个人学习笔记——庄懂的技术美术入门课(美术向)01
0 前言
在学习了OpenGL的相关知识后(题外话:OpenGL的PBR系列还会更完的,因为当做是web前端课的作业了,所以打算要交的时候再传(学)了)
苦于不知如何在引擎中使用,发现了大佬的这门课程,于是开新坑学习了,虽然写着美术向的课程,但也尝试学习学习了,会结合之前的所学进行补充。
课程录播地址可以点这里
老师关于该课程的GitHub地址
shaderforge的GitHub地址
1 工程搭建示范
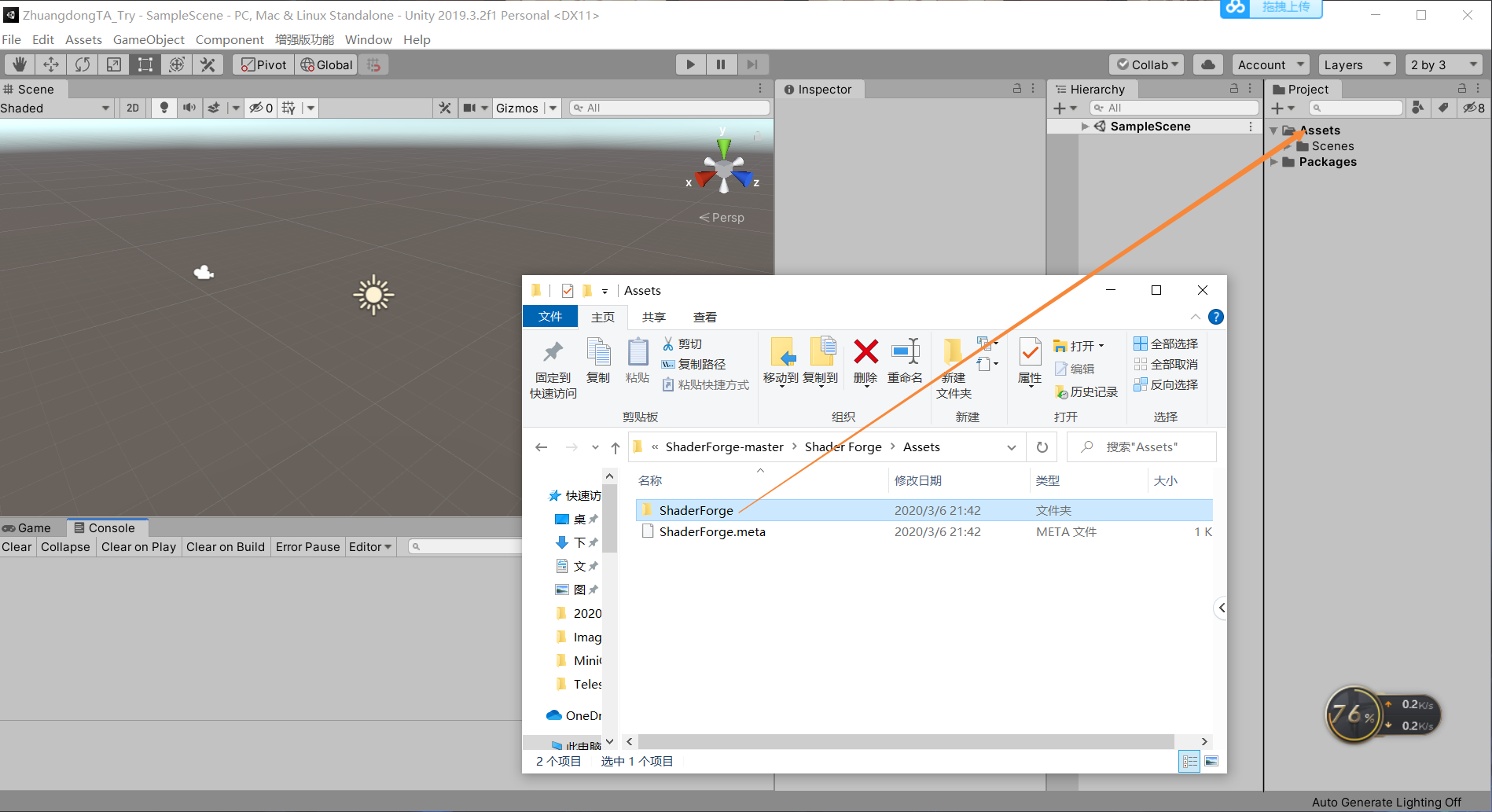
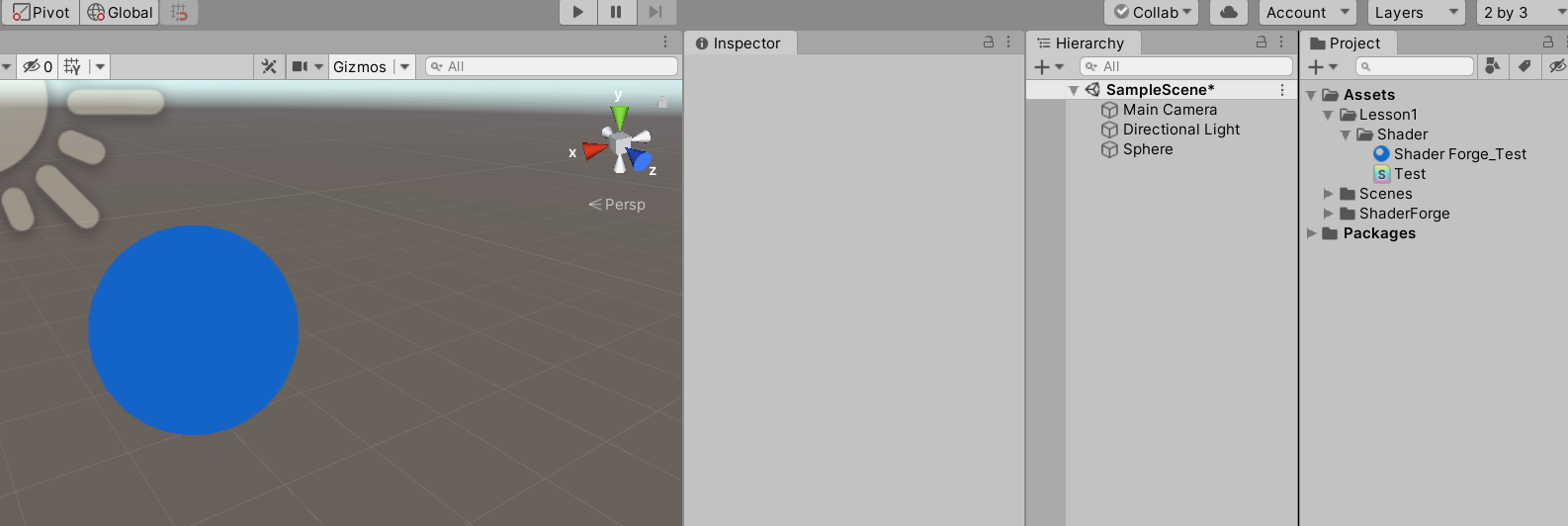
下载Unity2019.3.2作为工程版本,使用UnityHub作为管理
推荐界面与shaderforge安装如图

