今天学习了一点Egret 继续练习做熟悉一点,之前在使用旧版的时候movieClip 做动画的方式还是旧版本,现在新版改了不少。今天使用的2.56的版本 引擎,在创建EUI的时候,为了减少体积包,所以引擎提供EUI项目的时候没有引入game 和tween 意外的库,所以我就很莫名地不知所措。但还需要手动额外新增这些包。
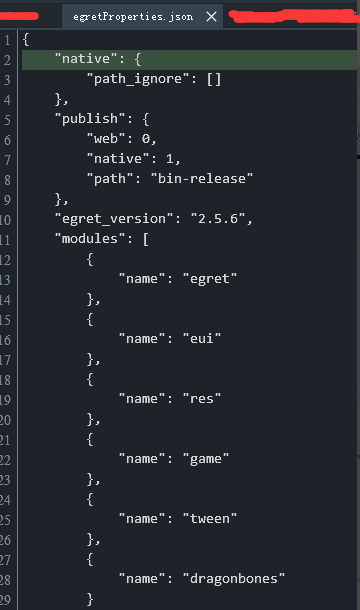
经朋友展示了一份图告诉了我,在modules 里面加入需要引入的game 包
新增了game 和 tween 包 ,至于龙骨需要就添加不需要就不用加。
一切调试完了,开心了又可以愉快干活了。但不要那么高兴,这个配置是不会产生什么效果的。你再细看libs包下有没有新增这两个包,发现其实是没有的。那么使用egret wing 当中 项目-编译引擎 选项 则可以完成动画包引入。这个时候又可以继续使用TextureMerger 来做动画。
将 一张gif 拖进这个工具生成这些动画 的图片和json文件。就可以做相应的动画
动画包的时候 有一些预加载的问题,之前忽视了导致了json 和图片加载不出来。所以在用这个的时候小心使用。
var data: any = RES.getRes("sound_json");
var texture = RES.getRes("sound_png");
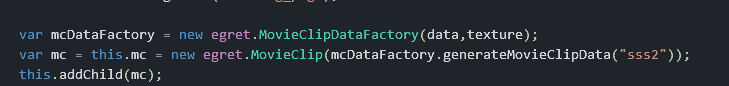
var mcDataFactory = new egret.MovieClipDataFactory(data,texture);
this.mc = new egret.MovieClip(mcDataFactory.generateMovieClipData("sstart"));
this.mc.x = this.stage.stageWidth - 80;
this.mc.y = 30;
this.mc.width = 50;
this.mc.height = 50;
this.mc.frameRate = 24;
this.mc.touchEnabled = true;
this.mc.addEventListener(egret.TouchEvent.TOUCH_TAP,this.onPauseSound,this);
this.mc.play(Number.MAX_VALUE);
this.addChild(this.mc);默认情况下, this.mc.touchEnabled = true; 没打开,所以mc 不能交互起来,现在起来可以使用该功能进行交互起来。
























 608
608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








