2016.8.8
环境
首先需要 Node.js 环境。
cmd 中输入 npm 如果没有报错说明安装了 Node.js
否则 从网上下载并安装!
cmd 中输入 tsc -v 如果没有报错说明安装了 TypeScript
否则 输入以下命令
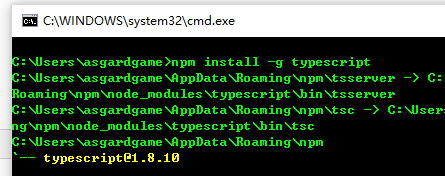
npm install -g typescript

模块被安装的位置(没在Node.js的安装位置) 在:
![计算机生成了可选文字:
|0asgardgame
AppData
Roami ng
npm
hexo-cli
[Z] typescri pt
node modules
2016/8/8](https://i-blog.csdnimg.cn/blog_migrate/377e38b5c19924b22d353bcd67b5af8d.png)
案例下载, 可以看看:
https://github.com/Microsoft/TypeScriptSamples
创建一个项目, 使用 VSCode 随便打开一个文件夹路径。
项目内容, 新建一个文件








 本文介绍了如何在VS Code中配置和调试TypeScript项目。首先确保安装了Node.js和TypeScript,接着创建项目并在根目录下添加tsconfig.json文件以配置编译选项。然后,在.vscode目录下添加tasks.json文件以设置编译任务。通过Ctrl+Shift+B启动编译,检查OUTPUT窗口确认无误。最后,设置调试环境,指定启动入口文件,并进行调试。文章还提到了目录管理的重要性。
本文介绍了如何在VS Code中配置和调试TypeScript项目。首先确保安装了Node.js和TypeScript,接着创建项目并在根目录下添加tsconfig.json文件以配置编译选项。然后,在.vscode目录下添加tasks.json文件以设置编译任务。通过Ctrl+Shift+B启动编译,检查OUTPUT窗口确认无误。最后,设置调试环境,指定启动入口文件,并进行调试。文章还提到了目录管理的重要性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








