特效部分最后一讲
1 案例材料制作



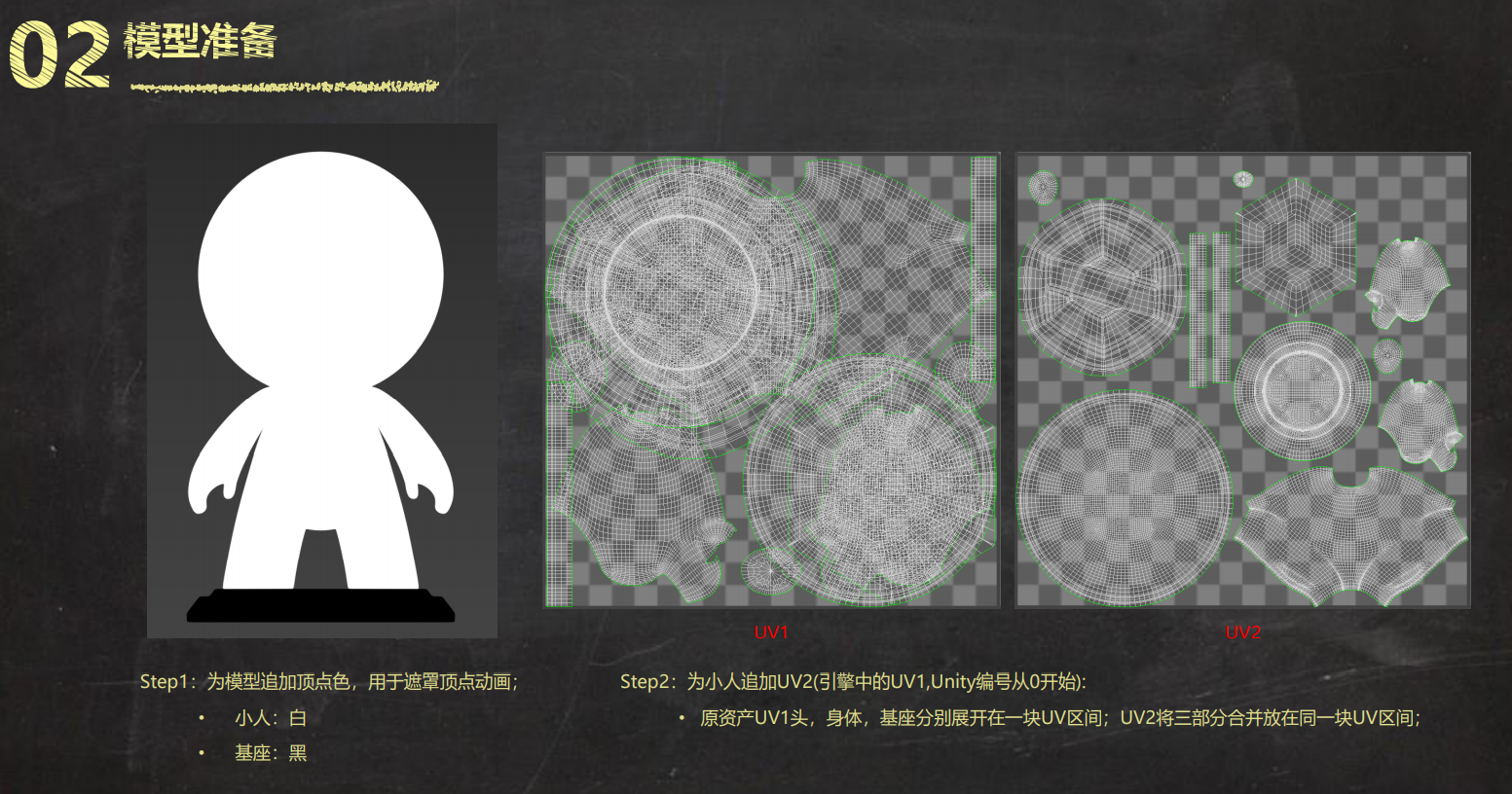
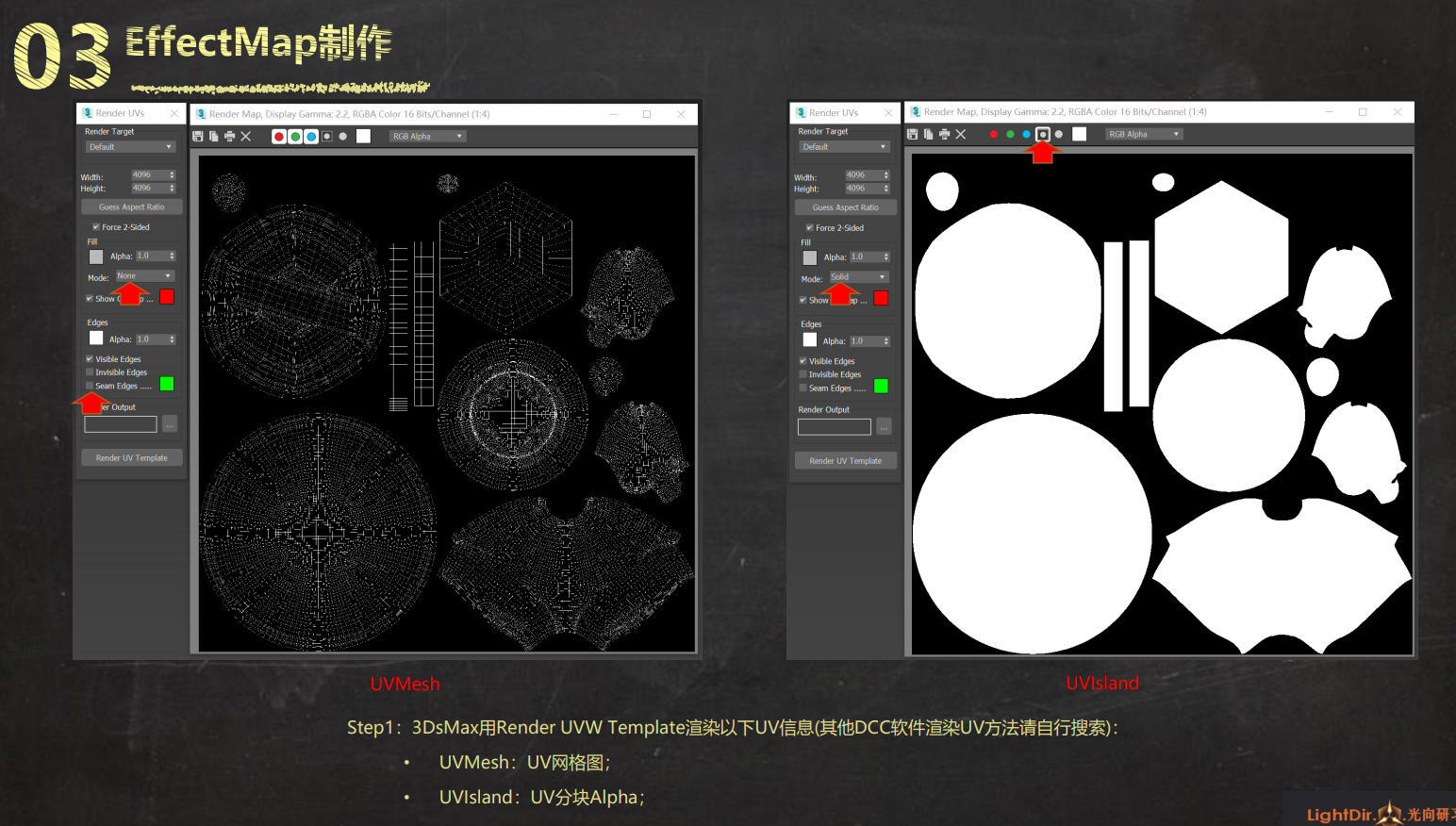
- 渲染一张UV网格图和一张分块图

