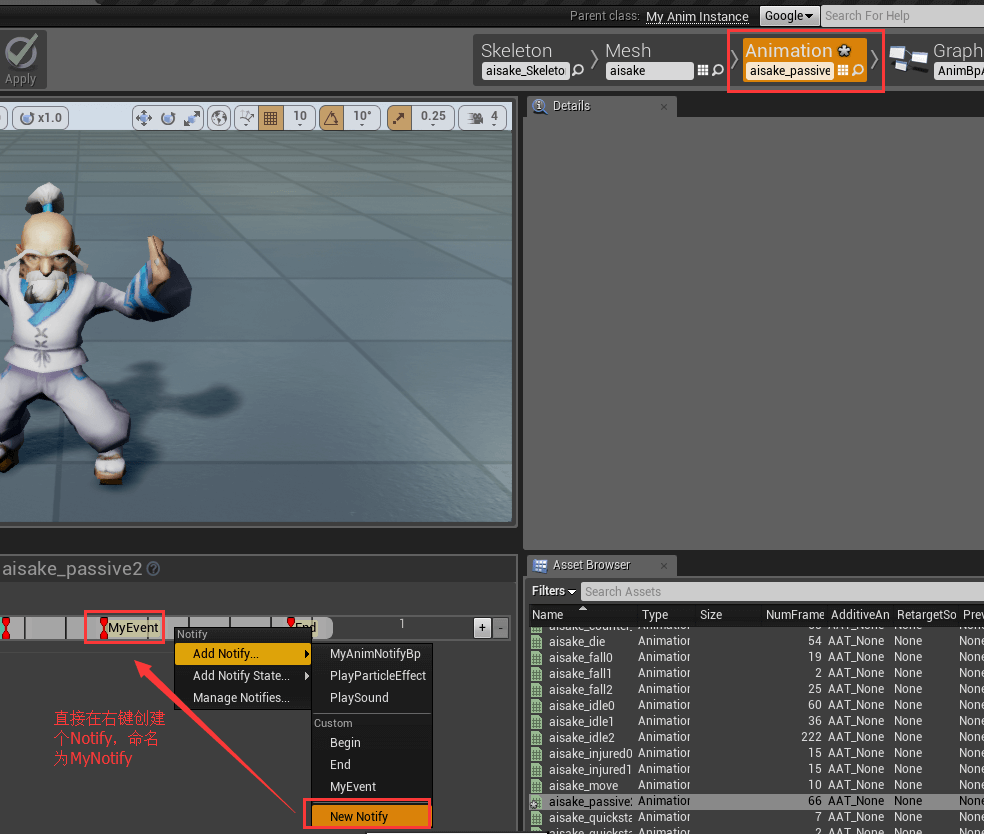
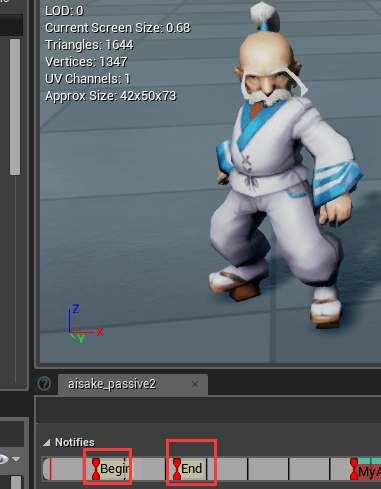
animation blueprint中的几种notify,神马通知碰撞开启关闭的东东都可以使用notify
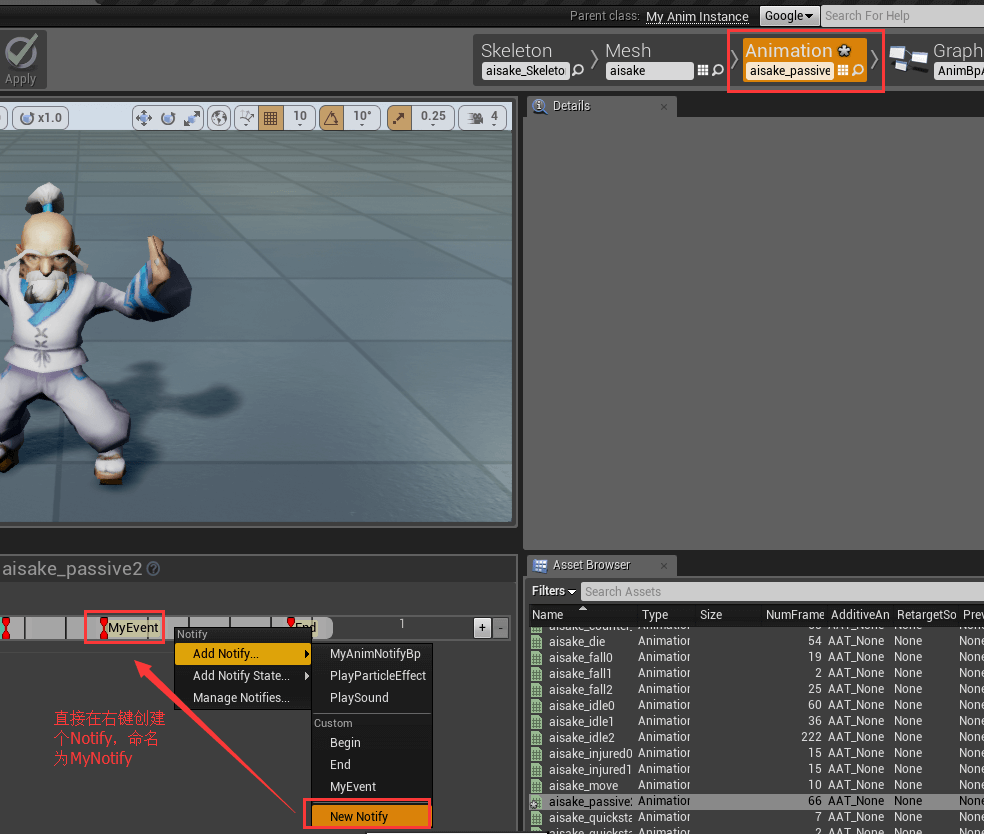
直接在sequence or montage中new个Event

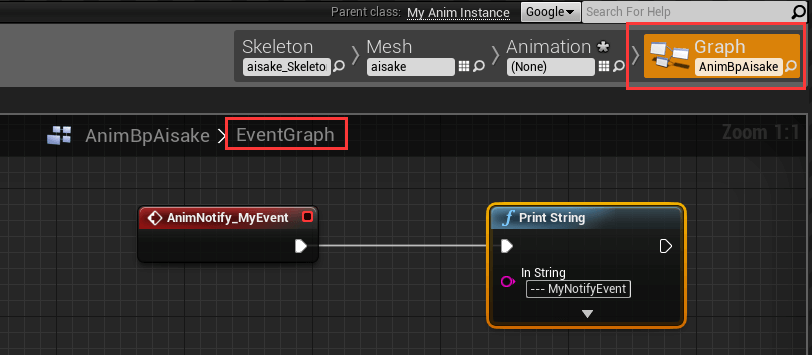
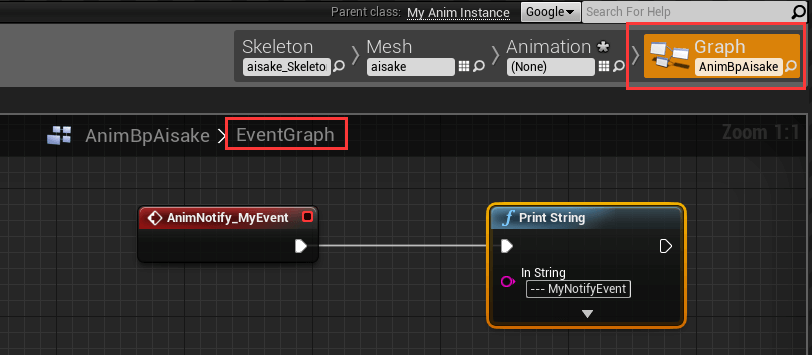
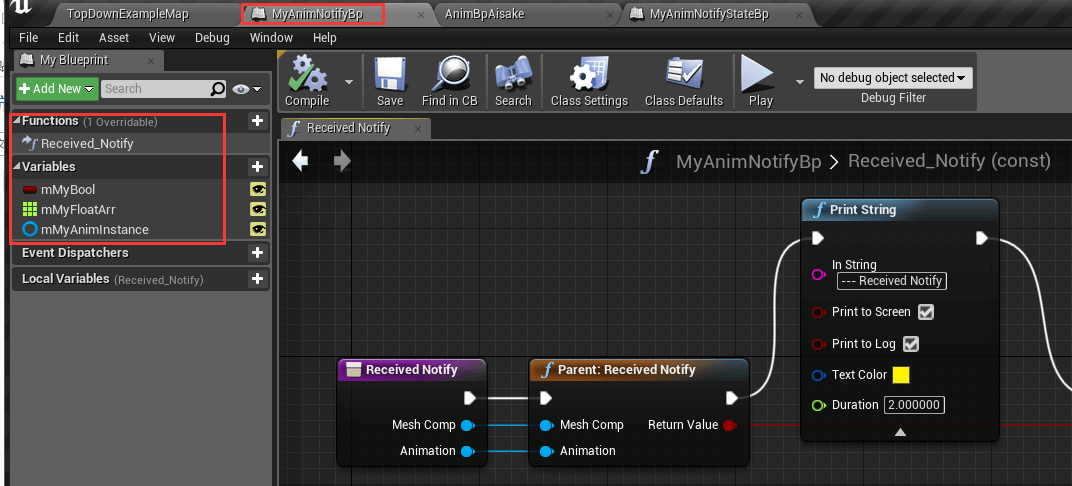
然后在graph中接收。

2、简单的通知(c++)
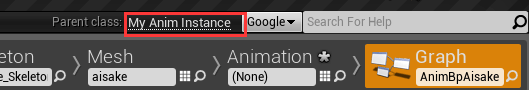
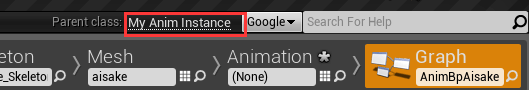
