有关UGUI的适配基础参考:雨松momo的 http://www.xuanyusong.com/archives/3278
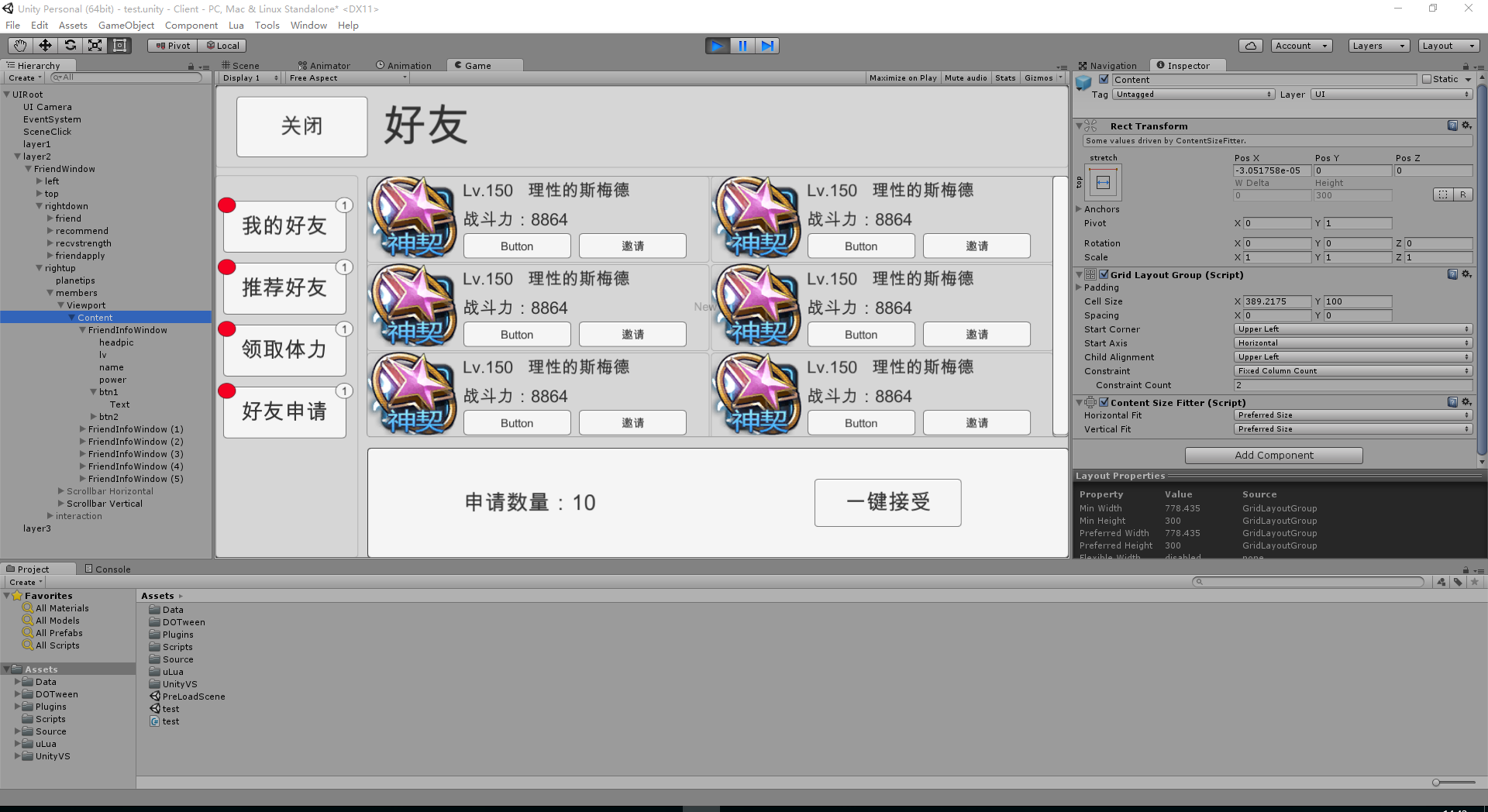
我在Scroll View里面使用到了Grid layout group来对单元进行布局。改变屏幕的比例发现grid中的单元会出现重叠,显示不全等现象。在网上找了很多没找到解决办法,自己想了个死办法。解决办法如下:
1.在Scroll View下面的viewport上面挂上一个脚本,在脚本的OnStart中加上如下代码:
void Start() {
var grid = transform.Find("Content").GetComponent<GridLayoutGroup>();
var rect = GetComponent<RectTransform>().rect;