- 在上一节中说过的bake方法

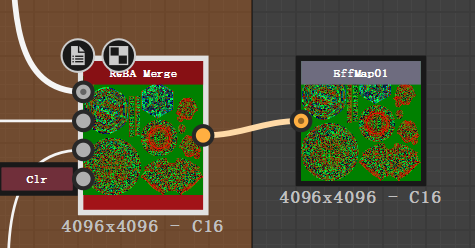
- 回推,首先看到RGBA的合并,所以之前是在不同通道里做了不同操作

- 红通道塞了网格

- G通道看着和舞厅的球似的
因为希望模型按照一个个面去做消隐,面消隐的位置有一定的随机性,那就需要有个值去偏移出这种分块的随机性
于是bake了一个灰度,记录了模型上每个面随机的灰度值,用这个随机的值去偏移透明度


- B通道模型的坡度值,用这种和钉子一样的效果,主要是想模型的片不要一下就没,从边缘慢慢缩到中间

- A通道白色纯色
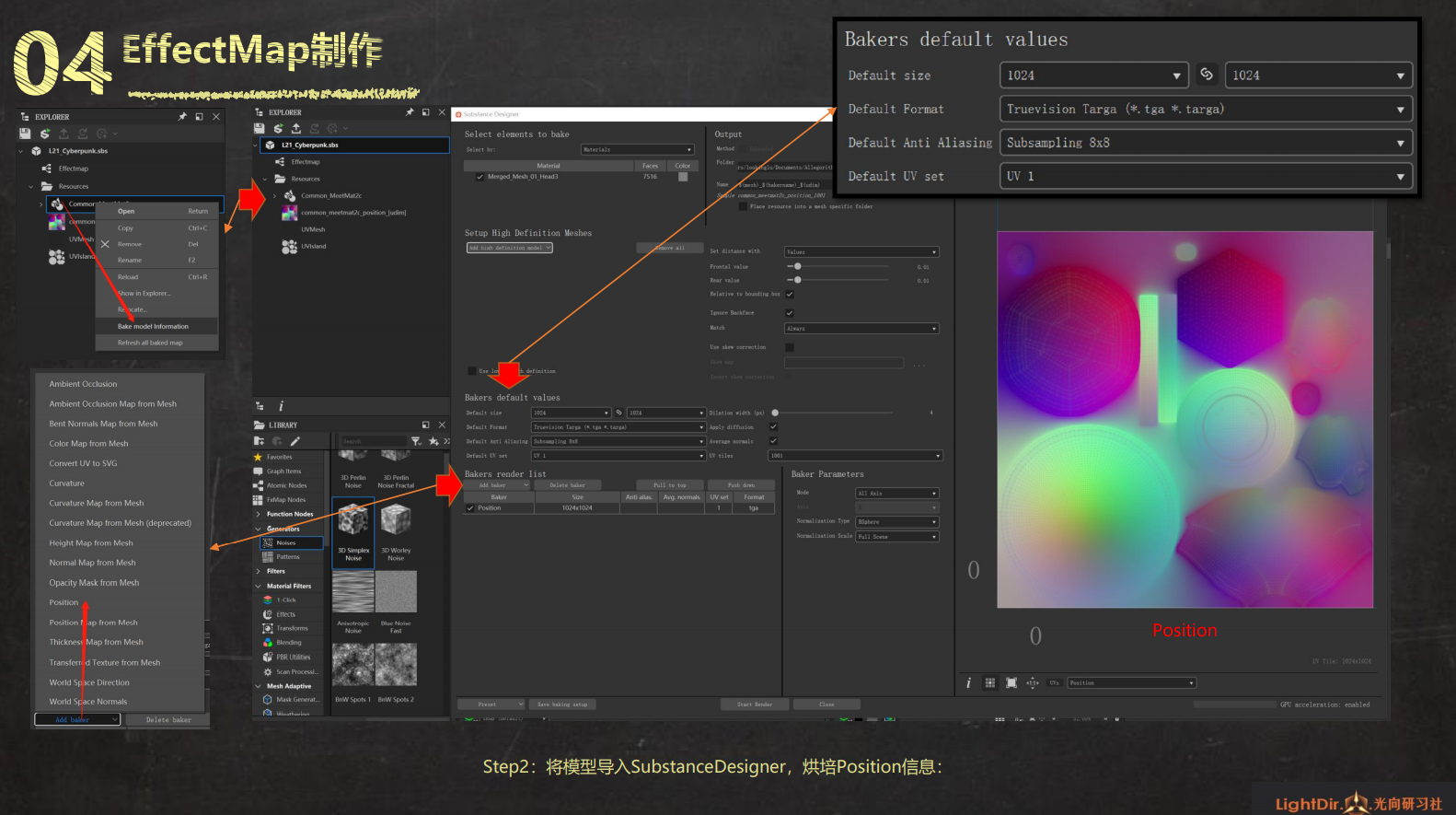
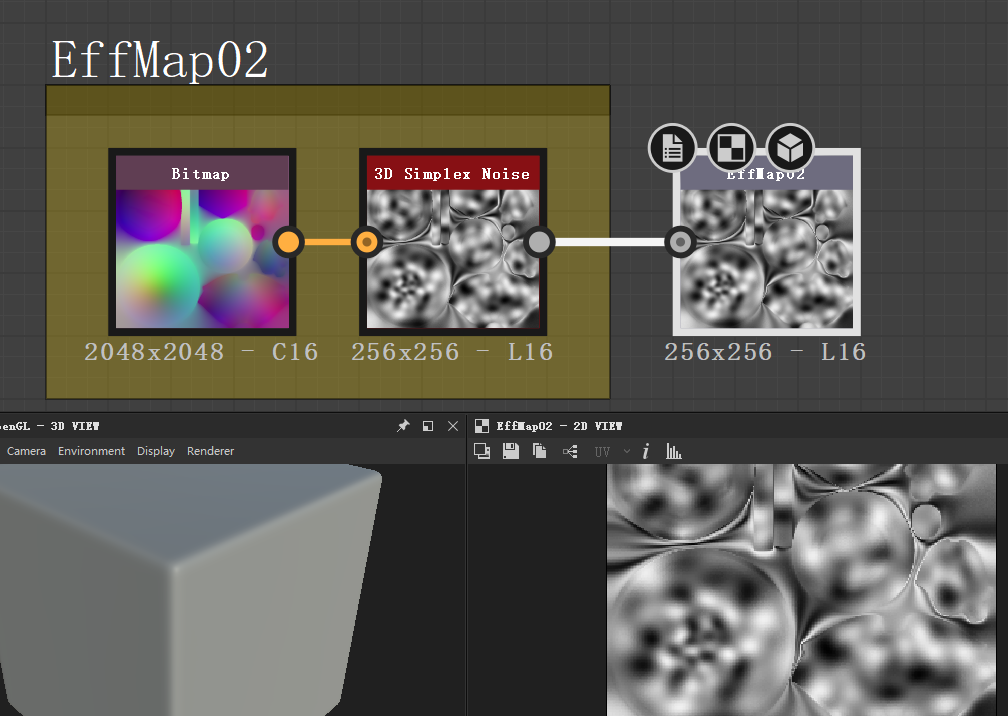
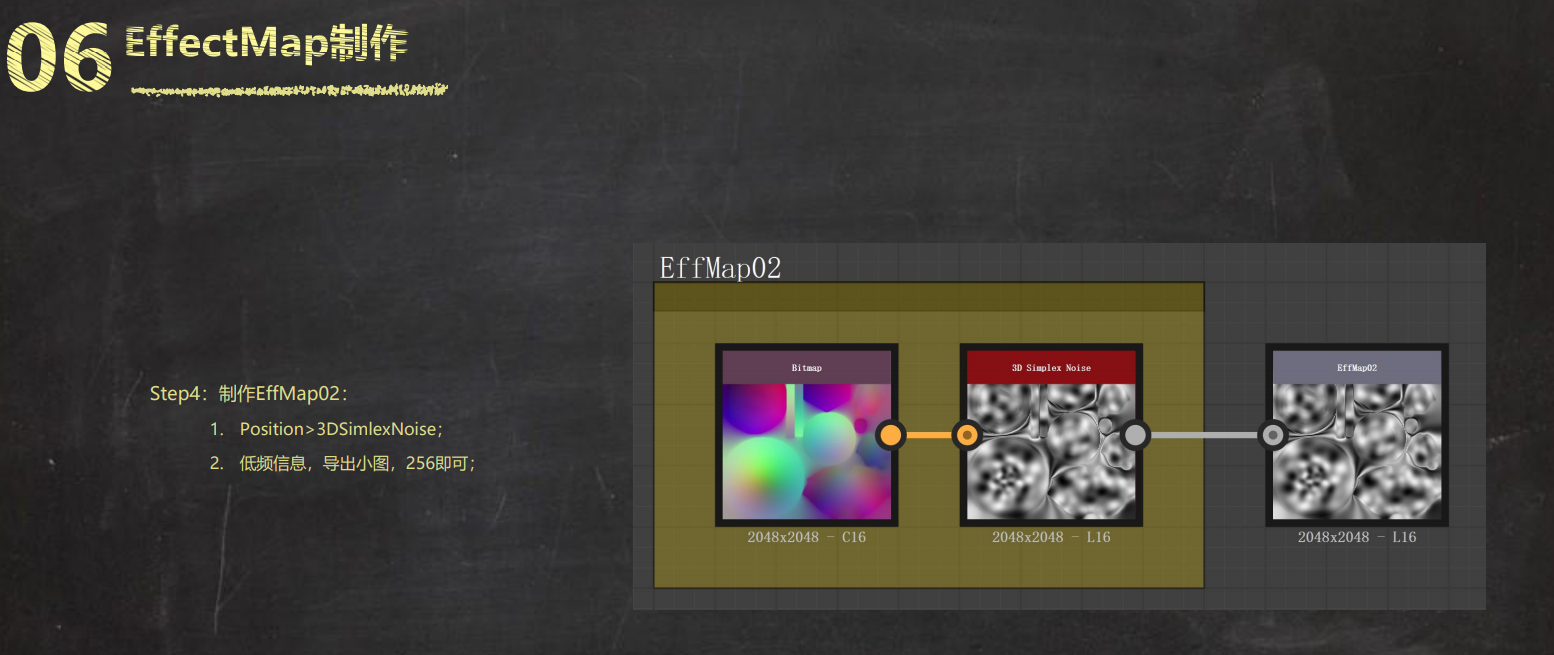
- 特效纹理2是一个3Dnoise
烘焙了一张模型的位置信息,然后添加了3d噪声