导入完成后


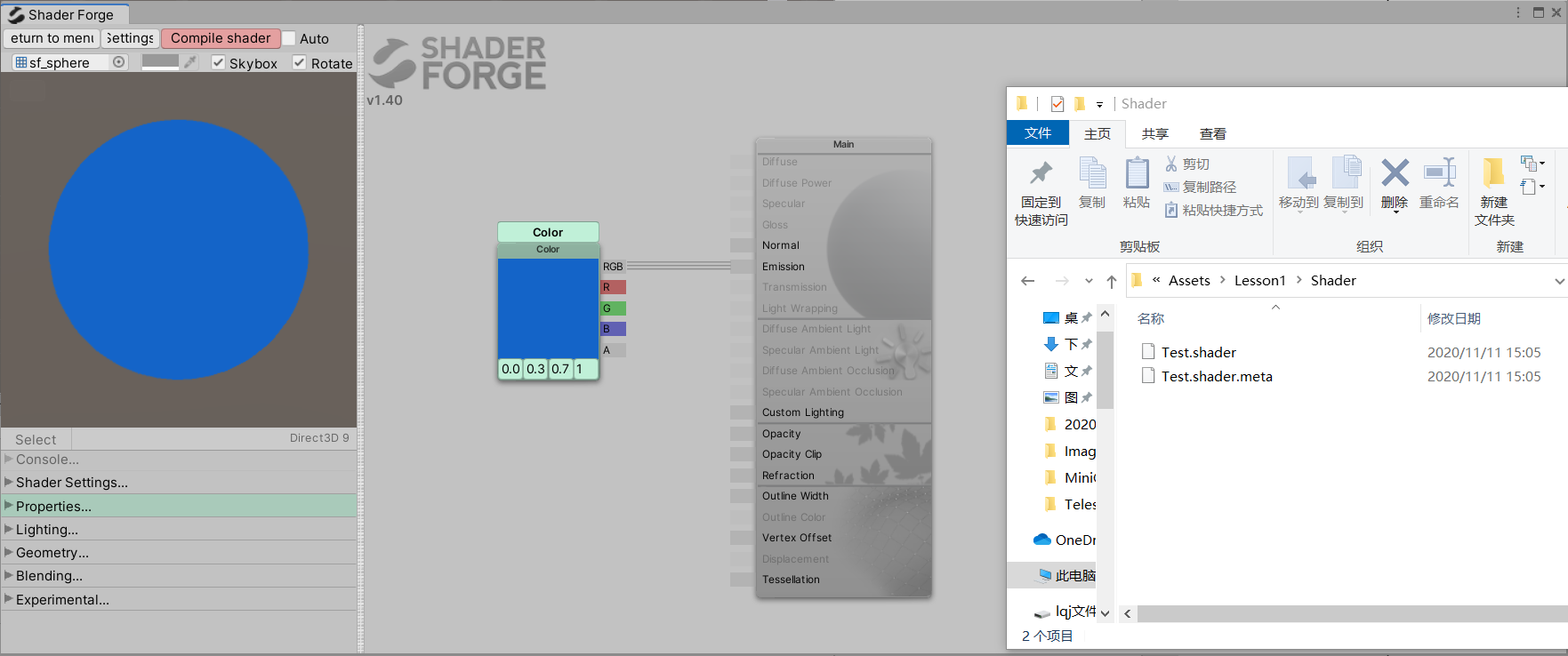
从无光照的shader做起

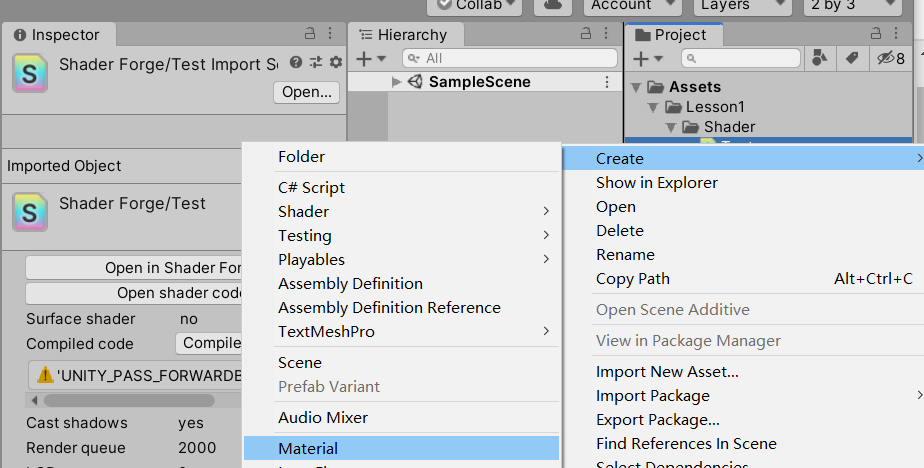
怎么查看呢,在shader文件右键新建Material然后拖到场景的模型上


2 理论
2.1 结构(struct)
一开始是结构体的介绍,其是由一批数据组合而成的一种新的数据类型
如果是我此前的笔记的话,最早是在OpenGL部分的Material章节有所使用
如:
struct Material {
vec3 ambient;
vec3 diffuse;
vec3 specular;
float shininess;
};

