B站教学链接:https://space.bilibili.com/449549424?spm_id_from=333.1007.0.0
一、基础UI
UMG全程叫做Unreal Motion Graphics UI Designer,是一种开发UI的工具。使用Unreal来进行UI开发,主要有两种方式,一种是Slate,另一种就是UMG,UMG是对Slate的一种包装。使用Slate进行UI开发,难度还是非常大的,需要使用C++来进行页面设计,调试非常不方便。UMG对初级开发者就非常的友好,一种所见即所得的开发模式,逻辑也可以直接使用蓝图进行编写。
虚幻引擎中分类分为两类:第一类是2DUI也就是显示在平面上的UI界面,第二类是3DUI显示在3D空间上的3D界面。
2DUI:屏幕上看到的一些文字数字等

3DUI:3D空间上的UI

两者区别:
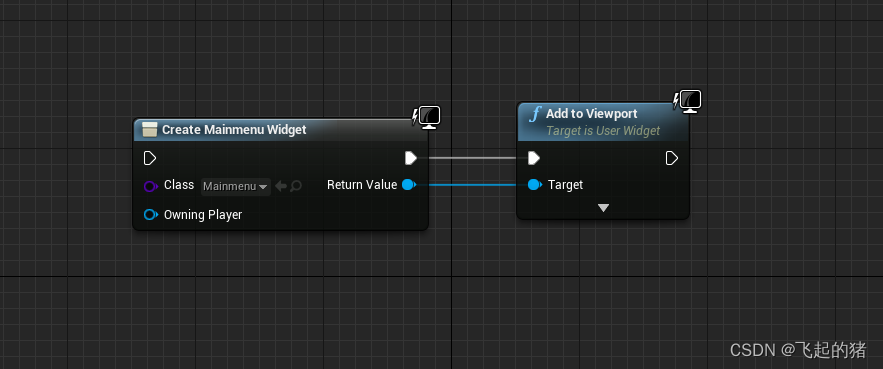
2DUI创建方式为:creatwidget节点

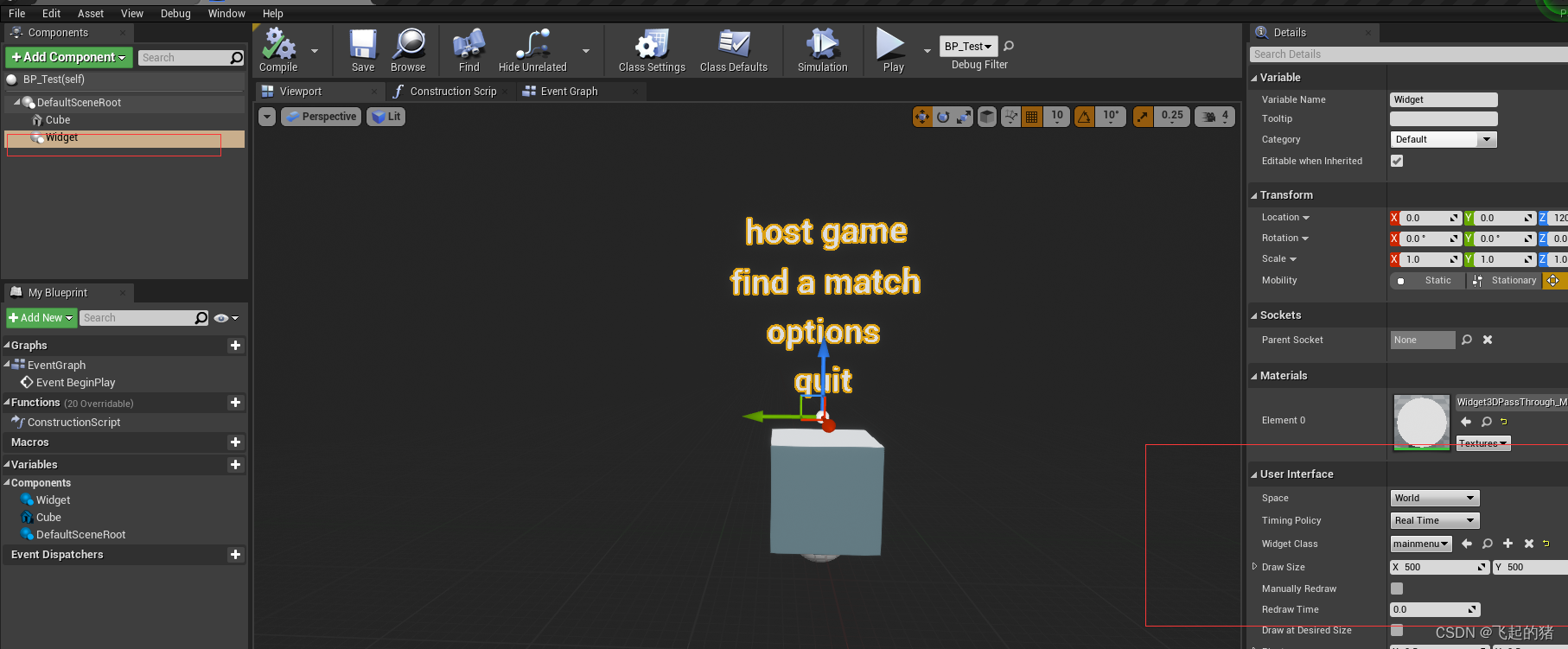
3DUI的创建方式是,先创建Actor,将Widget以组件的方式加载到Actor里面

