Webgl开发输入框【InputField组件】输入中文
说明
最近一直再搞WEBGL平台的项目,花了好几天解决InputField组件输入中文的问题。在这记录一下避免再次入坑!!!
解决方案一通过重写原生的InputField组件来兼容
这个方法是在 网上找到重写InputField组件的方法来解决。
使用也很简单,将包导入后,将原生的InputField组件替换成下图就可以了,看代码大致也是在unity中调用JS方法。

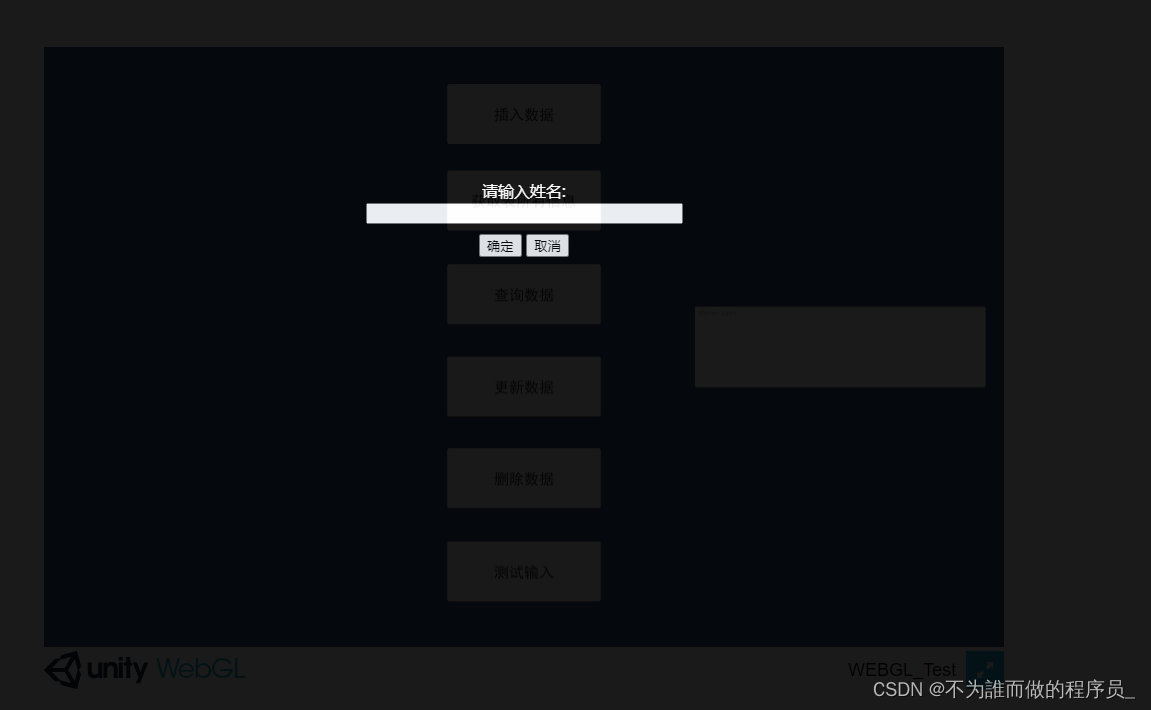
这个重写的在WEBGL有两种输入效果,

效果二

这种解决办法是能解决大部分的输入需求,但是不是很美观,还有一个问题就是项目用到的字体是,测试在输入的时候有部分字体是不显示的【处理字体目的为了减少服务器上的包体大小】。所以还是想将输入的部分完全在JS上实现出来,不经过Unity中的组件。
解决方案二通过打包后自己定义JS
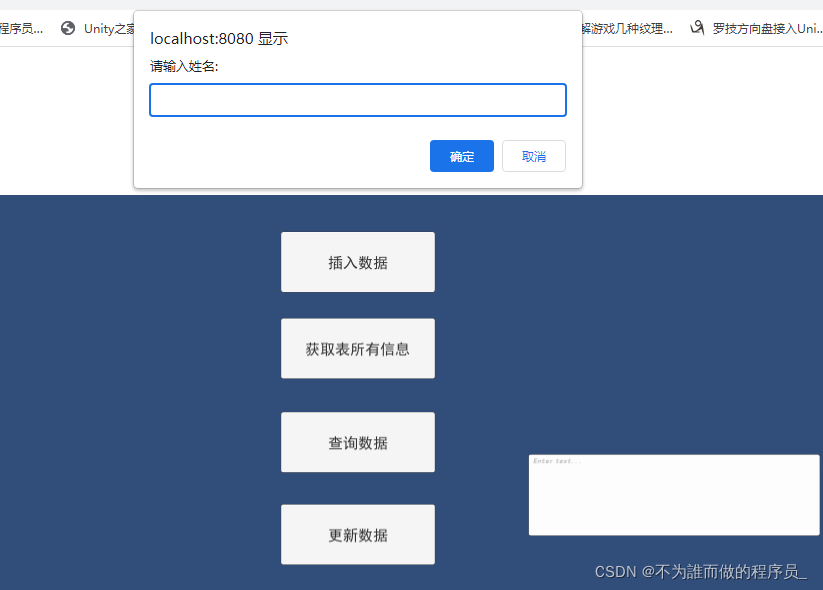
先上效果,这里我是将分数从Unity中传到了JS,如果有不清楚的请看这篇【传送门】。这里的想法是【用户的成绩在场景结束后传到JS显示,输入姓名的功能在JS上实现,不再用Unity的组件显示,点击确定后执行自己需要的后续操作即可】


JS代码 大家根据自己需求自己更改,根据需要调用对应封装好的方法就可以。
var poplayer = {
prependHTML:function(el, html){
var divTemp = document.createElement("div"),nodes = null,fragment = document.createDocumentFragment();
divTemp.innerHTML = html;
nodes = divTemp.childNodes;
for (var i=0, length=nodes.length; i<length; i+=1) {
fragment.appendChild(nodes[i].cloneNode(true));
}
// 插入到容器的前面 - 差异所在
el.insertBefore(fragment, el.firstChild);
// 内存回收?
nodes = null;
fragment = null;
},
ahref:function(href,inputVal){
if(!href){
document.body.removeChild(document.getElementById("pop_tip"));
}else if(parseInt(href) < 0){
window.history.go(-1);
}else if(parseInt(href) == 1){
window.location.href = document.referrer;
}else if(href){
if(inputVal){
if(href.indexOf("?") != -1){
window.location.href=href+'&pop_val='+inputVal;
}else{
window.location.href=href+'?pop_val='+inputVal;
}
}else{
window.location.href=href;
}
}
},
html:function(score,text,btn1,btn2,inputflag){
let pop_tip_html = '<style>';
pop_tip_html += '*{margin:0;padding:0;}';
pop_tip_html += '.pop_tip{position: fixed;top: 0;width: 100%;height: 100%;z-index: 999;background: rgba(0,0,0,0.5);}';
pop_tip_html += '.pop_tip .pop_tip_box{position: absolute;top: 34%;width: 300px;left: 50%;margin-left:-150px;background: #fff;z-index: 1000;text-align: center;border-radius: 10px;}';
pop_tip_html += '.pop_tip .pop_tip_box .pop_tip_score{font-size: 16px;font-size: 16px;line-height: 25px;padding-top:20px;padding-left:20px;padding-right:20px;padding-bottom:2px;text-align: Center;}';
pop_tip_html += '.pop_tip .pop_tip_box .pop_tip_text{font-size: 16px;font-size: 16px;line-height: 25px;padding: 20px;text-align: Center;}';
pop_tip_html += '.pop_tip .pop_tip_box .popbtm .left{display:inline-block;width: 50%;text-align: center;line-height: 35px;font-size: 16px;background: #ccc;color: #fff;border-radius: 0 0 0 10px;}';
pop_tip_html += '.pop_tip .pop_tip_box .popbtm .right{display:inline-block;width: 50%;text-align: center;line-height: 35px;font-size: 16px;background: #3dc6da;color: #fff;border-radius: 0 0 10px 0;}';
