平面阴影作为一种最简单的实时阴影实现,尽管其仅能局限于在完全平坦的地面的情况下使用,但由于其性能良好,在许多移动端手游中仍然可以发挥较强的使用价值。
平面阴影的实现原理比较简单,一般由如下几个过程:
1.向shader传入世间到平面的矩阵和平面到世界的矩阵
2.向shader传入灯光方向
3.在平面空间下根据灯光方向计算顶点在平面上的投影坐标,最终得到阴影
但这种方式存在一个问题:我们需要向shader传入至少两个矩阵,而实际上计算顶点沿某方向在平面上的交点要简单的多。
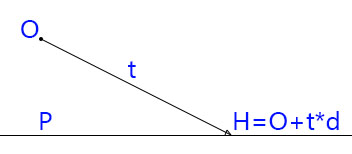
首先考虑以下情况,3D空间中存在某点o,以及平面P,其中P的法线为n,并且存在某点p为平面P上的一点,现在假设从o点沿d方向发射射线,求射线在平面P上的交点h,这时时间上就可以看成计算射线与平面的交点。
根据射线的参数方程:ray = ray.origin+t*ray.direction,即可以知道我们实际上只需求出t,即可确定该射线在平面上的交点:
h = o+t*d

通过计算,得到最终的t:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