二、常用的UI空间button、image、text

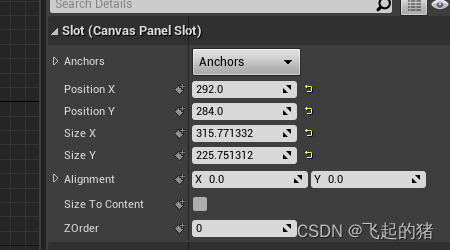
第一部分:Anchors锚点可以设置控件的对其方式和锚点位置,尺寸大小等

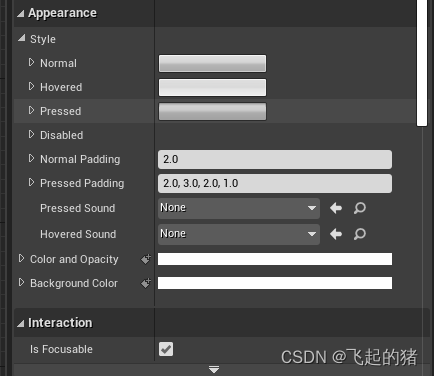
第二部分:Appearance外观可以设置控件的图片样式,正常的样式,点击的样式,放上去的样式,点击的声音等,每个控件都有自己的样式,可以根据自己的喜好设置

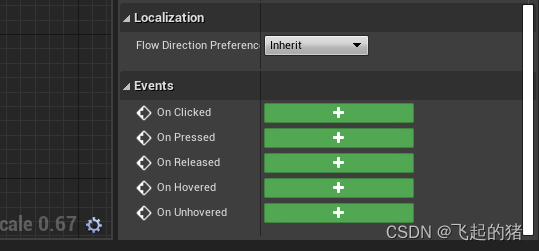
第三部分:点击事件可以通过点击来实现不通的功能

三、案例
创建C++接口 interface命名为StateInterface

在C++里面写两个接口
// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "CoreMinimal.h"
#include "UObject/Interface.h"
#include "StateInterface.generated.h"
// This class does not need to be modified.
UINTERFACE(MinimalAPI)
class UStateInterface : public UInterface
{
GENERATED_BODY()
};
/**
*
*/
class NEWOBJECT_API IStateInterface
{
GENERATED_BODY()
// Add interface functions to this class. This is the class that will be inherited to implement this interface.
public:
virtual void EnterState() = 0;
virtual void ExitState() = 0;
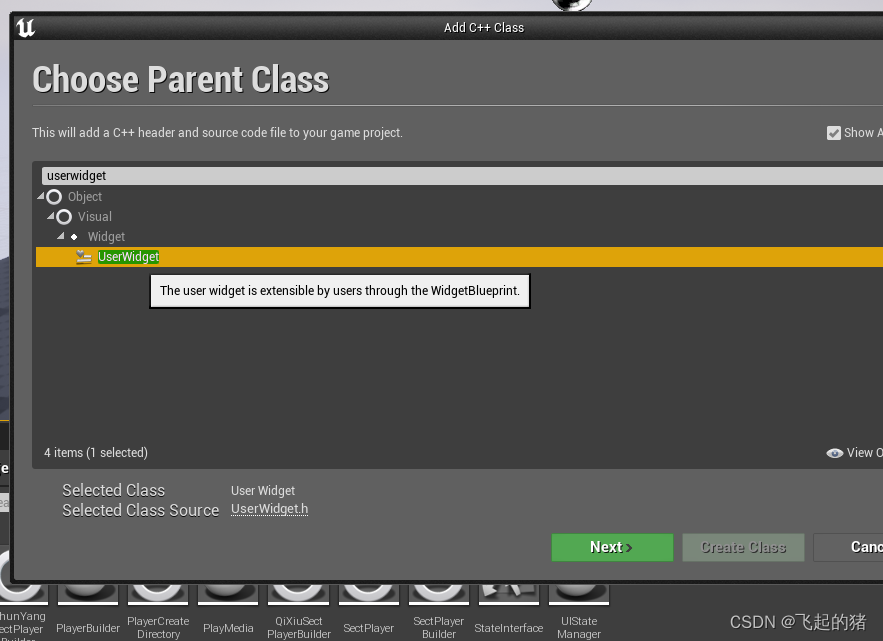
};C++创建UserWidget命名为BaseStateWidget

继承接口,重写虚函数
// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "StateInterface.h"
#include "BaseStateWidget.generated.h"
/**
*
*/
UCLASS()
class NEWOBJECT_API UBaseStateWidget : public UUserWidget,public IStateInterface
{
GENERATED_BODY()
public:
virtual void EnterState() override;
virtual void ExitState() override;
UFUNCTION(BlueprintNativeEvent,BlueprintCallable,Category = "State Pattern")
void OnEnterState();
UFUNCTION(BlueprintNativeEvent, BlueprintCallable, Category = "State Pattern")
void OnExitState();
};
// Fill out your copyright notice in the Description page of Project Settings.
#include "BaseStateWidget.h"
void UBaseStateWidget::EnterState()
{
OnEnterState();
}
void UBaseStateWidget::ExitState()
{
OnExitState();
}
void UBaseStateWidget::OnEnterState_Implementation()
{
AddToViewport();
}
void UBaseStateWidget::OnExitState_Implementation()
{
RemoveFromParent();
}
C++创建Actor命名为UIStateManager

// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "BaseStateWidget.h"
#include "Kismet/GameplayStatics.h"
#include "UIStateManager.generated.h"
UCLASS()
class NEWOBJECT_API AUIStateManager : public AActor
{
GENERATED_BODY()
public:
// Sets default values for this actor's properties
AUIStateManager();
protected:
// Called when the game starts or when spawned
virtual void BeginPlay() override;
public:
// Called every frame
virtual void Tick(float DeltaTime) override;
UFUNCTION(BlueprintCallable, Category = "State Pattern")
void EnterState(TSubclassOf<UBaseStateWidget> StateWidgetClass);
UFUNCTION(BlueprintCallable, Category = "State Pattern")
void ExitAllState();
UPROPERTY(BlueprintReadWrite,Category = "State Pattern")
UBaseStateWidget* CurrentStateWidget;
private:
TMap<TSubclassOf<UBaseStateWidget>,UBaseStateWidget*> WidgetIntsance;
};
// Fill out your copyright notice in the Description page of Project Settings.
#include "UIStateManager.h"
// Sets default values
AUIStateManager::AUIStateManager()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true;
}
// Called when the game starts or when spawned
void AUIStateManager::BeginPlay()
{
Super::BeginPlay();
}
// Called every frame
void AUIStateManager::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}
void AUIStateManager::EnterState(TSubclassOf<UBaseStateWidget> StateWidgetClass)
{
if (CurrentStateWidget != nullptr)
{
CurrentStateWidget->ExitState();
}
if (WidgetIntsance.Contains(StateWidgetClass))
{
CurrentStateWidget = WidgetIntsance.FindRef(StateWidgetClass);
}
else
{
APlayerController* PC = UGameplayStatics::GetPlayerController(GetWorld(),0);
CurrentStateWidget = CreateWidget<UBaseStateWidget>(PC,StateWidgetClass);
WidgetIntsance.Add(StateWidgetClass,CurrentStateWidget);
}
CurrentStateWidget->EnterState();
}
void AUIStateManager::ExitAllState()
{
for (auto& Elem:WidgetIntsance)
{
(Elem.Value)->ExitState();
}
}
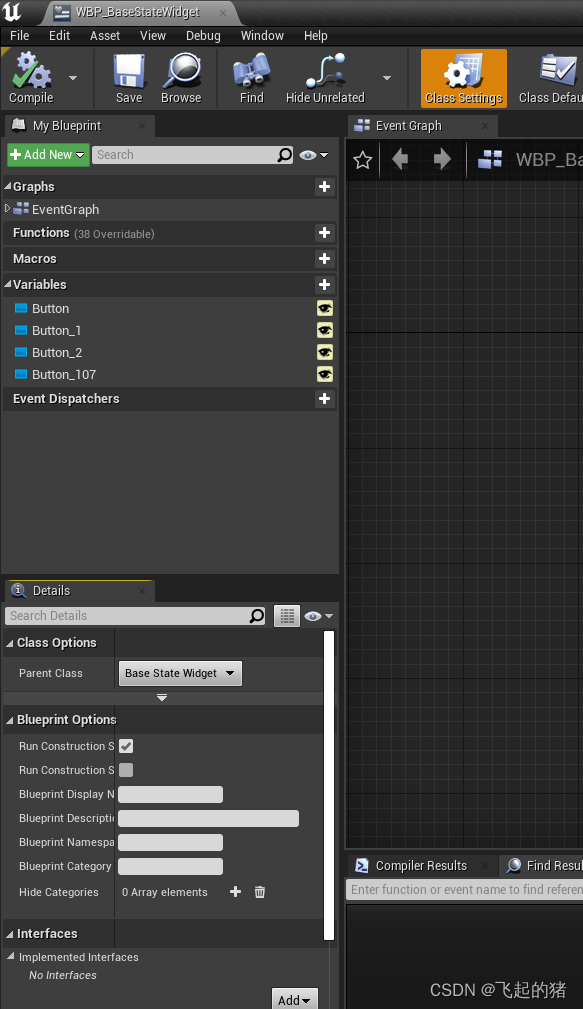
创建UMG继承自刚刚创建的BaseStateWidget


