前几篇文章都在讲原理性的东西,不知道大家有没有烦。其实,当对Shader了解越来越多之后,就会越来越发现原理的重要性。建议大家学了一些Unity Shader的用法之后,多了解一点图形学知识,勿筑台于浮沙。
为什么需要法线贴图
在实际的开发过程中,我们经常会遇到这样的矛盾:一方面希望模型的显示效果好,另一方面又希望模型具有较少的面数,节省开发成本和运行效率。例如我们现在要做一面砖墙,思路可能是这样的:
1、创建一个立方体,调整各方向缩放使其看上去像一面墙。如图。
2、创建一个默认材质和Shader,材质附加到立方体上,材质的Shader选择我们创建的Shder。
3、为材质选择一幅石砖的贴图。为了更好地观察效果我们可以再添加一个方向光。
当我们仔细观察这面墙时,会发现它不那么真实,尤其是旋转灯光或者墙时,墙的明暗是统一变化的,砖之间没有明暗变化,看上去就像平整的墙面上贴了一层墙纸一样。那么为什么会这样呢,这还需要从光照说起。
回想一下我们上回说到的光照模型,对于默认的Unity Shader,我们用的Lambert光照模型,也就是LightingLambert方法(可以在Lighting.cginc文件中找到),Lambert模型是这样的:
inline fixed4 LightingLambert (SurfaceOutput s, fixed3 lightDir, fixed atten)
{
fixed diff = max (0, dot (s.Normal, lightDir));
fixed4 c;
c.rgb = s.Albedo * _LightColor0.rgb * (diff * atten * 2);
c.a = s.Alpha;
return c;
}下面我们来简单分析下这段代码。上回我们说到,光照模型的任务是返回一个颜色(准确说经过处理的片段颜色,片段是模型经过顶点变换后形成的与屏幕坐标一一对应的部分)。可以看到最终返回的颜色c,它的rgb是光照颜色乘以反射率后又乘了一个系数。光照颜色乘以反射率容易理解,物体的颜色就是光的颜色经过衰减后得到的,比如白光(颜色为(1.0, 1.0, 1.0))照射在红色物体(反射率为(1.0, 0.0, 0.0),反射全部红光,不反射绿蓝光)上时,产生的颜色为红色(1.0, 0.0, 0.0)。那么系数diff是什么呢?
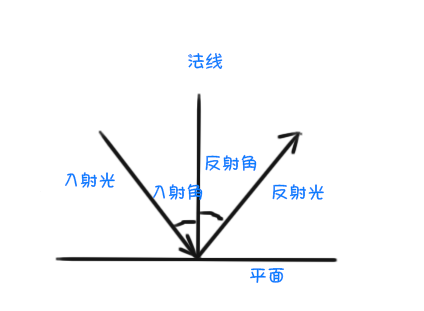
从代码fixed diff = max (0, dot (s.Normal, lightDir));这句可以看到,diff是光照方向(lightDir)和片段的法线(s.Normal)经过点乘后得到的。回想一下中学学过的物理知识:
法线垂直于平面,入射光与法线的夹角称作入射角,反射光和法线夹角成为反射角,入射角等于反射角,对吧。OK,这么多就够了,毕竟不是物理课…对于Lambert光照模型,由于入射光方向(lightDir)和法线方向(s.Normal)都是规范化过的(长度为1),所以点乘的结果就是入射角的余弦值,由于余弦值的取值范围是[-1, 1],经过和0进行最大值比较后,diff得到的就是个[0, 1]范围内的值,而且入射角越小,diff的值越大。
到现在情况就明朗很多了,这个光照先是通过折射率对光照颜色进行衰减,又通过diff这个随着入射角增大而减小的[0,1]之间的值进行衰减,通俗点说就是光线越正着照,颜色就越亮。
这就是为什么我们的墙没有那么多明暗变化了,我们这个墙是个简单的立方体,模型中只包含八个顶点信息,顶点之间的片段是通过差值产生的。想要实现我们想要的真正的墙壁的感觉,需要从以下两个方面入手:
1、增加模型顶点信息,用模型自带法线信息增加表面细节。
2、在Shader中修改片段的法线。
我想不用我说大家也知道第二种方式更好一些。但是问题是,我们如何知道应该把法线改成多少呢?这就需要贴图来提供信息了。之前我们用贴图的颜色去修改片段的颜色,同样也可以通过法线贴图去修改片段的法线。这种用rgb值表示对应法线的xyz值得贴图,就叫法线贴图。
在Shader中使用法线贴图
猫猫本来打算少说一些理论呢,结果不知不觉又说了一大堆…不过好在,猫猫感觉已经解释的很清楚啦,下面的代码就显得灰常简单了,不说了,直接上代码了:
Shader "Custom/Wall_Shader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BumpTex ("法线贴图", 2D) = "bump"{}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf MyLambert
sampler2D _MainTex;
sampler2D _BumpTex;
struct Input {
float2 uv_MainTex;
};
inline fixed4 LightingMyLambert (SurfaceOutput s, fixed3 lightDir, fixed atten)
{
fixed diff = max (0, dot (s.Normal, lightDir));
fixed4 c;
c.rgb = s.Albedo * _LightColor0.rgb * (diff * atten * 2);
c.a = s.Alpha;
return c;
}
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Normal = UnpackNormal(tex2D(_BumpTex, IN.uv_MainTex));
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}我们在代码中定义了一幅新的贴图,在surf方法中通过tex2D取得贴图的信息,UnpackNormal方法将其转换为对应的法线值。这里我把Lambert模型放进来,方便大家看到一个完整的过程。
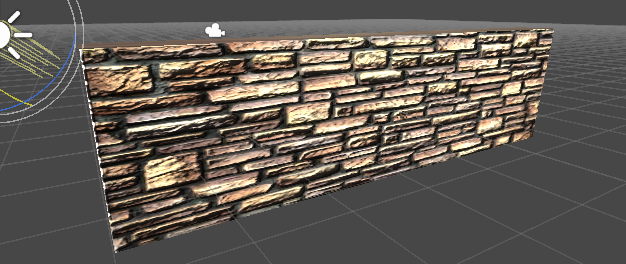
为我们的材质选择一个合适的法线贴图,再次移动光源,就可以看到砖墙表面出现了更多的细节效果。
需要完整工程的童鞋请戳这里。
结束语
从这篇开始,猫猫打算讲一些具体的渲染技术,那些无聊的理论终于要退居二线了。目前的打算是只说下最常用的和比较关键的渲染技巧和方法,毕竟猫猫觉得一种好的渲染效果更多靠的是对图形学的理解和…审美…好吧,咱们下回见。




























 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