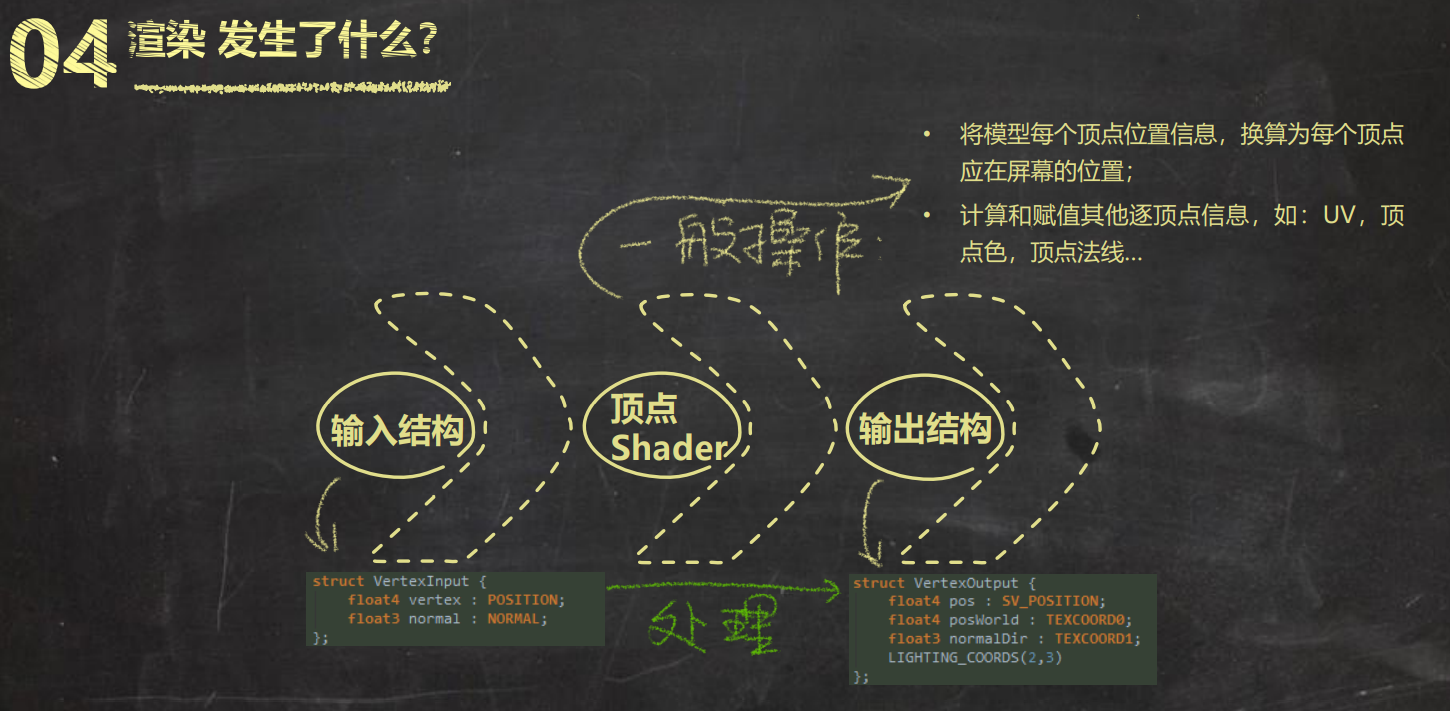
2.2 渲染管线
——————
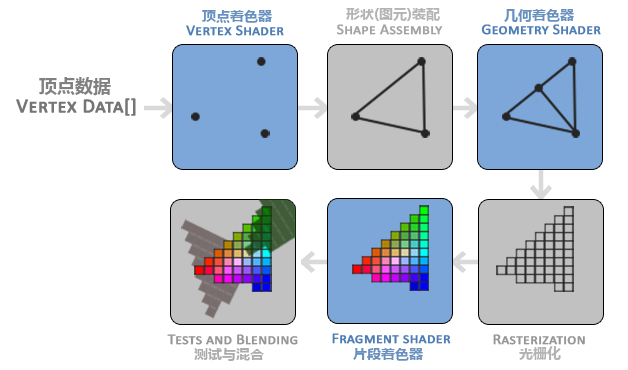
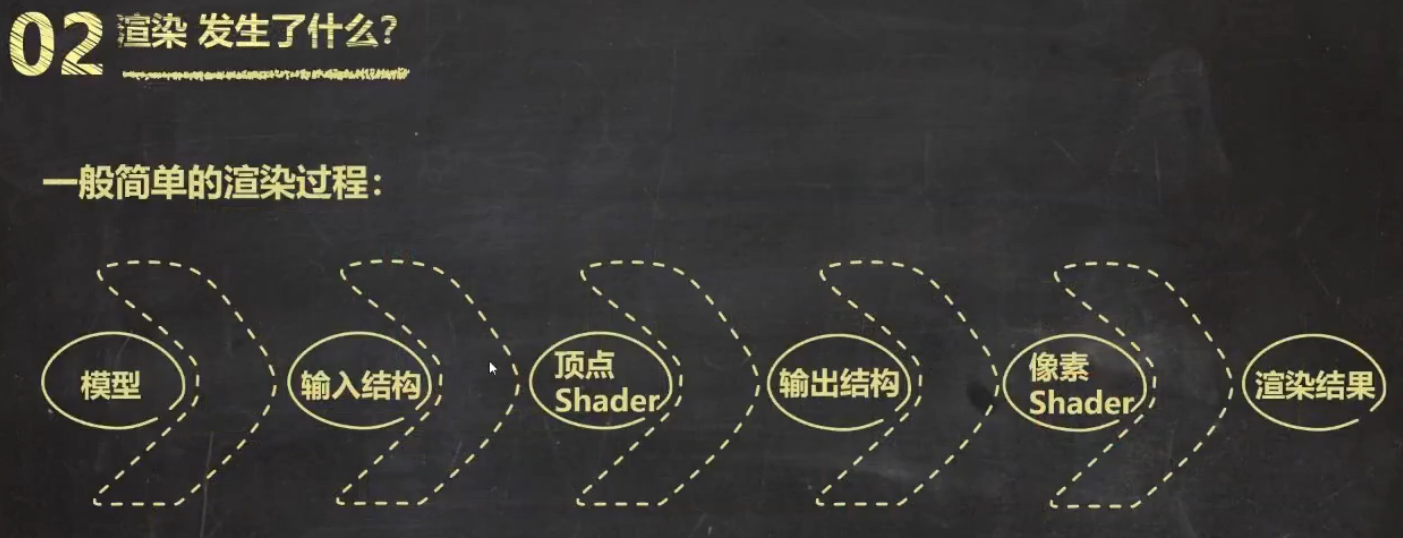
课件展示的是一个简单渲染管线的流程
对自己来说,对应的一些图形渲染管线知识,在最开始用OpenGL绘制矩形的部分有过讲解,如下图示范


