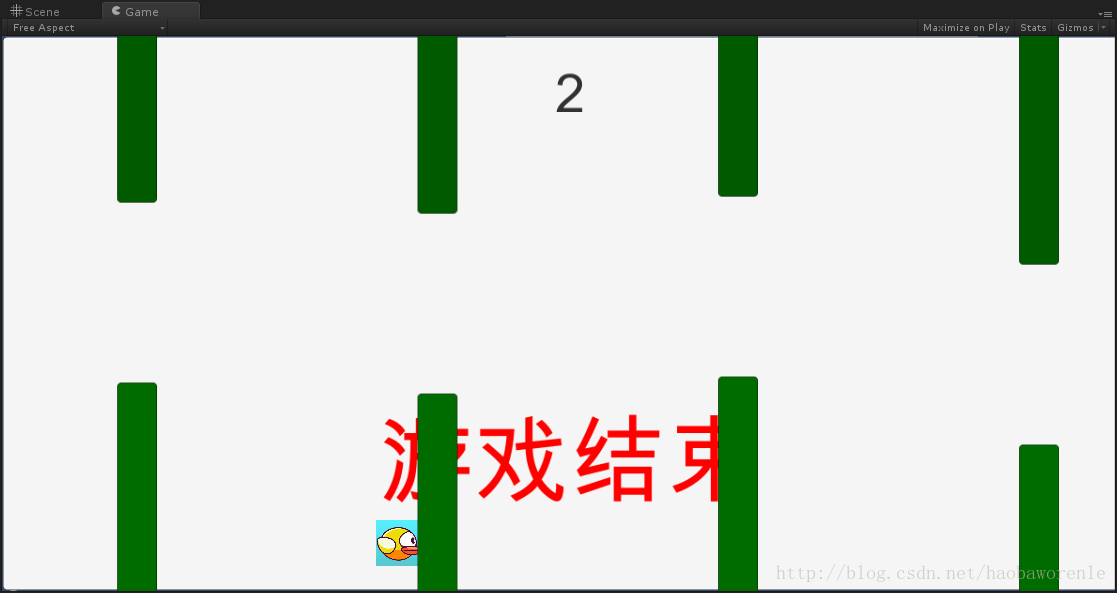
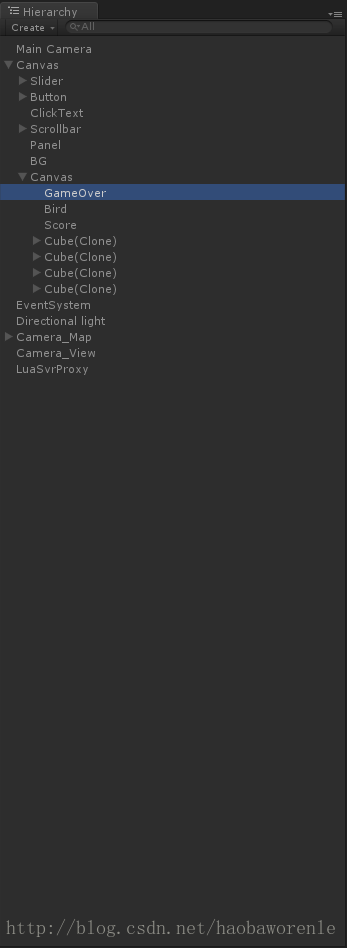
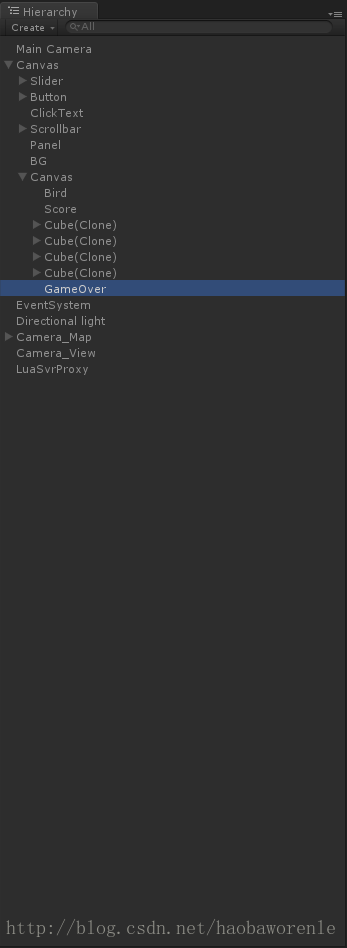
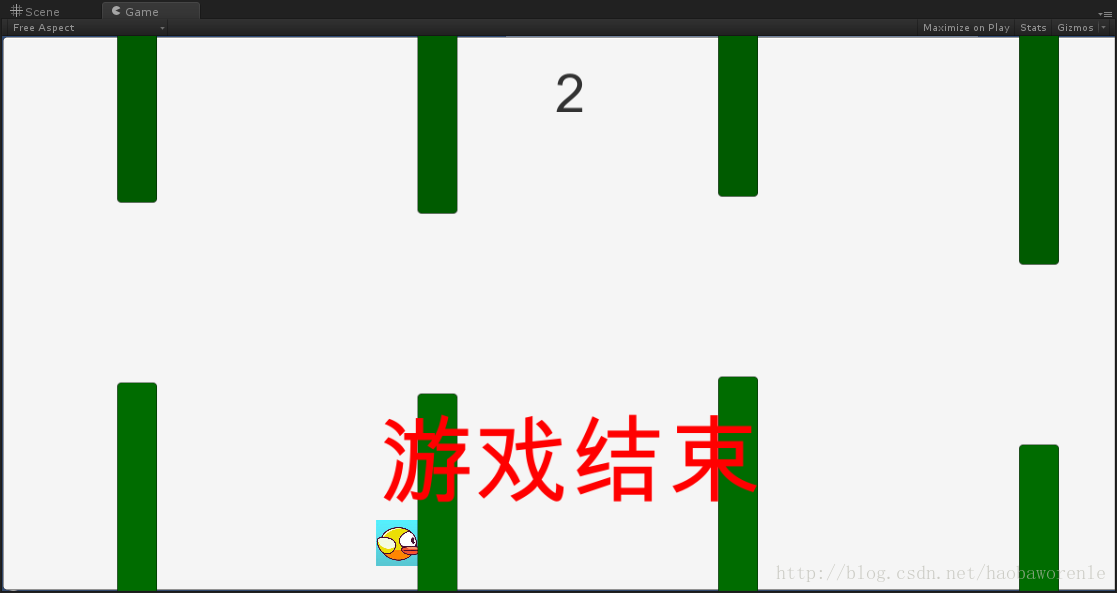
我在实践中发现,同一个canvas中的物体,排列顺序越往下,最终渲染顺序就越后,也就是图形会覆盖在先前的图形上。也就是说,运行游戏后,物体的渲染顺序是一个一个计算的,个人感觉操作顺序是根据Hierarchy层级面板从上往下的顺序(有子物体是深度优先还是广度优先?),UI渲染也不例外。

所以的话,在同一个canvas中,物体的的排列顺序会直接影响最后UI界面的显示效果。因为游戏中一般会动态产生物体,所以需要使用代码来调整子物体的顺序。下面给出untiy5.x版本的脚本,对于4.x的话,自己对照着调用相关函数:
int count = parentTransform.childCount;
//参数为物体在当前所在的子物体列表中的顺序
//count-1指把child物体在当前子物体列表的顺序设置为最后一个,0为第一个
childTransform.SetSiblingIndex(count - 1);
欢迎指正,共同进步!


























 3872
3872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










