在quick中,对于按键事件也进行了重新封装,和node的触摸事件一样,也是通过addNodeEventListener来实现。所谓按键事件,主要是针对于android设备中的返回键“back”和菜单键“menu”的响应,在前面的一篇博文中我也简单提过一次,不过咱们还是系统性的来学习一下。
首先清楚预定义的层事件有两个,
- cc.ACCELERATE_EVENT - 重力感应事件
- cc.KEYPAD_EVENT - 硬件按键事件
- cc.NODE_EVENT - enter, exit 等事件
- cc.NODE_ENTER_FRAME_EVENT - 帧事件
- cc.NODE_TOUCH_EVENT - 触摸事件
- cc.NODE_TOUCH_CAPTURE_EVENT - 捕获触摸事件
要实现一个按键响应事件主要就两步,
1.打开键盘功能setKeypadEnabled(true)
2.添加事件监听addNodeEventListener
例如这样写,
local layer = display.newLayer()
self:addChild(layer)
layer:setKeypadEnabled(true)
layer:addNodeEventListener(cc.KEYPAD_EVENT, function (event)
--do things
end)回调函数中event参数只有一个字段“key”,可以判断获取key是back还是menu,
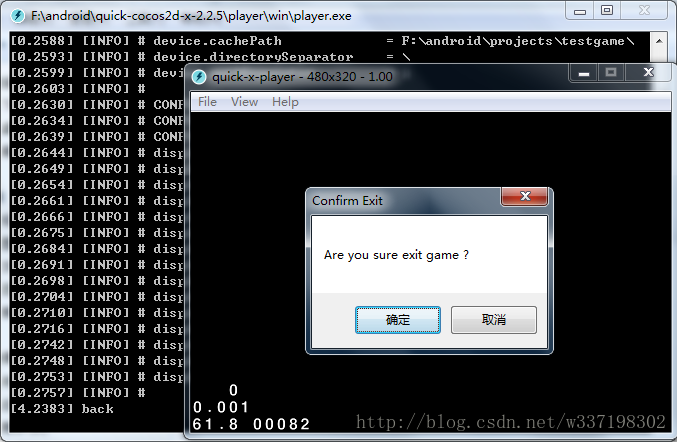
这样一来,按键事件就算掌握了,使用device类提供的对话框咱们来测试下,当然这个最好是真机测试了,
function MyScene:ctor()
local layer = display.newLayer()
self:addChild(layer)
layer:setKeypadEnabled(true)
layer:addNodeEventListener(cc.KEYPAD_EVENT, function (event)
if event.key == "back" then
print("back")
device.showAlert("Confirm Exit", "Are you sure exit game ?", {"YES", "NO"}, function (event)
if event.buttonIndex == 1 then
CCDirector:sharedDirector():endToLua()
else
device.cancelAlert()
end
end)
elseif event.key == "menu" then
print("menu")
end
end)
end

























 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