首先,animation bp必须是继承自定义的AnimInstance

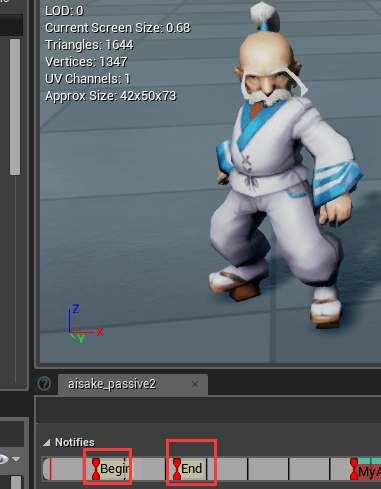
然后新建两个通知AnimNotify_Begin和AnimNotify_End
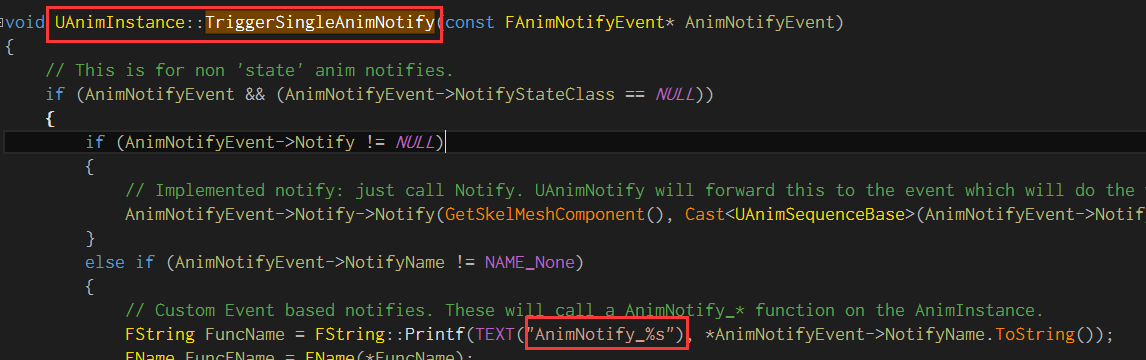
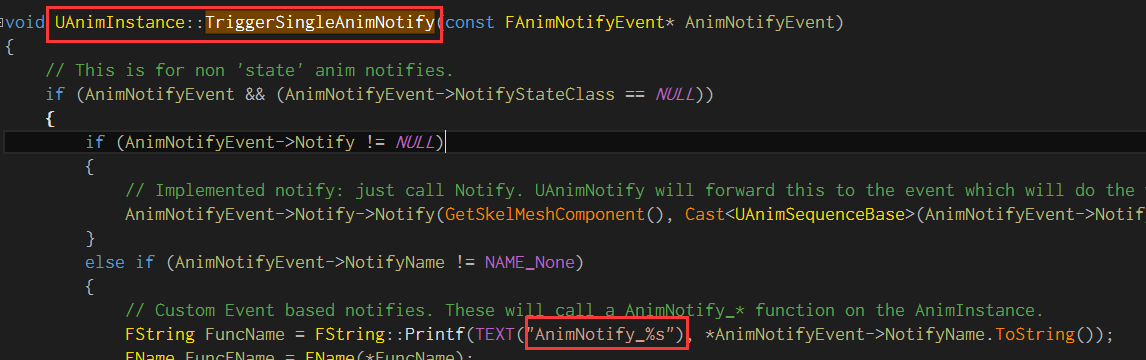
方法的命名规则必须是AnimNotify_XXX,因为引擎里的代码就是这样匹配的

完整代码
MyAnimInstance.h
#pragma once
#include "Animation/AnimInstance.h"
#include "MyAnimInstance.generated.h"
UCLASS()
class MYSLATE_API UMyAnimInstance : public UAnimInstance
