前几天项目中使用了NGUI,但对于一个一直用UGUI的攻城狮来说,无疑不是件痛苦的事。还好之前有用过一段时间,用起来还没有什么大问题,但无限滚动肯定是必须的,于是就上网上查了一下,查了半天, 结果愣是没找到免费好用的。基本上都是要收积分下载的,对于总资产4个积分的穷逼博主来说 ,这太昂贵了,这哪里下的起 哈哈。
于是索性试着写一个,尽量保证高性能,简代码,低耦合。
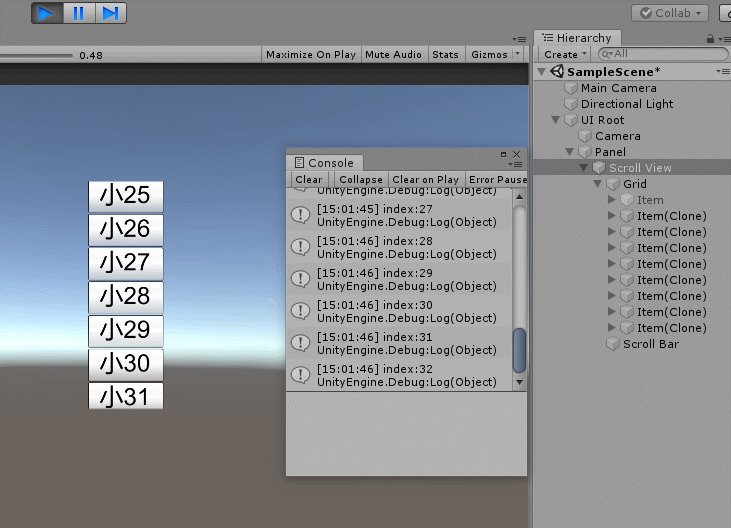
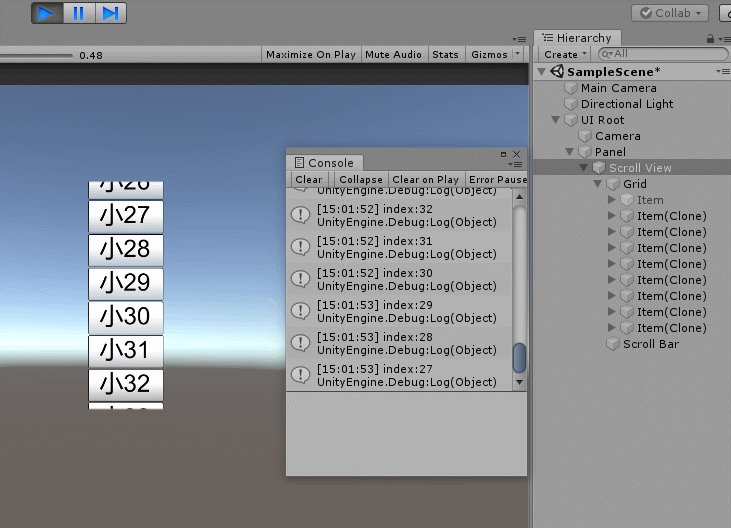
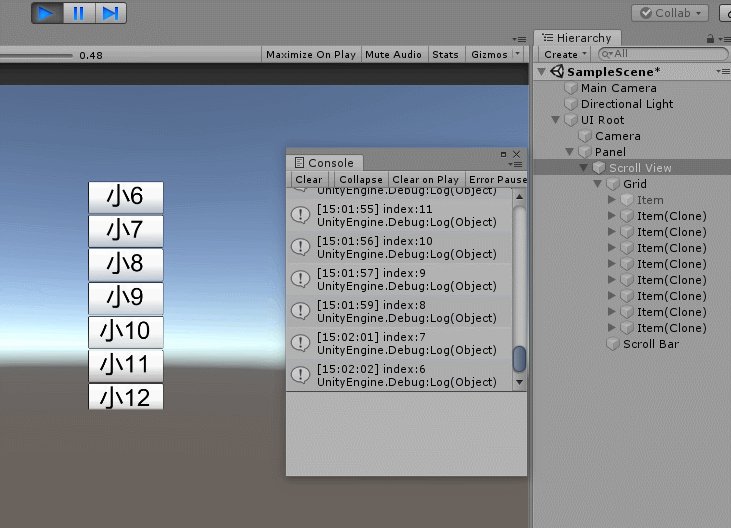
下面看效果图:

效果图看完了,下面贴出源码:
/*---------------------------------------------
*
* Title: NGUI 无限滚动工具,需要配合NGUIScrollItemBase使用
*
* Description: 只需调用InitCellData()传入数据长度,该工具会自动生成格子
*
* Author: 壹叶成名
*
* Date: 2019.11.10
*
* Modify:
*
* 注意:使用时请通过Grid或手动排列看下效果,调整好ItemParent的位置,避免因ItemParent位置原因造成其他问题
------------------------------------------------*/
using UnityEngine;
//默认指定挂载在ScrollView 上
[RequireComponent(typeof(UIScrollView))]
public class NGUIInfiniteScroll : MonoBehaviour
{
//滚动视图的高
private float ScrollViewHitht;
//预设物
public GameObject Item;
//Item高
public float ItemHight;
//Item父物体
private Transform mItemParent;
//最大能显示的Item数量
private int MaxItemNum;
//下一个Item的索引
private int NextIndex;
//上一个Item的索引
private int lastIndex = -1;
//ScoView视图初始偏移量
private float InitPanelOffect;
//每个Item的偏移量
private float mItemOffect;
//滑动的格子偏移量
private float SmoothOffectY = 1;
//ScrollView视图界面
private UIPanel mUIPanel;
//最大长度
private int MaxDataCount;
// V3数据 用来重复赋值 避免多次new产生的额外销毁
private Vector3 mTarget_V3 = new Vector3(0,0,0);
/// <summary>
/// 初始化格子数据
/// </summary>
/// <param name="dataCount">数据长度</param>
public void InitCellData(int dataCount)
{
InitData();
MaxDataCount = dataCount;
MaxItemNum = (int)(ScrollViewHitht / ItemHight) + 2;//计算最多能显示出来的Item个数
if(dataCount<MaxItemNum )MaxItemNum =dataCount;
mItemOffect = -ItemHight;//初始化每个Item的偏移量
//生成Item池
for (int i = 0; i < MaxItemNum; i++)
{
GameObject nItem = Instantiate(Item, mItemParent);
nItem.SetActive(true);
mTarget_V3.y = mItemOffect * i;//循环利用V3 避免多次New造成的额外消耗
