切线空间:
和世界空间一样是一个坐标系。以顶点本身为原点,以该顶点的法线为z轴,以该点的切线为x轴,叉乘得到y轴。
和模型空间相比,切线空间可以重用法线纹理,一块砖头一张法线纹理可以用到六个面上。应用到不同网格上也可以有一个合理的结果。可进行UV动画。
//顶点着色器要干些什么
//MVP变换
//uv.xy记载贴图纹理坐标,zw记录法线纹理坐标缩放
//光照方向、视角方向变换到切线空间下
//片元着色器要干些什么
//纹理采样切线空间下的法线
//和上一串代码中的不同,上一串用的自己的法线
//这里用的法线纹理
//法线纹理中存储的是法线经过映射之后得到的像素值
//需要将像素值映射回来
//法线方向 = 像素值 * 2 - 1
//计算光照(切线空间下的)
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/aotu"
{
//顶点着色器要干些什么
//MVP变换
//uv.xy记载贴图纹理坐标,zw记录法线纹理坐标缩放
//光照方向、视角方向变换到切线空间下
//片元着色器要干些什么
//纹理采样切线空间下的法线
//和上一串代码中的不同,上一串用的自己的法线
//这里用的法线纹理
//法线纹理中存储的是法线经过映射之后得到的像素值
//需要将像素值映射回来
//法线方向 = 像素值 * 2 - 1
//计算光照(切线空间下的)
//tangent 切线 Bump 凹凸
Properties
{
_Color("Color Tint",Color) = (1,1,1,1)
_MainTex("Main Tex",2D) = "white"{}
_BumpTex("Normal Tex",2D) = "bump"{}
_BumpScale("Bump Scale",Float) = 1.0
_Specular("Specular",Color) = (1,1,1,1)
_Gloss("Gloss",Range(8.0,256)) = 20
}
SubShader
{
Pass
{
Tags{"LightMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "Lighting.cginc"
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpTex;
float4 _BumpTex_ST;
float _BumpScale;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 tangent :TANGENT;
};
struct v2f
{
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float3 lightDir :TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpTex_ST.xy + _BumpTex_ST.zw;
TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation,ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation,ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag(v2f o) : SV_Target
{
fixed3 tangentLightDir = normalize(o.lightDir);
fixed3 tangentViewDir = normalize(o.viewDir);
fixed4 packedNormal = tex2D(_BumpTex,o.uv.zw);
fixed3 tangentNormal;
tangentNormal = UnpackNormal(packedNormal);
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
fixed3 albedo = _LightColor0.rgb * tex2D(_MainTex,o.uv.xy).rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(tangentNormal,tangentLightDir));
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,normalize(tangentLightDir + tangentViewDir))),_Gloss);
return fixed4(ambient + diffuse + specular , 1.0);
//注意是加法
}
ENDCG
}
}
FallBack "Specular"
}
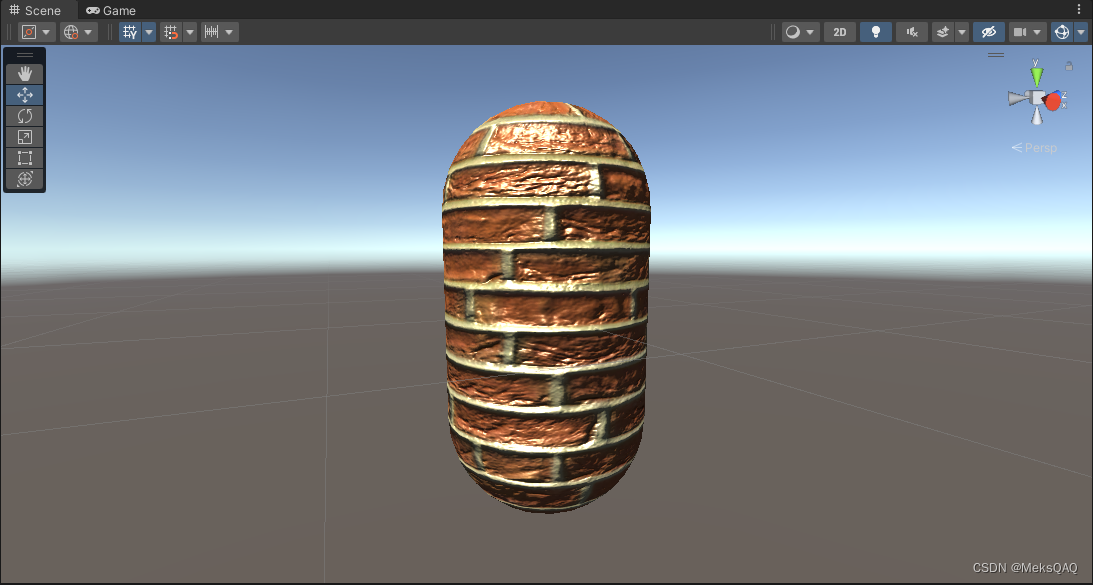
效果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








