今天闲了一下,看了小米的沟通会。突然想起前几天写的东西。其实就是几行代码,我一直想找一条很细的线,没想到发现了lineStyle 的最小值可以设置0.1.这样子就可以达到很极细的线。过去没有懂的东西,有时候会随时间线慢慢懂。然后又发现之前写的东西有时候忘记,连自己当时为什么会这样写都忘记了。真是好记性不如烂笔头。
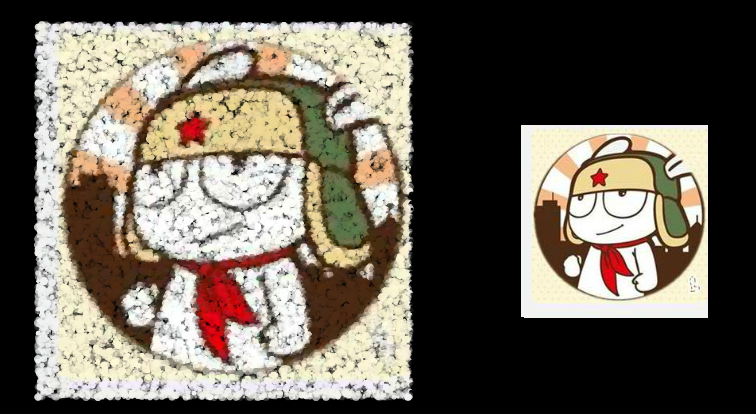
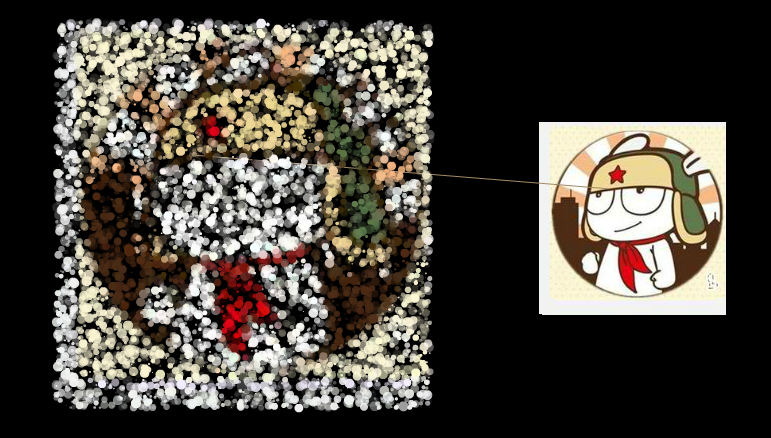
下面有三张不同的米兔位图,这三个米兔是依赖右边的图像通过位图获取相应的像素,用描点的手法一个个点来画上去,具体一点就是把图形放大,但要带点艺术一点味道。描点时候每一个点带有随机性。所以调整了不同的参数就对应下面三张不同的成像效果。
具体手法大概是这样; 1.普通填充颜色
2颜色填充圆形大小不一样
3颜色填充透明度也不一样。
1.下面看一下是怎样设计
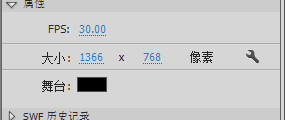
1.创建一个文档,帧数为30,舞台大小1366x769
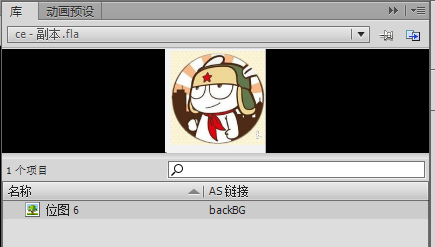
2.在网上下载一张米兔的图片,并导入到flash 当中
按ctrl+L 打开,并将其链接类:命为backBg(注意:这里应该是按规范类应该是大小,所以在下面可以修改一下 )
3.打开F9 进行编码
import flash.events.MouseEvent;
import flash.display.Bitmap;
import flash.display.Shape;
import flash.filters.GlowFilter;
import flash.geom.Point;
var pen:Shape = new Shape();
addChild(pen);
var drawPen:Shape = new Shape();
addChild(drawPen);
var bitmap:Bitmap = new Bitmap();
bitmap.bitmapData = new backBG(0,0);
addChildAt(bitmap,0);
bitmap.x = 1366 / 2 + 100;
bitmap.y = 300;
addEventListener(Event.ENTER_FRAME,onRun);
var startX:int = 300;
var startY:int = 200;
drawPen.graphics.moveTo(startX,startY);
function onRun(event:Event):void
{
var w:Number = Math.random() * bitmap.width;
var h:Number = Math.random() * bitmap.height;
var rgb:uint = bitmap.bitmapData.getPixel(w,h);
pen.graphics.clear();
pen.graphics.lineStyle(0.1,rgb);
pen.graphics.moveTo(bitmap.x+w,bitmap.y+h);
//随机画;
//drawPen.graphics.lineStyle(0.1,rgb);
var targetX:Number = startX+w*2
var targetY:Number = startY+h*2;
drawPen.graphics.beginFill(rgb,Math.random());
drawPen.graphics.drawCircle(targetX,targetY,Math.random()*5);
drawPen.graphics.endFill();
pen.graphics.lineTo(targetX,targetY);
}
//生成对应的点;
编译代码 等待一段时间即可生成一个米兔。简单的程序这里运用的手法依旧是位图获取像素点的手法。用它来做出其他不一样的效果。 位图和绘图API结合是可以创造出很多不一样的艺术。相信有兴趣的人 可以将想法融入到程序艺术当中。你会发现很多惊喜。
去除了动画的效果,改用下面的代码,则会对每一个点进行描绘。效果就相当于直接放大2倍那样子。不妨可以试试。
for (var i:int =0; i<bitmap.width; i++)
{
for (var j:int =0; j<bitmap.height; j++)
{
var rgb:uint = bitmap.bitmapData.getPixel(j,i);
var targetX:Number = startX + j * 2;
var targetY:Number = startY +i * 2;
drawPen.graphics.beginFill(rgb,Math.random());
drawPen.graphics.drawCircle(targetX,targetY,Math.random()*4);
//drawPen.graphics.drawRect(targetX,targetY,5,10);
drawPen.graphics.endFill();
//drawPen.graphics.lineTo(targetX,targetY);
}
}



























 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








