background: image | position | size | repeat | attachment | clip |origin
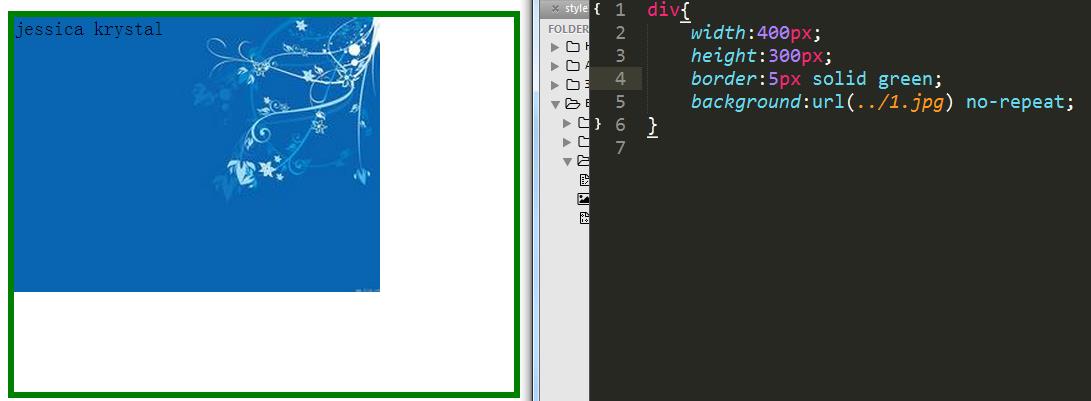
(1) 基础
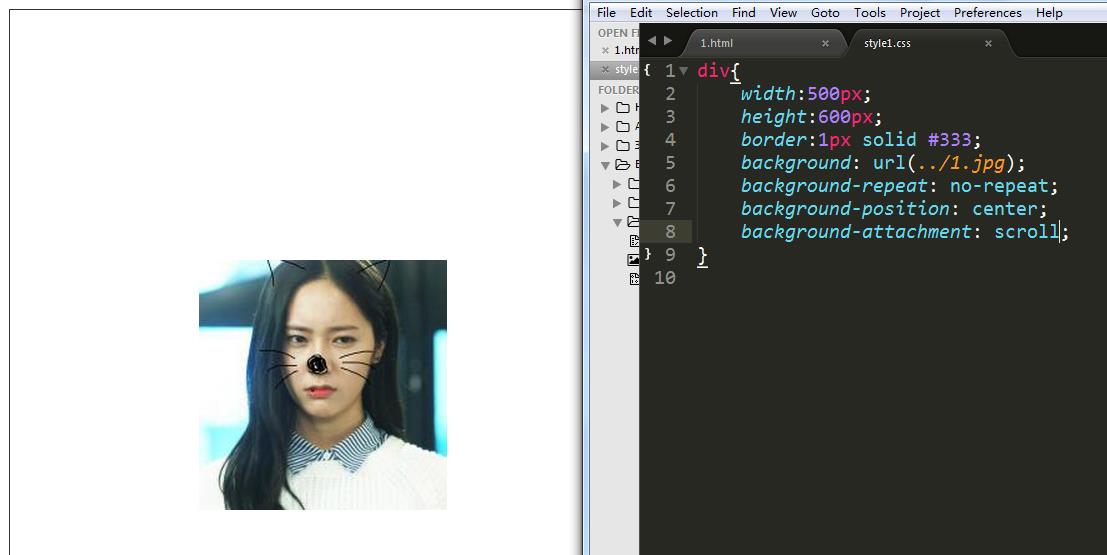
background-color
background-image: url();
background-repeat: repeat-x repeat-y
background-attachment: scroll fixed
(背景图片是否随着页面滚动)
(取值fixed的时候, 一般用在html或body上面 其他标签达不到目的)
background-position: center left right top bottom
(2) Updata
