5.3 实例:界⾯制作与适配
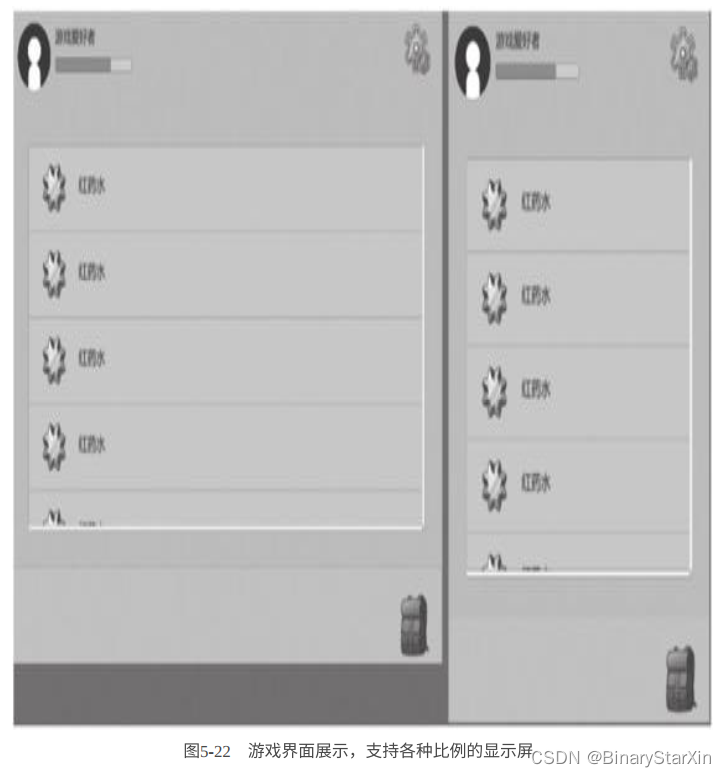
本节将讲解⼀个⼩游戏界⾯的制作过程,重点是展⽰屏幕适配的关键技术,如图5-22所⽰。读者也将体会到,屏幕适配并⾮是制作界⾯之后的⼀步简单操作,⽽是会贯穿界⾯制作的始终。
5.3.1 设置UI画布
由于不同的游戏设备显⽰屏差异很⼤,因此在制作界⾯之前,要先确定游戏平台是⼿机、平板、计算机还是游戏主机,⾄少是以其中⼀种为主。移动端有横屏、竖屏两种选择,它们的界⾯设计思路⼤有不同。
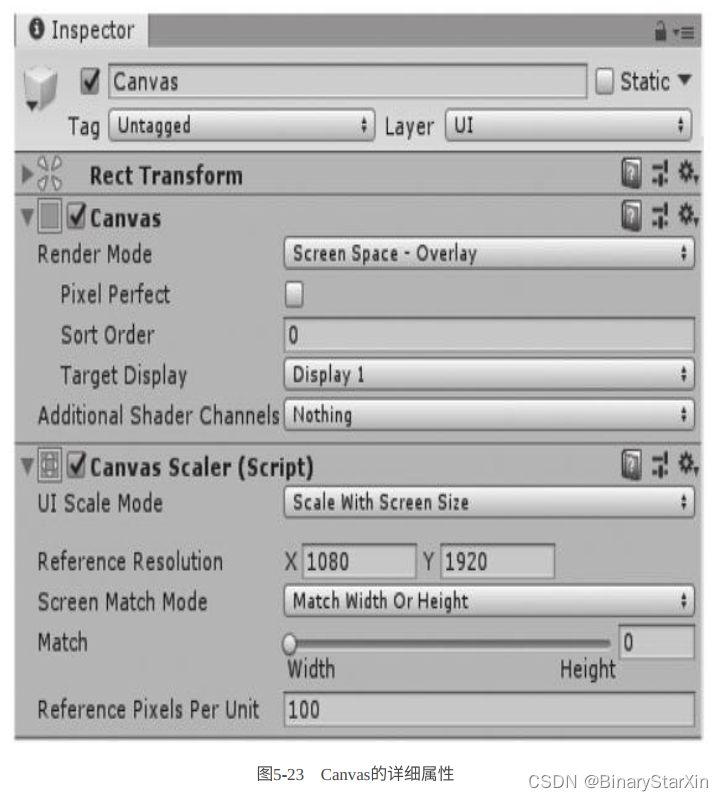
确定了基本的设计需求,就可以先设置好UI Canvas(画布)。创建任意UI控件会⾃动创建画布,选中Canvas物体,查看它的详细属性,如图5-23所⽰。

画布的核⼼组件有两个,⼀是Canvas(画布)组件,⼆是CanvasScaler(画布缩放器)组件。
1. 画布组件
画布组件有3种Render Mode(渲染模式)。
第1种,Screen Space-Overlay(屏幕空间









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










