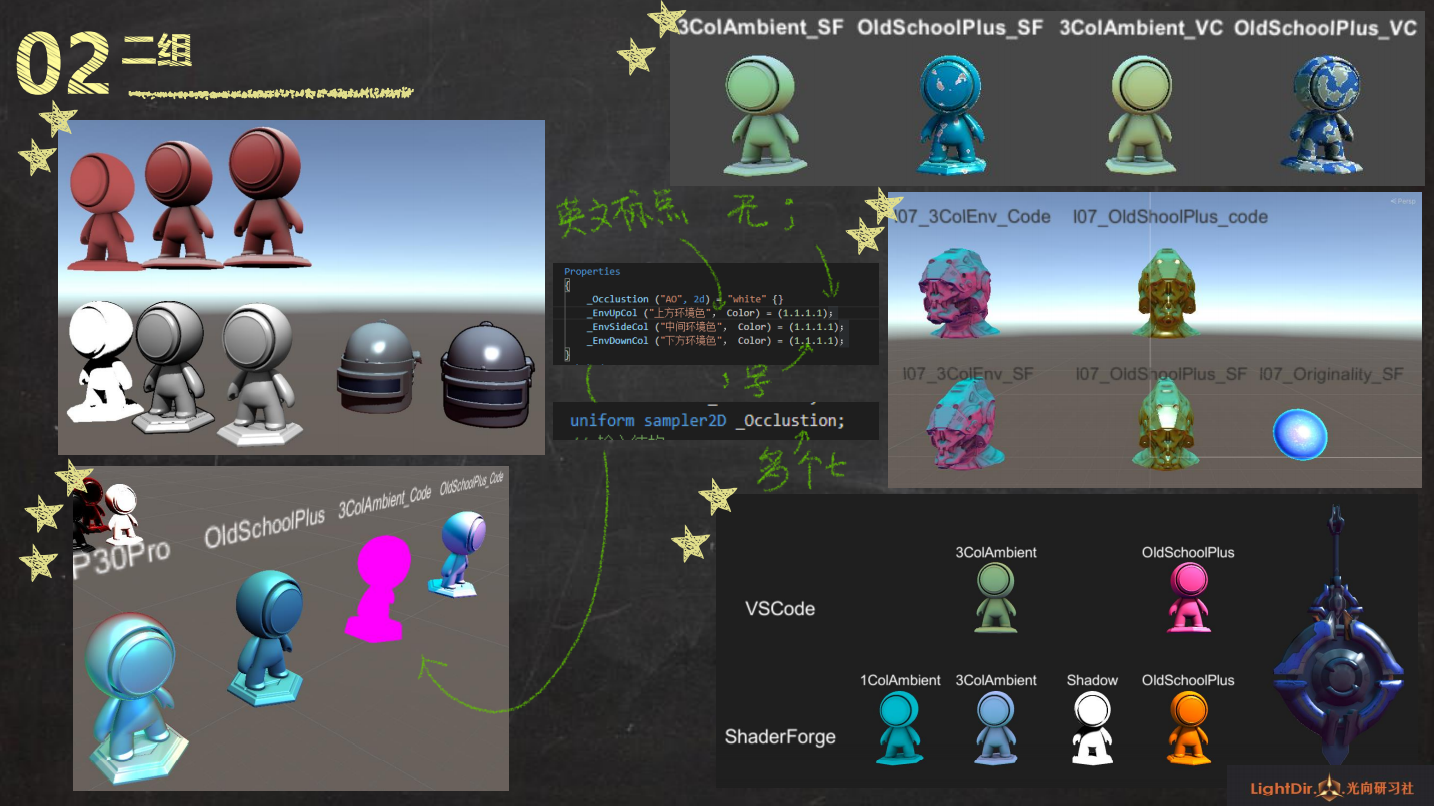
1 作业点评

- 没啥问题,注意调节AO强度需要从白色去调
看起来透明的猴子有风格化,会讲例子
右下角的蓝色小人,用了算法计算曲率的方式去做磨损效果,作为作业很好,但是工程上不一定

