第一步打包
1)、先对Player Setting进行设置

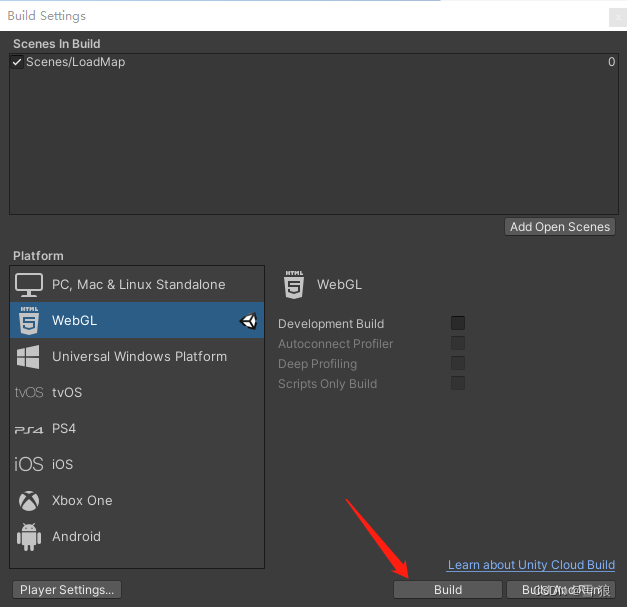
2)、设置打包的窗口大小

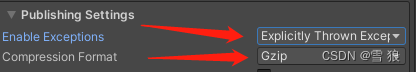
3)、遇到异常以及压缩格式

第一个启用异常,指用户指定在运行时意外的代码行为(通常被认为错误)如何被处理,有三个选项:
1、None 无:选择这个你不需要任何异常支持。这提供了最佳的性能和最小的构建。使用这个选项,任何异常的抛出都会停止运行。
2、Explicitly Thrown Exceptions Only:仅显示抛出异常
3、Full :捕获异常
第二个打包时压缩格式。
4)、打包

打包时一定要确定路径中没有中文。
第二步 打包后部署到IIS上发布
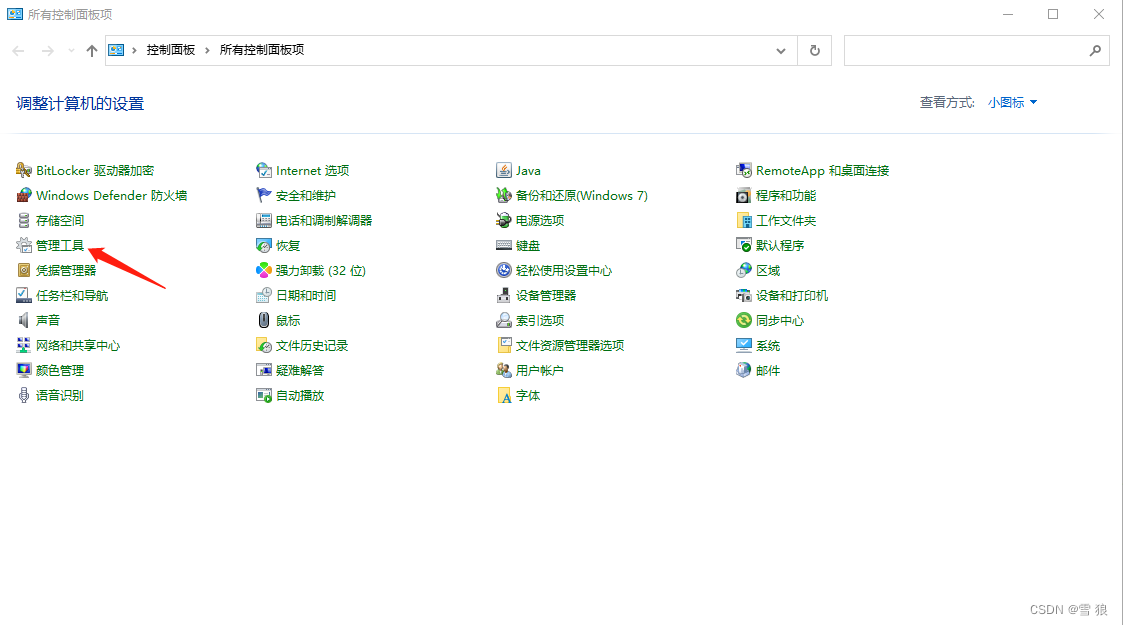
1)、打开控制面板,找到管理工具。

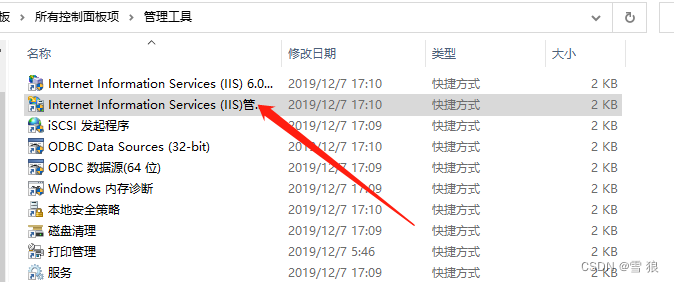
2)、然后选择IIS(Internet Information Services)双击进入。