接下来从正面回去看
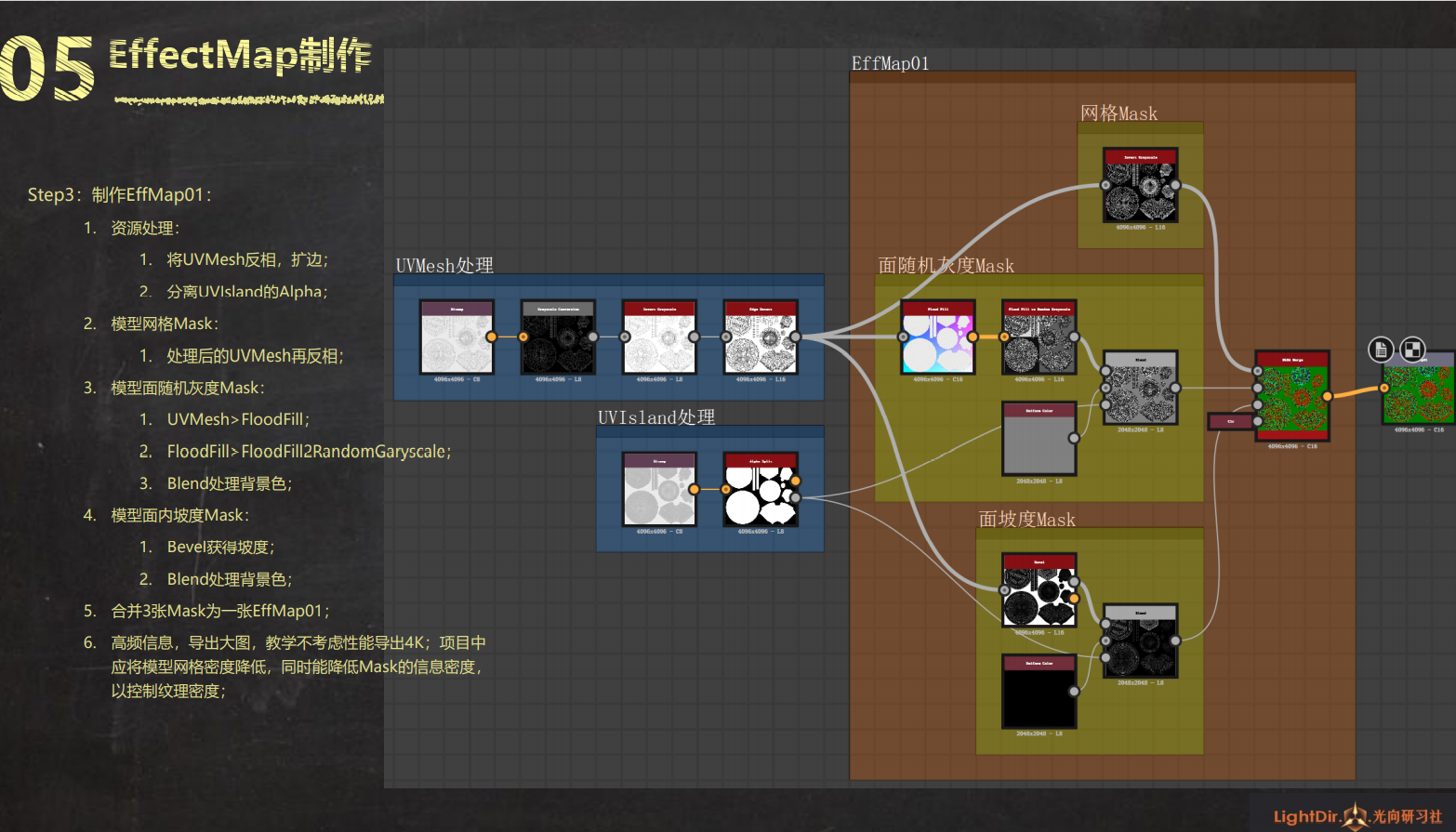
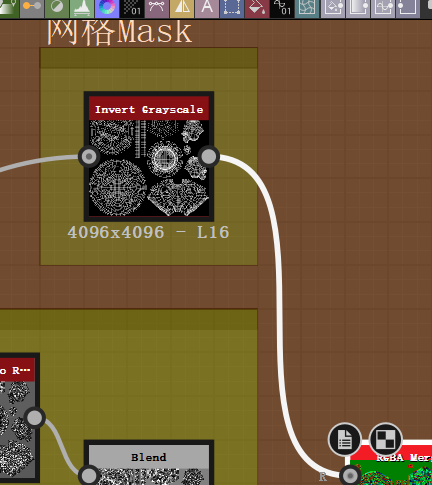
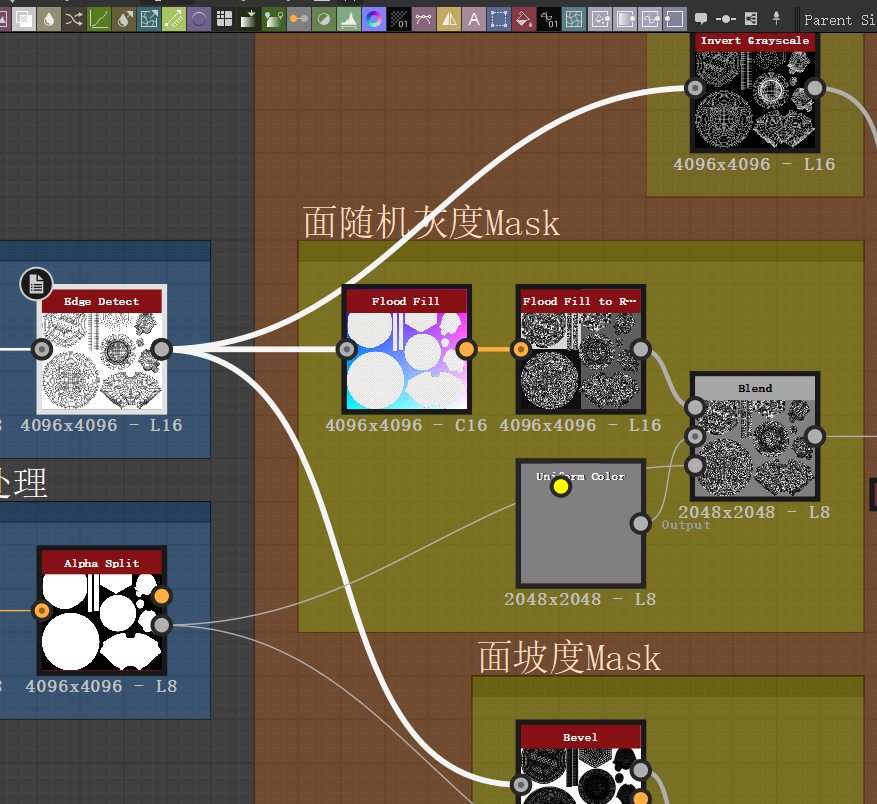
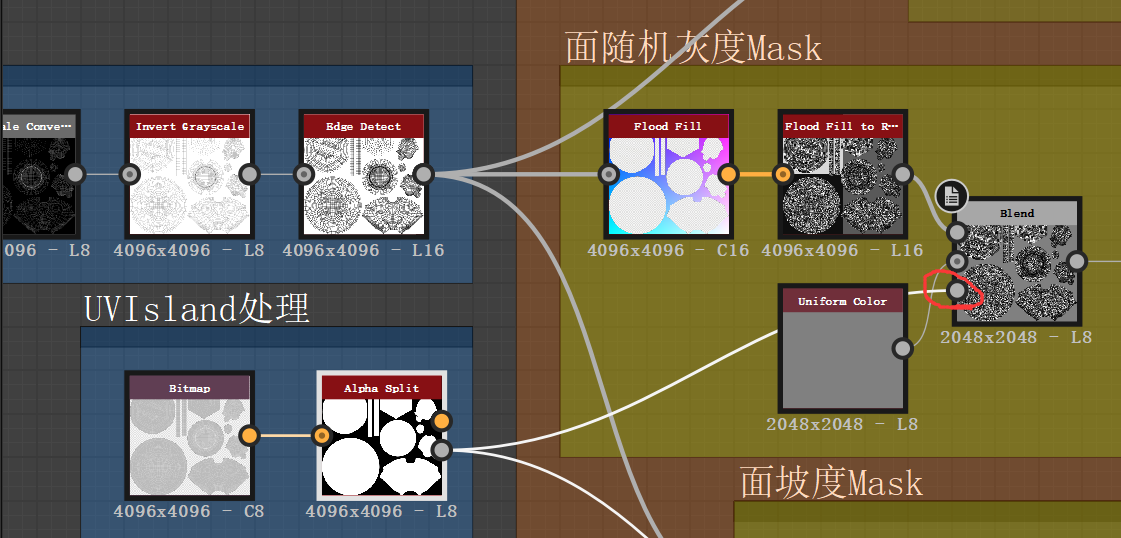
- UVMesh处理
Bitmap节点得到网格图,然后转成灰度,做一个反相,然后做edge detect边缘检测