- 提醒了一些BUG
对于卡渲头盔,希望能做ramptex分层试试,会更卡通
P30的例子,用了屏幕UV和渐变图,效果还好看
魔法球的例子到以后做特效再说
模型贴图目前还不完整,以后用上specular和法线的图会更好看

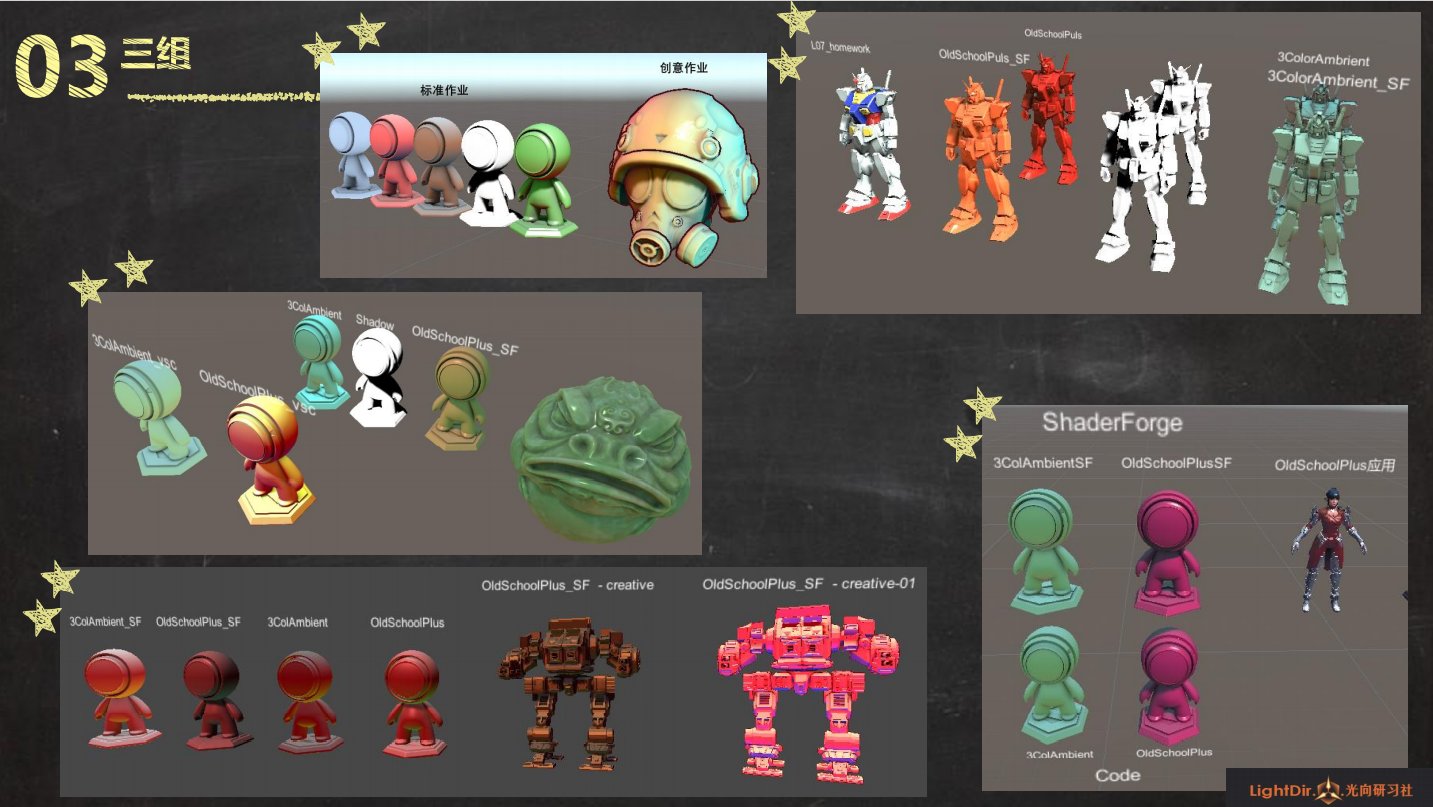
