
来自:DX Samples: PIXGameDebugging.fx
包括两个部分:
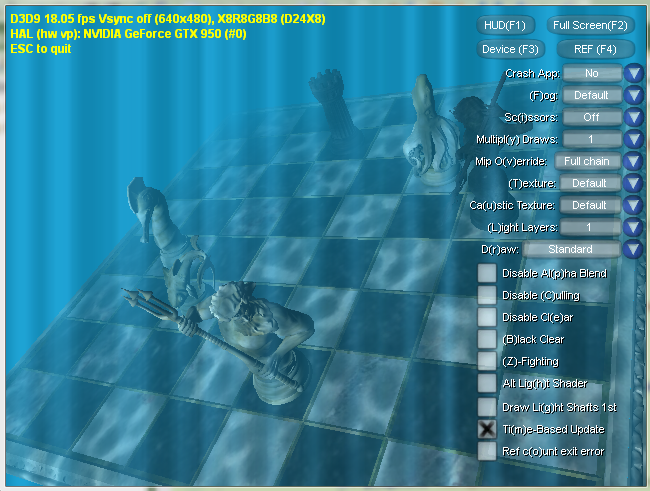
1. 棋盘上所看到的水波花纹
2. 纵向的光纹
水波花纹
关键:
1. 使用32张现成的腐蚀纹理(caustic),来做水波变化的动态效果
2. 将光线、腐蚀因子、物体颜色,三者相乘
CPU部分:
1. 需要输入时间;
2. 预先加载所有纹理,利用时间(或其他)计算选取哪张腐蚀纹理,并设置。
效果代码:
VS_OUT CausticVS(VS_IN IN) // vertex shader
{
VS_OUT OUT;
float2x2 rotation = {COS_0_15F, -SIN_0_15F, SIN_0_15F, COS_0_15F}; // 一个常数
float4 viewPosition = mul(IN.Position, WorldView); // 在观察空间的位置。【位置 * ( worldTrans * ViewTrans )】
float3 viewNormal = normalize(mul(IN.Normal, WorldViewIT)); // 把法线转换到观察空间。【法线 / ( worldTrans * ViewTrans )】【这里为啥是除法,不懂】
OUT.Position = mul(IN.Position, WorldViewProj); // 输出位置 = 输入位置变换到投影空间的结果
OUT.Color = Light1Ambient + dot(viewNormal, Light1Dir); // 输出颜色 = 环境光 + 漫反射光(此处没有使用漫反射系数)
OUT.TexCoord0 = IN.TexCoord; // 输出纹理坐标0 = 原纹理坐标0,将会被用作获取物体本身的纹理
OUT.TexCoord1.xy = mul(viewPosition.xz, rotation); // 输出纹理坐标1 = 观察空间的位置 * 一个固定的旋转,将会被用作获取腐蚀纹理







 这篇博客记录了使用DirectX(DX) shader创建水底效果的过程,包括水波花纹和两种不同类型的纵向光纹。作者通过CPU部分的处理和效果代码展示了如何在棋盘上生成水波纹理,并通过两种不同的方法实现纵向光纹效果,一种通过控制光线厚度,另一种则保持y方向上光纹透明度恒定。
这篇博客记录了使用DirectX(DX) shader创建水底效果的过程,包括水波花纹和两种不同类型的纵向光纹。作者通过CPU部分的处理和效果代码展示了如何在棋盘上生成水波纹理,并通过两种不同的方法实现纵向光纹效果,一种通过控制光线厚度,另一种则保持y方向上光纹透明度恒定。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3382
3382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