pop_tip_html += '.pop_tip .pop_tip_btn_box{margin:10px 0 20px 0;color:#fff;font-size:14px;}';
pop_tip_html += '.pop_tip .pop_tip_btn_box #pop_tip_btn{display:inline-block;width:200px;background:#70b4fd;text-align:center;line-height:30px;border-radius: 10px;cursor: pointer;}';
pop_tip_html += '.pop_tip .pop_tip_btn_box #pop_tip_btn1,.pop_tip .pop_tip_btn_box #pop_tip_btn2{margin:0 2px;display:inline-block;width:calc(50% - 20px);background:#999;text-align:center;line-height:30px;border-radius:10px;cursor: pointer;}';
pop_tip_html += '.pop_tip .pop_tip_btn_box #pop_tip_btn1{background:#70b4fd;}';
pop_tip_html += '.pop_tip .pop_tip_box .pop_tip_input_box{text-align:center;margin-bottom: 20px;}';
pop_tip_html += '.pop_tip .pop_tip_box .pop_tip_input_box input{width:(80% - 10px);height:30px;padding:0 10px;border:1px solid #ccc;}';
pop_tip_html += '</style>';
pop_tip_html += '<div class="pop_tip" id="pop_tip">';
pop_tip_html += '<div class="pop_tip_box">';
if(score)
{
pop_tip_html+='<div class="pop_tip_score">您的分数为:'+score+'</div>';
}
pop_tip_html+='<div class="pop_tip_text">'+text+'</div>';
if(inputflag){
pop_tip_html += '<div class="pop_tip_input_box" ><input type="text" id="pop_tip_input" onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,\'\')" placeholder="'+inputflag+'"></div>';
}
if(btn1 && btn2){
pop_tip_html += '<div class="pop_tip_btn_box"><span id="pop_tip_btn1">'+btn1+'</span><span id="pop_tip_btn2">'+btn2+'</span></div>';
}else if(btn1){
pop_tip_html += '<div class="pop_tip_btn_box"><span id="pop_tip_btn">'+btn1+'</span></div>';
}
pop_tip_html += '</div></div>';
return pop_tip_html;
},
htmPT:function(tips,btn1,btn2){
let pop_tip_htmlPT = '<style>';
pop_tip_htmlPT += '*{margin:0;padding:0;}';
pop_tip_htmlPT += '.pop_tip{position: fixed;top: 0;width: 100%;height: 100%;z-index: 999;background: rgba(0,0,0,0.5);}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box{position: absolute;top: 34%;width: 300px;left: 50%;margin-left:-150px;background: #fff;z-index: 1000;text-align: center;border-radius: 10px;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .pop_tip_score{font-size: 16px;font-size: 16px;line-height: 25px;padding-top:20px;padding-left:20px;padding-right:20px;padding-bottom:2px;text-align: Center;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .pop_tip_text{font-size: 16px;font-size: 16px;line-height: 25px;padding: 20px;text-align: Center;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .popbtm .left{display:inline-block;width: 50%;text-align: center;line-height: 35px;font-size: 16px;background: #ccc;color: #fff;border-radius: 0 0 0 10px;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .popbtm .right{display:inline-block;width: 50%;text-align: center;line-height: 35px;font-size: 16px;background: #3dc6da;color: #fff;border-radius: 0 0 10px 0;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_btn_box{margin:10px 0 20px 0;color:#fff;font-size:14px;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_btn_box #pop_tip_btn{display:inline-block;width:200px;background:#70b4fd;text-align:center;line-height:30px;border-radius: 10px;cursor: pointer;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_btn_box #pop_tip_btn1,.pop_tip .pop_tip_btn_box #pop_tip_btn2{margin:0 2px;display:inline-block;width:calc(50% - 20px);background:#999;text-align:center;line-height:30px;border-radius:10px;cursor: pointer;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_btn_box #pop_tip_btn1{background:#70b4fd;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .pop_tip_input_box{text-align:center;margin-bottom: 20px;}';
pop_tip_htmlPT += '.pop_tip .pop_tip_box .pop_tip_input_box input{width:(80% - 10px);height:30px;padding:0 10px;border:1px solid #ccc;}';
pop_tip_htmlPT += '</style>';
pop_tip_htmlPT += '<div class="pop_tip" id="pop_tip">';
pop_tip_htmlPT += '<div class="pop_tip_box">';
pop_tip_htmlPT+='<div class="pop_tip_text">'+tips+'</div>';
if(btn1 && btn2){
pop_tip_htmlPT += '<div class="pop_tip_btn_box"><span id="pop_tip_btn1">'+btn1+'</span><span id="pop_tip_btn2">'+btn2+'</span></div>';
}else if(btn1){
pop_tip_htmlPT += '<div class="pop_tip_btn_box"><span id="pop_tip_btn">'+btn1+'</span></div>';
}
pop_tip_htmlPT += '</div></div>';
return pop_tip_htmlPT;
},
//提示框
//语法:poplayer.msg('提示文字','提示框几秒后消失','跳转连接;-1返回上一页;1返回上一页并刷新;其他跳转连接')
msg:function(text,time,href){
var _this = this;
_this.prependHTML(document.body,_this.html('',text));
time = time ? parseInt(time)*1000 : 3000;
setTimeout(function(){
_this.ahref(href);
},time);
},
//警示框
//语法:poplayer.alert('提示文字','按钮文案','跳转连接;-1返回上一页;1返回上一页并刷新;其他跳转连接')
alert:function(text,btn,href){
var _this = this;
btn = btn ? btn : '确定';
_this.prependHTML(document.body,_this.html('',text,btn));
document.getElementById("pop_tip_btn").onclick = function(){
_this.ahref(href);
};
},
//确认对话框
//语法:poplayer.confirm('提示文字','按钮1文案','按钮2文案','跳转连接;-1返回上一页;1返回上一页并刷新;其他跳转连接')
confirm:function(text,btn1,btn2,href){
var _this = this;
btn1 = btn1 ? btn1 : '确定';
btn2 = btn2 ? btn2 : '取消';
_this.prependHTML(document.body,_this.html('',text,btn1,btn2));
document.getElementById("pop_tip_btn1").onclick = function(){
_this.ahref(href);
};
document.getElementById("pop_tip_btn2").onclick = function(){
document.body.removeChild(document.getElementById("pop_tip"));
};
},
//输入框