- 创意头盔,把上一课上到下的颜色插值改成左到右
高达也算了曲率图,然后大部分也都是oldschool+的方法

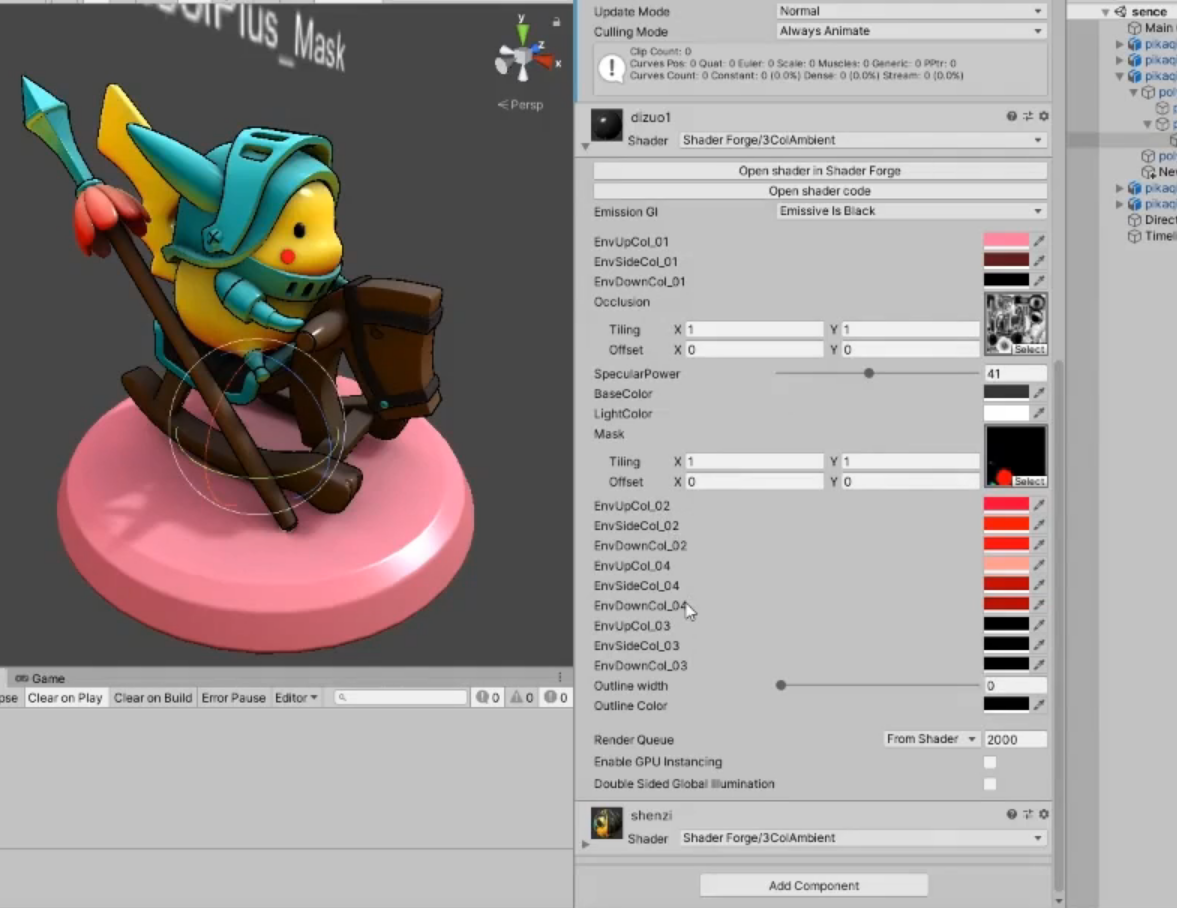
- 皮卡丘完成度很高,会拆解,看着很复杂,其实原理很简单
