9.如何用UE5的蓝图类实现类似C++的函数参数效果
昨天实现了发射红色的球,接下来将要实现按不同的键发射不同颜色的球的功能,而如果想要快捷的改变球的颜色,或者便捷的增加多种球的颜色,就要用到蓝图类的 转换为参数
转换为参数
因为我们想要改变的是球的颜色 所以首先打开昨天已经完成的 红色的光的 材质,按下图操作,重命名参数名称后,切记,点击应用按钮或保存按钮以实现修改!!!
回到内容浏览器,鼠标右键打开菜单,选择创建材质实例后,双击进入新创建的材质实例中
勾选右侧细节 参数组 你所命名的参数名字 修改你想要的颜色 保存

这样,你就快速创建了一个新的颜色

选择你所修改的材质实例,使用快捷键Ctrl+D,就可以快速复制你的材质实例,双击进入修改即可变为新的材质实例

完成不同颜色的光的创建之后,接下来要实现不同颜色的球的实现,有2种方法,分别是继承和复制
方法一:复制
在内容浏览器中按快捷键Ctrl+D复制一个红色的球,重命名为绿色的球后,双击进入蓝图,你会发现所有的内容(事件图表)都和红色的球是一模一样的,改动材质以实现绿色的球的实现


方法二:继承(创建子蓝图类)
在内容浏览器中选择发光的球,按鼠标右键打开菜单,选择创建子蓝图类,重命名为蓝色的球后双击进入蓝图

选择事件图表,此时你会发现和复制不同,继承是先经过父类(发光的球)的方法,然后单独执行子类(蓝色的球)的方法

以上两种方法的区别最简单的理解是,复制相当于新创建了一个东西,修改后和之前复制的对象就没有关系了,而继承则不一样,修改继承的父类对象,子类对象也会跟着更改
折叠节点与折叠到函数
接下来进入角色蓝图,找到昨天实现的创建球的方法,因为 折叠节点 的引用对象只能自身(对现阶段没有影响),所以我们需要展开节点,并使用另一个选项 折叠到函数,然后双击进入函数,函数的引用对象可以修改


我们需要生成不同的球,所以将Class拖动至入口,让我们可以从函数外部修改生成不同的物体

然后在函数外部选择Class,搜索自己命名的物体并选择

然后可以将他们框选起来并复制

再选择不同的按键输入,在右侧细节中 点击如下按键 在按钮亮起时选择你想要按什么键发射球即可,重复修改,编译保存

最后蓝图与效果如下:


10.触发区域
PS:实现之后的功能前已修改球的生成位置,速度,与大小(忘记如何修改的就说明需要复习咯)
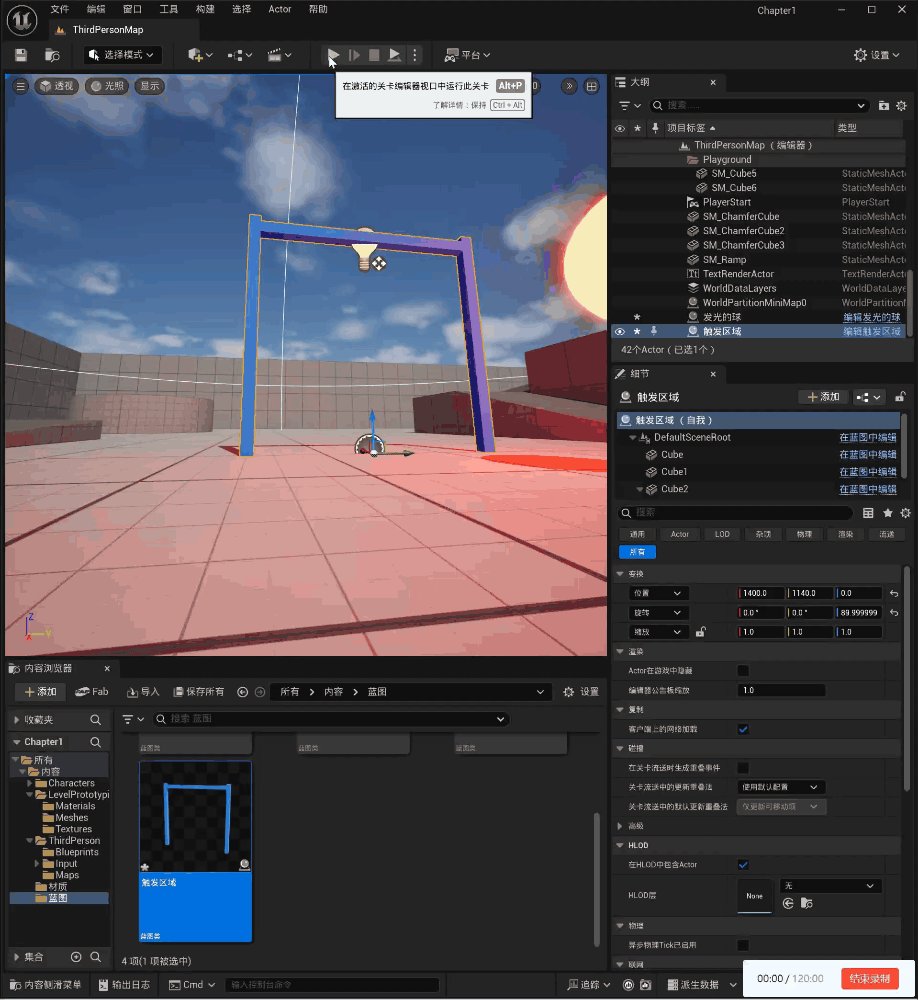
接下来尝试实现一个球过门发光提示命中的效果
首先在内容浏览器 蓝图文件夹下创建一个Actor蓝图类,双击进入,然后用之前学过的知识制作出一个简易的门框(缩放,快捷键,添加的复习)