{
GENERATED_BODY()
public:
UMyAnimInstance();
UFUNCTION(BlueprintCallable, Category = "MyAnim")
bool IsMoving();
UFUNCTION(BlueprintCallable, Category = "MyAnim")
ACharacter* GetOwnerChar();
UFUNCTION(BlueprintCallable, Category = "MyAnim")
void AnimNotify_Begin(UAnimNotify* Notify);
UFUNCTION(BlueprintCallable, Category = "MyAnim")
void AnimNotify_End(UAnimNotify* Notify);
private:
ACharacter* mOwnerChar;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
MyAnimInstance.cpp
#include "MySlate.h"
#include "MyAnimInstance.h"
#include "Engine.h"
#include "MyChar.h"
UMyAnimInstance::UMyAnimInstance()
{
mOwnerChar = nullptr;
}
bool UMyAnimInstance::IsMoving()
{
ACharacter* character = GetOwnerChar();
if (!character)
return false;
float wallSpeed = FVector::DotProduct(character->GetVelocity(), character->GetActorRotation().Vector());
return wallSpeed > 0.f ? true : false;
}
ACharacter* UMyAnimInstance::GetOwnerChar()
{
if (!mOwnerChar)
{
APawn* owner = TryGetPawnOwner();
mOwnerChar = owner ? Cast<ACharacter>(owner) : nullptr;
}
return mOwnerChar;
}
void UMyAnimInstance::AnimNotify_Begin(UAnimNotify * Notify)
{
AMyChar* mychar = Cast<AMyChar>(GetOwnerChar());
if (mychar)
{
FString str = FString::Printf(TEXT("--- AnimNotify_Begin - %d"), mychar->mHealth);