nItem.transform.localPosition = mTarget_V3;
nItem.GetComponent<NGUIScrollItemBase>().DataConfig(i);
}
NextIndex = MaxItemNum;//计算下一个Item的下标
InitPanelOffect = mUIPanel.transform.localPosition.y;//初始化滚动视图的偏移量
}
private void InitData()
{
mUIPanel = GetComponent<UIPanel>();
ScrollViewHitht = mUIPanel.GetViewSize().y;//获取显示面板的高度
//处理Item父物体
mItemParent = Item.transform.parent;
UIGrid uIGrid = mItemParent.GetComponent<UIGrid>();
if (uIGrid) uIGrid.enabled = false;
//创建滑动监听事件,提高性能,只在滑动时处理数据,避免使用Updata造成额外的性能消耗
GameObject nScrollBar = new GameObject("Scroll Bar");
nScrollBar.transform.SetParent(transform);
UIScrollBar scrollBar= nScrollBar.AddComponent<UIScrollBar>();
GetComponent<UIScrollView>().verticalScrollBar = scrollBar;
EventDelegate @delegate = new EventDelegate(this, "StartRolling");
scrollBar.onChange.Add(@delegate);
}
/// <summary>
/// 开始滚动时处理数据
/// </summary>
public void StartRolling()
{
float CurOf_Y = mUIPanel.transform .localPosition.y;//记录当前的偏移量
if (CurOf_Y >= ((ItemHight * SmoothOffectY) + InitPanelOffect) && lastIndex != NextIndex && NextIndex < MaxDataCount)
{
SmoothOffectY++;
Transform temp = mItemParent.GetChild(1).transform; //通知下一个Iten做准备
float offectY = mItemParent.GetChild(MaxItemNum).transform.localPosition.y; //把最上面的移动到最下面
temp.SetAsLastSibling();//设置到最下面
mTarget_V3.y = offectY - ItemHight;//循环利用V3 避免多次New造成的额外消耗
temp.localPosition = mTarget_V3;
temp.GetComponent<NGUIScrollItemBase>().DataConfig(NextIndex);//通知配置数据
lastIndex = NextIndex;//记录上次索引
NextIndex++;//索引增加
}
if (CurOf_Y <= ((ItemHight * (SmoothOffectY - 1)) + InitPanelOffect) && lastIndex != NextIndex && SmoothOffectY >= 2)
{
SmoothOffectY--;
Transform temp = mItemParent.GetChild(MaxItemNum).transform; //通知下一个Iten做准备
float offectY = mItemParent.GetChild(1).transform.localPosition.y; //把最下面的移动到最上面
temp.SetSiblingIndex(1);
