最近做项目遇到的这个需求,分享给大家,有需要可以参考。
- 首先我们准备一下背景贴图,然后对贴图进行设置如下图所示:

贴图格式也可以是Texture格式,但是WrapMode 一定要是Repeat【重复发生】;记得Apply
WrapMode:循环模式;换行模式;包裹模式;缠绕
- 将材质拖到物体身上
- 下面来编写Shader,代码如下
Shader "Unlit/ScrollX"
{
Properties
{
_Color("Color", Color) = (1,1,1,1) // 颜色
_MainTex("MainTex(RGBA)", 2D) = "green" {} // 纹理
_ScrollX("Base layer Scroll Speed",Float) = 1.0 // 滚动速度
_Mutiplier("Layer Mutiplier", Float) = 1 //整体亮度
}
SubShader
{
Tags{ "RenderType" = "Transparent" "Queue" = "Overlay" "IgnoreProjector" = "True" } // 设置材质Model
LOD 100
Cull Off Lighting Off ZWrite Off ZTest Always
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
Tags{ "LightMode" = "ForwardBase" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float _ScrollX;
float _Mutiplier;
fixed4 _Color;
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex) + frac(float2 (_ScrollX, 0.0) * -(_Time.y)); // 控制波纹方向
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed4 c = tex2D(_MainTex, i.uv.xy);
c.rgb *= _Color;
return c;
}
ENDCG
}
}
FallBack "VertexLit"
}
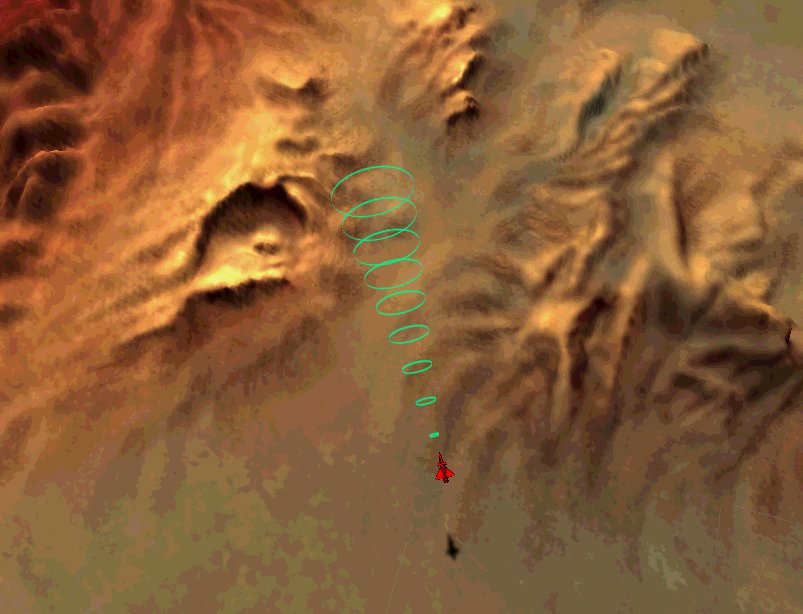
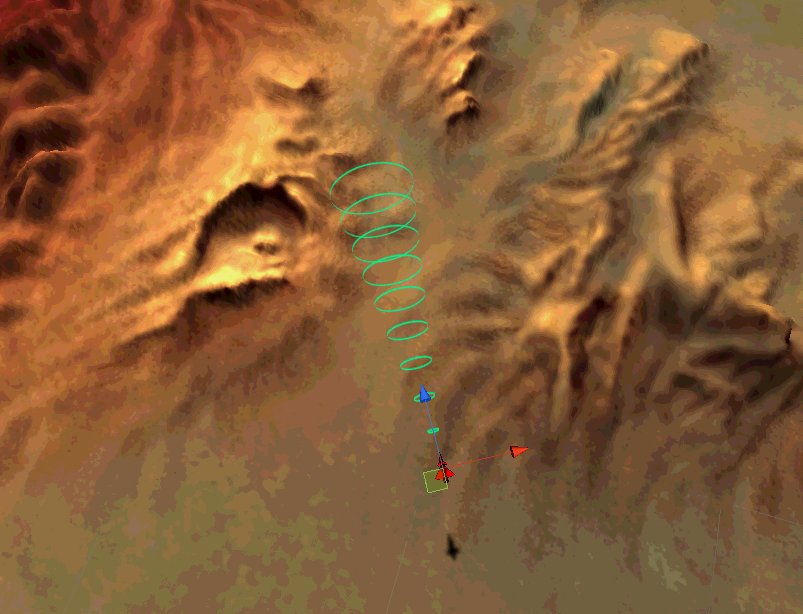
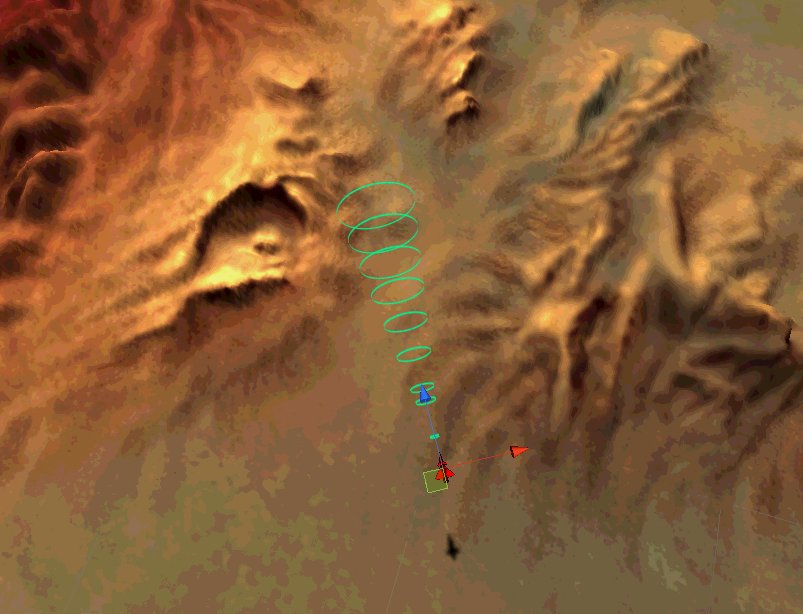
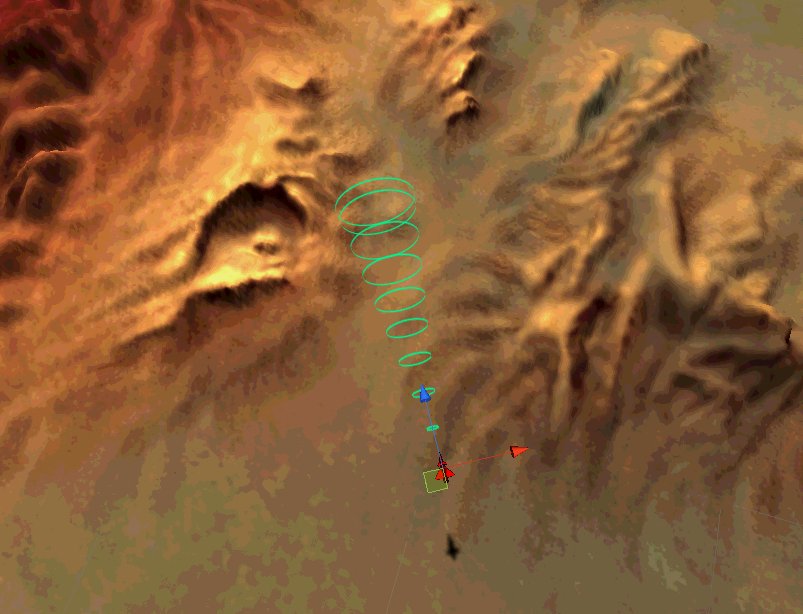
最终下过如下:
上面因需求我需要将其设置为透明,如果不需要透明则对shader进行稍微的修正,代码及效果如下:
// !!! 将原shader中的Tags 和 Cull注释掉换成新的Tags如下面
//Tags{ "RenderType" = "Transparent" "Queue" = "Overlay" "IgnoreProjector" = "True" } // 设置材质Model
/*Cull Off Lighting Off ZWrite Off ZTest Always
Blend SrcAlpha OneMinusSrcAlpha*/
Tags{ "RenderType" = "Opaque" "Queue" = "Geometry" }


























 6525
6525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








