----ROS机器人模型urdf简明笔记----
ROS库--URDF
- 使用URDF从头开始构建可视机器人模型
了解如何构建一个可以在Rviz中查看的机器人的视觉模型
- 使用URDF构建可移动机器人模型
了解如何在URDF中定义活动关节
- 向URDF模型添加物理和冲突属性
了解如何向链接添加碰撞和惯性属性,以及如何为关节添加关节动力学。
- 使用Xacro清理URDF文件
学习一些技巧,以减少使用Xacro URDF文件中的代码量
----
全部源码:http://download.csdn.net/detail/zhangrelay/9775629
1 简单的几何形状
这里包括形状,大小,位置,角度和材质等。以下面代码为例,简单介绍一下:
<?xml version="1.0"?>
<robot name="visual">
<material name="red">
<color rgba="0.8 0 0 1"/>
</material>
<material name="green">
<color rgba="0 0.8 0 1"/>
</material>
<material name="blue">
<color rgba="0 0 0.8 1"/>
</material>
<material name="black">
<color rgba="0 0 0 1"/>
</material>
<material name="white">
<color rgba="1 1 1 1"/>
</material>
<link name="base_link">
<visual>
<geometry>
<cylinder length="0.6" radius="0.2"/>
</geometry>
<material name="red"/>
</visual>
</link>
<link name="right_leg">
<visual>
<geometry>
<box size="0.6 .1 .2"/>
</geometry>
<origin rpy="0 1.57075 0" xyz="0 0 -0.3"/>
<material name="blue"/>
</visual>
</link>
<joint name="base_to_right_leg" type="fixed">
<parent link="base_link"/>
<child link="right_leg"/>
<origin xyz="0 -0.22 .25"/>
</joint>
<link name="right_base">
<visual>
<geometry>
<box size="0.4 .1 .1"/>
</geometry>
<material name="white"/>
</visual>
</link>
<joint name="right_base_joint" type="fixed">
<parent link="right_leg"/>
<child link="right_base"/>
<origin xyz="0 0 -0.6"/>
</joint>
<link name="right_front_wheel">
<visual>
<origin rpy="1.57075 0 0" xyz="0 0 0"/>
<geometry>
<cylinder length="0.1" radius="0.035"/>
</geometry>
<material name="black"/>
<origin rpy="0 0 0" xyz="0 0 0"/>
</visual>
</link>
<joint name="right_front_wheel_joint" type="fixed">
<axis rpy="0 0 0" xyz="0 1 0"/>
<parent link="right_base"/>
<child link="right_front_wheel"/>
<origin rpy="0 0 0" xyz="0.133333333333 0 -0.085"/>
</joint>
...............
<link name="head">
<visual>
<geometry>
<sphere radius="0.2"/>
</geometry>
<material name="white"/>
</visual>
</link>
<joint name="head_swivel" type="fixed">
<parent link="base_link"/>
<child link="head"/>
