需要组件:Panel、Sprite、Label、BoxCollider以及自定义的PopupWindowHandle.cs脚本组件。
实现方法:
1. 制作按钮,用来控制弹窗
1) 添加一个Sprite,命名为PopupWindowBtn,向其添加BoxCollider组件,以及PopupWindowHandle脚本组件,并为其添加子对象Label,以此设置其按钮上显示的名称。
2) PopupWindowHandle.cs代码如下:
usingUnityEngine;
using System.Collections;
publicclass PopupWindowHandle : MonoBehaviour {
//需要弹出的面板GameObject
public GameObject windowPanel;
//用来控制弹出的按钮GameObject
public GameObject btnLabelGO;
//控制面板弹出弹回所用的时间
public float duration;
//判断面板当前弹出状态
private bool isOpened = false;
//获得按钮的Label
private UILabel btnLabel;
void Start()
{
//设置面板初始大小缩小至0
windowPanel.transform.localScale =Vector3.zero;
//获得按钮的Label,以便于对应面板不同的状态,显示不同的提示
btnLabel = btnLabelGO.transform.GetComponent<UILabel>();
}
public void PopupBtnOnClick()
{
//如果面板处于弹出状态
if(isOpened)
{
//设置面板大小缩小至0
TweenScale.Begin(windowPanel,duration, Vector3.zero);
//设置面板透明度至0
TweenAlpha.Begin(windowPanel,duration, 0);
//设置按钮的Label为"Open"
btnLabel.text = "Open";
}
else //如果面板处于隐藏状态
{
//设置面板大小放大至1
TweenScale.Begin(windowPanel,duration, Vector3.one);
//设置面板透明度至1
TweenAlpha.Begin(windowPanel,duration, 1);
//设置按钮的Label为"Close"
btnLabel.text = "Close";
}
//每次按下按钮反置面板的弹出状态
isOpened = !isOpened;
}
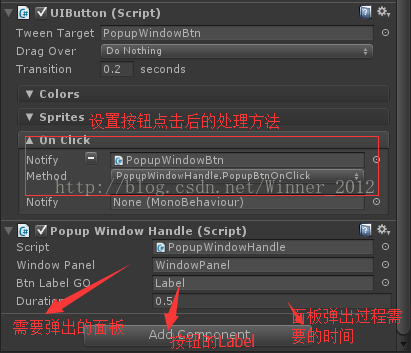
}3) 设置按钮Inspector如图1所示:
图1
2. 制作面板,用来展示弹窗的弹出及隐藏
1) 添加Panel
2) 在Panel添加自定义的背景或者文字,此处为了显示效果,展示简单添加了一个Sprite和Label
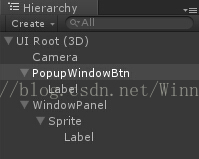
3. Hierarchy面板的截图如图2所示。
图2
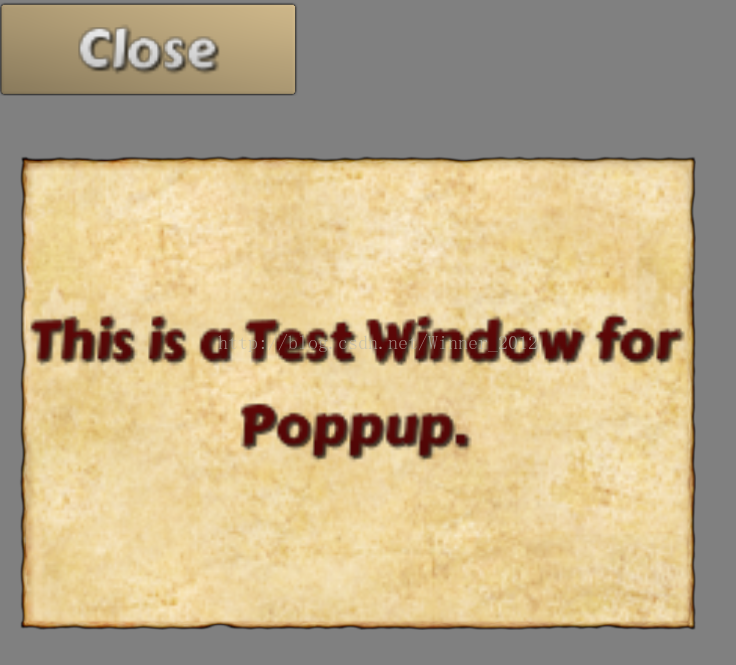
4. 运行后场景中截图如图3所示。
图3
5. 效果实现。

























 1703
1703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