mTarget_V3.y = offectY + ItemHight;//循环利用V3 避免多次New造成的额外消耗
temp.localPosition = mTarget_V3;
temp.GetComponent<NGUIScrollItemBase>().DataConfig(NextIndex - (MaxItemNum + 1));
lastIndex = NextIndex;
NextIndex--;
}
}
}
/*---------------------------------------------
*
* Title: NGUI 无限滚动格子Item
*
* Description: Item只需继承此脚本,DataConfig会在格子出现时自动调用
*
* Author: 壹叶成名
*
* Date: 2019.11.10
*
* Modify:
*
------------------------------------------------*/
using UnityEngine;
public class NGUIScrollItemBase : MonoBehaviour {
/// <summary>
/// 数据配置接口
/// </summary>
/// <param name="index">格子下标</param>
public virtual void DataConfig(int index){ }
}
接下来介绍下使用:
滚动工具挂在在ScrollView上 拖拽赋值好自己的Item预设物和Item格子的高度 Grid下的预设物要记得隐藏掉
如下图

注意:格子的高度一定不能错
制作Item 制作好Item后隐藏Item 然后拖拽到滚动工具上,创建脚本 继承NGUIScrollItemBase 重写DataConfig方法即可,每个格子会在刷新时以格子下标的方式调用DataConfig

下面是Demo测试使用的源码:
这个脚本随便挂载在物体上,拖住赋值滚动工具
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
//滚动工具
public NGUIInfiniteScroll scroll;
public static GameManager Instance;
public List<string> DataList = new List<string>();
private void Awake()
{
Instance = this;
for (int i = 0; i < 100; i++)
{
DataList.Add("小"+i.ToString());
}
}
void Start()
{
scroll.InitCellData(DataList.Count);
}
}
预设物脚本:
using UnityEngine;
public class Item : NGUIScrollItemBase
{
public UILabel label;
private void Awake()
{
label = transform.Find("Label").GetComponent<UILabel>();
}
public override void DataConfig(int index)
{
Debug.Log("index:"+ index);
label.text = GameManager.Instance.DataList[index];
}
}
使用简单方便,要注意调整Grid的位置,也就是Item父物体。
下面附上Demo链接,有积分的兄弟欢迎多多下载!
Demo版本为2018.4
//download.csdn.net/download/qq_42461824/11969163
原创地址:https://blog.csdn.net/qq_42461824/article/details/102997823
努力积才能,壹叶便成名,喜欢我关注我!
原创出品,转载请注明出处。























 2875
2875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