<origin xyz="0 0 0.3"/>
</joint>
<link name="box">
<visual>
<geometry>
<box size=".08 .08 .08"/>
</geometry>
<material name="green"/>
</visual>
</link>
<joint name="tobox" type="fixed">
<parent link="head"/>
<child link="box"/>
<origin xyz="0.1814 0 0.1414"/>
</joint>
</robot>----
其中,geometry中包含形状和大小,如cylinder box,大小依据形状不同采用不同表示,如length radius size等;
原点是origin;相对于该点的位置和角度分别用xyz rpy表示;parent link是父节点,child link是子节点。fixed frame固定坐标;
当然,还有颜色等其他配置属性。
使用下面命令查看效果,注意model路径:
roslaunch urdf_tutorial display.launch model:=/home/relaybot/ROS_tutorial/src/urdf_tutorial-kinetic/urdf/05-visual.urdf----
----
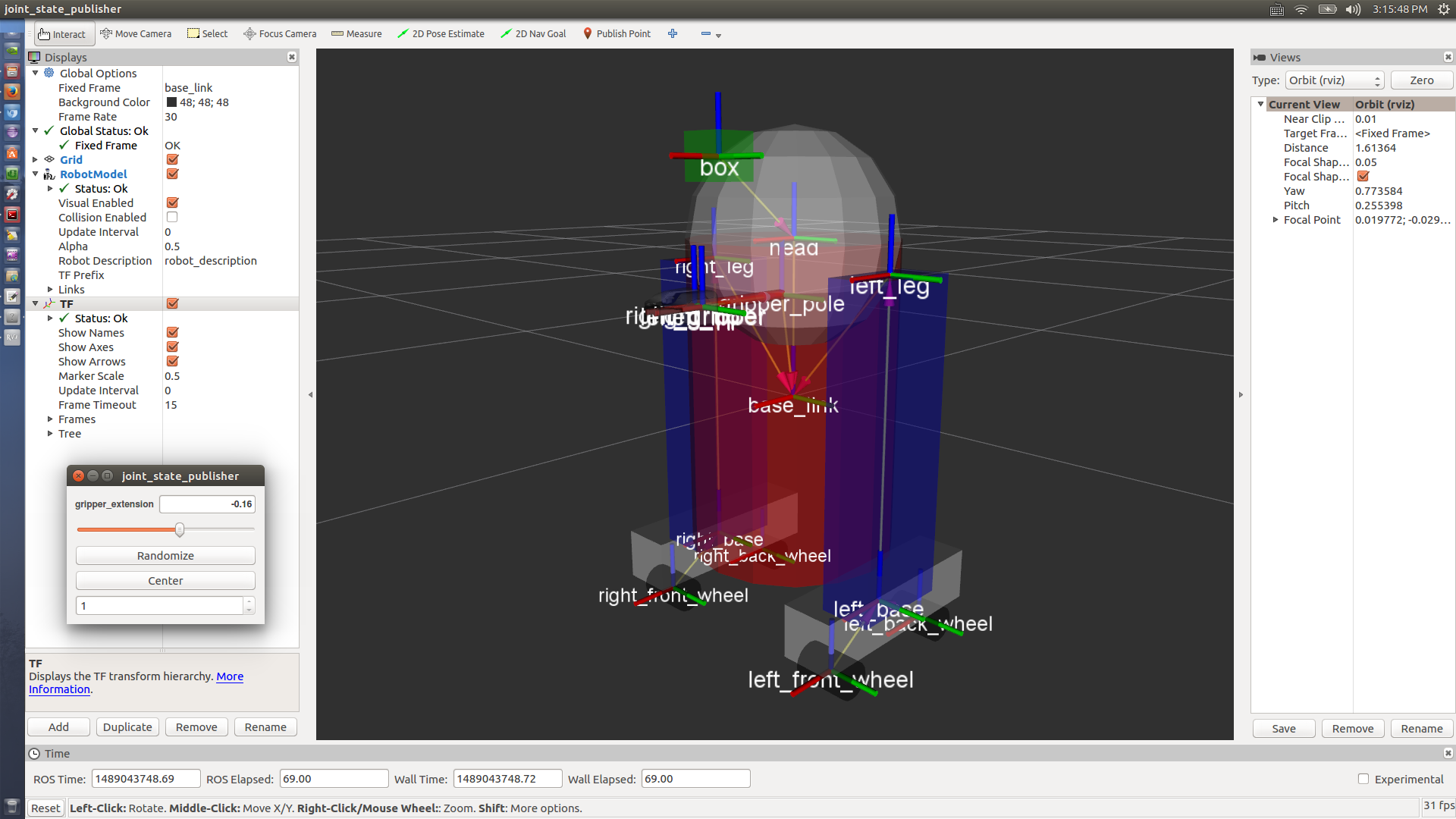
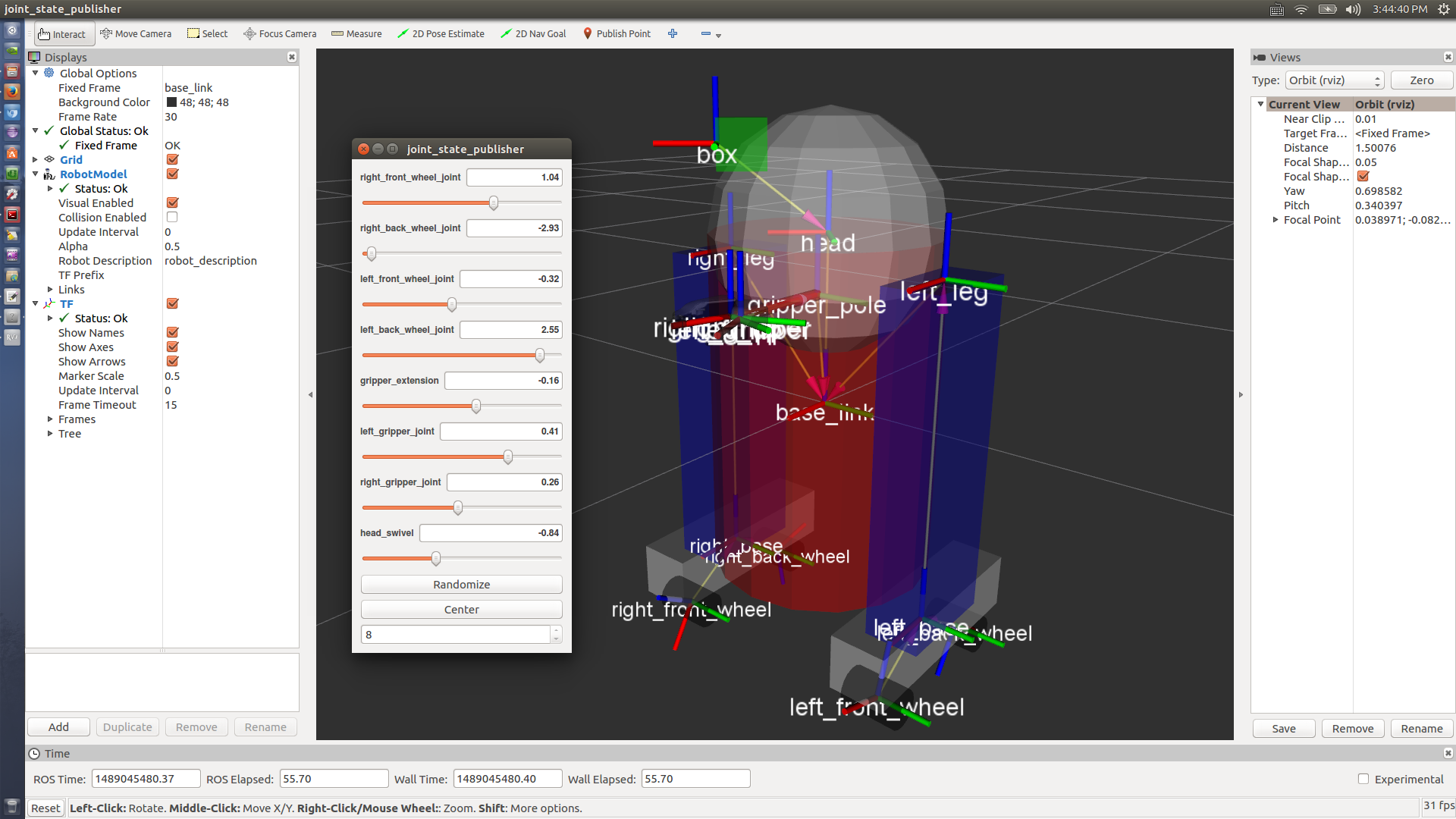
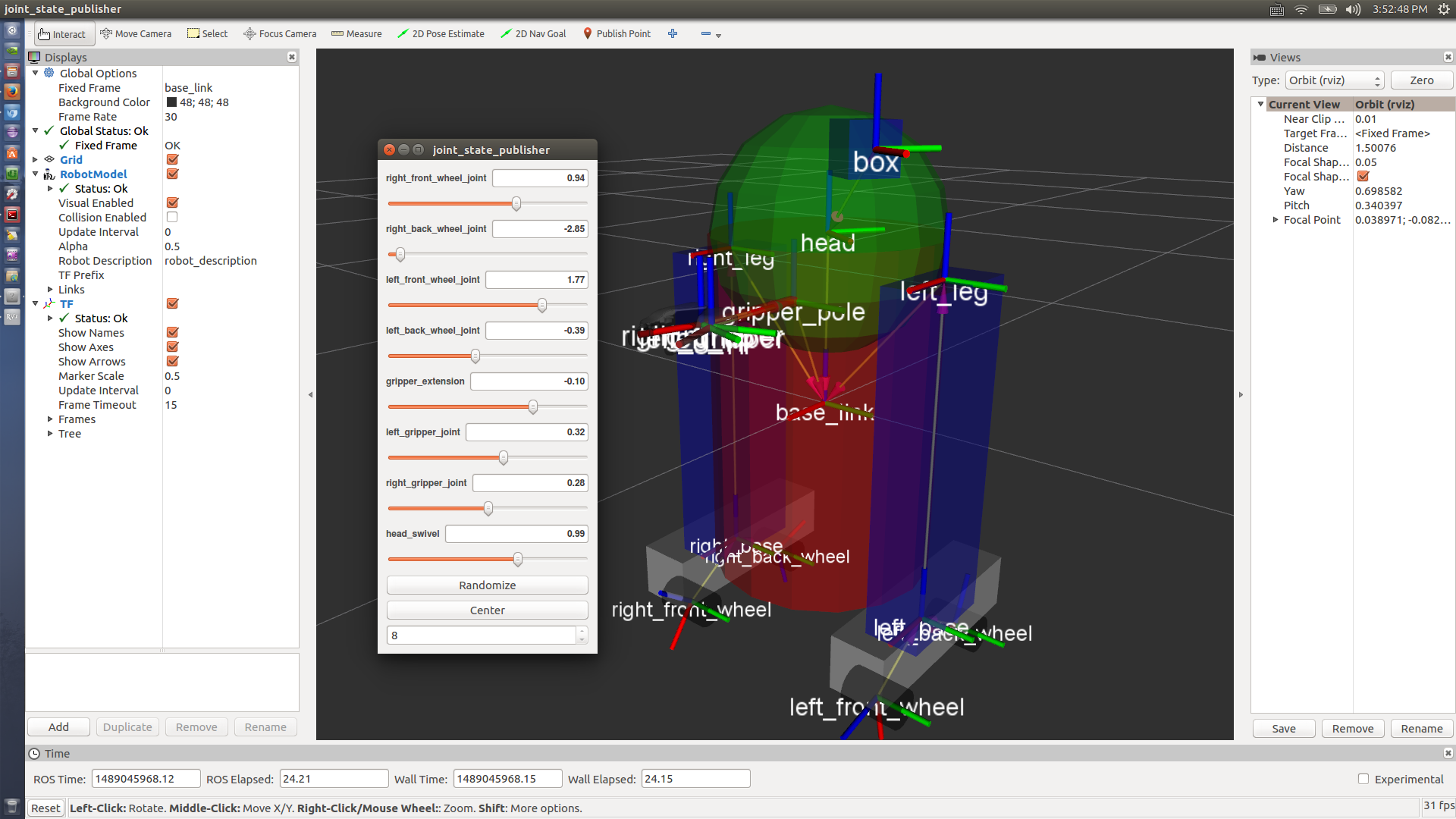
2 由静到动让模型运动起来
这里只需要注意一个要点,就是关节joint,上节一般是fixed,这里可以有continuous,revolute,prismatic。
还需要补充的是robot_state_publisher和joint_state_publisher。分别如下图所示:

运行下面命令,注意模型路径:
roslaunch urdf_tutorial display.launch model:=/home/relaybot/ROS_tutorial/src/urdf_tutorial-kinetic/urdf/06-flexible.urdf gui:=True----
----
3 添加物理和碰撞属性
需要注意亮点即可,碰撞collision,物理inertial。
<link name="base_link">
<visual>
<geometry>
<cylinder length="0.6" radius="0.2"/>
</geometry>
<material name="blue"/>
</visual>
<collision>
<geometry>
<cylinder length="0.6" radius="0.2"/>
</geometry>
</collision>
<inertial>
<mass value="10"/>
<inertia ixx="1.0" ixy="0.0" ixz="0.0" iyy="1.0" iyz="0.0" izz="1.0"/>
</inertial>
</link>----
roslaunch urdf_tutorial display.launch model:=/home/relaybot/ROS_tutorial/src/urdf_tutorial-kinetic/urdf/07-physics.urdf----
----
4 使用xacro简化urdf文件
这里给出两个参考网址:xacro和在urdf中使用xacro。
roslaunch urdf_tutorial display.launch model:=/home/relaybot/ROS_tutorial/src/urdf_tutorial-kinetic/urdf/08-macroed.urdf.xacro----
----
5 在Gazebo中使用urdf
参考网址:http://gazebosim.org/tutorials?tut=ros_urdf
完成配置后,启动命令:
roslaunch urdf_tutorial gazebo.launch----
----
6 rviz和Gazebo中实现同步控制
运行下面命令:
roslaunch urdf_tutorial control.launch----

----
附录:
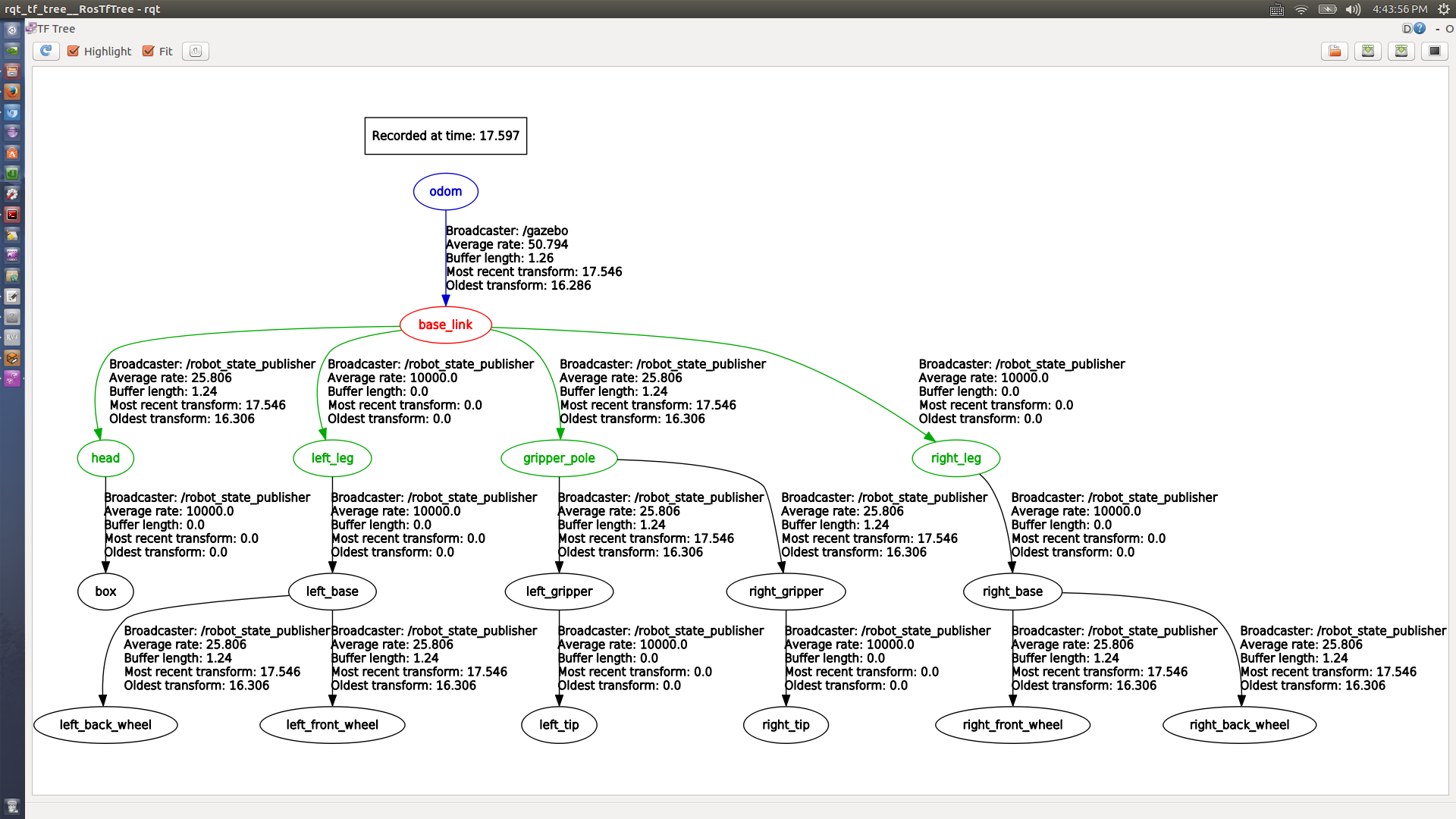
TF:
Graph:
display.launch
<launch>
