引言:插件 Easy NavMesh、BenchMark 性能检测的作者孙二喵,从开发者王师傅的论坛分享中获得启发,实现了 2D 实时水面反射效果,Demo 免费开源。
2D 实时水面反射

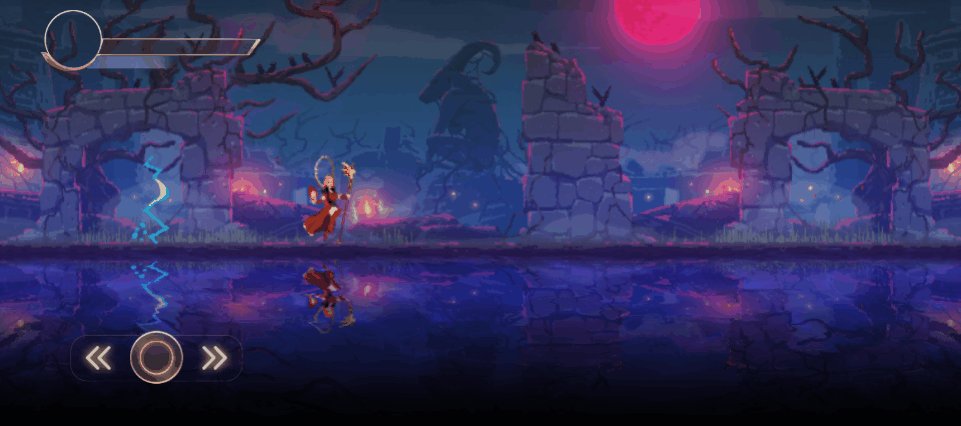
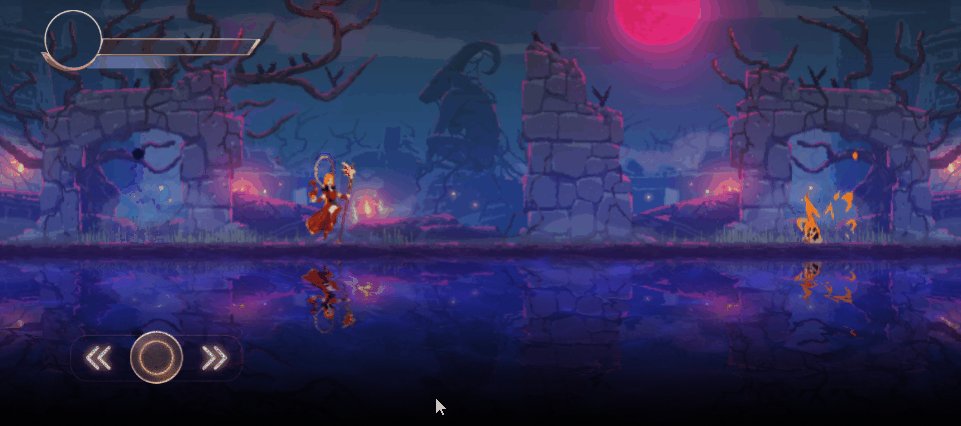
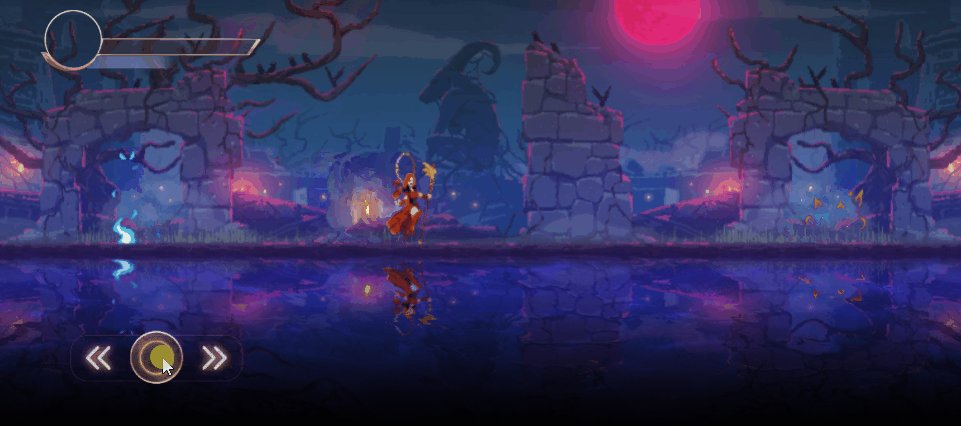
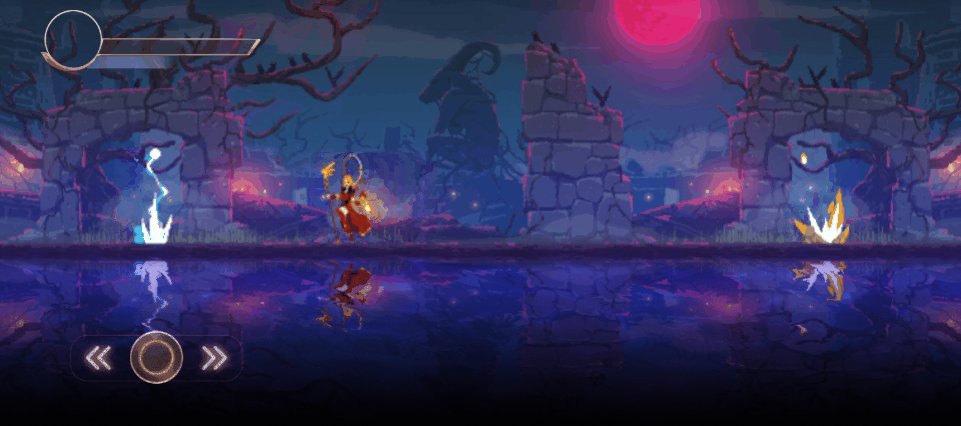
Demo 效果
前几天看到论坛大佬的 2D 水面 Shader 教程(注:后文有详细内容),效果挺好的,就跟着在 Cocos Creator 3.5.2 中做了一个,实现 2D 实时水面反射,并支持角色移动,开箱即用。
功能特点
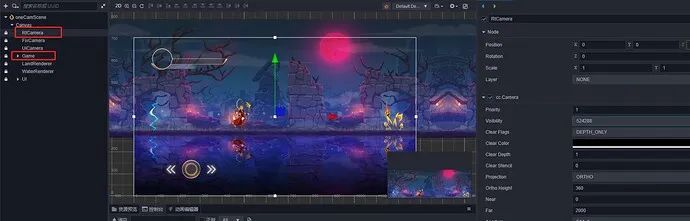
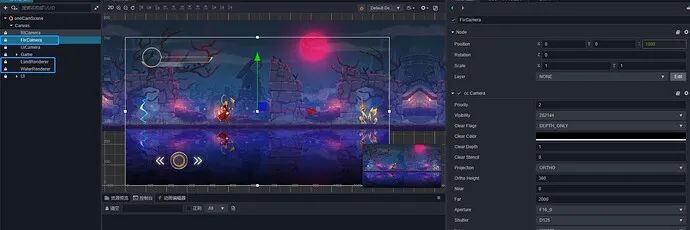
整个方案使用了3个摄像机:
RT 摄像机负责所有游戏物体,它会获取 Rendertexture 渲染到地面和水面的2个精灵上。