——————
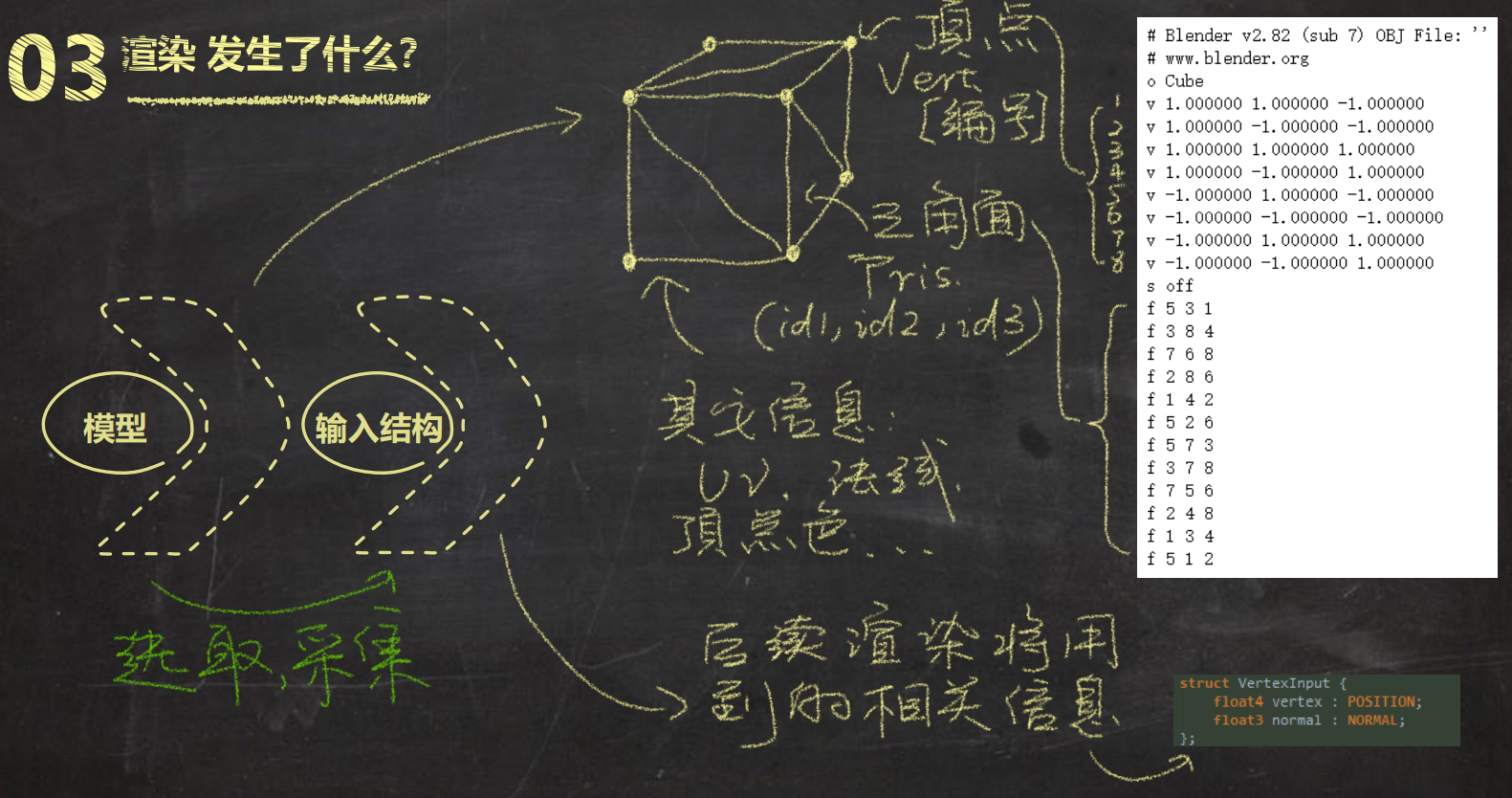
我们建立一个模型,建模软件会输出模型文档,这些数据包括顶点,法向量,材质,面的定义(三角面,四边面等),UV,法线,顶点色等等等
我们会需要一些输入结构把它们打包起来为了给Shader用(这里没有OpenGL手动处理数据的VAO,VBO之流这么麻烦了)

——————
有了输入结构进入顶点shader
顶点shader的主要的目的是把3D坐标转为另一种3D坐标(比如各种坐标系统变换等等)
同时在顶点着色器中,我们可以对顶点属性进行一些基本处理
代码是之前OpenGL里某一个顶点shader的摘录,可意会一下其功能
void main(){
gl_Position = projMat * viewMat * modelMat * vec4(position.xyz,1.0);
vs_out.FragPos=vec3(modelMat * vec4(position.xyz,1.0));
vs_out.TexCoords=texCoords;
mat3 normalMatrix = transpose(inverse(mat3(modelMat)));
vec3 T = normalize(normalMatrix * tangent);
vec3 B = normalize(normalMatrix * bitangent);
vec3 N = normalize(normalMatrix * normal);
mat3 TBN = transpose(mat3(T, B, N));
vs_out.TangentLightPos = TBN * lightPos;
vs_out.TangentViewPos = TBN * viewPos;
vs_out.TangentFragPos = TBN * vs_out.FragPos;
}

——————
拿到顶点的输出结构之后
有接着进行
- 图元装配(所有的点装配成指定图元的形状)
- 几何shader(把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的图元来生成其他形状)等
- 光栅化阶段,把图元映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader)使用的片段(Fragment)
- 注:像素着色器(pixel shader)也叫片段着色器(fragment shader)
以上环节暂时不涉及就略过
在unity中,有材质面板/光照面板/相机……诸多信息需要传给像素shader,然后算出结果