<arg name="model" default="$(find urdf_tutorial)/urdf/r2d2.xacro"/>
<arg name="gui" default="true" />
<arg name="rvizconfig" default="$(find urdf_tutorial)/rviz/urdf.rviz" />
<param name="robot_description" command="$(find xacro)/xacro.py $(arg model)" />
<param name="use_gui" value="$(arg gui)"/>
<node name="joint_state_publisher" pkg="joint_state_publisher" type="joint_state_publisher" />
<node name="robot_state_publisher" pkg="robot_state_publisher" type="state_publisher" />
<node name="rviz" pkg="rviz" type="rviz" args="-d $(arg rvizconfig)" required="true" />
</launch>gazebo.launch
<launch>
<!-- these are the arguments you can pass this launch file, for example paused:=true -->
<arg name="paused" default="false"/>
<arg name="use_sim_time" default="true"/>
<arg name="gui" default="true"/>
<arg name="headless" default="false"/>
<arg name="debug" default="false"/>
<arg name="model" default="$(find urdf_tutorial)/urdf/r2d2.xacro"/>
<!-- We resume the logic in empty_world.launch, changing only the name of the world to be launched -->
<include file="$(find gazebo_ros)/launch/empty_world.launch">
<arg name="debug" value="$(arg debug)" />
<arg name="gui" value="$(arg gui)" />
<arg name="paused" value="$(arg paused)"/>
<arg name="use_sim_time" value="$(arg use_sim_time)"/>
<arg name="headless" value="$(arg headless)"/>
</include>
<param name="robot_description" command="$(find xacro)/xacro.py $(arg model)" />
<!-- push robot_description to factory and spawn robot in gazebo -->
<node name="urdf_spawner" pkg="gazebo_ros" type="spawn_model"
args="-z 1.0 -unpause -urdf -model robot -param robot_description" respawn="false" output="screen" />
<node pkg="robot_state_publisher" type="robot_state_publisher" name="robot_state_publisher">
<param name="publish_frequency" type="double" value="30.0" />
</node>
</launch>control.launch
<launch>
<arg name="model" default="$(find urdf_tutorial)/urdf/r2d2.xacro"/>
<arg name="rvizconfig" default="$(find urdf_tutorial)/urdf.rviz" />
<include file="$(find urdf_tutorial)/launch/gazebo.launch">