GEngine->AddOnScreenDebugMessage(0, 5.0f, FColor::Green, str);
}
}
void UMyAnimInstance::AnimNotify_End(UAnimNotify * Notify)
{
FString str = FString::Printf(TEXT("--- AnimNotify_End"));
GEngine->AddOnScreenDebugMessage(0, 5.0f, FColor::Yellow, str);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
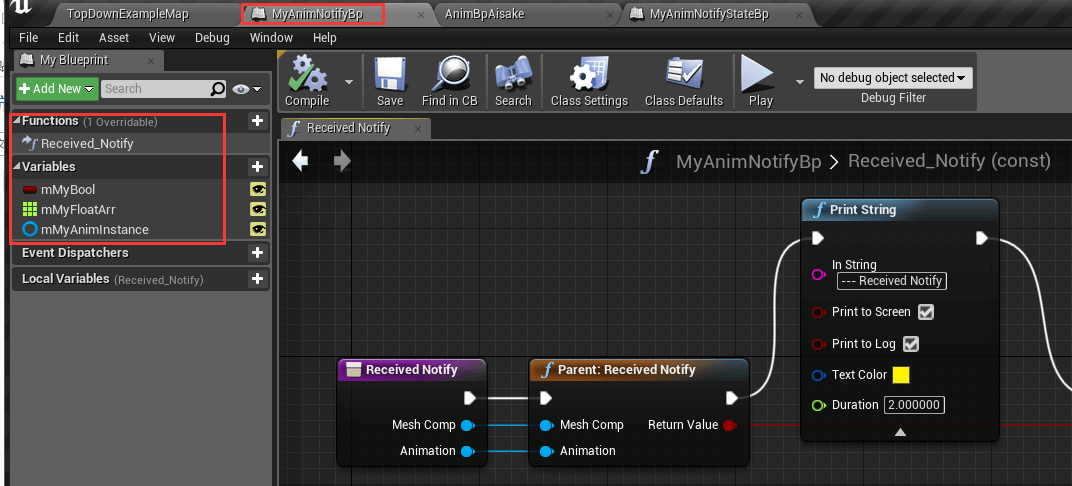
蓝图中直接new一个notify就ok了,逻辑都在c++中做。
当然,你可以new个bp继承MyAnimInstance,然后动画蓝图再继承这个bp,这样扩展性好了。