FixCamera 是固定摄像机,只会拍摄地面和水面这2个精灵。

UI 相机负责 UI 层级。
最终的 DrawCall 为8个,包括1个基础 DC +1个背景+1个角色+2个技能特效+1个 UI+ 1个水面渲染+1个地面渲染。

即使增加1个新的精灵类,我们整个 DrawCall 也只会增加1个。

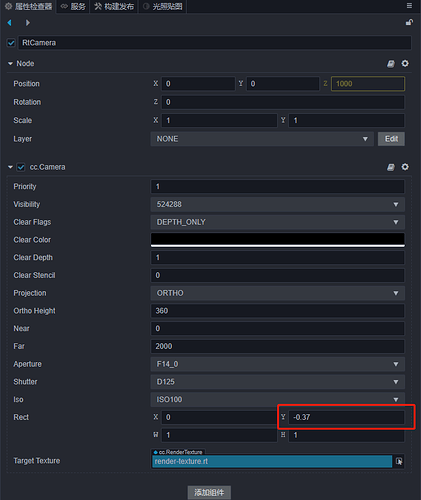
针对反射方案,第一个 RT 摄像机负责地面部分的截取,这里把 rect 设置成了 -0.37 , 只截取63%的上半部分屏幕。

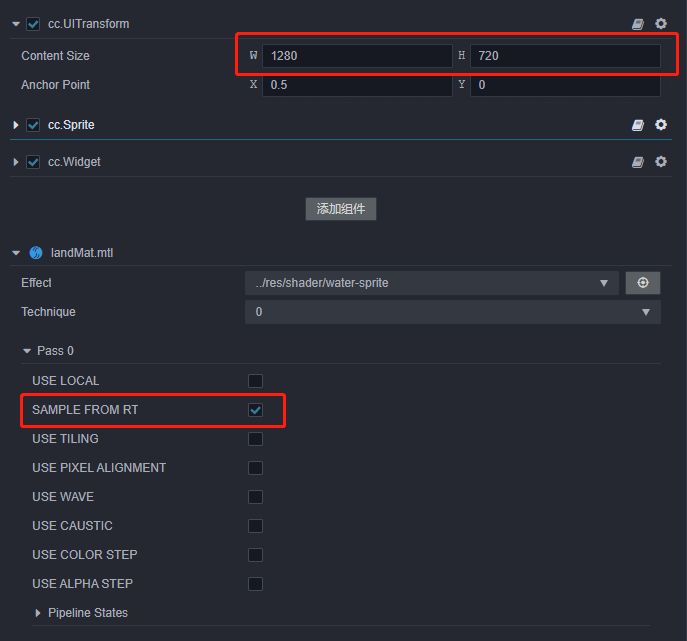
针对地面部分,我们使用了自定义 Shader,移植了默认的 Sample from RT,使用了和 Canvas 一样的尺寸,针对屏幕适配,Canvas 上的 rtAdapter 里有解决方案。