3 操作
3.1-2 向量/标量/点积等若干线代基础
这部分不说了,一般都学过,可以看之前记录的闫老师Games101的线代回顾的笔记
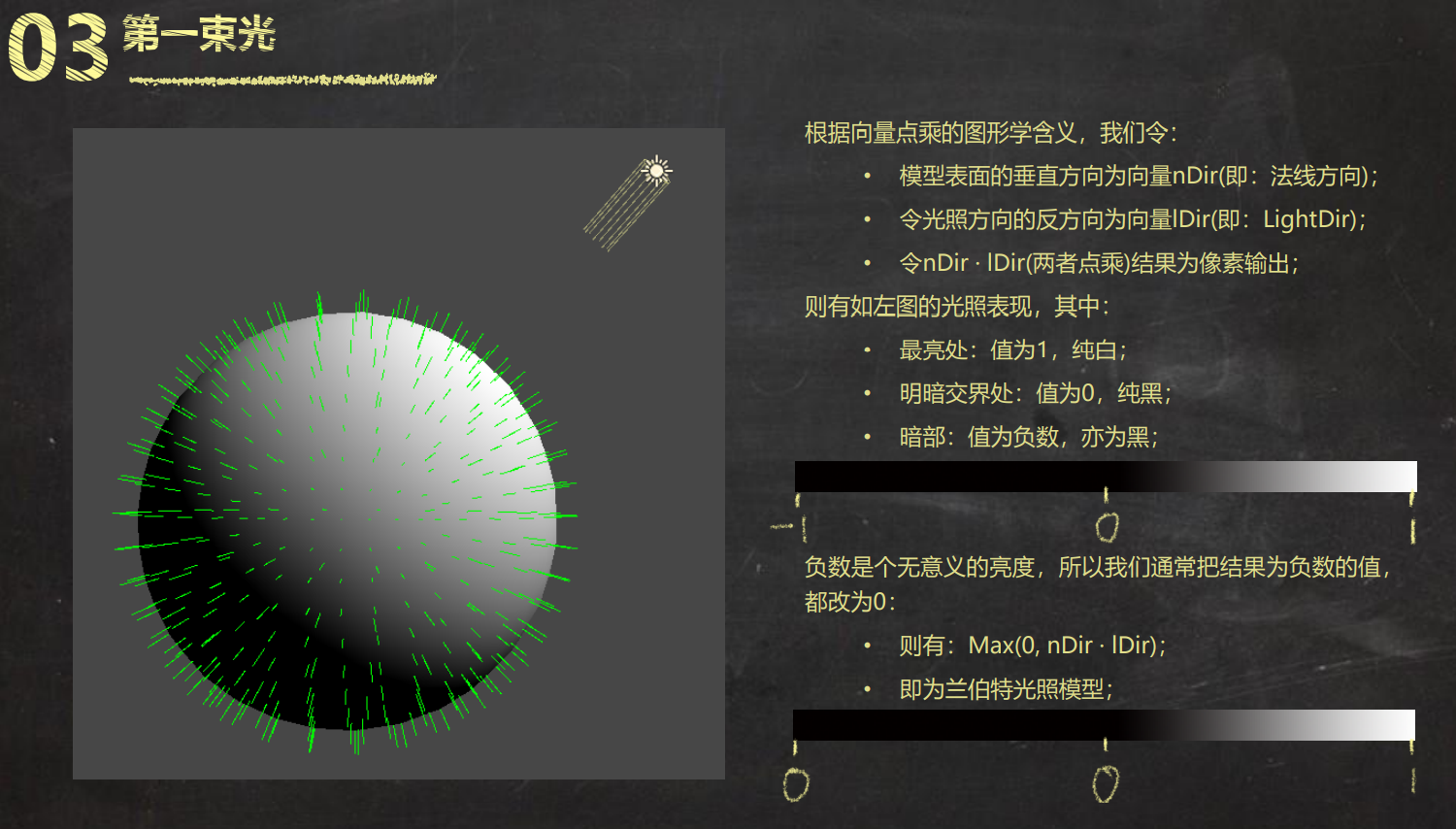
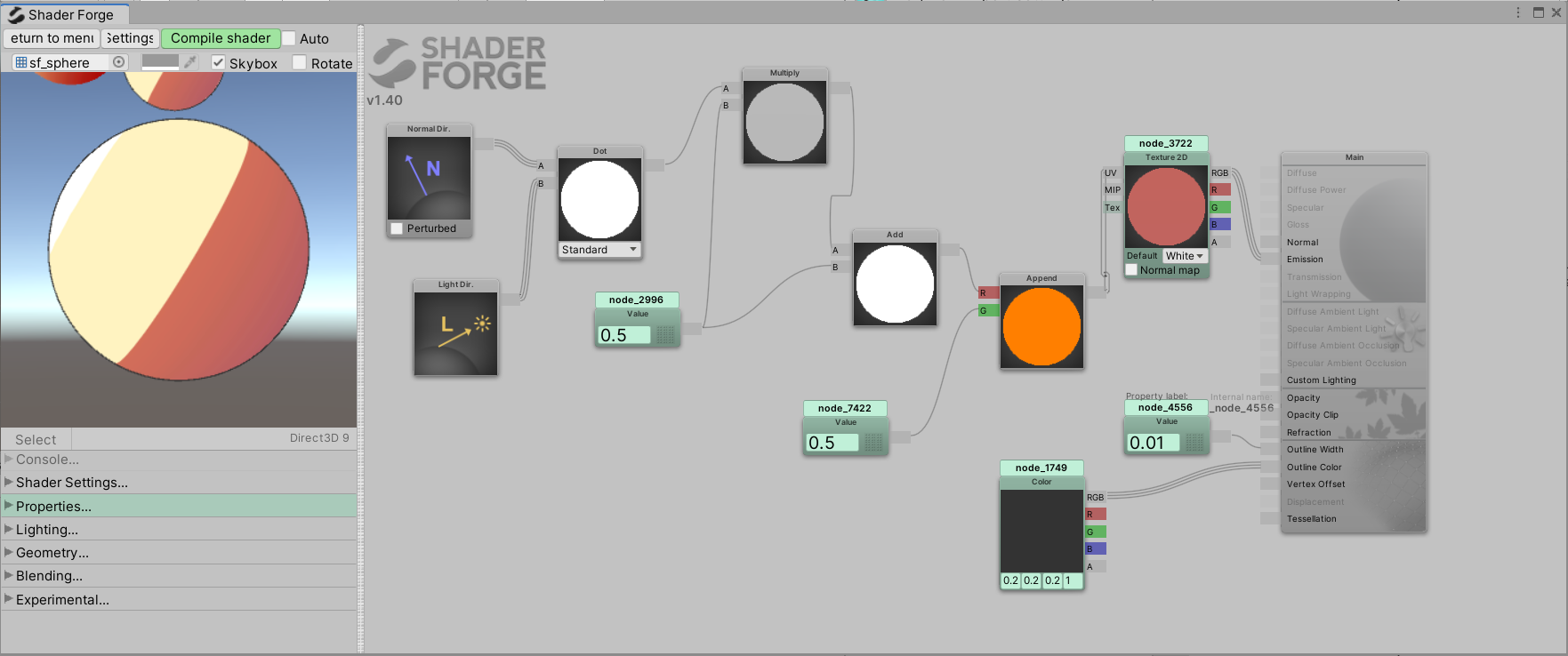
3.3 第一束光