然后 在添加中搜索光 添加点光源 并将光源设置为默认关闭 即细节栏内找到可视,取消勾选


接下来为你的门框添加材质
如何找到场景中已有物体的材质位置
单击场景中物体,在右侧细节中选择如下按钮,即可找到对应材质位置

修改好材质后在添加中下滑菜单栏找到触发区域,添加盒型触发区域并将它添加到合适的位置


之后点击添加的触发组件,在右侧细节中找到事件,添加组件开始重叠时事件,然后按照逻辑 球接触到检测区域 设置光的可见性 的逻辑进行蓝图设置


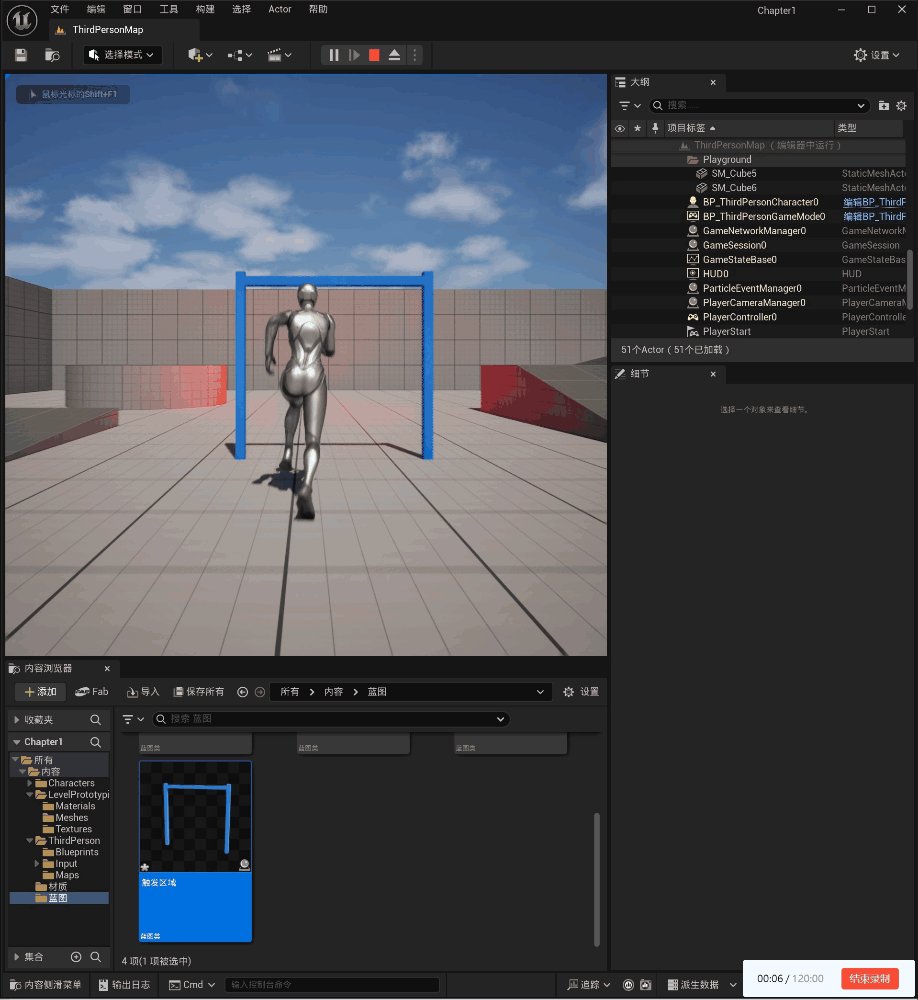
