本文转自:http://blog.csdn.net/rickshaozhiheng/article/details/51887255
需要用到一个背景图是斜着渐变的,且需要不断地变化背景颜色,所以不适合美术为每一种颜色背景切图,用shader来控制是最好的
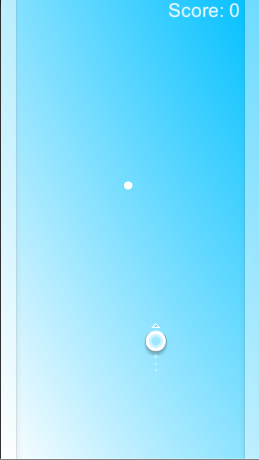
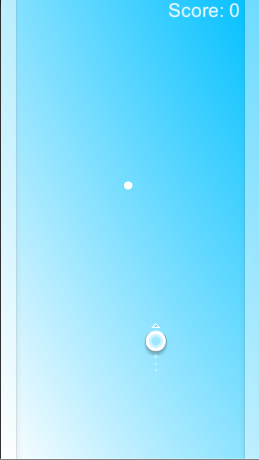
效果图:


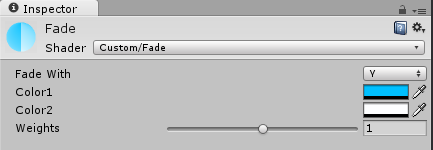
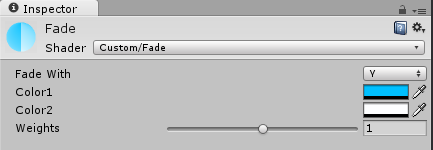
材质Inspector:

图片效果由三个参数确定,两个颜色分别表示两边的颜色,weights用来计算插值时候的权重
Shader "Custom/Fade"
{
Properties
{
[KeywordEnum(X, Y)] _FadeWith ("Fade With", Float) = 0
_Color1 ("Color1", Color) = (1.0,1.0,1.0,1.0)
_Color2 ("Color2", Color) = (0.0,0.0,0.0,1.0)
[PowerSlider(1)] _Weights ("Weights", Range (0.0, 2.0)) = 1.0
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
fixed4 _Color1;
fixed4 _Color2;
float _Weights;
float getPointLineDist(float2 pt, float2 linePoint, float2 ln)
{
float dist;
float2 point2point = pt - linePoint;
dist = length(dot(pt, ln) * ln/length(ln) - point2point);
return dist;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col;
float2 pt;
float2 linePoint = float2(1,1);
float2 ln = float2(-1, 1);
pt = float2(i.uv.x, i.uv.y * 1);
float pointLineDist = getPointLineDist(pt, linePoint, ln);
float maxLineDist = getPointLineDist(float2(0, 0), linePoint, ln);
float lp = pointLineDist / maxLineDist * _Weights;
col = lerp(_Color1, _Color2, lp);
return col;
}
ENDCG
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
扩展:可以再设一个参数来对颜色进行blend,只要乘一下最后return的col就行了。
























 970
970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








