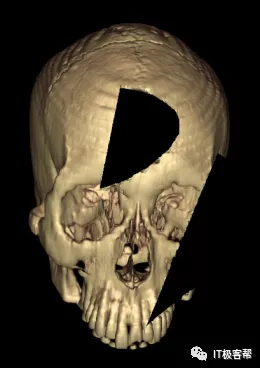
我们已经实现了自定义交互,但有一种交互比较特殊:VR图像的任意形状裁剪,俗称套索工具,它能够将我们不需要的部分,有遮挡的部分裁减掉,今天我们就来看一下其实现方式。

VTK中没有提供简单的方法来实现该功能,我们只能利用VTK中的基础功能一步步实现。
实现这个功能的第一步就是要能在VR图像上画一个多边形的标注,并获取多边形的顶点,在VTK中我们可以通过vtkInteractorStyleDrawPolygon实现。
this->m_iren->SetInteractorStyle(this->m_lassoStyle);
this->m_lassoStyle->GetPolygonPoints()
有了多边形的顶点,我们需要计算出体数据场vtkBoundingBox垂直屏幕方向最远点、和最近点,然后根据最近点和最远点以及顶点信息生成一个多边形vtkPolyData,计算该多边形与体数据场的最大交集,并根据交集生成一个vtkImageData用于掩膜。
上面过程我们用到了VTK中的vtkPolyDataToImageStencil、vtkImageStencilToImage类。
stencilToImage->SetInputData(BrushPolyDataToStencil->GetOutput());
stencilToImage->SetInsideValue(0);
stencilToImage->SetOutsideValue(255);
stencilToImage->SetOutputScalarType(VTK_UNSIGNED_CHAR);
stencilToImage->Update();
有了掩膜vtkImageData后,我们就可以进行裁剪操作了,如果体绘制使用的是vtkGPUVolumeRayCastMapper类,可以调用SetMaskInput函数来实现裁剪操作。
如果体绘制用的不是vtkGPUVolumeRayCastMapper,则可以根据掩膜结果直接操作原始vtkImageData,将原始数据中对应的值设置成一个边缘值,通过映射后该边缘值会被映射成一个黑色。





















 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