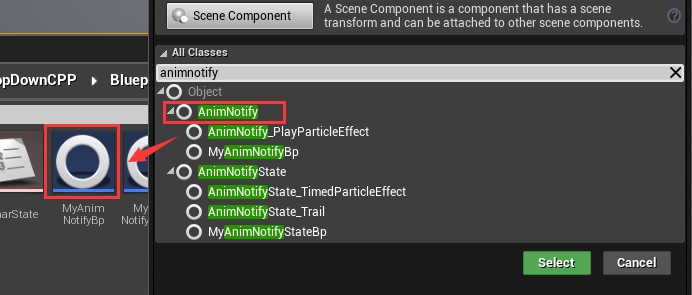
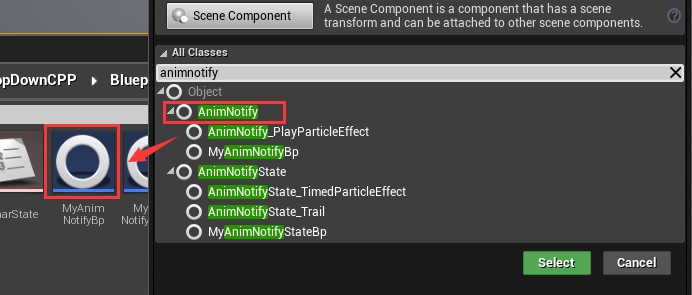
3、单独起个AnimNotify类(blueprint,c++自己去转换)

可以重写两个方法,和其一些变量

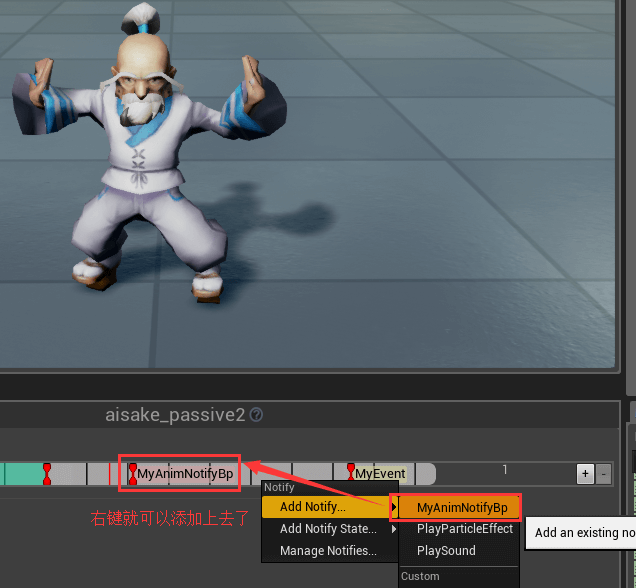
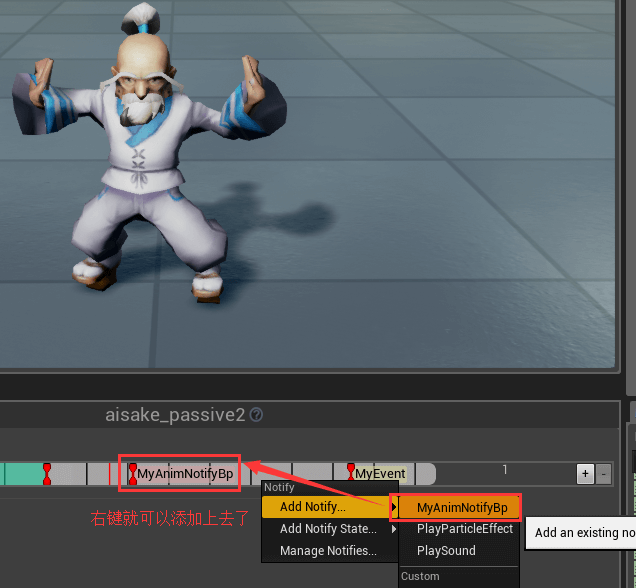
然后添加到animation sequence or montage中

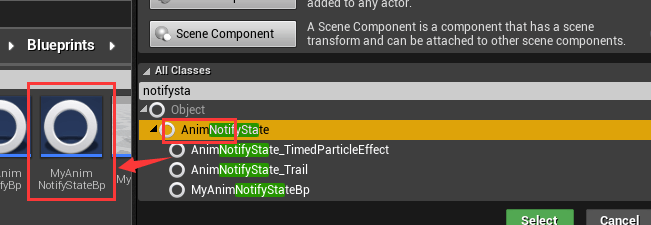
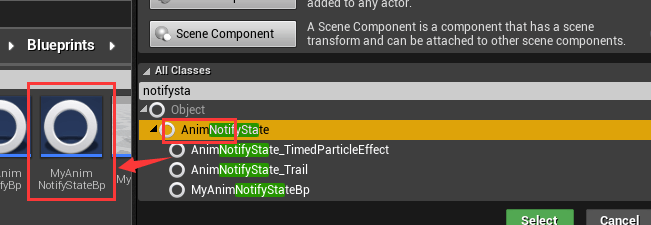
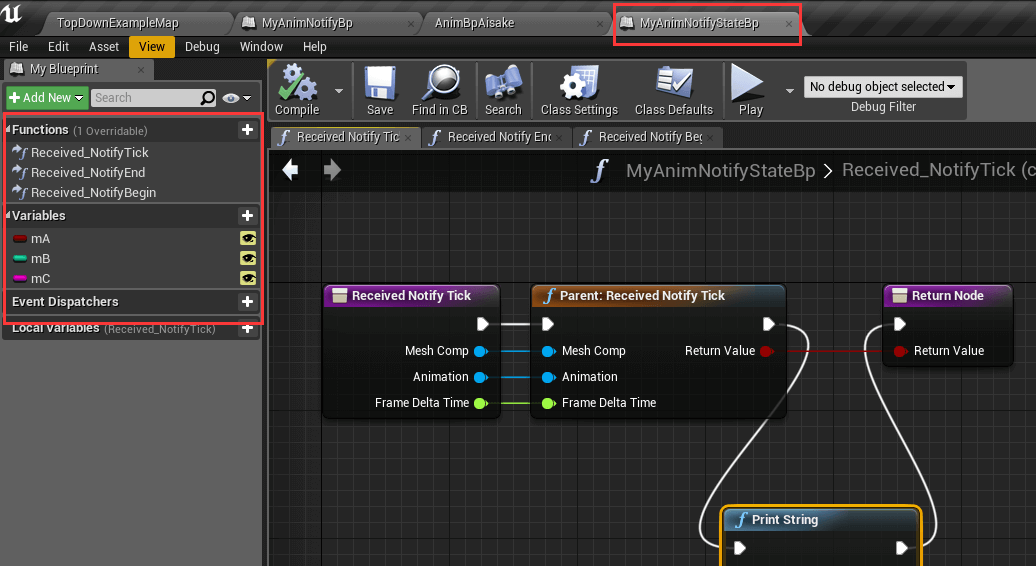
4、(最灵活)单独起个AnimNotifyState类(blueprint,c++自己去转换)