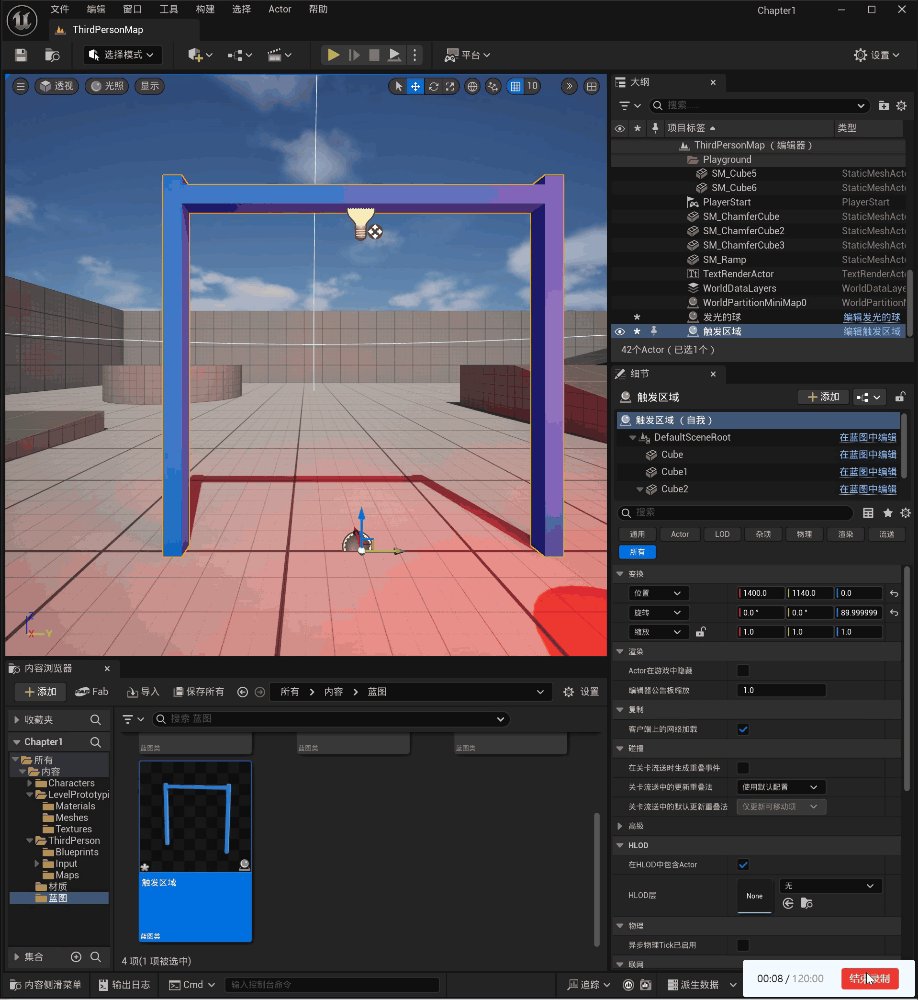
然后将 门框 摆放在地图场景中,测试效果如何,现阶段效果如下:
此时会发现人过去灯会亮,而球过去灯不会亮,这是因为一开始设置了球的碰撞效果,现在我们需要进行修改,进入发光的球的蓝图 在组件中单击球选中后 在右侧细节处找到碰撞预设 选择Custom进行自定义设置 按如下图进行修改 详情可参考官方链接:虚幻引擎中的碰撞响应参考 | 虚幻引擎 5.5 文档 | Epic Developer Community


