个人理解:
将相对于指定对象自身坐标系的方向向量转换为相对于世界坐标系方向向量。





使用transform.TransformDirection()函数后



上图两次测试效果对比后可知。
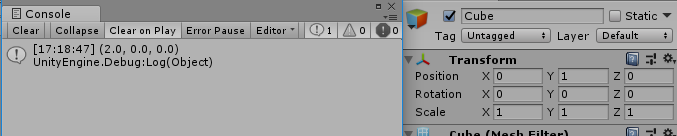
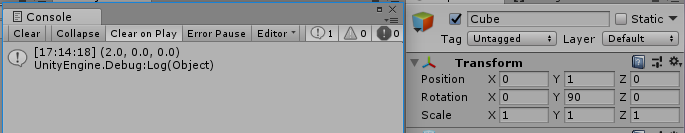
在没有使用transform.TransformDirection()函数时
对象旋转前,对象坐标系和世界坐标系XYZ轴方向相同,正常输出(2,0,0);
对象绕Y轴旋转90度后,输出值不会改变,因为这里的值相对于对象坐标系来说,一直在X轴方向。
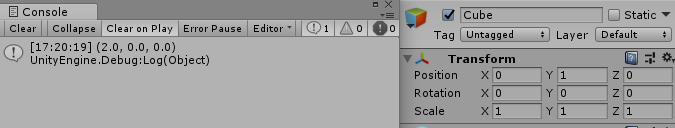
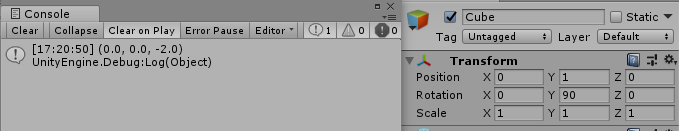
在使用transform.TransformDirection()函数后
对象旋转前,对象坐标系和世界坐标系XYZ轴方向相同,正常输出(2,0,0)
对象绕Y轴旋转90度后,输出值变为(0,0,-2),因为相对于对象(世界)坐标系的x轴向量2,转过90度后就变成了世界坐标Z轴的-2。
U3D中的transform.TransformDirection(Vector3 )函数理解
最新推荐文章于 2024-05-06 01:09:20 发布
























 2458
2458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