样式你可以自己设计
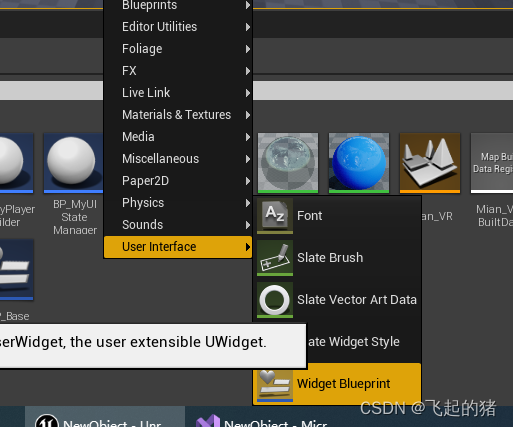
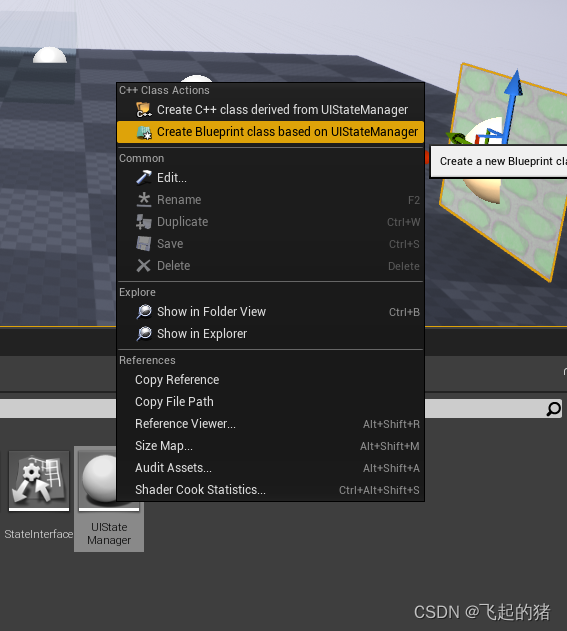