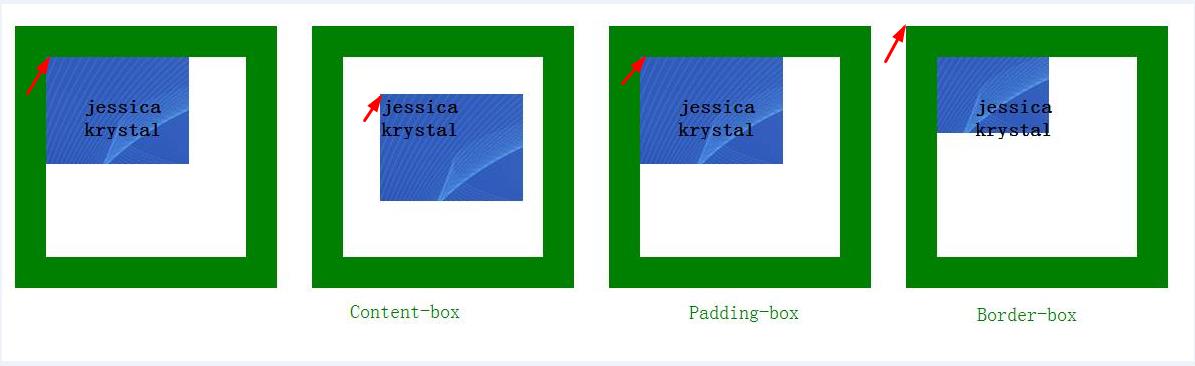
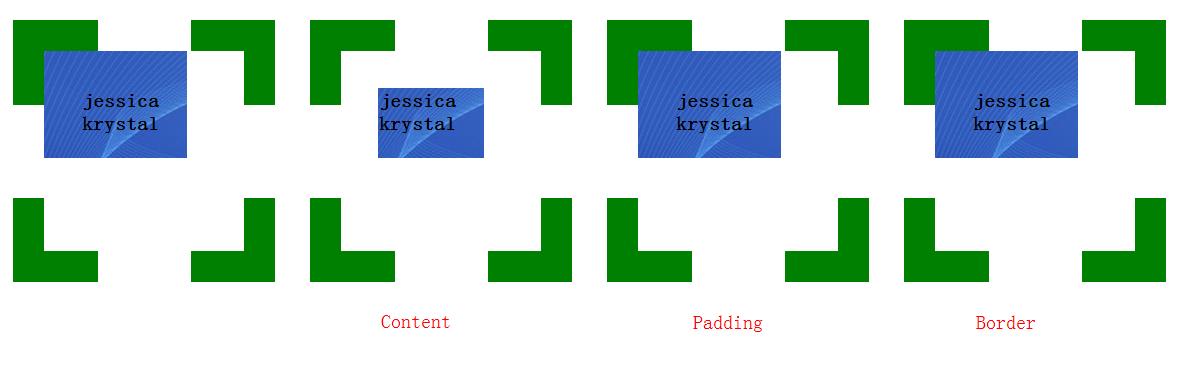
[1] background-origin
div{
display: inline-block;
padding:30px;
width:100px;
height:100px;
margin:10px;
border:25px solid green;
background:url(../1.jpg) no-repeat;
font-weight: bold;
}
.div2{
/*以内容为起点*/
background-origin:content-box;
}
.div3{
/*以padding为起点*/
background-origin:padding-box;
}
.div4{
/*以border为起点*/