向量和光线点乘为像素输出,也就是Phong和Blinn-Phong中的Diffuse部分,可以回顾之前的OpenGL部分讲基础光照的笔记
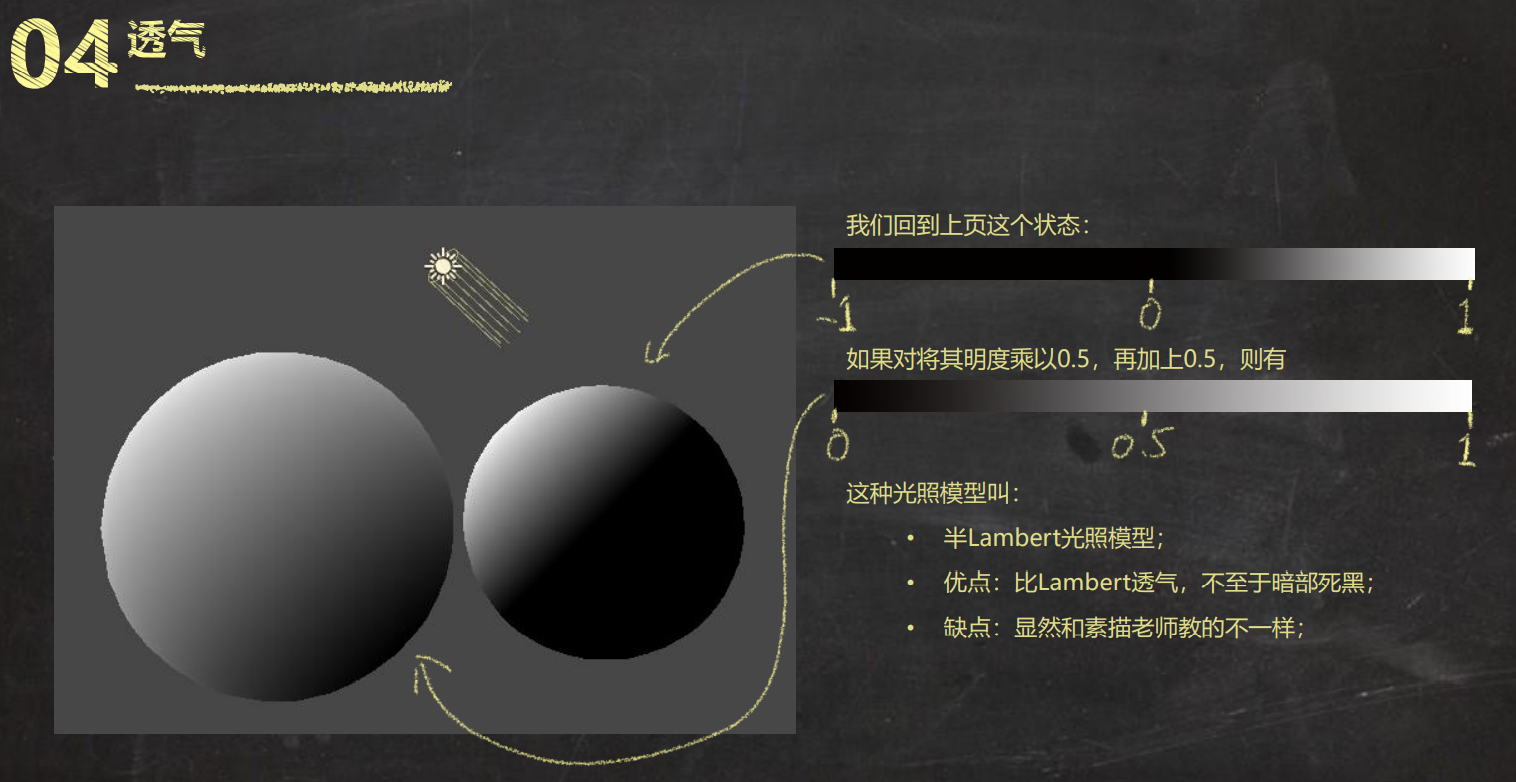
——————
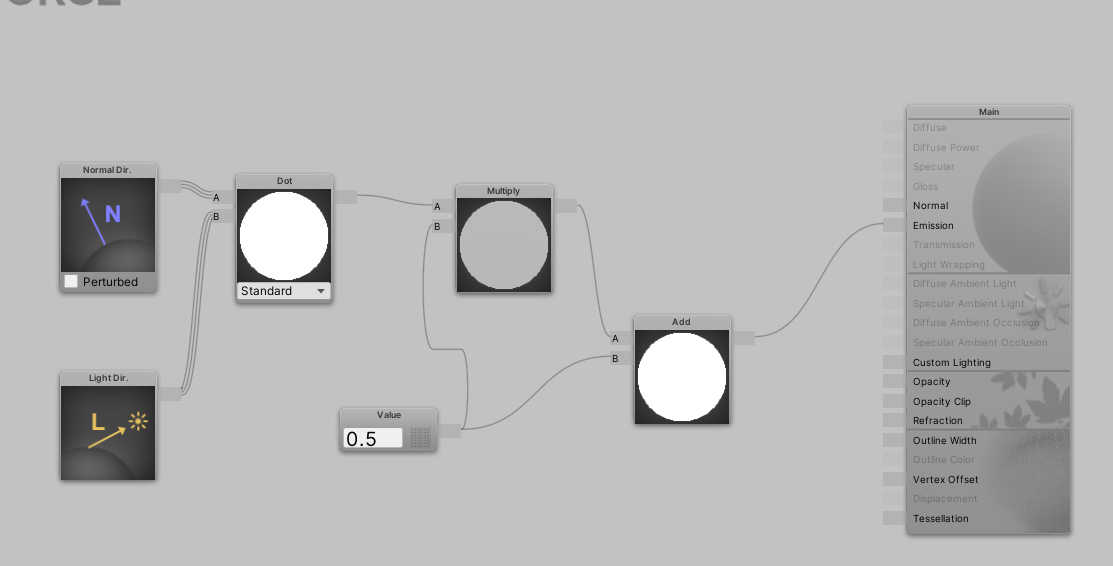
改善画面效果,把点乘结果,乘个0.5再加上0.5,成为半Lambert

