Shader实现描边流程大致为:对模型进行2遍(2个pass)绘制,第一遍(描边pass)在vertex shader中对模型沿顶点法线方向放大,fragment shader设置输出颜色为描边颜色;第二遍正常绘制模型,除被放大的部分外,其余被覆盖,这样就有了描边的效果。
实现代码如下:
Shader "Custom/OutlineShader" {
Properties {
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_OutLineWidth("width", float) = 1.2//定义一个变量
}
SubShader {
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float2 uv :TEXCOORD0;
float4 vertex:SV_POSITION;
};
float _OutLineWidth;//设置变量
v2f vert(appdata v)
{
v2f o;
//设置一下xy
//v.vertex.xy *= 1.1;
v.vertex.xy *= _OutLineWidth;//乘上变量
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag(v2f i) :SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
//return col;
return fixed4(0, 0, 1, 1);
}
ENDCG
}
Pass
{
ZTest Always
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float2 uv :TEXCOORD0;
float4 vertex:SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag(v2f i) :SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
//return fixed4(0, 0, 1, 1);//返回蓝色,因为再次渲染会把第一个颜色覆盖掉
return col;
}
ENDCG
}
}
FallBack "Diffuse"
}
物体被遮挡,仍然需要显示,需要设置描边pass的语句ZTest为Always,深度检测一直通过,这样描边pass的片段不会被深度剔除。
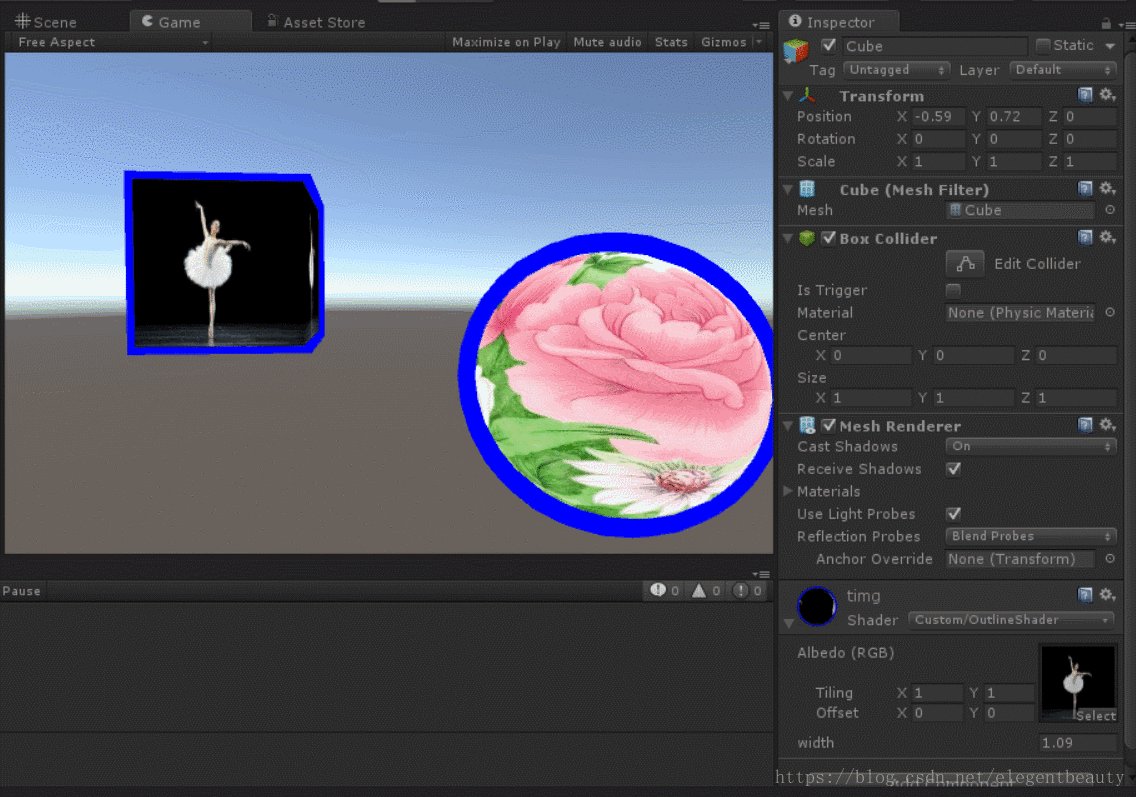
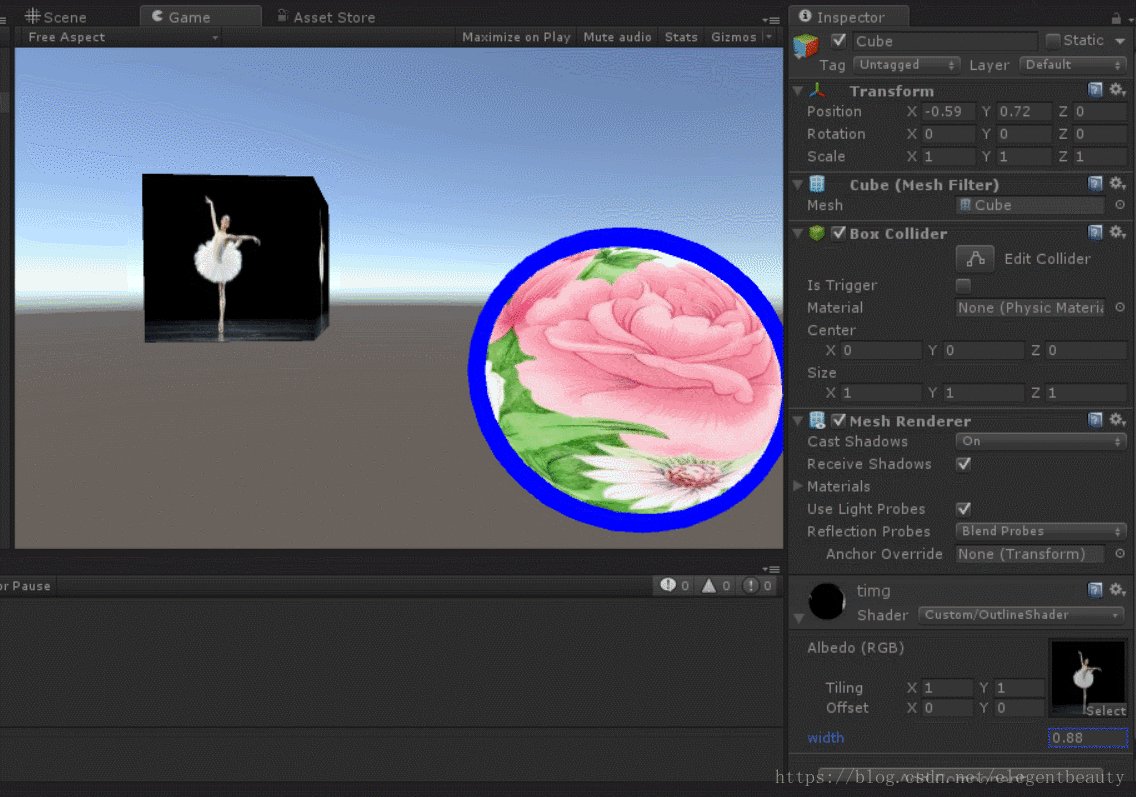
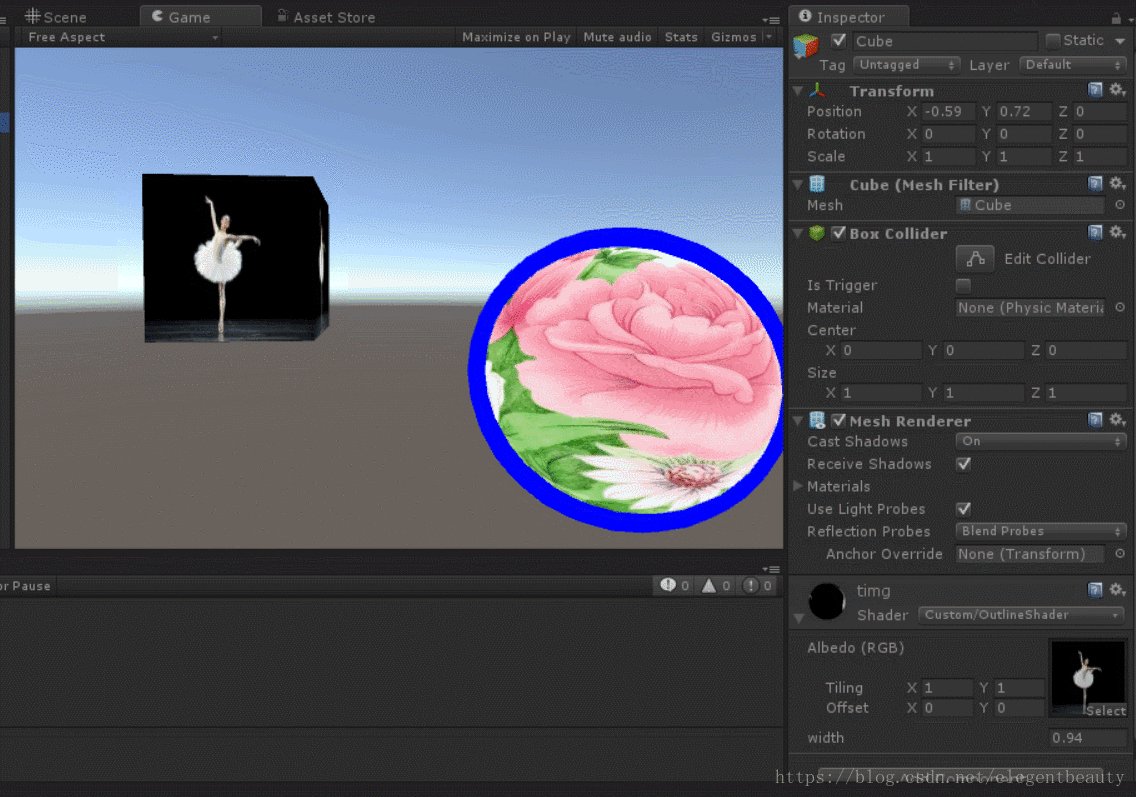
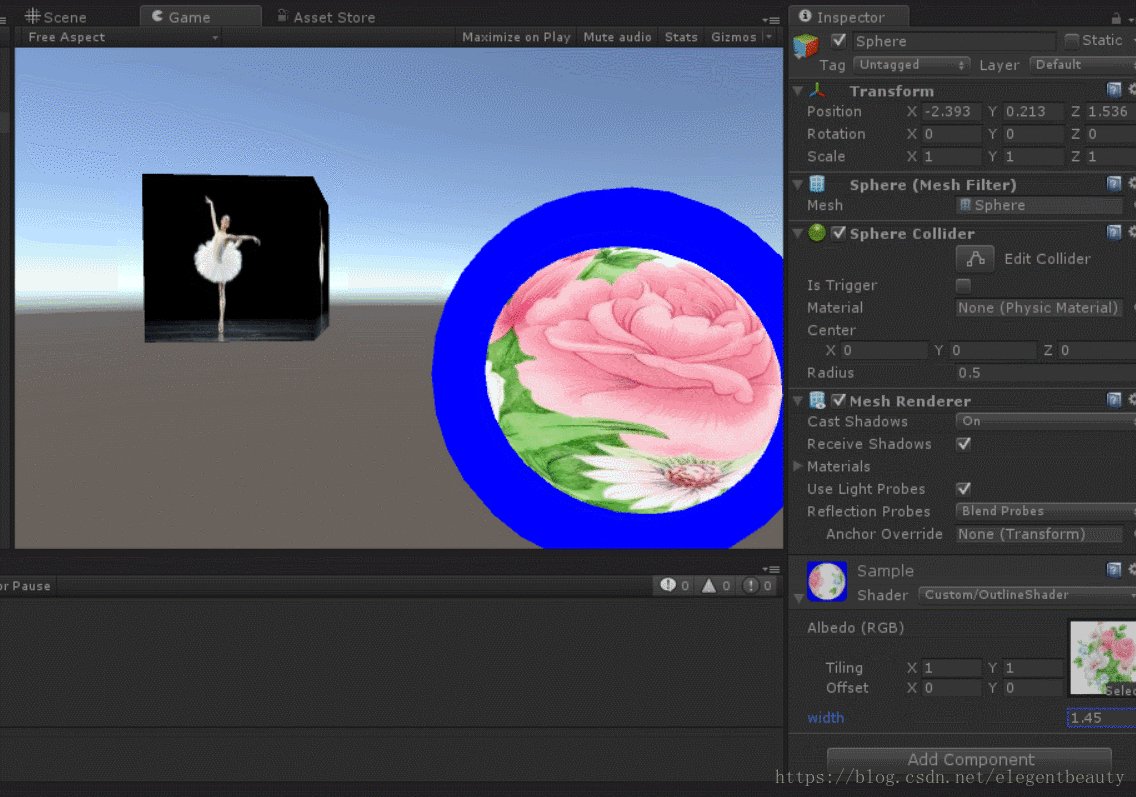
运行效果图:























 1354
1354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