grid.cellSize = new Vector2(rect.width / 2, grid.cellSize.y);
}这样做的作用就是动态改变grid layout group 的cell size大小,但是如果layout中的窗口有子节点的时候需要对子节点进行锚点设置
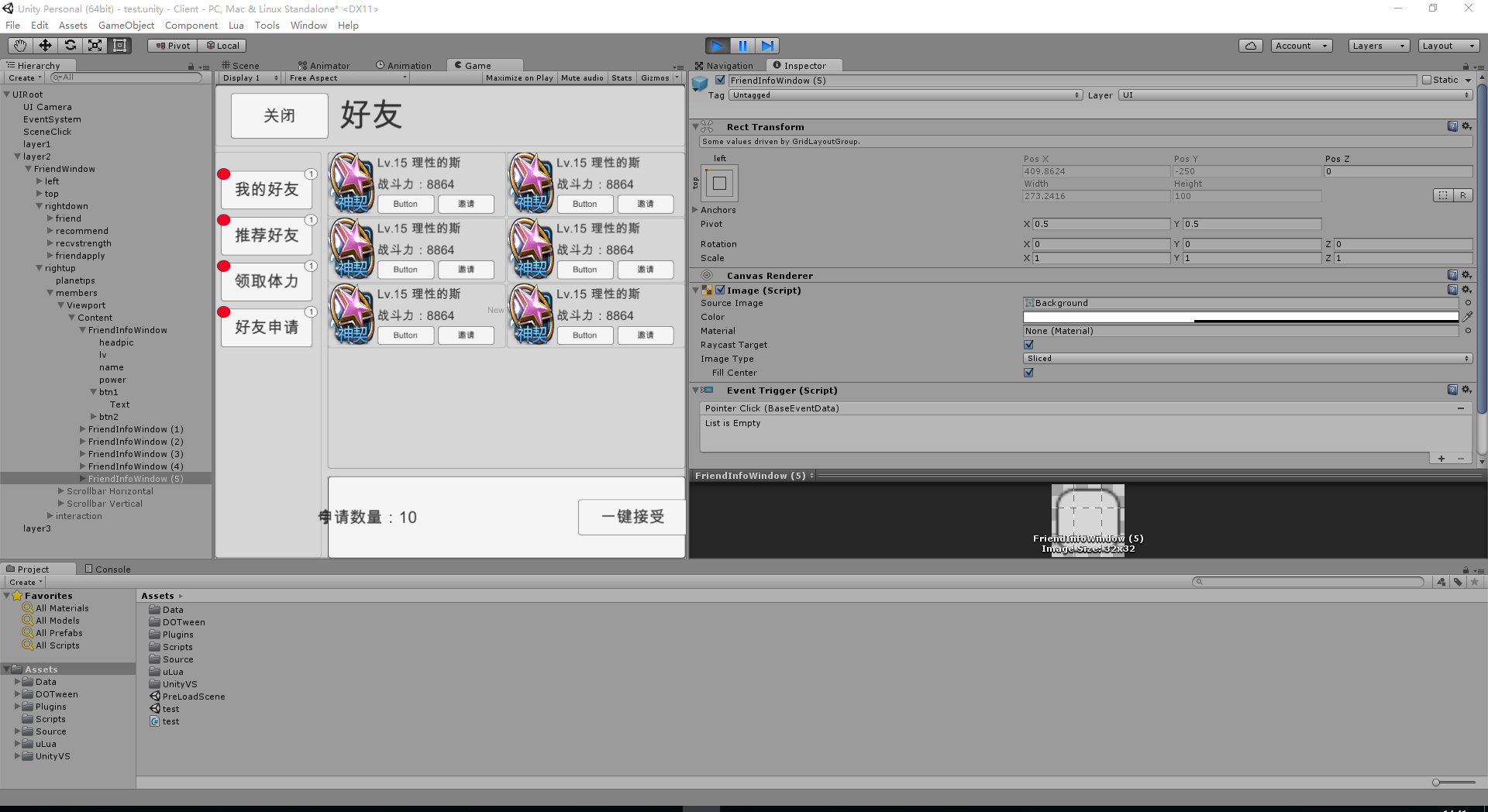
2.将layout中的子节点的的锚点设置如下:
即每个子窗口的四边对应父窗口的位置固定。
解决效果如下:
note : 如果你有更好的解决办法请指出,毕竟我还是个新手























 2396
2396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