连一连就出现了

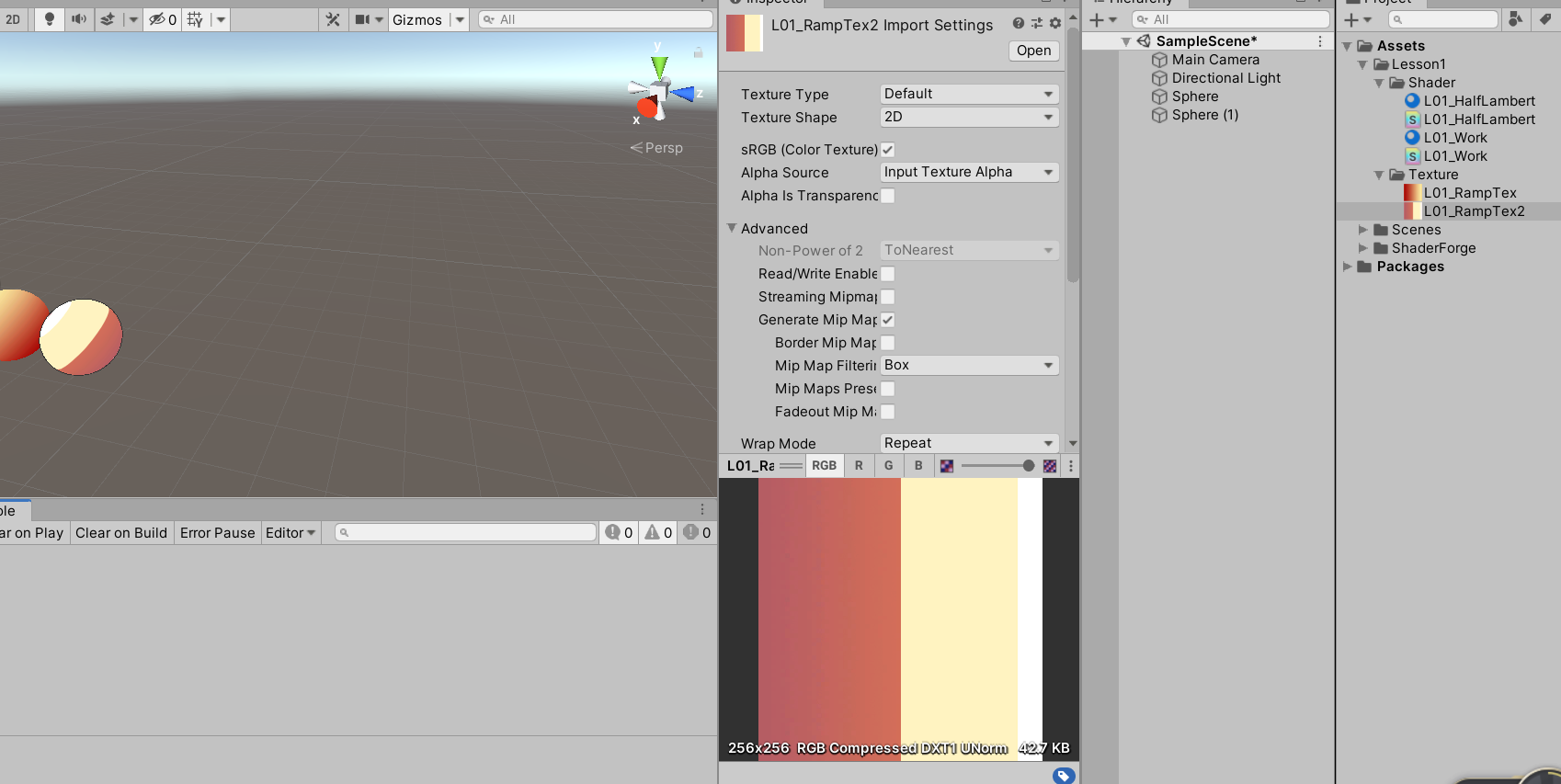
4 映射
映射的东西数学都学过

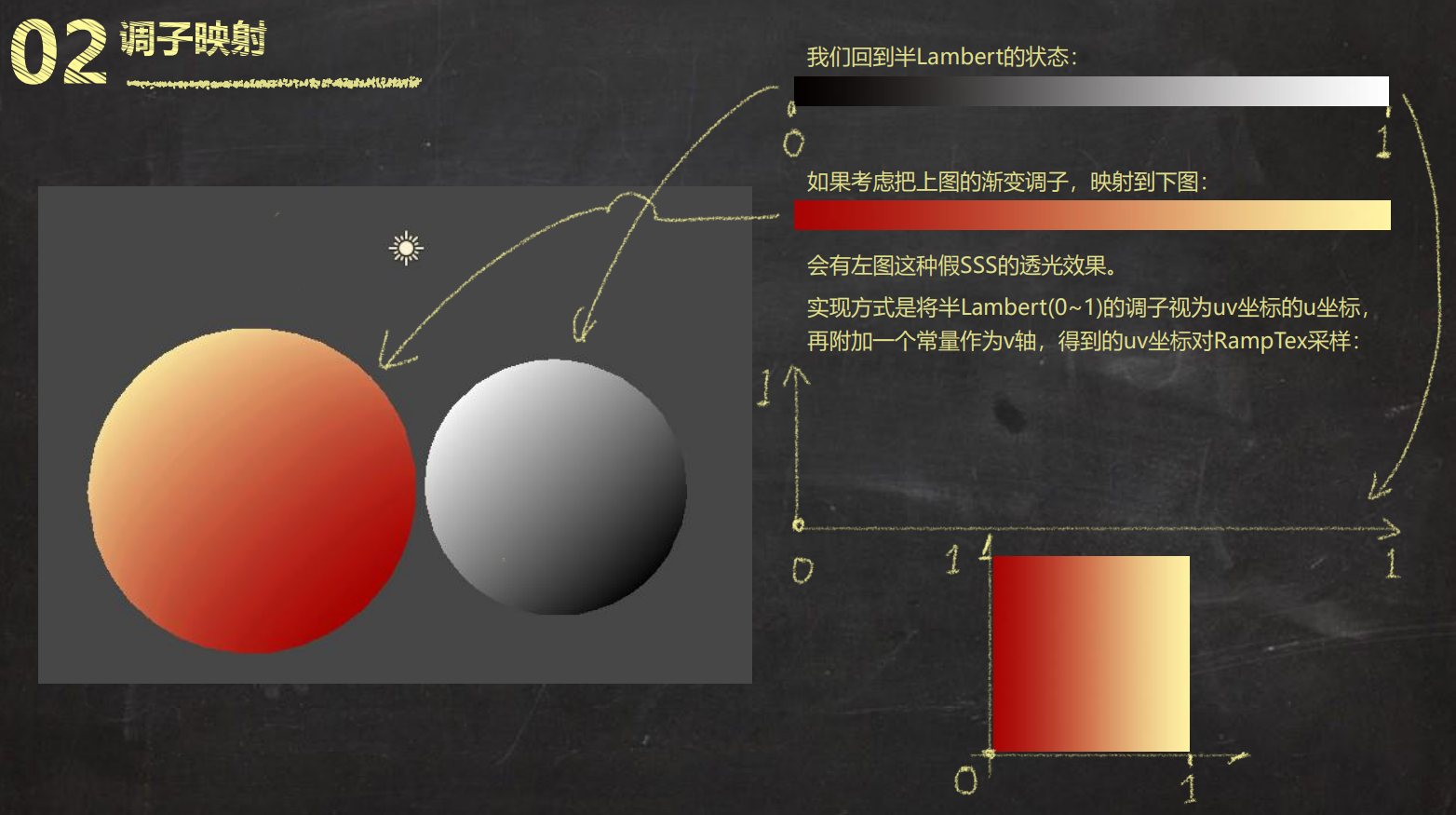
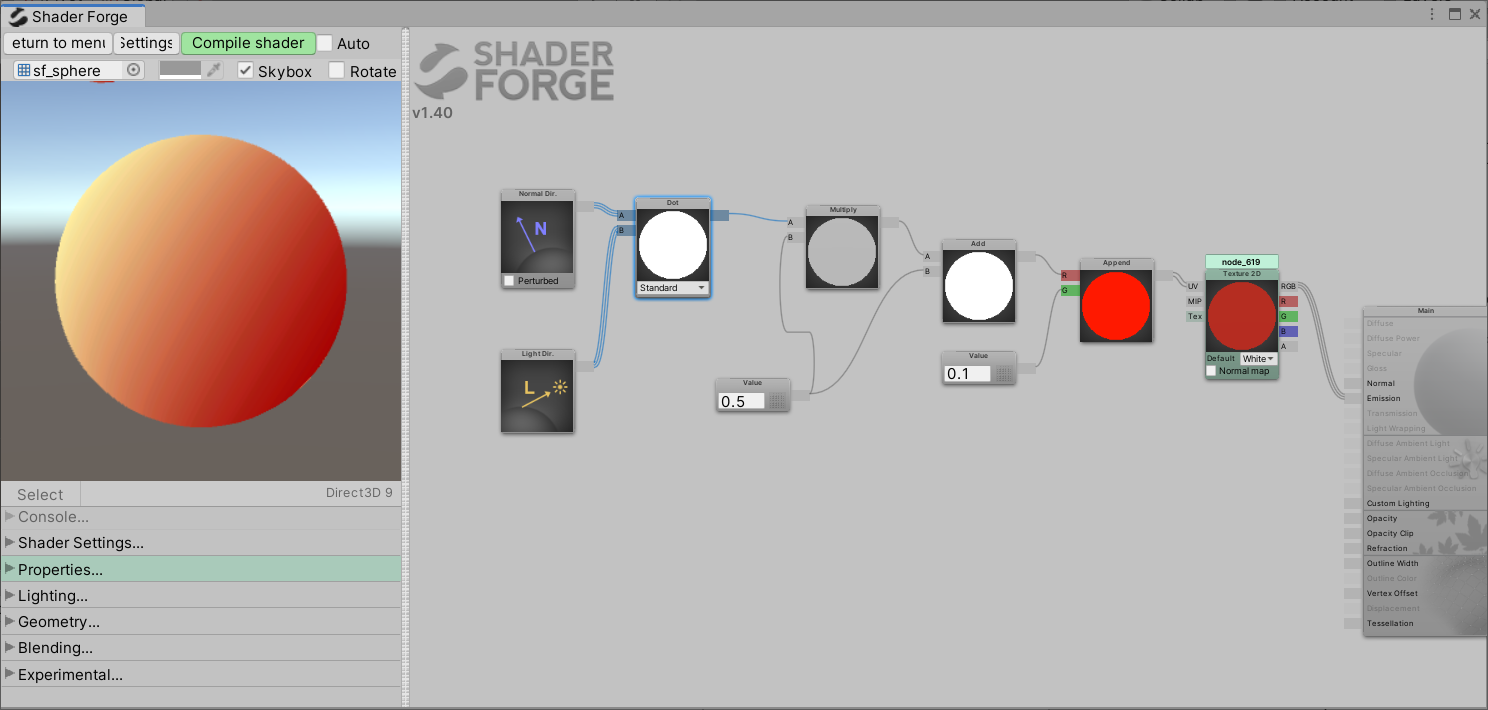
把上面的结果成一个渐变色,也就是在一个渐变颜色贴图上去采样
相当于纹理映射,可以回顾OpenGL里纹理映射这节的笔记


