在之前的文章中已经解决了角色碰到尖刺后会消失,现在编写角色生命系统中的ui界面。
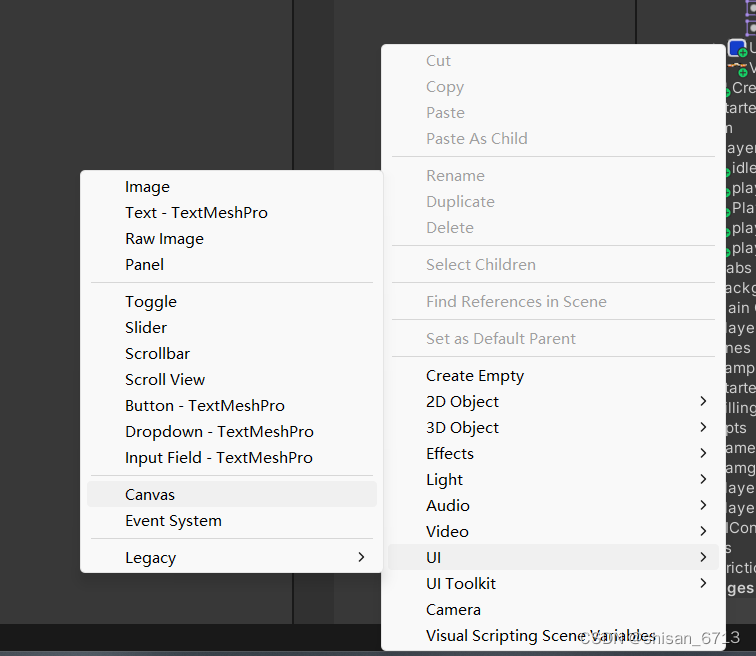
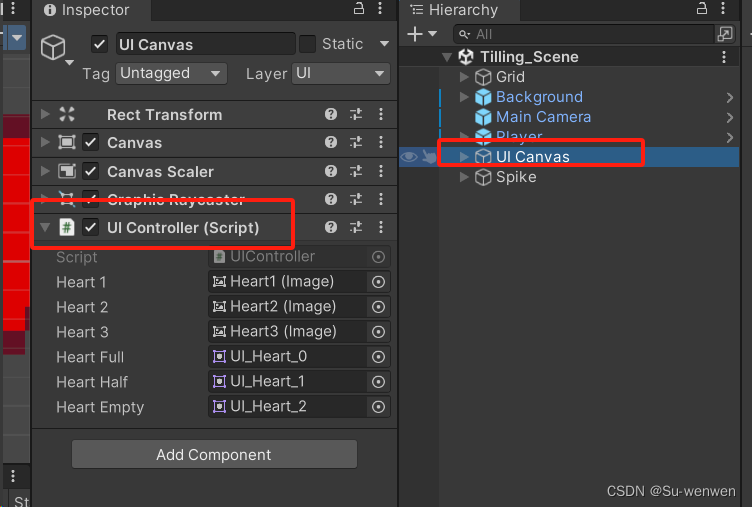
首先,编写脚本UIController(UI控制),把脚本给到创造的canvas,之后把自动创建的EventSystem移到canvas的下面,把角色的生命值放到界面的左上方。



创建一个方块,然后改命名为heart1,之后把图像更换为爱心。

现在编写脚本,声明公共变量放置图片和图片变换,意思是heart1可以变换full,half,empty三种形态。
public Image heart1, heart2, heart3; // 声明图片变量
public Sprite heartFull, heartHalf, heartEmpty; // 声明精灵变量
在脚本中调用PlayerHealthController中的变量currentHealth的值,当这个值为6时是满血,5是两个满血加半血,4是两个满血加空血......以此类推。
给一个switch语句,出现6种不同情况,完整代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIController : MonoBehaviour
{
// 创建静态变量以访问其他脚本
public static UIController instance ;
public Image heart1, heart2, heart3; // 声明图片变量
public Sprite heartFull, heartHalf, heartEmpty; // 声明精灵变量
private void Awake(){
instance = this;
}
void Start()
{
}
void Update()
{
}
// 声明角色收到伤害后数据更新
public void UpdateHealthDisplay(){
switch(PlayerHealthController.instance.currentHealth){
case 6:
heart1.sprite = heartFull;
heart2.sprite = heartFull;
heart3.sprite = heartFull;
break;
case 5:
heart1.sprite = heartFull;
heart2.sprite = heartFull;
heart3.sprite = heartHalf;
break;
case 4:
heart1.sprite = heartFull;
heart2.sprite = heartFull;
heart3.sprite = heartEmpty;
break;
case 3:
heart1.sprite = heartFull;
heart2.sprite = heartHalf;
heart3.sprite = heartEmpty;
break;
case 2:
heart1.sprite = heartFull;
heart2.sprite = heartEmpty;
heart3.sprite = heartEmpty;
break;
case 1:
heart1.sprite = heartHalf;
heart2.sprite = heartEmpty;
heart3.sprite = heartEmpty;
break;
case 0:
heart1.sprite = heartEmpty;
heart2.sprite = heartEmpty;
heart3.sprite = heartEmpty;
break;
default:
heart1.sprite = heartEmpty;
heart2.sprite = heartEmpty;
heart3.sprite = heartEmpty;
break;
}
}
}




















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