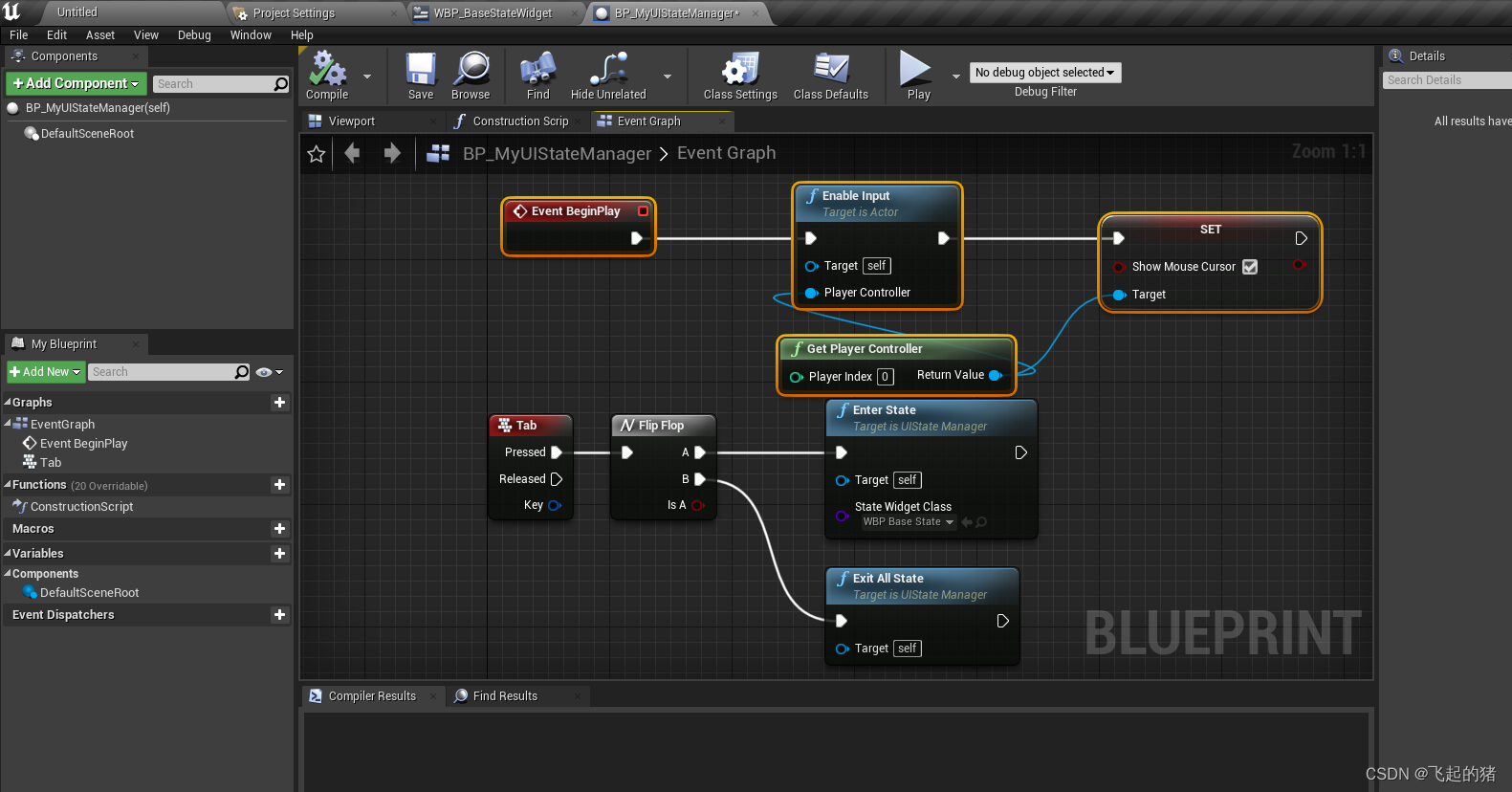
创建蓝图

打开


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










