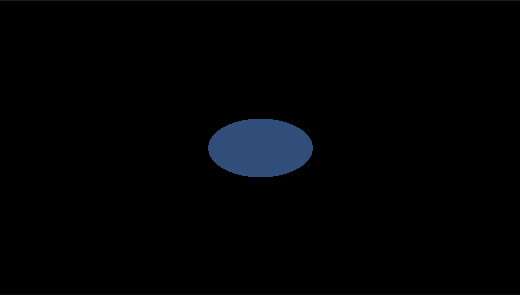
1.首先,就是不带贴图的遮罩效果了,很简单,但是缺点也很明显,就是uv会随自适应而拉伸,造成镂空区域发生变形,例如下图,本想镂空一个圆形区域,但是却因为拉伸而变成椭圆了。
Shader "Custom/Mask"
{
Properties
{
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
float result = pow((i.uv.x - 0.5), 2) + pow((i.uv.y - 0.5), 2);
if(result < pow(0.1, 2)) discard;
return fixed4(0, 0, 0, 1);
}
ENDCG
}
}
}
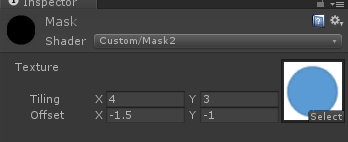
2.因此,我们需要一张圆形区域的贴图,如下图。当然,如果直接对它进行采样是不行的,圆形区域会覆盖大半个屏幕,这里需要设置贴图的Wrap Mode为Clamp,表示当uv超出0~1范围时取贴图的边缘颜色。并且,需要对它进行uv缩放与平移。
Shader "Custom/Mask2"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "Queue" = "AlphaTest" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
clip(col.r - 0.7);
return fixed4(0, 0, 0, 1);
}
ENDCG
}
}
}
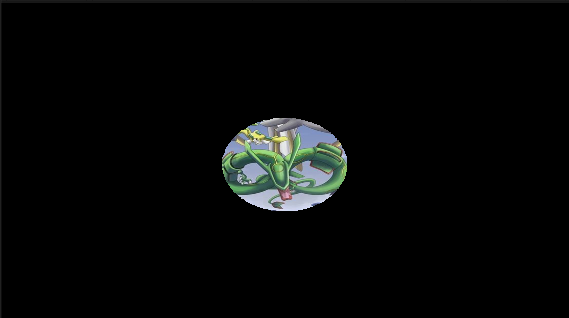
3.上面的效果多用于游戏中的"黑夜照明",而像新手指导那样的,只需简单修改,将黑色透明化即可。
Shader "Custom/Mask2"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "Queue" = "Transparent" }
Pass
{
ZWrite off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
clip(col.r - 0.7);
return fixed4(0, 0, 0, 0.7);
}
ENDCG
}
}
}
这是unitypackage:
http://pan.baidu.com/s/1o8kxkqI



























 743
743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