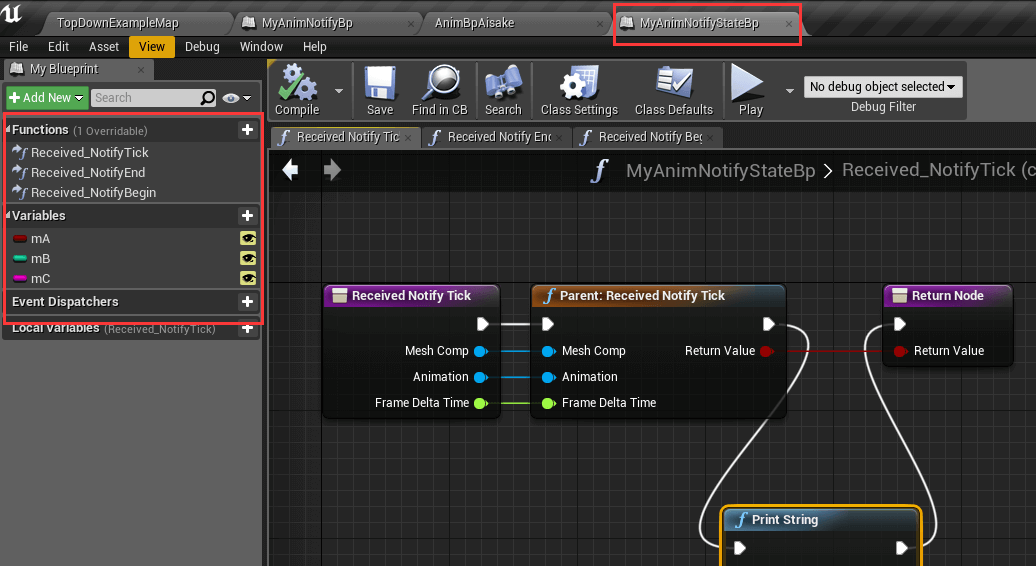
可以重写4个方法

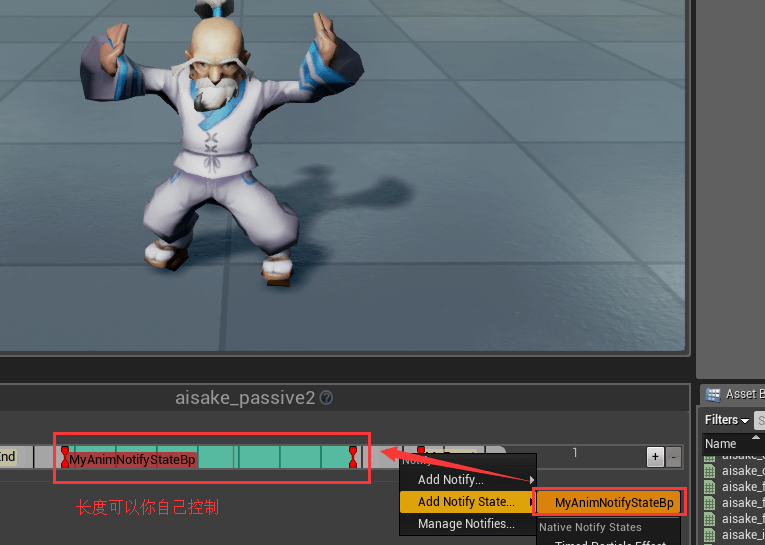
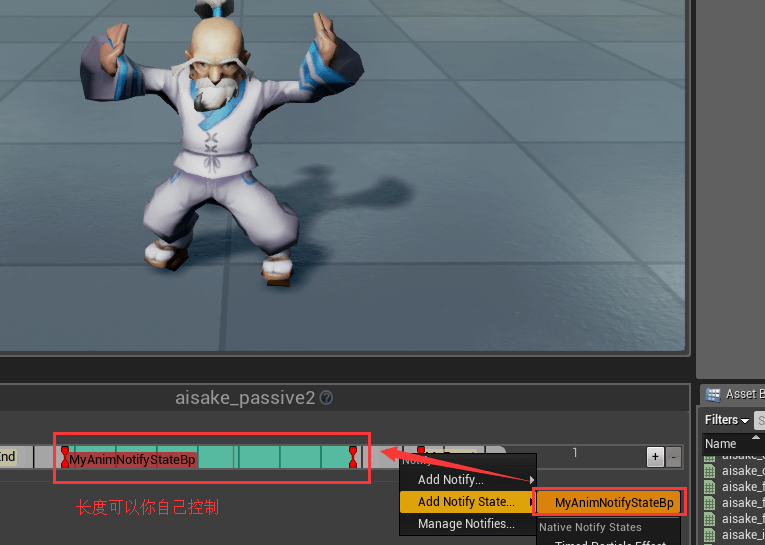
然后添加到animation sequence or montage中,可以控制通知长度,也就是tick

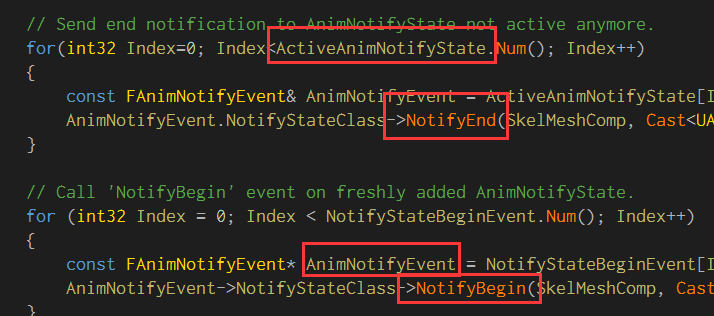
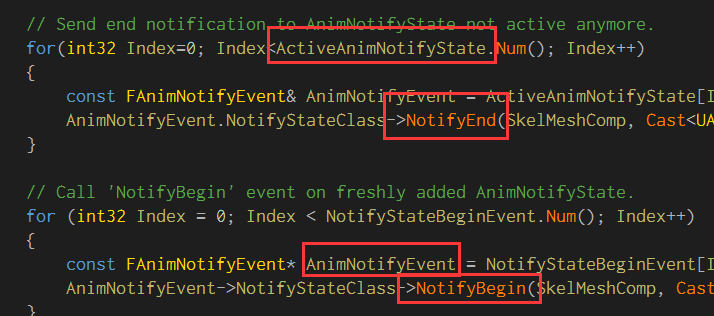
其实看下源码就可以知道,里面这些东西是怎么调用的





































 467
467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