兰伯特,冯,这些东西相当于油盐酱醋,怎么样调整配比完成这份菜
右上角是sin和cos的闪动效果

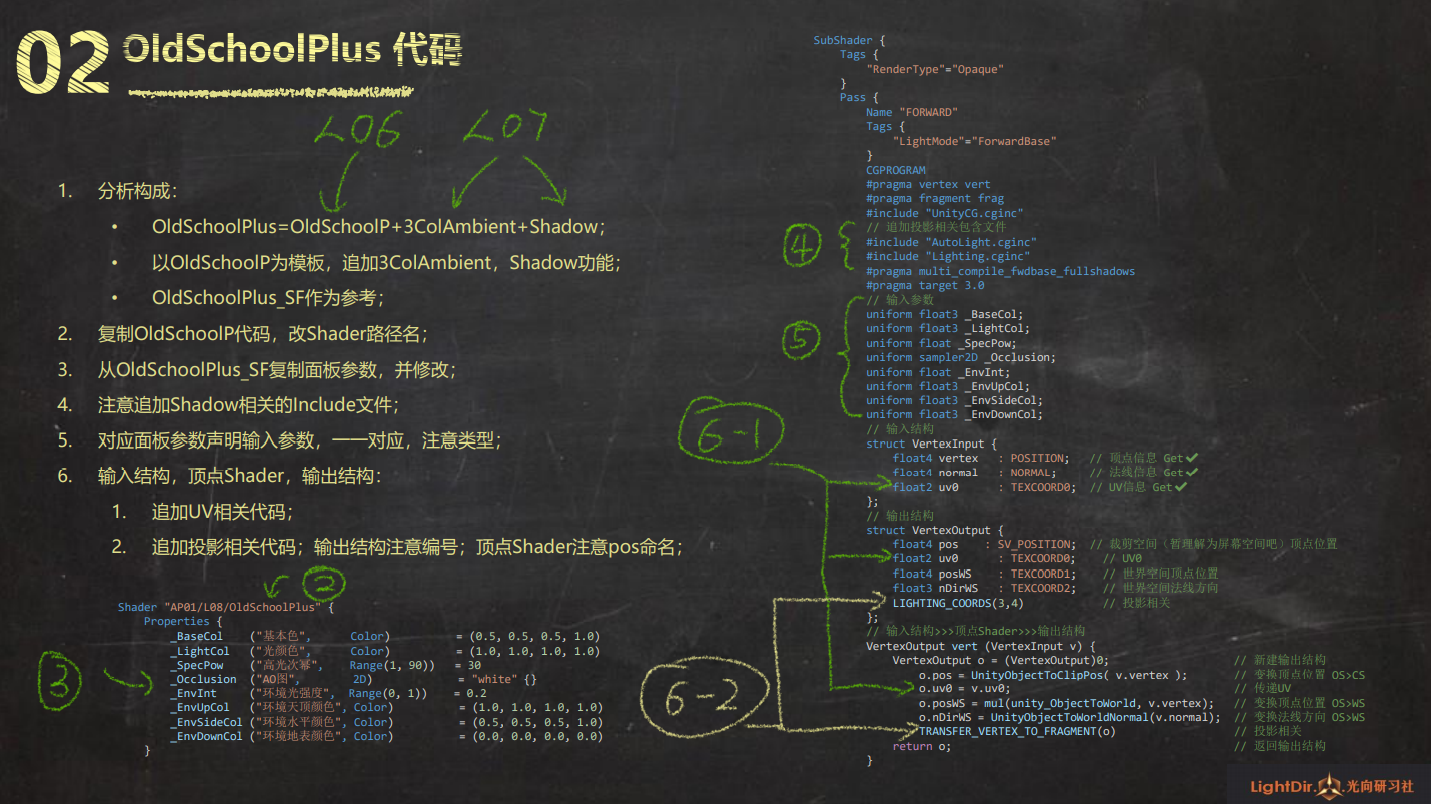
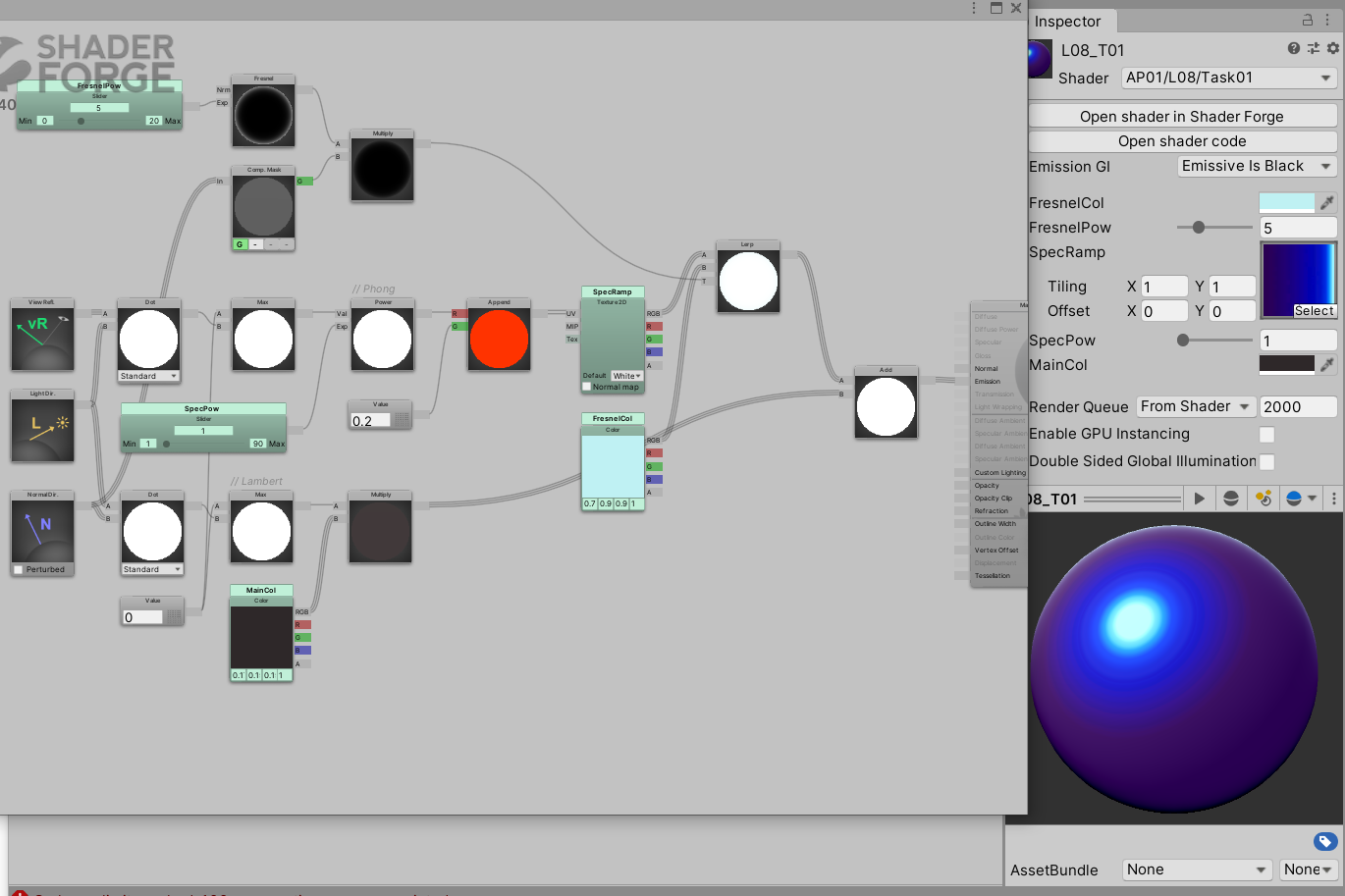