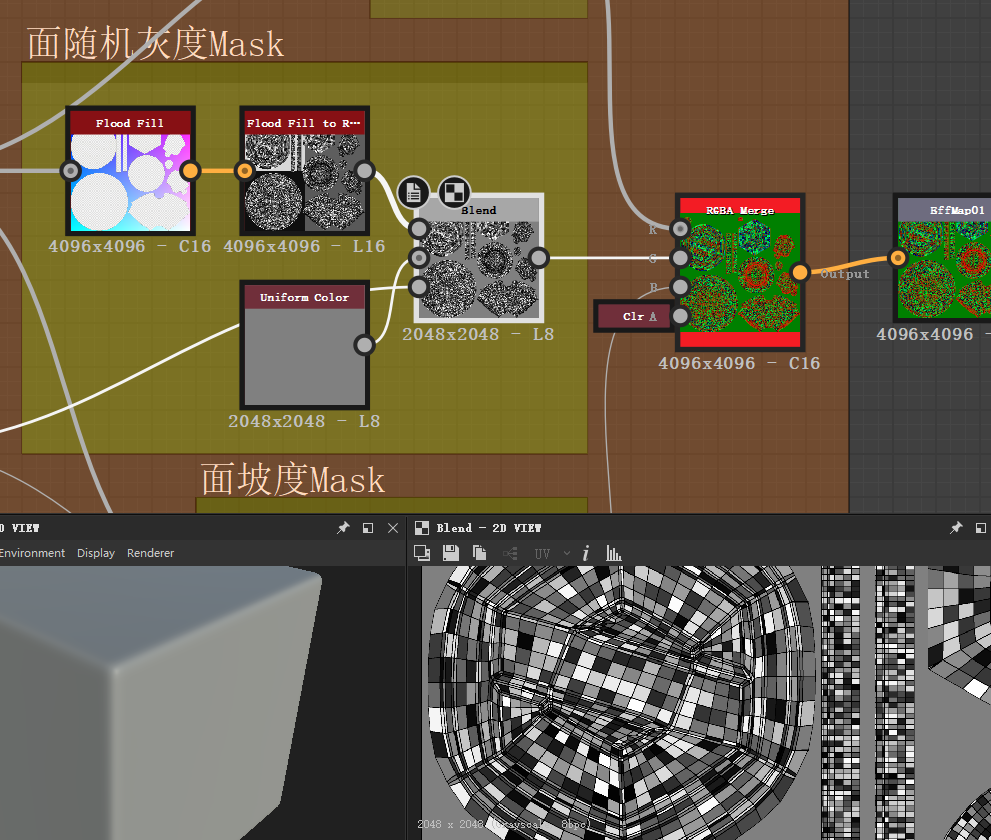
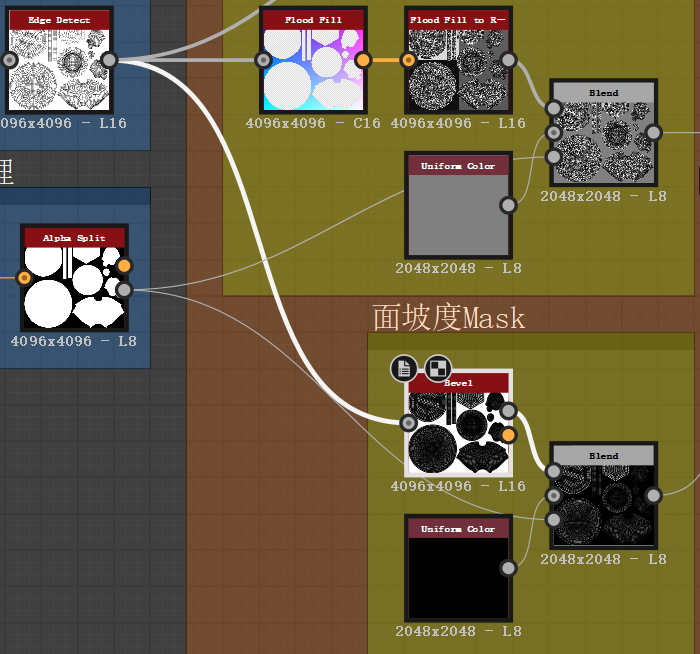
- 可以进行不同操作,比如面随机灰度的部分,就是flood fill之后转成随机灰度

