUpdate()
{
if(Input.GetKeyDown(KeyCode.A))
{
//TextTweenFinsh();
m_tweenText.text = "千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n" +
"千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n" +
"千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n" +
"千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n千山鸟飞绝,万径人踪灭,孤舟蓑笠翁,独钓寒江雪。\n";
BeginTextShow();
}
}
void BeginTextShow()
{
//事先保存文本
m_totalStr = m_tweenText.text;
//清空Unity Text文本内容
m_tweenText.text = "";
//变化时间归零
m_timeChange = 0f;
//增加音频组件,并且设置要播放的音频
m_tweenText.gameObject.GetComponent<AudioSource>().clip = m_audio;
//设置音频循环播放
m_tweenText.GetComponent<AudioSource>().loop = true;
m_tweenText.GetComponent<AudioSource>().volume = 0.4f;
//播放音频
m_tweenText.GetComponent<AudioSource>().Play();
//可以开始动画
m_canTween = true;
}
void TextTweenFinsh()
{
m_canTween = false;
m_tweenText.text = m_totalStr;
m_timeChange = 0.0f;
m_tweenText.GetComponent<AudioSource>().Stop();
//DestroyObject(m_tweenText.GetComponent<AudioSource>());
Debug.Log("触发“打字机结束!”事件");
}
IEnumerator ScrollBarBottom()
{
yield return null;
verticalScrollbar.value = 0;
}
}
}
Demo下载链接:
链接:https://pan.baidu.com/s/15MijVu99gNqLvfCRIBSevQ
提取码:sk7m























 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