2 作业批改
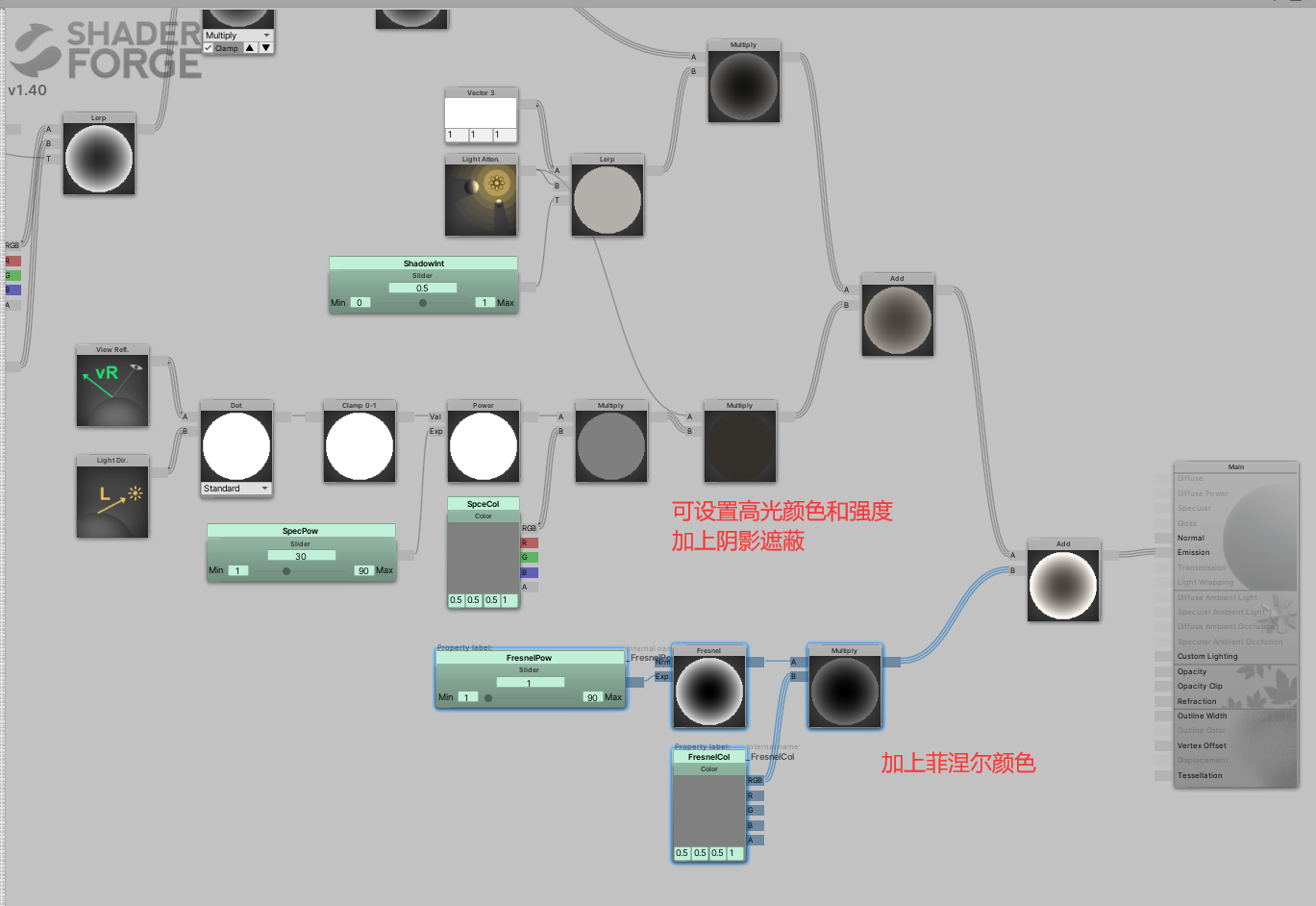
之前oldschoolplus的代码部分


然后是对几个例子进行学习

- 下面一条兰伯特
中间是冯对一张ramptex采样
上面是用法线的G通道配合菲涅尔,只要上半边缘