<arg name="model" value="$(arg model)" />
</include>
<node name="rviz" pkg="rviz" type="rviz" args="-d $(arg rvizconfig)" />
<!-- This param file is where any environment-agnostic (live or simulation)
configuration should be loaded, including controllers -->
<rosparam command="load" file="$(find urdf_tutorial)/config/control.yaml" />
<!-- This node loads the two controllers into a controller manager (real or simulated). The
controllers are defined in config/control.yaml -->
<node name="r2d2_controller_spawner" pkg="controller_manager" type="spawner"
args="r2d2_joint_state_controller
r2d2_diff_drive_controller
r2d2_head_controller
r2d2_gripper_controller
--shutdown-timeout 3"/>
<node name="rqt_robot_steering" pkg="rqt_robot_steering" type="rqt_robot_steering">
<param name="default_topic" value="/r2d2_diff_drive_controller/cmd_vel"/>
</node>
</launch>r2d2.xacro
<?xml version="1.0"?>
<robot name="r2d2" xmlns:xacro="http://ros.org/wiki/xacro">
<xacro:property name="width" value=".2" />
<xacro:property name="leglen" value=".6" />
<xacro:property name="polelen" value=".2" />
<xacro:property name="bodylen" value=".6" />
<xacro:property name="baselen" value=".4" />
<xacro:property name="wheeldiam" value=".07" />
<xacro:property name="pi" value="3.1415" />
<material name="red">
<color rgba="0.8 0 0 1"/>
</material>
<material name="green">
<color rgba="0 0.8 0 1"/>
</material>
<material name="blue">
<color rgba="0 0 0.8 1"/>
</material>
<material name="black">
<color rgba="0 0 0 1"/>
</material>
<material name="white">
<color rgba="1 1 1 1"/>
</material>
<xacro:macro name="default_inertial" params="mass">
<inertial>
<mass value="${mass}" />
<inertia ixx="1.0" ixy="0.0" ixz="0.0" iyy="1.0" iyz="0.0" izz="1.0" />
</inertial>
</xacro:macro>
<link name="base_link">
<visual>
<geometry>
<cylinder radius="${width}" length="${bodylen}"/>
</geometry>
<material name="red"/>
</visual>
<collision>
<geometry>
<cylinder radius="${width}" length="${bodylen}"/>
</geometry>
</collision>
<xacro:default_inertial mass="10"/>