目前我们仅仅需要忽略角色的碰撞即可,效果如下:


延迟与可再触发延迟
接下来我们尝试继续修改逻辑,球经过门,灯亮起3s后关闭,此时需要用到UE5的一个常用蓝图 延迟

此时完整逻辑如下:

编译后效果如下:

此时会发现灯光在亮起你所设置的延迟秒数后会熄灭一下再亮起,若你想要在球经过时重置计时器,即球经过时灯一直亮起,最后一个球通过后经过你所设置的秒数后再熄灭,则需要用到可再触发延迟,逻辑如下:

编译后运行,此时效果如下:

此时又发现,球经过会亮灯,人经过也会亮灯,那么如果我想人过不亮灯而仅球过亮灯,应该怎么做
类型转换
如果需要实现上述逻辑,则需要在物体产生碰撞时,检测物体的类是什么,只有是我们需要他产生效果的类才继续接下来的逻辑
Other Actor传递过来的参数是产生碰撞的物体的类
下图逻辑为:产生碰撞 尝试将产生碰撞的物体类转化为发光的球类, 若转化成功则设置灯亮
只有同属发光的球类以及他的子类才可以转换成功,所以相当于ifelse判断了

下图是若转换失败则如何

编译后运行效果如下:

11.主角数据和UI界面的参数传递
更改父类
PS:在接下来的操作之前,首先把之前Ctrl+D复制的球 更改为 发光的球的子类,把角色蓝图名字重命名为主角以方便后续操作

注意要删掉原来一个球的实体与发射器,仅留下父类蓝图的实体,并删除原蓝图所有逻辑,引用父类逻辑(否则还是原来的实体参数),修改材质后保存编译


完成后首先要在父类中添加一个变量,以便于子类进行修改


在子类中修改不同球的分数

重命名

UI
接下来制作一个简单的UI主界面,在内容浏览器中新建一个UI文件夹,并点击鼠标右键在菜单中找到用户界面 控件蓝图 用户控件 之后重命名,双击进入蓝图

首先在左上角搜索画布,并拖拽到蓝图中,然后打开通用,找到文本,拖拽到画布中


拖拽无法修改字体大小,修改字体的大小和尺寸需在右侧细节栏中修改

接下来为了让UI布局变得好看,整洁,在左下方中找到水平框(排版布局),点击后选中文本,Ctrl+D复制一个在旁边,效果如下:


在尽量不改变其他逻辑的情况下添加逻辑
接下来需要初始化面板,但是目前为了简便,角色的现有逻辑我不想修改,应该如何做?
只需要在角色蓝图中右键添加 自定义事件

然后在角色原有逻辑上添加即可


创建控件与添加到视口
接下来回到自己编写的逻辑,以此搜索 创建控件 添加到视口


逻辑为:初始化开始 创建控件 控件添加到视口(因为有的控件可能在其他组件下不在视口)

接下来回到UI蓝图中,打开图表,添加一个主角的变量,并勾选左下角细节栏中的生成时公开(以便于游戏开始时传递主角的所有参数给UI)


刷新节点
回到角色蓝图,当你修改某个蓝图后却没有显示对应的修改,此时可以刷新节点,然后将自己的数据传给他,逻辑如下:


再为主角添加一个变量,为主角的分数,编译后回到主界面蓝图,在设计器中绑定数据,操作如下:


准备工作已经就绪了,接下来就是处理加分的逻辑,打开触发区域的蓝图,开始处理逻辑,应该的逻辑如下:
球进入触发区域 获取球的分数 (同时 获取玩家控制器 转化为玩家具体操作的角色类型 获取角色得分)将角色得分+球的得分 设置角色得分(因为角色得分已经和UI绑定)
分别搜索 你所对球设置的分数变量名称 下三幅图 + 你对玩家设置分数变量的名称


转换为纯类型转换
使用此选项可以减少引脚的使用

完整逻辑如下:

效果如下:

























 348
348

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