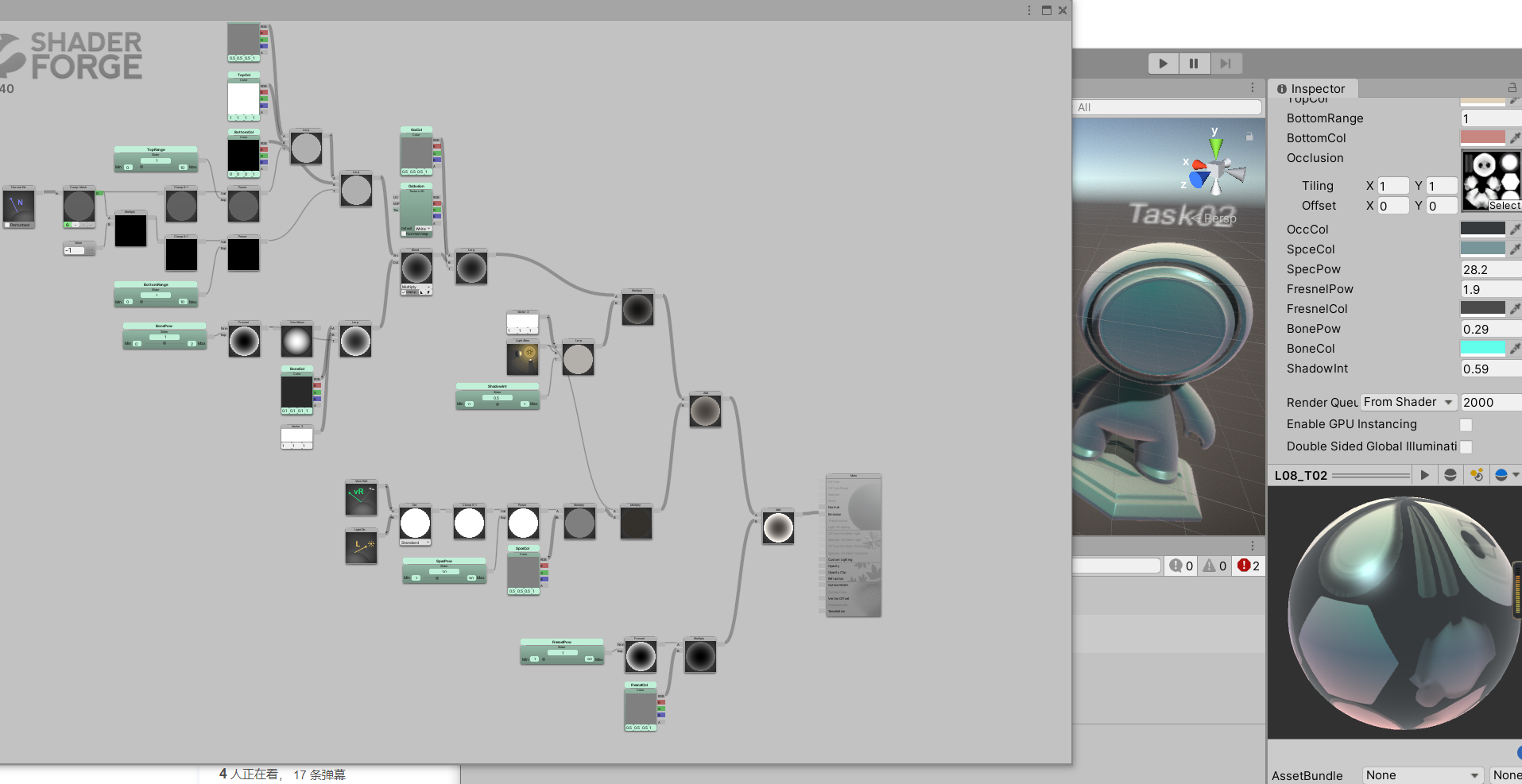
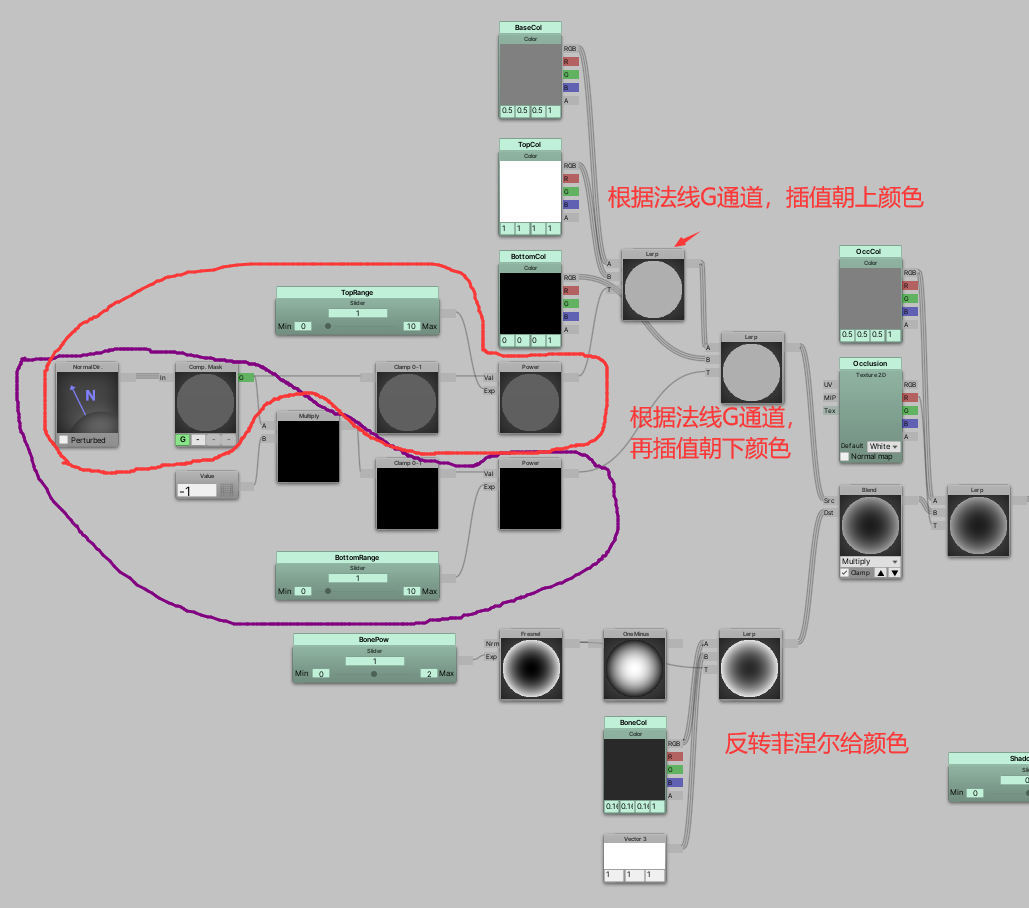
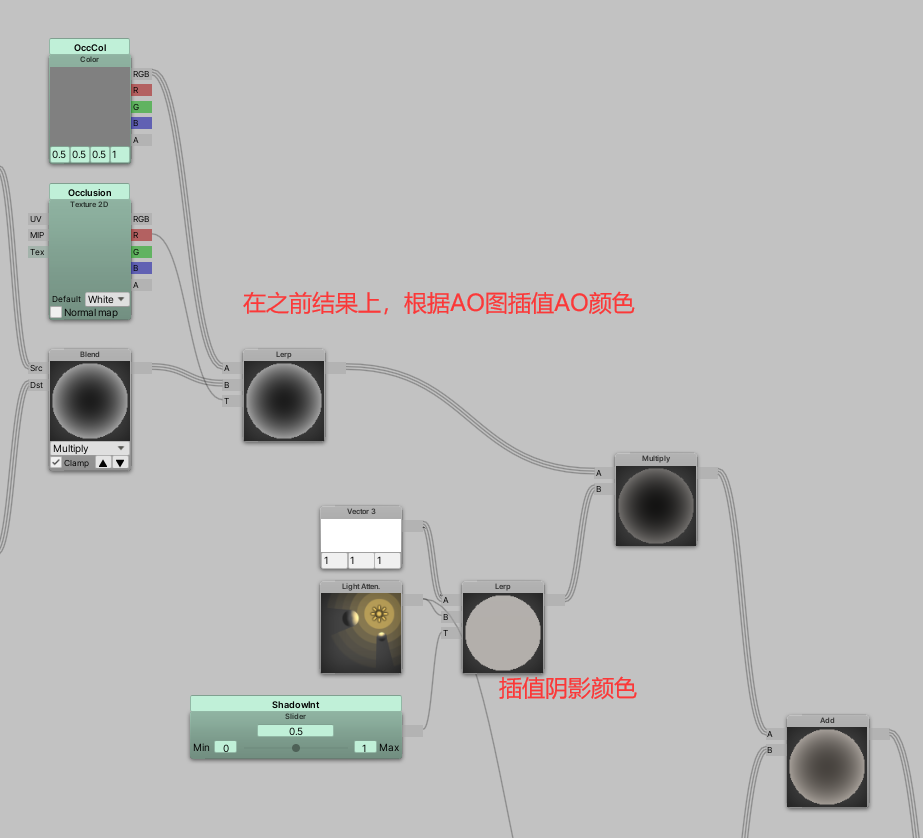