background-origin:border-box;
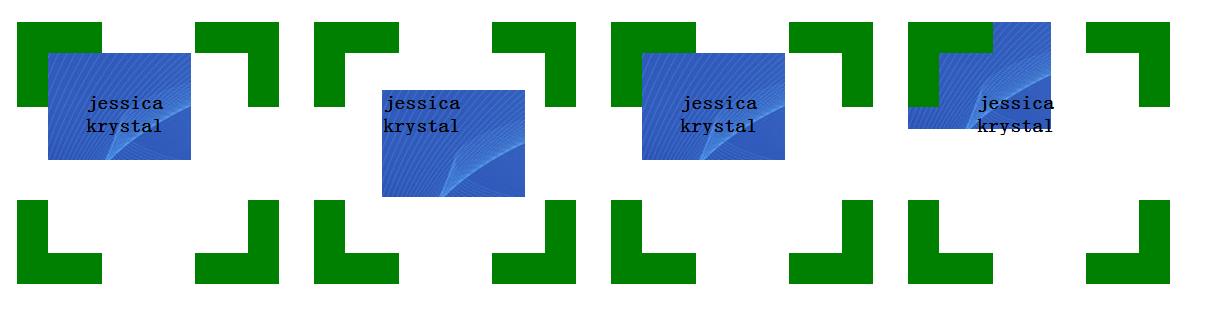
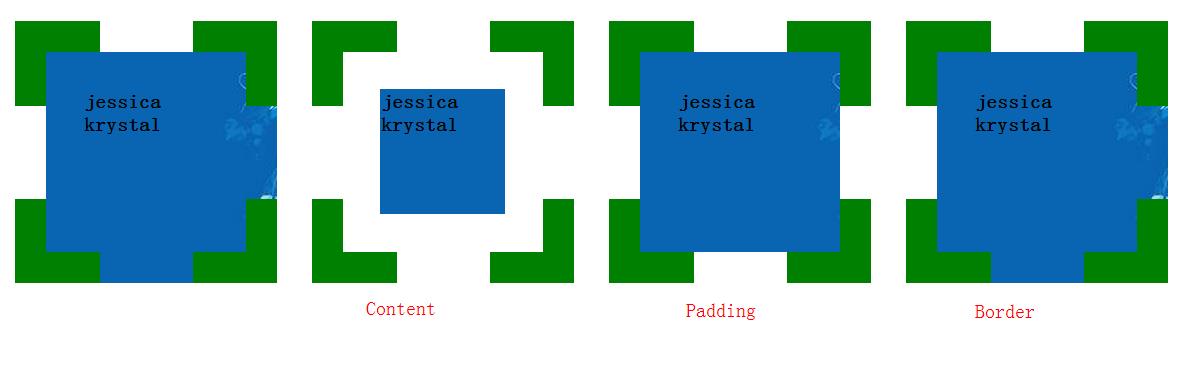
}[2] background-clip
将background-orign-> 改成 clip
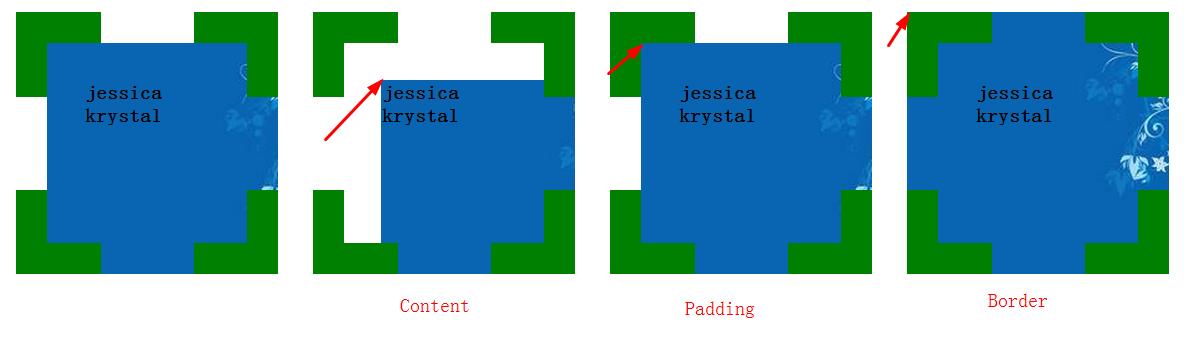
其实background-clip: 决定背景在哪些区域显示。
(1) 值为border = border+补白+content
(2) 值为padding= 补白+content
(3) 值为content =content
background-origin & clip区别:
background-orign指的是 从哪个位置显示
background-clip更多的是关注 clip 修剪, 在哪个位置显示
