锚点和轴点确定UI的各个部分在他父对象的相对位置


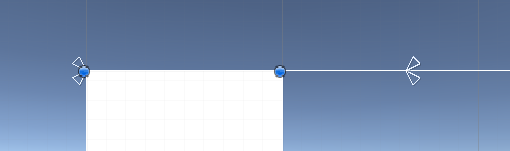
锚点: 图中白色图片左上角的白色标记![]() (这是四个小三角组成)
(这是四个小三角组成)
当四个标记在一起时,子对象不会随窗口改变而放大缩小;(窗口放大时图片大小不变可能会出现问题)
当四个标记左右两边分开的时候,子对象不会随着父对象的高变化而变化,而只会随着宽的大小变化
当四个标记上下两边分开的时候,子对象不会随着父对象的宽变化而变化,而只会随着高的大小变化;
当四个标记全分开的时候,父对象大小的改变总是会影响到子对象。

(这是左右分开时)

如上图,可以用全部分开的方式来固定图片在屏幕中的百分比
 这样随着屏幕放大时图片就会等比例放大
这样随着屏幕放大时图片就会等比例放大
轴点(中心点)pivot,蓝色空心圆圈。
点击Rect Transform下左边哪个方框
按住shift或Alt可以分开设置
图中将锚点轴点都设置在左上角























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