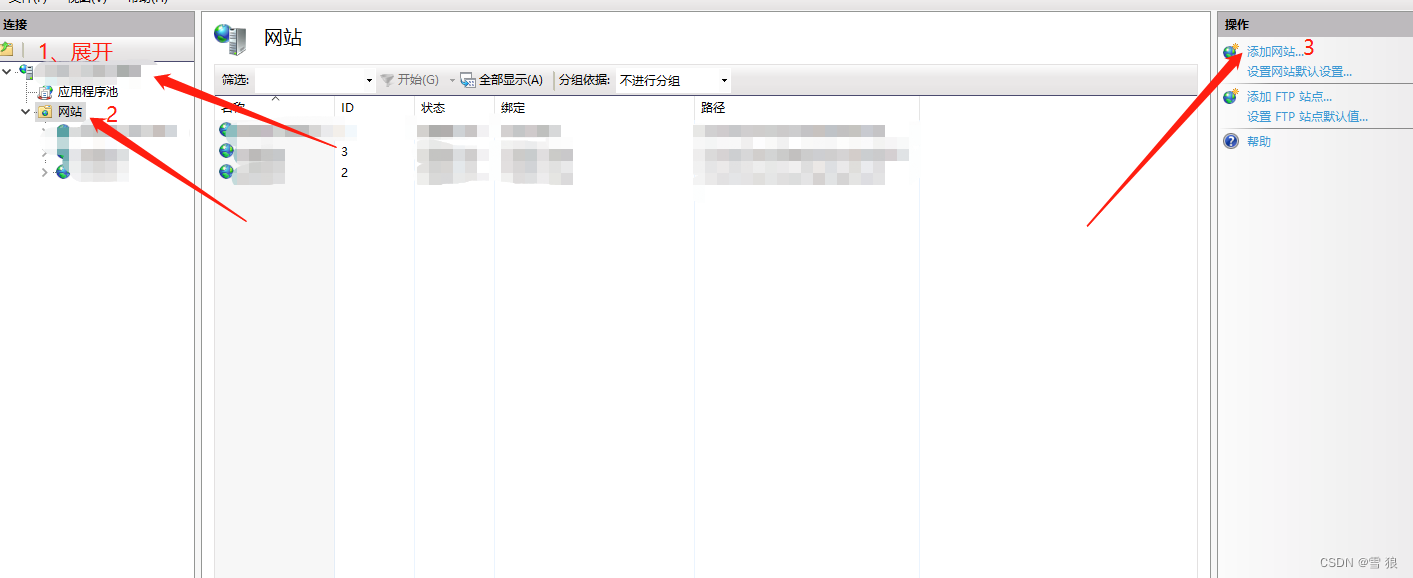
3)、找到网站右键添加网址或者在面板右侧添加网址。

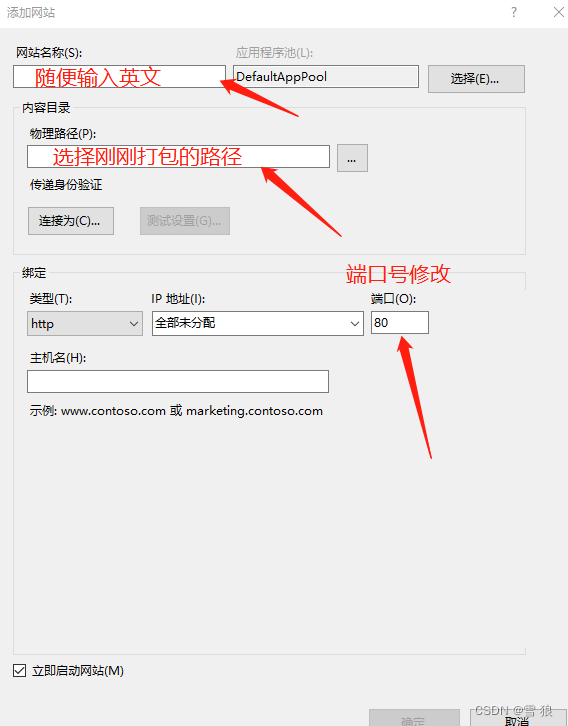
4)、根据下面设置好

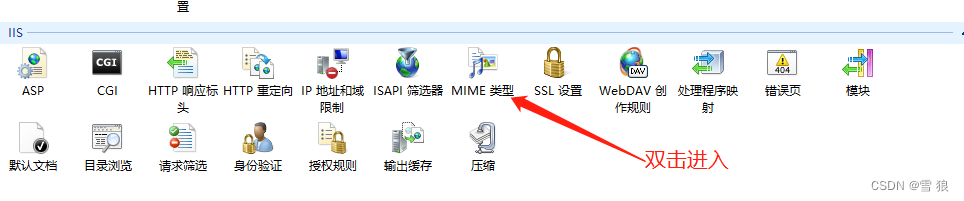
5)、点击刚刚创建的,设置MIME类型

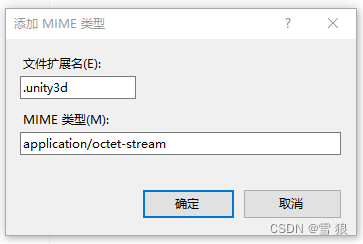
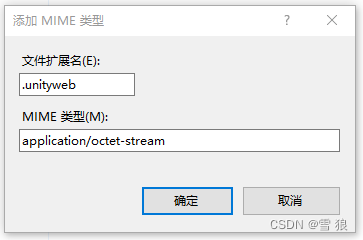
点击右侧添加
.unity3d
application/octet-stream

.unityweb
application/octet-stream

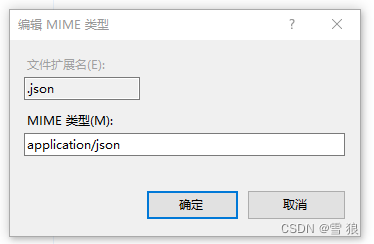
json,一般情况下会有,若没有的话就自己创建
.json
application/json

注意:每个扩展名前面都有一个(.)。
6)、再次在左边点击刚刚创建的,然后在右侧点击浏览

没有配置IIS的,可根据下面这篇文章配置。
IIS安装与配置





















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