background-orign

background-clip
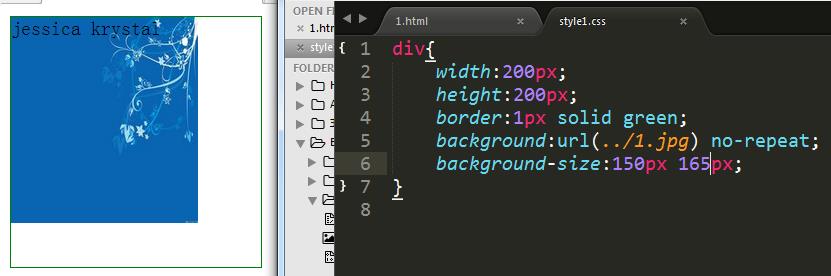
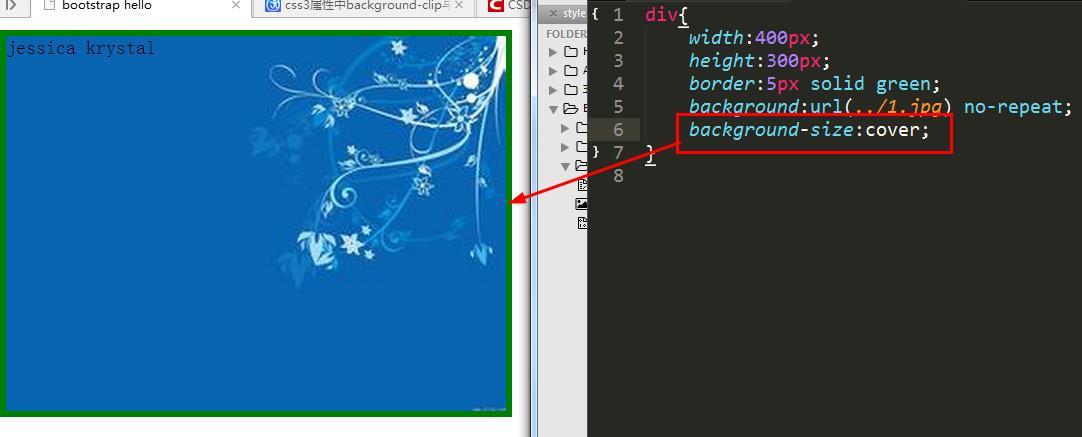
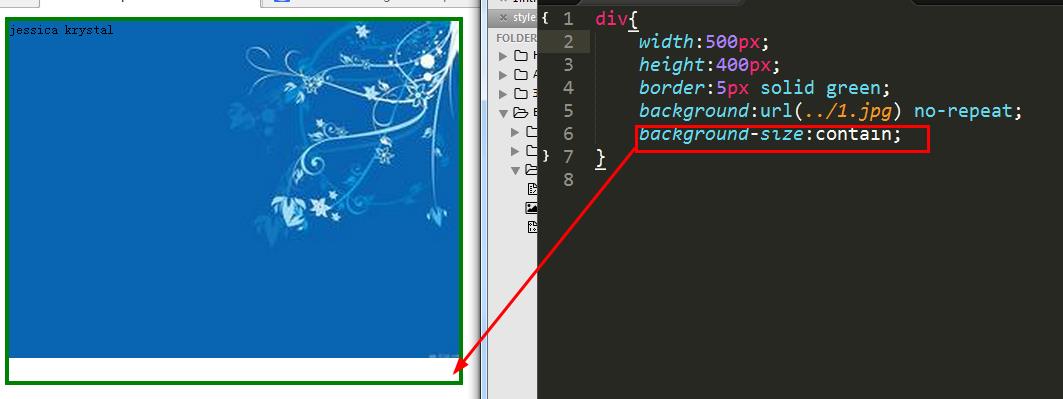
[3] background-size
background-size: cover是填充
background-size: contain是图片等比例的缩放 缩放到宽度或者高度适合
[4] background-break
内联元素 定义背景方式































 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