</link>
<!-- This block provides the simulator (Gazebo) with information on a few additional
physical properties. See http://gazebosim.org/tutorials/?tut=ros_urdf for more-->
<gazebo reference="base_link">
<material>Gazebo/Red</material>
</gazebo>
<xacro:macro name="wheel" params="prefix suffix reflect">
<link name="${prefix}_${suffix}_wheel">
<visual>
<origin xyz="0 0 0" rpy="${pi/2} 0 0" />
<geometry>
<cylinder radius="${wheeldiam/2}" length="0.1"/>
</geometry>
<material name="black"/>
<origin xyz="0 0 0" rpy="0 0 0" />
</visual>
<collision>
<origin xyz="0 0 0" rpy="${pi/2} 0 0" />
<geometry>
<cylinder radius="${wheeldiam/2}" length="0.1"/>
</geometry>
<origin xyz="0 0 0" rpy="0 0 0" />
</collision>
<xacro:default_inertial mass="1"/>
</link>
<joint name="${prefix}_${suffix}_wheel_joint" type="continuous">
<axis xyz="0 1 0" rpy="0 0 0" />
<parent link="${prefix}_base"/>
<child link="${prefix}_${suffix}_wheel"/>
<origin xyz="${baselen*reflect/3} 0 -${wheeldiam/2+.05}" rpy="0 0 0"/>
</joint>
<!-- This block provides the simulator (Gazebo) with information on a few additional
physical properties. See http://gazebosim.org/tutorials/?tut=ros_urdf for more-->
<gazebo reference="${prefix}_${suffix}_wheel">
<mu1 value="200.0"/>
<mu2 value="100.0"/>
<kp value="10000000.0" />
<kd value="1.0" />
<material>Gazebo/Black</material>
</gazebo>
<!-- This block connects the wheel joint to an actuator (motor), which informs both
simulation and visualization of the robot -->
<transmission name="${prefix}_${suffix}_wheel_trans" type="SimpleTransmission">
<type>transmission_interface/SimpleTransmission</type>
<actuator name="${prefix}_${suffix}_wheel_motor">
<mechanicalReduction>1</mechanicalReduction>
</actuator>
<joint name="${prefix}_${suffix}_wheel_joint">
<hardwareInterface>VelocityJointInterface</hardwareInterface>
</joint>
</transmission>
</xacro:macro>
<xacro:macro name="leg" params="prefix reflect">
<link name="${prefix}_leg">
<visual>
<geometry>
<box size="${leglen} .1 .2"/>
</geometry>