- 进行过程分析




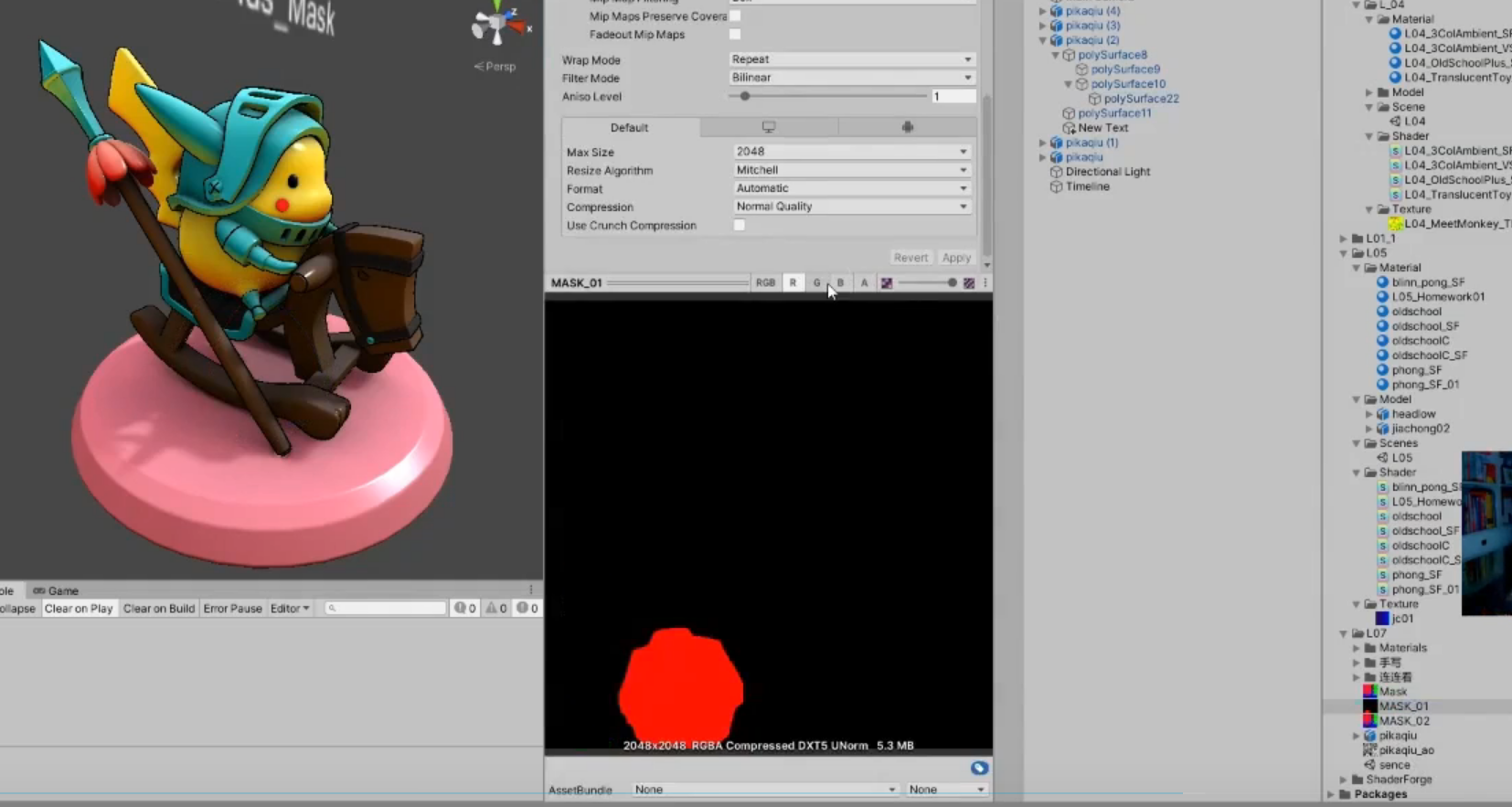
- 在mask的RGBA各自设置东西,划分不同区域设置不同参数

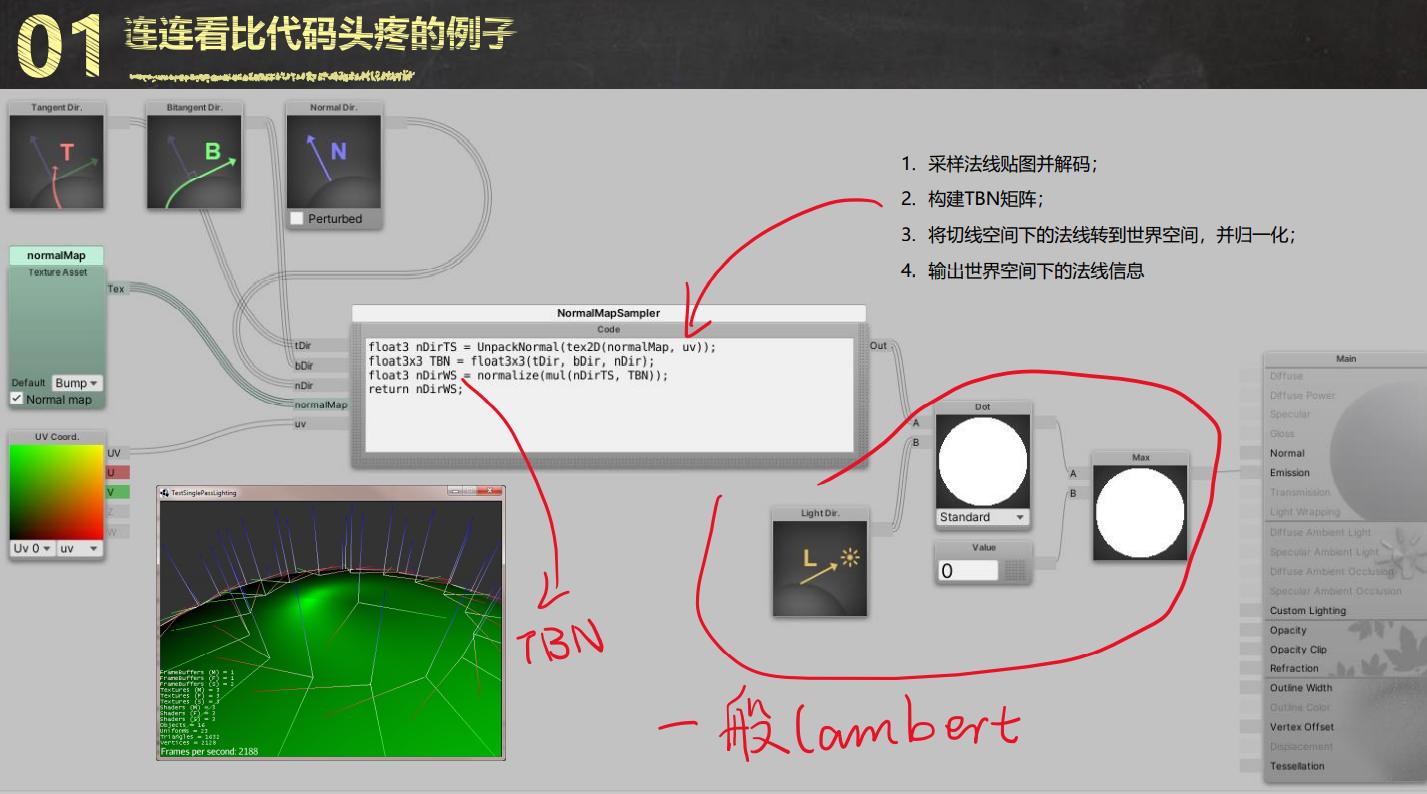
3 法线贴图
可以参考之前法线贴图的笔记

庄老师代码和TBN具体来由确实没有太说……























 4121
4121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