//语法:poplayer.prompt('提示文字','按钮1文案','按钮2文案','跳转连接;-1返回上一页;1返回上一页并刷新;其他跳转连接','输入框提示文字','是否必填true/false')
prompt:function(text,btn1,btn2,href,inputFlag,mustFlag){
var _this = this;
btn1 = btn1 ? btn1 : '确定';
_this.prependHTML(document.body,_this.html('',text,btn1,btn2,inputFlag));
let domBtn1= document.getElementById("pop_tip_btn");
if(btn1 && btn2){
domBtn1= document.getElementById("pop_tip_btn1");
}
domBtn1.onclick = function(){
let inputVal = inputFlag ? document.getElementById("pop_tip_input").value : '';
if(mustFlag && !inputVal){
document.body.removeChild(document.getElementById("pop_tip"));
_this.msg(inputFlag,3);
setTimeout(function(){
_this.prompt(text,btn1,btn2,href,inputFlag,mustFlag);
},3000);
}else{
_this.ahref(href,inputVal);
}
};
if(btn2){
document.getElementById("pop_tip_btn2").onclick = function(){
document.body.removeChild(document.getElementById("pop_tip"));
};
}
},
//输入框带回调 f1,f2
prompt1:function(score,text,btn1,btn2,inputFlag,mustFlag,f1,f2){
var _this = this;
btn1 = btn1 ? btn1 : '确定';
_this.prependHTML(document.body,_this.html(score,text,btn1,btn2,inputFlag));
let domBtn1= document.getElementById("pop_tip_btn");
if(btn1 && btn2){
domBtn1= document.getElementById("pop_tip_btn1");
}
domBtn1.onclick = function(){
let inputVal = inputFlag ? document.getElementById("pop_tip_input").value : '';
if(mustFlag && !inputVal){
document.body.removeChild(document.getElementById("pop_tip"));
_this.msg('名字不能为空!',2);
setTimeout(function(){
//_this.prompt(text,btn1,btn2,href,inputFlag,mustFlag);
poplayer.prompt1(score,'请输入你的姓名:',btn1,btn2,'待输入...',true,f1,f2)
},2000);
}else{
f1(inputVal);
//_this.ahref(href,inputVal);
}
};//重新开始按钮
if(btn2){
document.getElementById("pop_tip_btn2").onclick = function(){
document.body.removeChild(document.getElementById("pop_tip"));
f2();
};
}
},
prompt2:function(tips,btn1,btn2,f1,f2){
var _this = this;
btn1 = btn1 ? btn1 : '确定';
_this.prependHTML(document.body,_this.htmPT(tips,btn1,btn2));
let domBtn1= document.getElementById("pop_tip_btn");
if(btn1 && btn2){
domBtn1= document.getElementById("pop_tip_btn1");
}
domBtn1.onclick = function(){ //调查问卷
f1();
};//重新开始按钮
if(btn2){
document.getElementById("pop_tip_btn2").onclick = function(){
document.body.removeChild(document.getElementById("pop_tip"));
f2();
};
}
}
}
总结
总结一下项目中遇到的坑:
- 在浏览器测试的时候,尽量还是将插件关闭,测试中开启CSDN插件在InputField组件输入有异常(在这还耽误了小半天,没往这方面想)。
- 在自己声明JS时,在调用之前一定一定一定要将WEBGL的键盘事件监听给关掉,
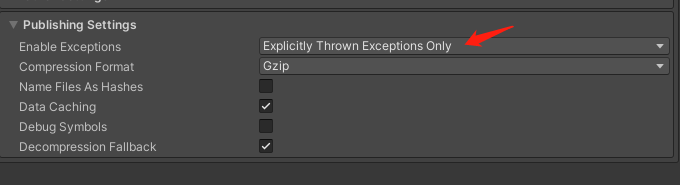
WebGLInput.captureAllKeyboardInput = false;这个也可能导致JS输入框输入不正常(也在这耽误了一些时间)。 - 在打包之前设置异常不中断程序























 3828
3828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