<origin xyz="0 0 -${leglen/2}" rpy="0 ${pi/2} 0"/>
<material name="blue"/>
</visual>
<collision>
<geometry>
<box size="${leglen} .1 .2"/>
</geometry>
<origin xyz="0 0 -${leglen/2}" rpy="0 ${pi/2} 0"/>
</collision>
<xacro:default_inertial mass="10"/>
</link>
<!-- This block provides the simulator (Gazebo) with information on a few additional
physical properties. See http://gazebosim.org/tutorials/?tut=ros_urdf for more-->
<gazebo reference="${prefix}_leg">
<material>Gazebo/Blue</material>
</gazebo>
<joint name="base_to_${prefix}_leg" type="fixed">
<parent link="base_link"/>
<child link="${prefix}_leg"/>
<origin xyz="0 ${reflect*(width+.02)} .25" />
</joint>
<link name="${prefix}_base">
<visual>
<geometry>
<box size="${baselen} .1 .1"/>
</geometry>
<material name="white"/>
</visual>
<collision>
<geometry>
<box size="${baselen} .1 .1"/>
</geometry>
</collision>
<xacro:default_inertial mass="10"/>
</link>
<joint name="${prefix}_base_joint" type="fixed">
<parent link="${prefix}_leg"/>
<child link="${prefix}_base"/>
<origin xyz="0 0 ${-leglen}" />
</joint>
<xacro:wheel prefix="${prefix}" suffix="front" reflect="1"/>
<xacro:wheel prefix="${prefix}" suffix="back" reflect="-1"/>
</xacro:macro>
<xacro:leg prefix="right" reflect="-1" />
<xacro:leg prefix="left" reflect="1" />
<joint name="gripper_extension" type="prismatic">
<parent link="base_link"/>
<child link="gripper_pole"/>
<limit effort="1000.0" lower="-${width*2-.02}" upper="0" velocity="0.5"/>
<origin rpy="0 0 0" xyz="${width-.01} 0 .2"/>
<limit effort="30" velocity="0.2"/>
<dynamics damping="0.0" friction="0.0"/>
</joint>
<link name="gripper_pole">
<visual>
<geometry>
<cylinder length="${polelen}" radius=".01"/>
</geometry>
<origin xyz="${polelen/2} 0 0" rpy="0 ${pi/2} 0 "/>
</visual>
<collision>
<geometry>
<cylinder length="${polelen}" radius=".01"/>
</geometry>
<origin xyz="${polelen/2} 0 0" rpy="0 ${pi/2} 0 "/>
</collision>
<xacro:default_inertial mass=".05"/>
</link>
<transmission name="gripper_extension_trans" type="SimpleTransmission">
