这个问题是json解析出现了问题,可能的情况比较多,但是如果你没有乱改过unity的模板文件,或者使用了自定义的模板类,那么很有可能是因为打包的时候修改了目标文件夹名导致的
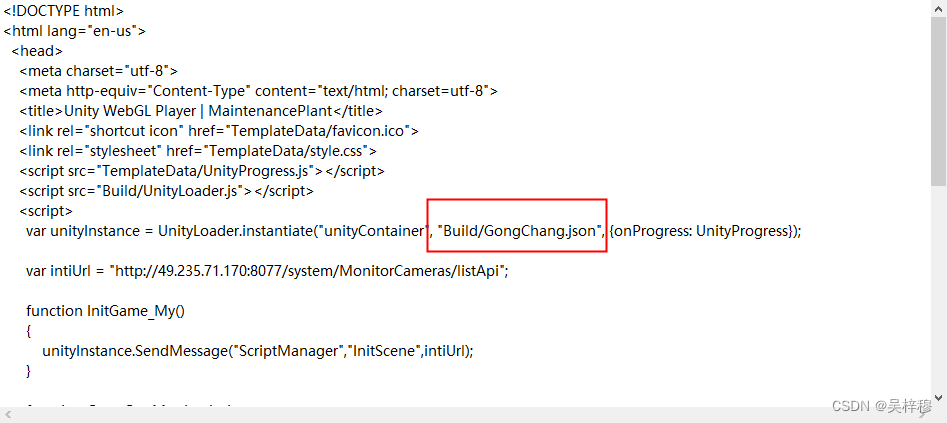
问题出在Index.html里

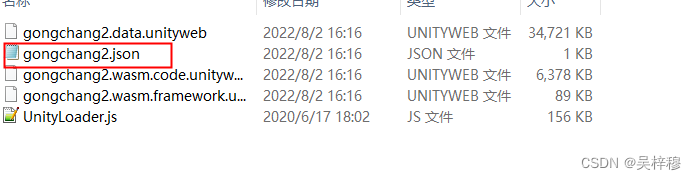
因为我用了自定义的模板,导致这个Json名不会跟随打包的文件夹而变动,但是bulid里的json文件却会跟随打包的文件夹的改变而改变

这很明显会导致找不到json文件,解决方案就是将index.html里的目标Json名修改为正确的名字
如
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | MaintenancePlant</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var unityInstance = UnityLoader.instantiate("unityContainer", "Build/GongChang2.json", {onProgress: UnityProgress});
var intiUrl = "http://49.235.71.170:8077/system/MonitorCameras/listApi";
function InitGame_My()
{
unityInstance.SendMessage("ScriptManager","InitScene",intiUrl);
}
function OpenOneMonitor(str)
{
alert("传入的参数:"+str);
}
</script>
</head>
<body onResize="ChangeCanvas()">
<div class="webgl-content">
<div id="unityContainer" style="width:100%; height:100%"></div>
</div>
<script type="text/javascript">
function ChangeCanvas()
{
document.getElementById("unityContainer").style.width = window.innerWidth + "px";
document.getElementById("unityContainer").style.height = window.innerHeight + "px";
document.getElementById("#canvas").style.width = window.innerWidth + "px";
document.getElementById("#canvas").style.height = window.innerHeight + "px";
}
</script>
</body>
</html>
























 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