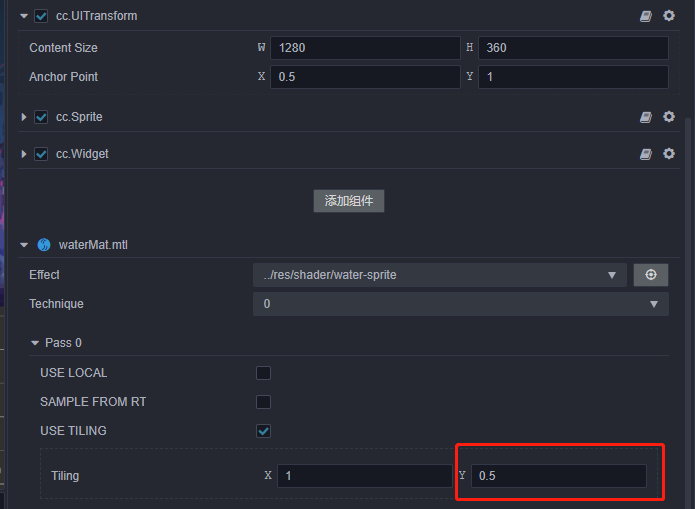
水面部分只使用了一半的屏幕高度,这里加了 Tiling 的 Macro,设置了 UV。

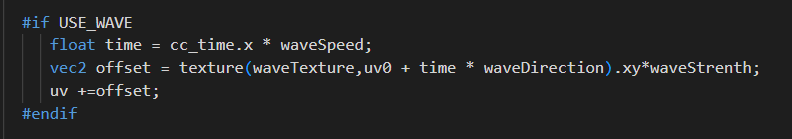
水浪效果,通过 update wavetexture 的 uv 得到一个偏移量 offset,并于原始图片的 uv 相加。

波浪效果有了,但是看起来比较单一,这里希望水面的颜色更有多彩,同时有一点邪恶的小紫色。

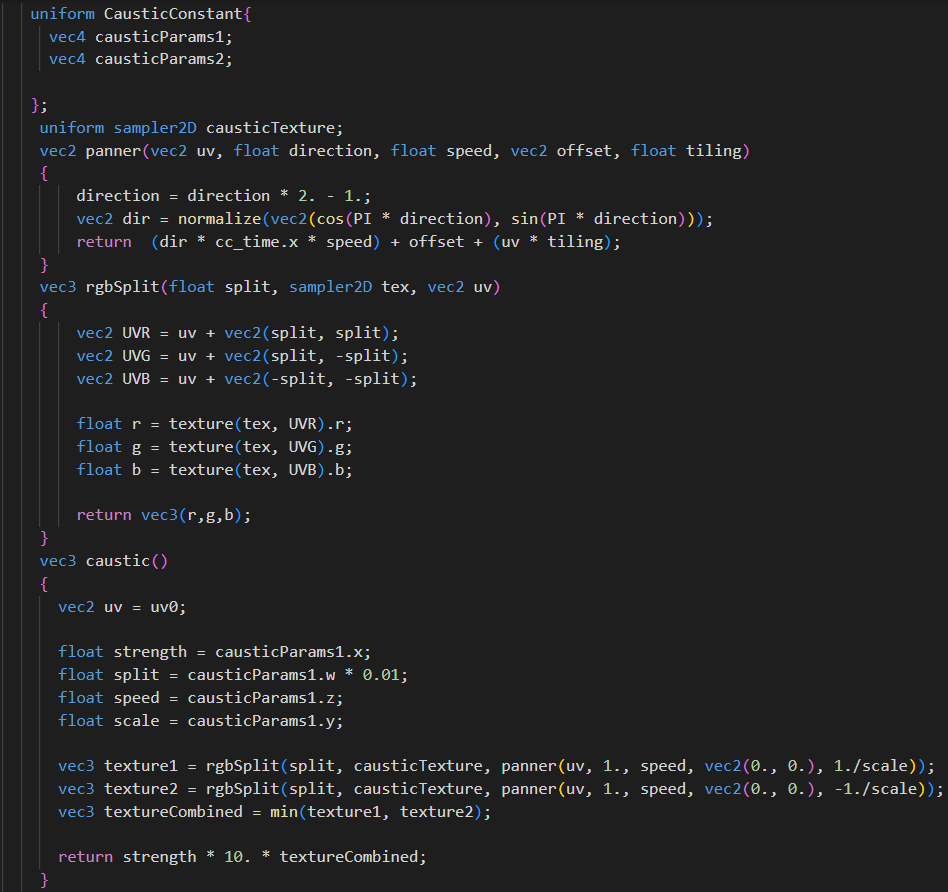
加了 casutic 效果后,水面有了焦散的流动。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3121
3121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