<type>transmission_interface/SimpleTransmission</type>
<actuator name="gripper_extension_motor">
<mechanicalReduction>1</mechanicalReduction>
</actuator>
<joint name="gripper_extension">
<hardwareInterface>PositionJointInterface</hardwareInterface>
</joint>
</transmission>
<xacro:macro name="gripper" params="prefix reflect">
<joint name="${prefix}_gripper_joint" type="revolute">
<axis xyz="0 0 ${reflect}"/>
<limit effort="1000.0" lower="0.0" upper="0.548" velocity="0.5"/>
<origin rpy="0 0 0" xyz="${polelen} ${reflect*0.01} 0"/>
<parent link="gripper_pole"/>
<child link="${prefix}_gripper"/>
<limit effort="30" velocity="1.0"/>
<dynamics damping="0.0" friction="0.0"/>
</joint>
<link name="${prefix}_gripper">
<visual>
<origin rpy="${(reflect-1)/2*pi} 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://pr2_description/meshes/gripper_v0/l_finger.dae"/>
</geometry>
</visual>
<collision>
<geometry>
<mesh filename="package://pr2_description/meshes/gripper_v0/l_finger.dae"/>
</geometry>
<origin rpy="${(reflect-1)/2*pi} 0 0" xyz="0 0 0"/>
</collision>
<xacro:default_inertial mass=".05"/>
</link>
<transmission name="${prefix}_gripper_trans" type="SimpleTransmission">
<type>transmission_interface/SimpleTransmission</type>
<actuator name="${prefix}_gripper_motor">
<mechanicalReduction>1</mechanicalReduction>
</actuator>
<joint name="${prefix}_gripper_joint">
<hardwareInterface>PositionJointInterface</hardwareInterface>
</joint>
</transmission>
<joint name="${prefix}_tip_joint" type="fixed">
<parent link="${prefix}_gripper"/>
<child link="${prefix}_tip"/>
</joint>
<link name="${prefix}_tip">
<visual>
<origin rpy="${(reflect-1)/2*pi} 0 0" xyz="0.09137 0.00495 0"/>
<geometry>
<mesh filename="package://pr2_description/meshes/gripper_v0/l_finger_tip.dae"/>
</geometry>
</visual>
<collision>
<geometry>
<mesh filename="package://pr2_description/meshes/gripper_v0/l_finger_tip.dae"/>
</geometry>
<origin rpy="${(reflect-1)/2*pi} 0 0" xyz="0.09137 0.00495 0"/>
</collision>
<xacro:default_inertial mass=".05"/>
</link>
</xacro:macro>