- 只是随机灰度的话,背景不太好,于是要用到之前我们的分块图作为遮罩去改变背景色

- 面坡度类似的方法

- 接下来combine就行了

为什么不把这个灰度塞到上面红绿图的A通道里呢?
涉及到优化问题,RGB与RGBA的图片,这两种图在Unity里压缩的尺寸不是多1/4,而是多了一倍
一张图能不加alpha就不加alpha,看起来多了一个通道,其实内存占用很多
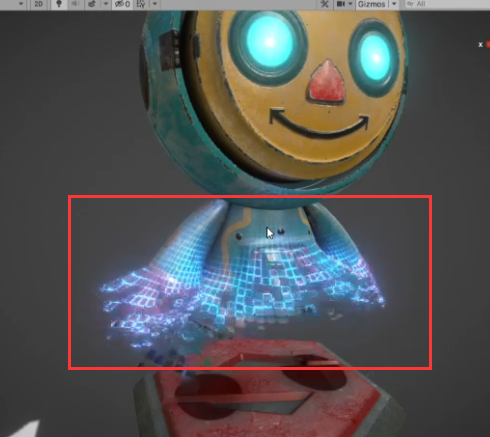
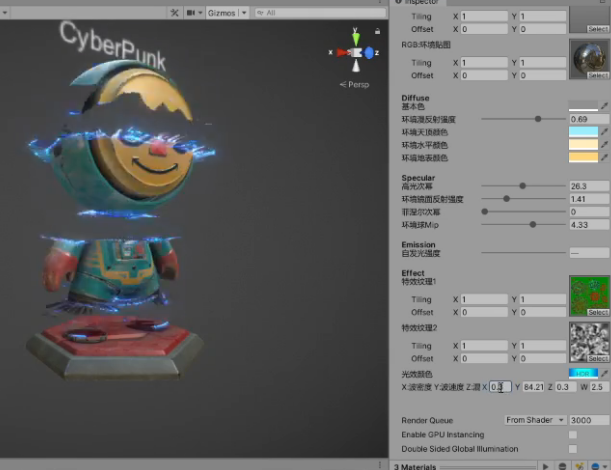
2 shading

- 光效颜色可以交给美术去指定,同时如果开了bloom的效果,颜色可以指定成HDR格式
- 往上流动的效果是可以用波的速度密度参数调整,混乱度就是用纹理去扰动的强度
消散强度就是模型顶点往外飞的程度



