前言
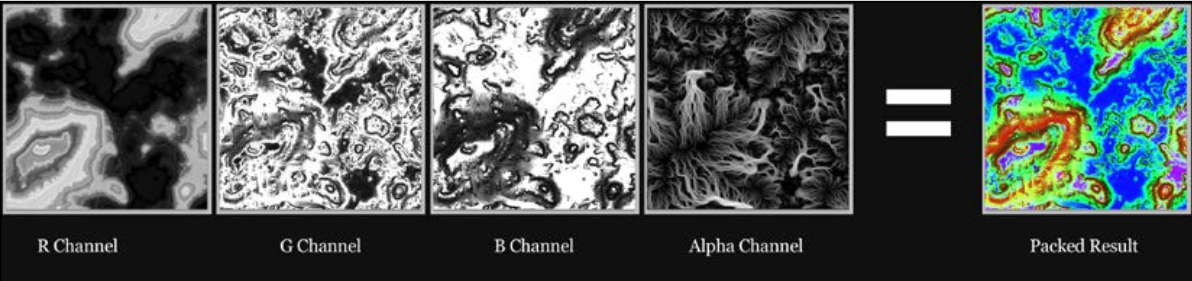
最近看书看很慢,过了好久也才看到shader的纹理混合与压缩这块儿,纹理混合与压缩,在游戏中是比较常见的技术,例如在一些简易的地形贴图中便使用了纹理混合,通常在shader中加载一个填充了灰度图像的混合纹理,根据该纹理的各个通道分别混合各种贴图,来实现一个混合纹理。

由上图可以看到,根据这张灰度图,如果在不同通道上混合不同的纹理,便能能创造出指定的混合结果。
准备工作
素材准备:下载素材包
将Unity assets中5084_02_UnityAssets.rar解压后的Texture文件夹还有Terrain_001.fbx文件拷贝到unity工程目录。
内置方法:
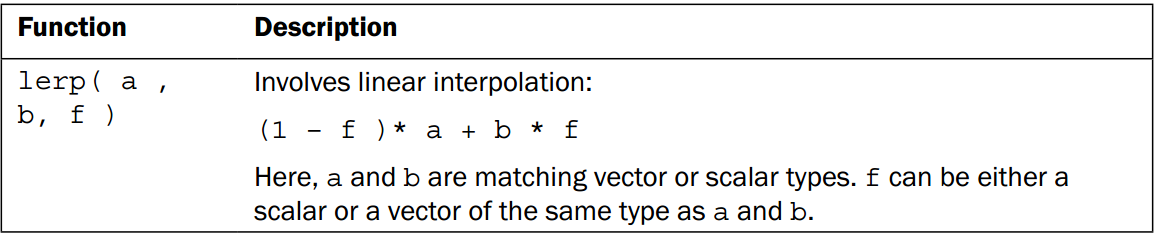
在此先提及下线性插值,CGFX中的线性插值函数lerp(a,b,f)简介如下

意即根据f的值,返回a、b之间的某个值,在unity3d引擎中,常用的Mathf.Lerp()函数也是这个原理。
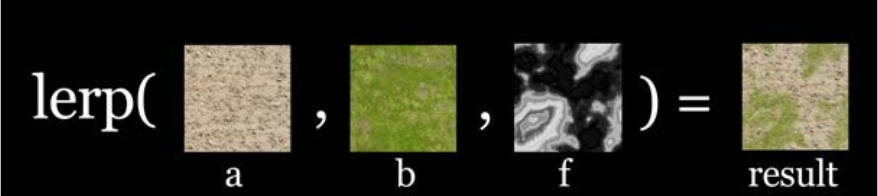
两个纹理通过混合的灰度图作为f参数,就能获得如下的插值结果。
tex2D(a,b):a为纹理贴图,b为uv坐标
saturate(x):如果 x 小于 0 ,返回 0 ;如果 x 大于 1 ,返回 1 ;否则,返回 x
Shader编写
打开,创建好surface shader后,添加如下Properties:
Properties {
_MainTint ("Diffuse Tint", Color) = (1,1,1,1)
_ColorA ("Terrain ColorA", Color) = (1,1,1,1)
_ColorB ("Terrain ColorB", Color) = (1,1,1,1)
_RTexture("R Channel Texture", 2D) = ""{}
_GTexture("G Channel Texture", 2D) = ""{}
_BTexture("B Channel Texture", 2D) = ""{}
_ATexture("Alpha Channel Texture", 2D) = ""{}
_BlendTexture("Blend Channel Texture", 2D) = &







 本文介绍了游戏开发中常见的纹理混合与压缩技术,通过Shader编写过程展示了如何利用灰度图进行纹理混合,创建出丰富的地形贴图效果。通过理解线性插值函数lerp和saturate在Shader中的应用,可以调整不同贴图的混合比例,实现多样化的视觉效果。
本文介绍了游戏开发中常见的纹理混合与压缩技术,通过Shader编写过程展示了如何利用灰度图进行纹理混合,创建出丰富的地形贴图效果。通过理解线性插值函数lerp和saturate在Shader中的应用,可以调整不同贴图的混合比例,实现多样化的视觉效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2582
2582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