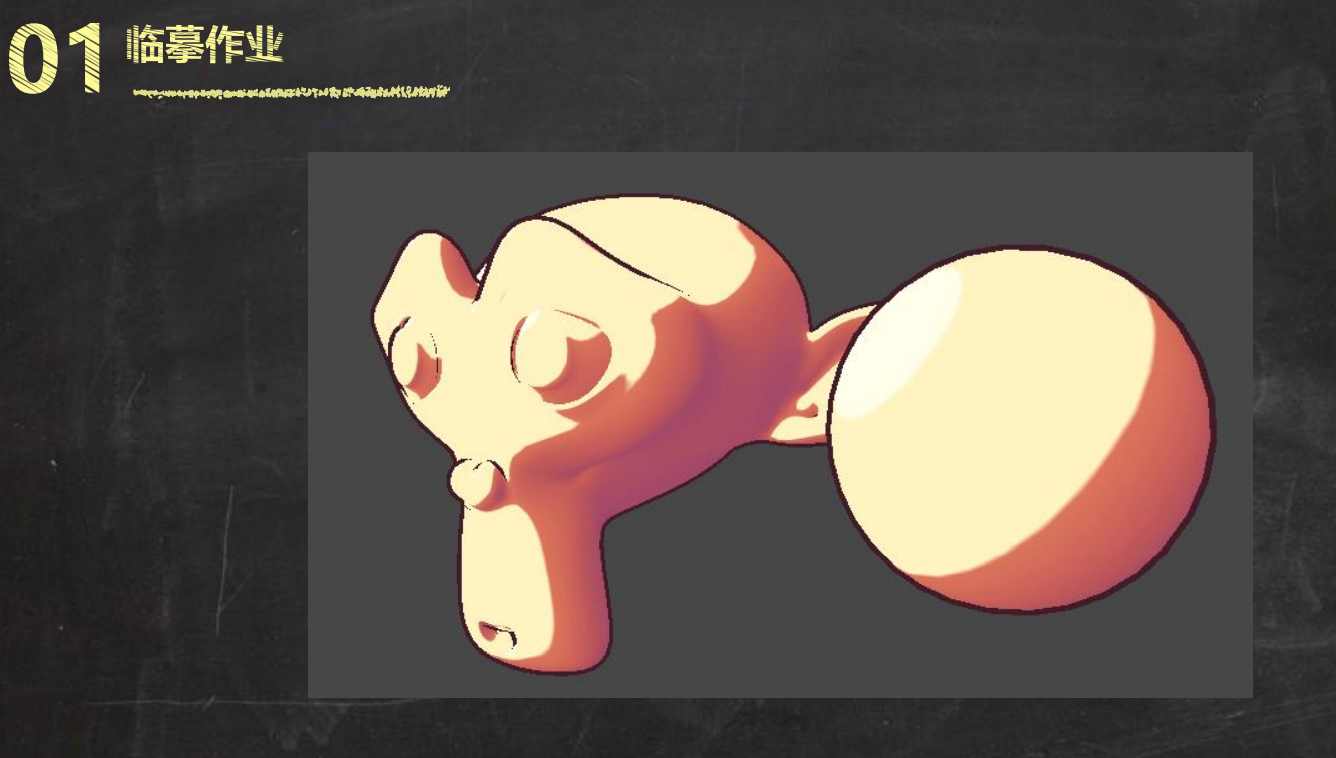
5 临摹

个人思路:
根据图片自定义一个色调,然后用前面的方法采样
























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