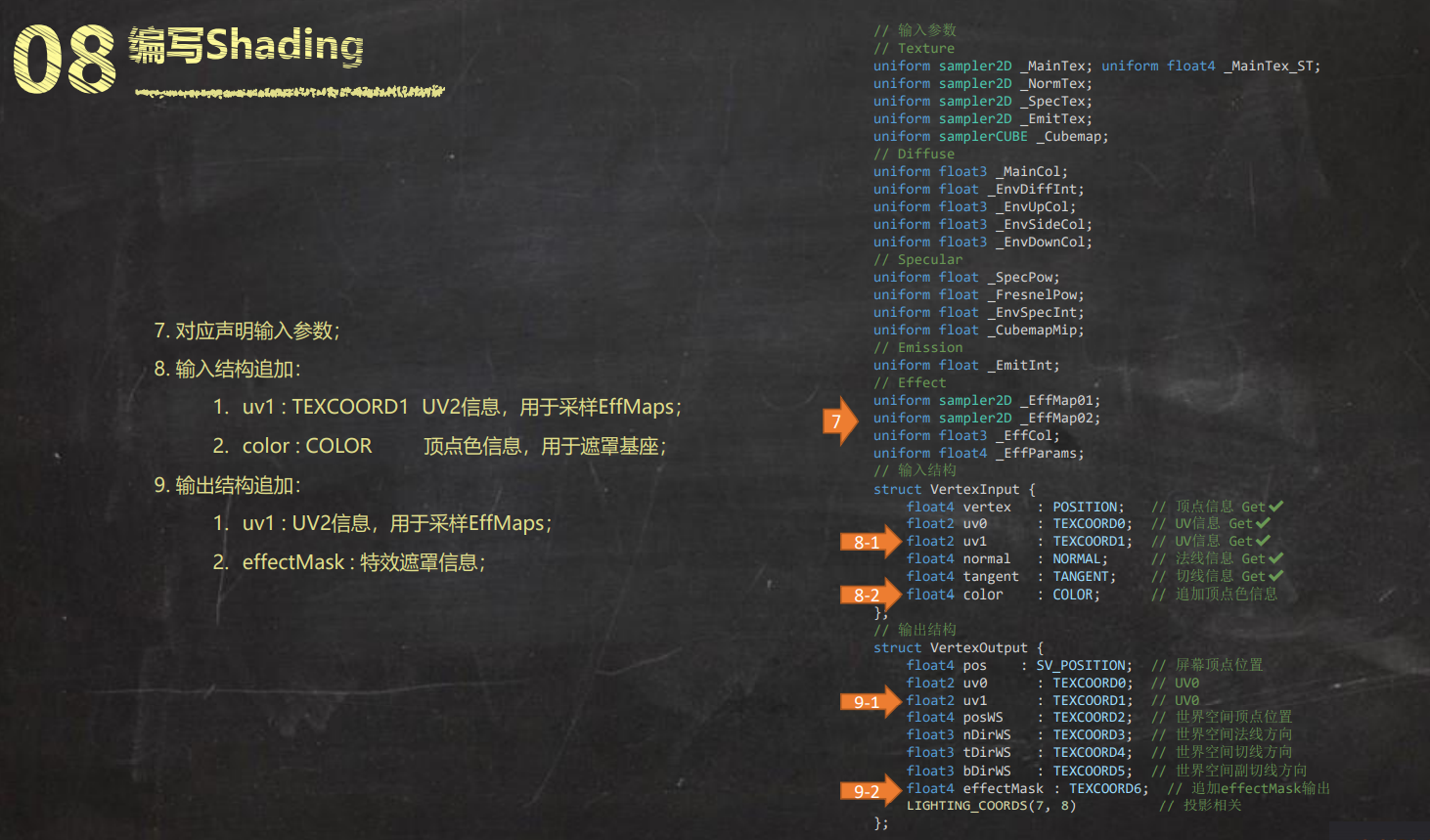
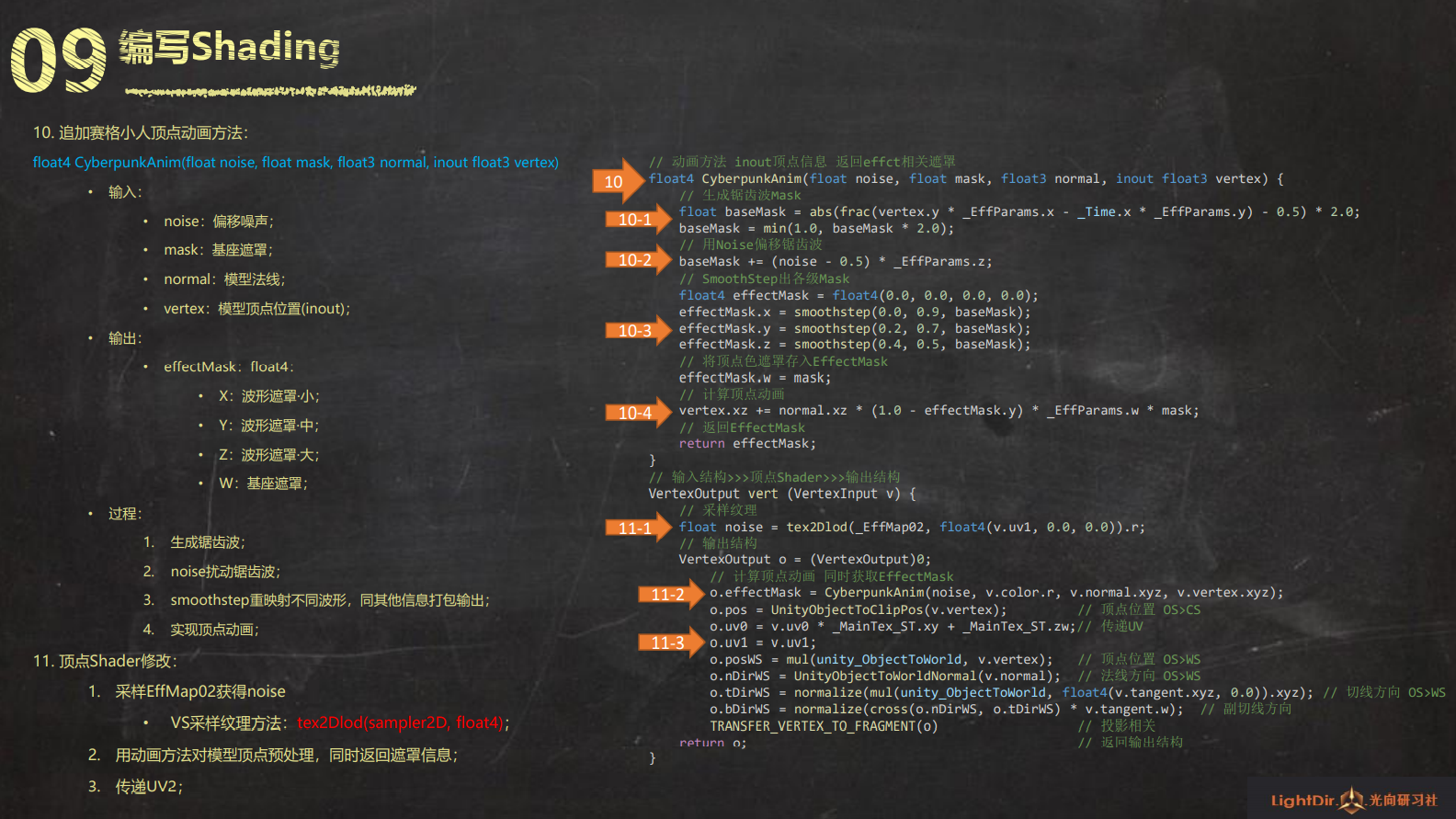
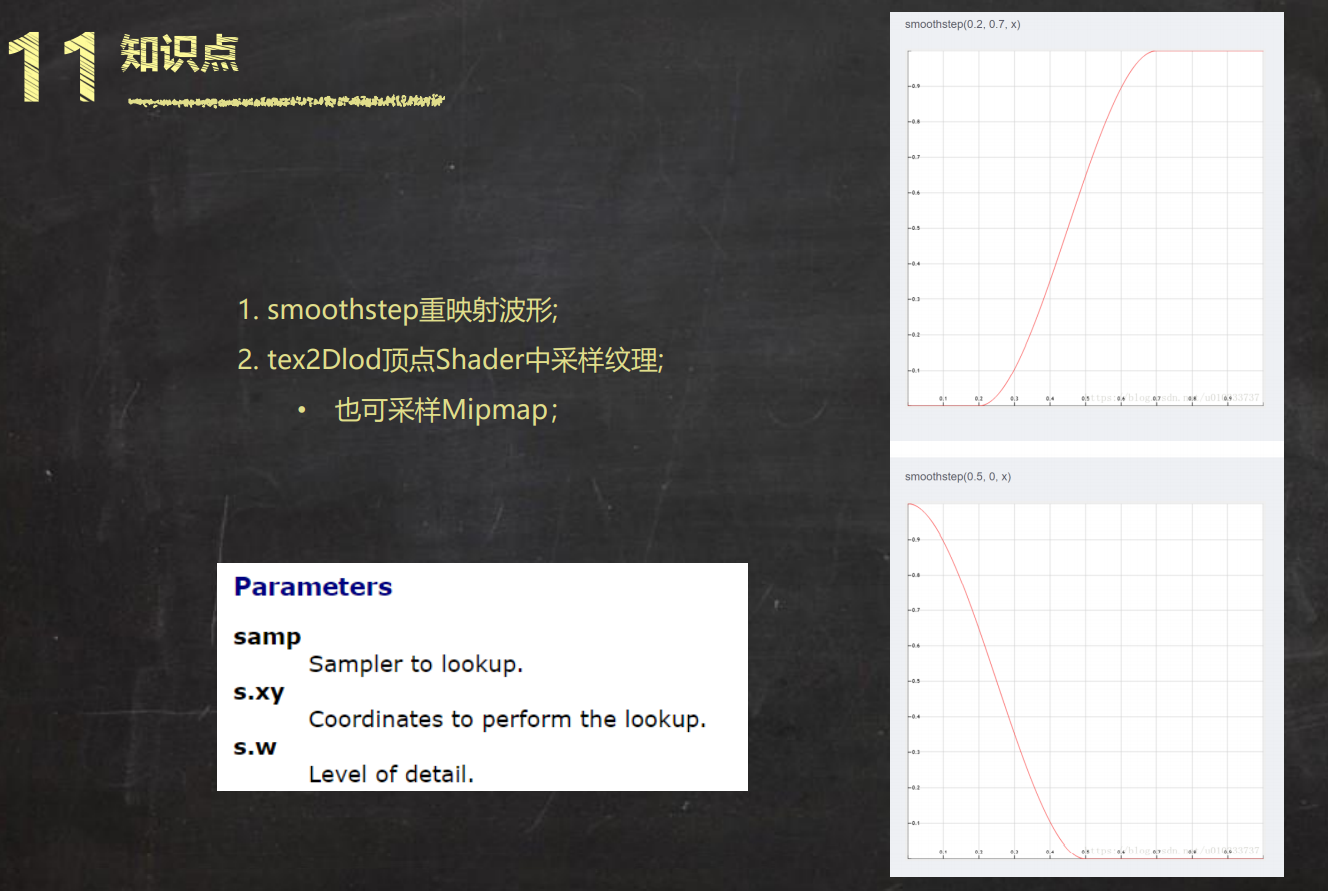
- 把自定义方法如何调整锯齿波到我们想要的样子,可以一步步把代码换成波形的方式理解
- 自定义方法用smoothstep分了3个波形存在rgb通道里

- 方法不难,重点看怎么用























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