<xacro:gripper prefix="left" reflect="1" />
<xacro:gripper prefix="right" reflect="-1" />
<link name="head">
<visual>
<geometry>
<sphere radius="${width}"/>
</geometry>
<material name="green"/>
</visual>
<collision>
<geometry>
<sphere radius="${width}"/>
</geometry>
</collision>
<xacro:default_inertial mass="2"/>
</link>
<joint name="head_swivel" type="continuous">
<parent link="base_link"/>
<child link="head"/>
<axis xyz="0 0 1"/>
<origin xyz="0 0 ${bodylen/2}"/>
<limit effort="30" velocity="1.0"/>
<dynamics damping="0.0" friction="0.0"/>
</joint>
<!-- This block provides the simulator (Gazebo) with information on a few additional
physical properties. See http://gazebosim.org/tutorials/?tut=ros_urdf for more-->
<gazebo reference="head">
<material>Gazebo/Orange</material>
</gazebo>
<!-- This block connects the head_swivel joint to an actuator (motor), which informs both
simulation and visualization of the robot -->
<transmission name="head_swivel_trans" type="SimpleTransmission">
<type>transmission_interface/SimpleTransmission</type>
<actuator name="$head_swivel_motor">
<mechanicalReduction>1</mechanicalReduction>
</actuator>
<joint name="head_swivel">
<hardwareInterface>PositionJointInterface</hardwareInterface>
</joint>
</transmission>
<link name="box">
<visual>
<geometry>
<box size=".08 .08 .08"/>
</geometry>
<material name="blue"/>
<origin xyz="-0.04 0 0"/>
</visual>
<collision>
<geometry>
<box size=".08 .08 .08"/>
</geometry>
</collision>
<xacro:default_inertial mass="1"/>
</link>
<joint name="tobox" type="fixed">
<parent link="head"/>
<child link="box"/>
<origin xyz="${.707*width+0.04} 0 ${.707*width}"/>
</joint>
<!-- Gazebo plugin for ROS Control -->
<gazebo>
<plugin name="gazebo_ros_control" filename="libgazebo_ros_control.so">
<robotNamespace>/</robotNamespace>
</plugin>
</gazebo>
</robot>补充链接与资料:
1urdf http://wiki.ros.org/urdf
2xacro http://wiki.ros.org/xacro
----
End
----





































 1348
1348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










